
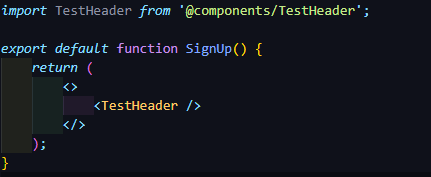
obo 프로젝트를 시작하며 1주차 프로젝트 세팅 기간에 파일을 import 해올 때마다 상대경로를 작성하는게 매우 헷갈리고 불편해서 위 이미지처럼 절대경로로 고정해 사용하고자 했다.
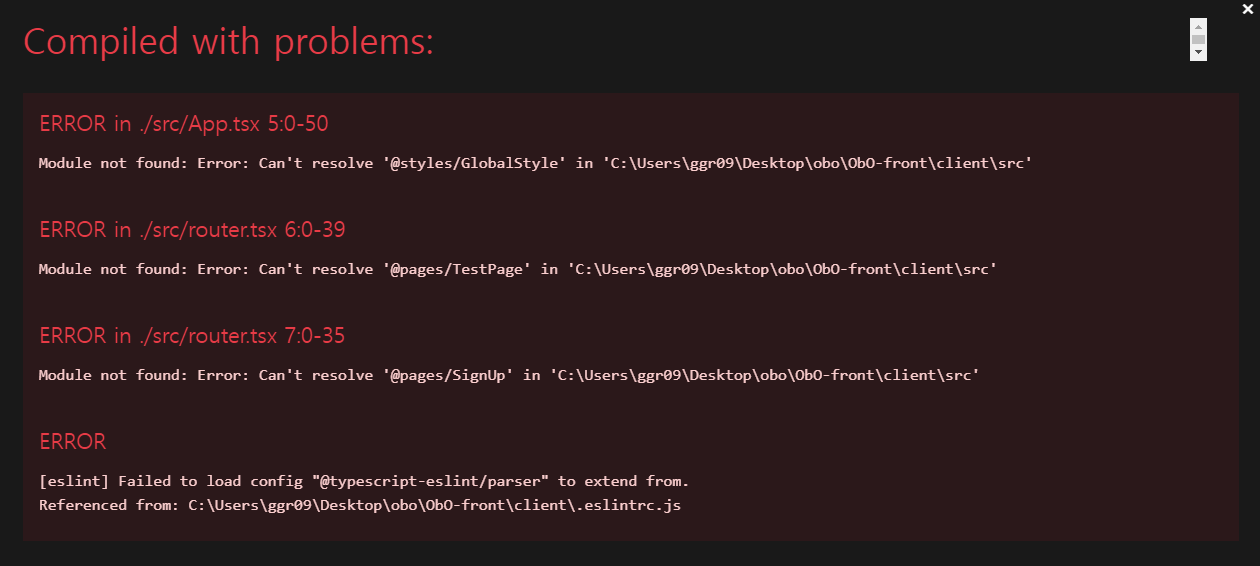
그리하여 세팅을 끝마친 줄 알았으나 절대경로 관련 설정을 세팅하면서 에러가 발생했다...

"Module not found: Error: Can't resolve '절대경로' in '전체경로'"
라는 에러가 발생한 것이다.
절대경로 관련 설정에 문제가 있음을 파악하고 방법을 찾아봤지만 tsconfig.json은 문제가 없어보였다.
자세한건 모르겠지만 더 많은 추가 설정이 필요한 것으로 보였다...😭
그렇기에 다른 방법이 없나 찾아보는데, craco 라는 라이브러리를 이용하면 리액트에서 절대경로 설정 문제를 해결하는데 도움을 받을 수 있다고 했다. 이 블로그를 참고하며 라이브러리 설치를 진행했다.
자세한 방법은 블로그를 참조하면 되고, 나처럼 yarn을 사용한 경우는 명령어를 아래와 같이 입력해주면 된다.
yarn add @craco/craco
yarn add -D craco-alias
다행히 위 방법으로 "Module not found: Error: Can't resolve '절대경로' in '전체경로'" 에러는 해결됐다!
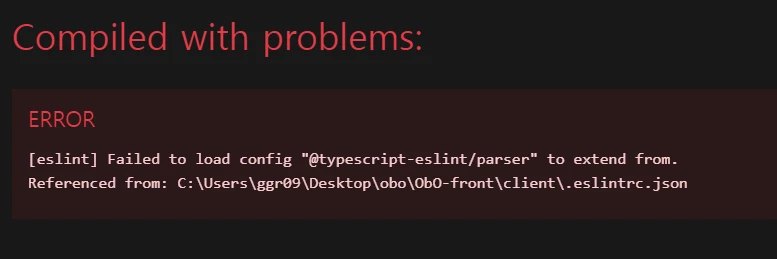
그런데 여전히 나에겐 1개의 에러가 사라지지 않고 있었다.😨
에러 해결을 위한 여정의 시작...

"Failed to load config "@typescript-eslint/parser" to extend from." 이라는 내용의 에러였는데,
chatGPT는
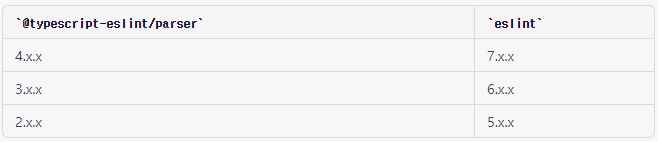
1. @typescript-eslint/parser와 eslint의 버전이 호환되는가?

이런 테이블을 제시해주면서 아래 명령어를 통해 두 개의 버전이 호환되는지 확인하라고 했다.
yarn list @typescript-eslint/parser
yarn list eslint
그러나 내가 설치한 @typescript-eslint/parser는 5.57.0 버전, eslint는 8.37.0 버전으로 테이블에 호환여부는 나와있지 않았다. 다만, 5.x.x 버전과 8.x.x 버전이 호환된다는 대답을 받았기에 문제는 없었다.
2. .eslintrc.json 파일의 구문 오류 확인
두 눈 크게 뜨고 확인했지만 오류따위 없었다.
3. 캐시 지우기 시도해보기
yarn cache clean
이거 때문에 에러가 해결된 것 같지는 않지만 혹시 모르니 시도해보자.
4. 충돌하는 ESLint 구성 확인
.eslintrc 파일을 확인하거나 package.json 파일에서 충돌 여부 확인을 하라는데, 그런건 없었다.
아무튼 이런 저런 방법과 삭제 후 재설치, vscode 껐다가 다시 켜기 등 안써본 방법이 없을(?)만큼 온갖 시도를 다했다.
참고로 아래 코드와 같이 .eslintrc.json 에서 parser와 parserOptions, extends를 다음과 같이 설정하라는 chatGPT의 조언도 있었지만 이미 나는 아래와 같이 설정했었다.
chatGPT의 조언)
//.eslintrc.json
{
"parser": "@typescript-eslint/parser",
"parserOptions": {
"project": "./tsconfig.json"
},
"extends": [
"plugin:@typescript-eslint/recommended"
]
}
실제 나의 .eslintrc.json 코드(에러 해결 안됨)
//.eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"@typescript-eslint/parser",
"plugin:react/recommended",
"prettier",
"react-app",
"plugin:react-hooks/recommended",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended"
],
"overrides": [],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module",
"project": ["tsconfig.json"],
"createDefaultProgram": true,
"tsconfigRootDir": "./"
},
"plugins": ["react", "@typescript-eslint"],
"rules": {},
"settings": {
"import/resolver": {
"typescript": {
"alwaysTryTypes": true
}
}
},
"root": true
}

진짜 나한테 왜이러는 건데 !!!!!
하루 종일 온갖 방법을 시도해도 해결이 되지 않자 결국 나는 Ayaan에게 도움을 요청했다...
1) .eslintrc.json파일을 .eslintrc.js 파일로 변경했다.
사실, 이 방법을 생각지 않았던 것은 아니다. 애초에 이 에러가 발생하자마자 마음의 고향인 stackoverflow 에 들어가 나와 같은 오류를 겪는 경우 해결하는 방법을 찾아봐도 대부분 .eslintrc.js 파일에서 tsconfigRootDir: __dirname 설정을 해주라고 적혀있었기 때문이다.
하지만, 이전 프로젝트에서는 json 파일 형태로도 eslint 절대경로 설정을 정상적으로 마쳤기에 도움이 되지 않는다고 판단하여 실행하지 않았던 방법이였다...😥 다음부터는 함부로 재단해서 생각하지 말아야겠다.
tsconfigRootDir은 tsconfig.json을 찾을 수 있는 디렉터리를 지정하는데 이것은 @typescript-eslint/parser가 사용하는 TypeScript 파서가 TypeScript 구성 파일을 찾을 위치를 알아야 하기 때문에 중요하다고 한다. tsconfigRootDir을 __dirname으로 설정하면 파서가 .eslintrc.js 파일과 동일한 디렉토리에서 tsconfig.json을 찾게 되기 때문이다.
이러한 이유로 코드를 아래와 같이 수정하고 에러를 해결했다.
//.eslintrc.js
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: [
'eslint:recommended',
'@typescript-eslint/parser',
'plugin:reac`t/recommended',
'prettier',
'react-app',
'plugin:react-hooks/recommended',
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended',
],
overrides: [],
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
project: './tsconfig.json',
createDefaultProgram: true,
// 아래 부분을 추가했다.
tsconfigRootDir: __dirname,
ecmaFeatures: {
jsx: true,
},
},
plugins: ['react', '@typescript-eslint'],
rules: {},
settings: {
'import/resolver': {
typescript: {
alwaysTryTypes: true,
},
},
},
root: true,
};

이 방법으로도 에러가 해결되지 않는다면 나와 동일한 케이스가 아니거나 다른 방법을 찾아야 할 것이다...😢
아직도 프로젝트 초기 세팅은 너무나 어렵고 힘든것 같다.
-끝
이라고 믿고있었는데! 다음날 시도해보니 또 동일 에러가 발생했다.

팀원에게 조언을 구하니 비슷한 에러를 이전에 라이브러리, 플러그인들의 버전을 맞춰보면서 해결했다고 했다.
그렇기에 나도 성공적으로 eslint, 절대경로, typescript가 적용된 스프린트 프로젝트 코드를 보면서 버전을 확인해나갔는데
다른 부분은 버전이 전부 일치하거나 비슷했고, typescript의 버전이 이상한 것 같아 삭제 후 재설치 했다.
yarn remove typescript
yarn add typescript
그렇게 된 줄 알았지만 (?)
역시나 해결되지 않았다... 그리하여 chatGPT에게 버전 호환성 검사도 맡기고 여러가지로 확인해본다음 필요없어보이는 라이브러리나 용도를 알 수 없는 플러그인 같은 것들을 하나씩 삭제해가며 확인해봤지만 역시나 소용이 없었다.
그리고...
여기서부터 진짜 해결 방법
처음에는 .eslintrc.js의 extends 에서 react-app을 삭제했더니
Failed to load config "react-app" to extend from.
라는 에러가 발생하기에 다시 원상복귀 시킨 후 블로그를 참조해서 eslint-config-react-app을 혹시 몰라 v6으로 다시 설치해주었다.
그리고 이것의 에러가 Failed to load config로 시작하는것으로 보아 나는 계속 고통을 주는 이 에러가 extends와 관련있음을 확신했고, 기존에 extends에 존재했던 '@typescript-eslint/parser' 를 삭제하고 나니 여태 앓던 그 에러는 사라졌다!!
//.eslintrc.js (에러 해결됨)
extends: ['eslint:recommended', 'plugin:react/recommended', 'prettier', 'react-app', 'plugin:react-hooks/recommended', 'plugin:@typescript-eslint/recommended', 'plugin:prettier/recommended'],
그러나, 곧이어
'React' must be in scope when using JSX
라는 에러가 새로 생겼다!
이것은 내가 만든 tsx 파일들에 모두 import React from 'react' 를 추가해주어 해결하였고, 비로소 나는 에러로부터 자유의 몸이 되었다.

에러가 발생한 원인으로는 extends는 추가한 플러그인에서 사용할 규칙을 설정하는 곳인데 뜬금없이 parser가 그 내용으로 들어가 있으니 eslint는 그런 규칙은 찾을 수 없다며 에러를 뱉어낸 것으로 보인다.
무지성으로 설정하지 말고 eslint 설정에 대해 확실히 공부하고 설정해야 한다는 교훈을 얻었고, 매우 잘 정리해둔 블로그를 발견했다.
구글 검색을 아무리 해도 도저히 도움을 받을 수 없어서 고통스러웠는데 해결되어 다행이다...
-진짜 끝
