결제 프로세스 아임포트
결제 프로세스

결제 연동 시스템을 직접 구현한다면 시간도 오래걸리고 과정이 굉장히 까다롭다. 이런 과정을 대신해 결제 외부 API를 사용하면 쉽게 결제 시스템을 구현할 수 있다.
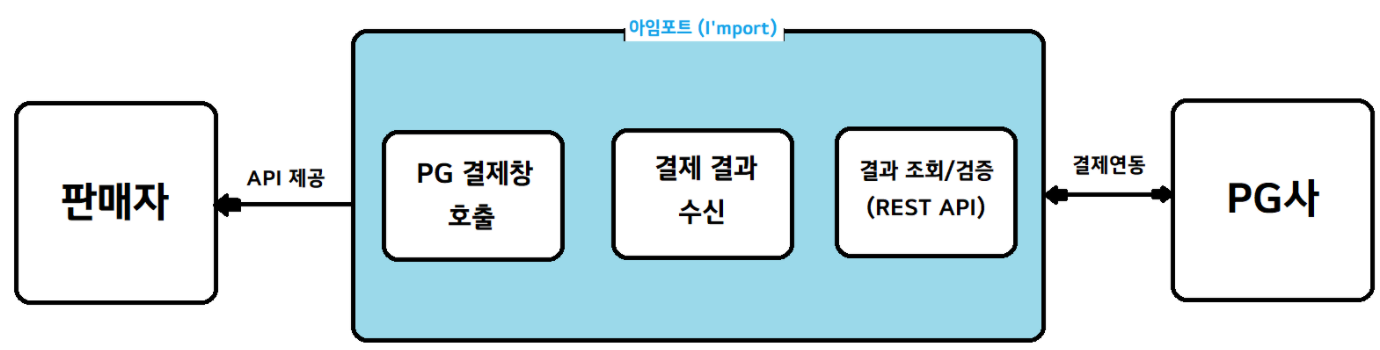
아임포트
 PG사와 결제시스템을 연결시켜주는 결제 API 서비스이다. PG사와 연결 과정은 모두 아임포트가 대신 처리해주기 때문에 간단해진다.
PG사와 결제시스템을 연결시켜주는 결제 API 서비스이다. PG사와 연결 과정은 모두 아임포트가 대신 처리해주기 때문에 간단해진다.
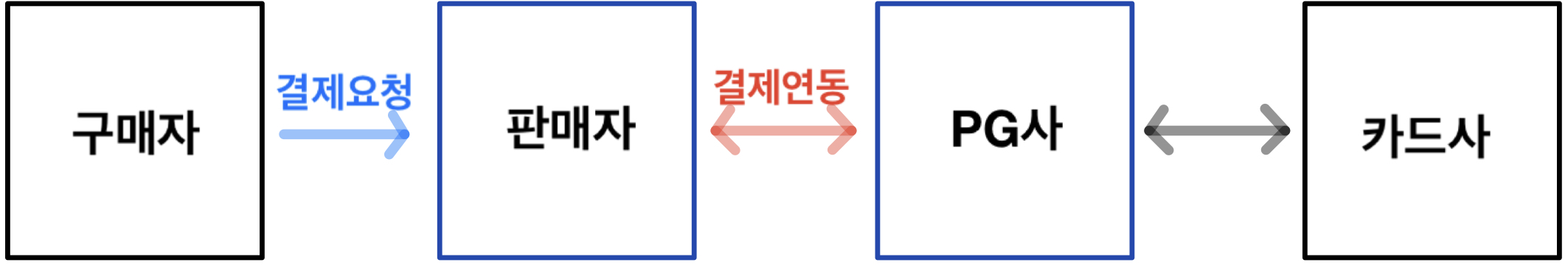
PG(Payment Gateway )
구매자와 판매자 사이에서 이뤄지는 결제를 안전하게 할 수 있도록 대행해준다.
예) KG 이니시스, KCP, LGU+, KG 모빌리언스, 다날, 카카오Pay 등
- https://www.iamport.kr/ 접속하여 회원가입
- 관리자 페이지에서 시스템 설정 - PG설정 (일반결제 및 정기결제) 페이지
▶︎ KG이니시스(웹표준결제창) 선택 - https://docs.iamport.kr/implementation/payment Docs
- 아임포트 라이브러리를 head 부분에 추가
- 아임포트 라이브러리는 결제기능을 사용할 페이지의 return 안으로 4.Head 태그로 감싸서 추가
- 아임포트의 식별코드를 설정
식별코드: 시스템 설정 - 내 정보 - 가맹점 식별코드 - 아임포트를 제어하기위해서 window.IMP
- 식별코드를 window.IMP.init 에 넣어 설정
import Head from "next/head";
declare const window: typeof globalThis & {
IMP: any;
};
export default function PaymentPage() {
function onClickPayment() {
var IMP = window.IMP; // 생략 가능
IMP.init("imp4---0675"); // 예: imp00000000
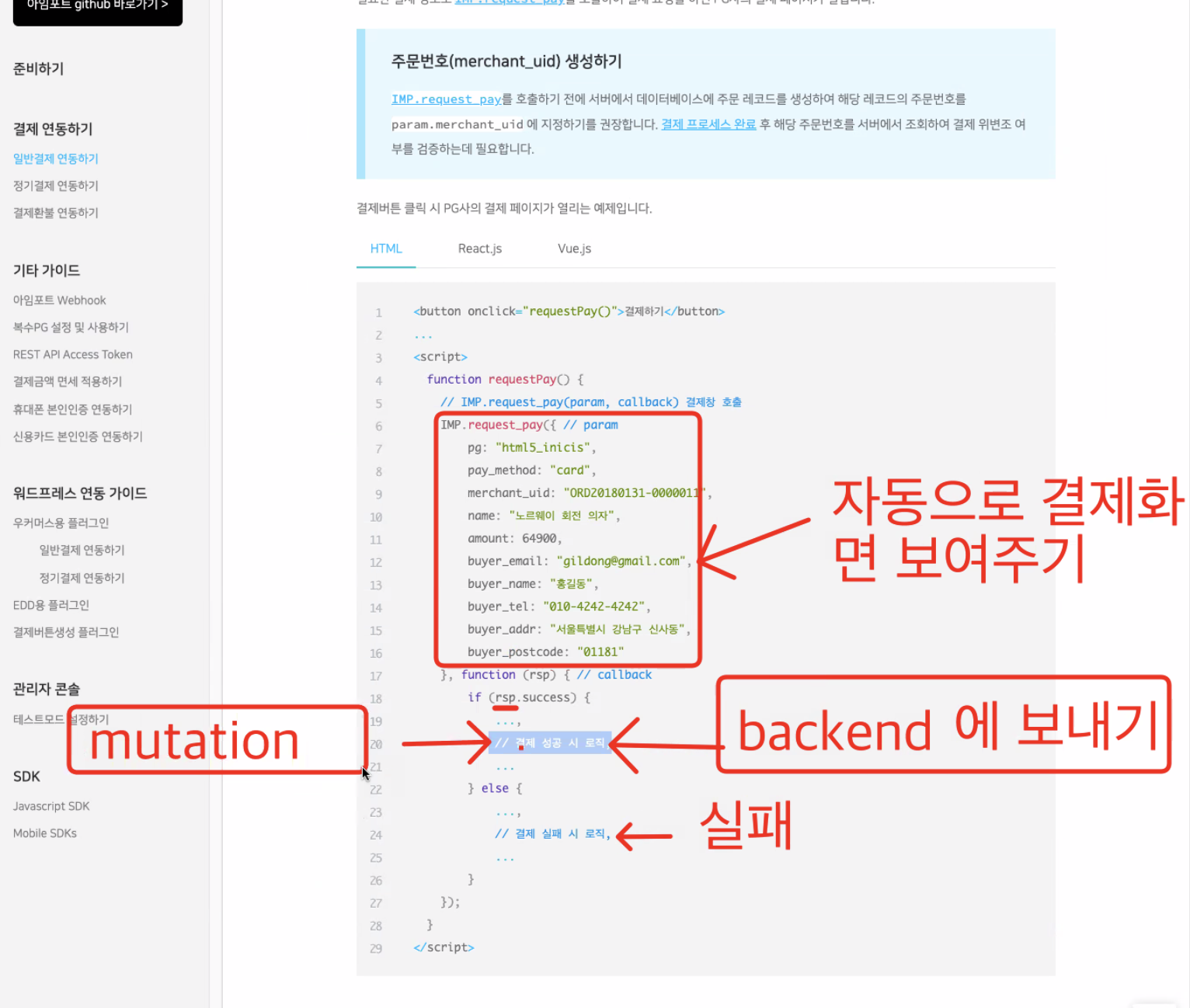
// IMP.request_pay(param, callback) 결제창 호출
IMP.request_pay(
{
// param
pg: "html5_inicis", // 계약한 pg
pay_method: "card", // 결제 방식
// merchant_uid: "ORD20180131-0000011", 중복되면 안되므로 삭제하거나 주석
name: "손목시계",
amount: 100, // state로 바꾸면 됨
buyer_email: "gildong@gmail.com",
buyer_name: "홍길동",
buyer_tel: "010-4242-4242",
buyer_addr: "서울특별시 강남구 신사동",
buyer_postcode: "01181",
},
function (rsp: any) {
// callback
if (rsp.success) {
console.log(rsp);
// mutation() => createPointTransactionOfLoading
// ...,
// 결제 성공 시 로직,
// ...
} else {
// ...,
// 결제 실패 시 로직,
// ...
}
}
);
}
return (
<>
<Head>
<script
type="text/javascript"
src="https://code.jquery.com/jquery-1.12.4.min.js"
></script>
<script
type="text/javascript"
src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"
></script>
</Head>
결제금액: <input type="text" />
<br />
<button onClick={onClickPayment}>결제하기</button>
</>
);
}