
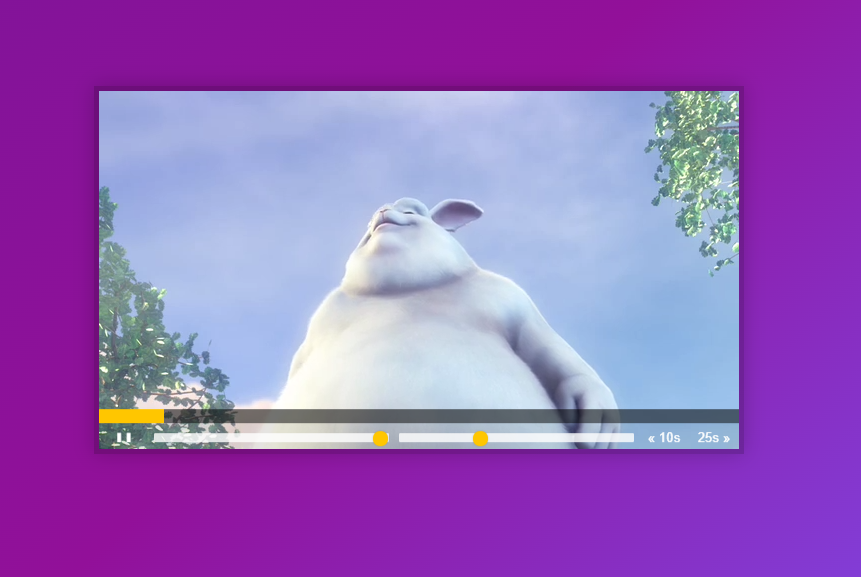
1. Custom Video Player
- 동영상의 재생, 볼륨컨트롤, 빨리감기 등의 기능을 수행할 수 있도록 이벤트를 만들어 보자.
2. 전체 코드
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML Video Player</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="player">
<video class="player__video viewer" src="652333414.mp4"></video>
<div class="player__controls">
<div class="progress">
<div class="progress__filled"></div>
</div>
<button class="player__button toggle" title="Toggle Play">►</button>
<input type="range" name="volume" class="player__slider" min="0" max="1" step="0.05" value="1">
<input type="range" name="playbackRate" class="player__slider" min="0.5" max="2" step="0.1" value="1">
<button data-skip="-10" class="player__button">« 10s</button>
<button data-skip="25" class="player__button">25s »</button>
</div>
</div>
<script src="scripts.js"></script>
</body>
</html>
script.js
/* Get Our Elements */
const player = document.querySelector(".player");
const video = player.querySelector(".viewer");
const progress = player.querySelector(".progress");
const progressBar = player.querySelector(".progress__filled");
const toggle = player.querySelector(".toggle");
const skipButtons = player.querySelectorAll("[data-skip]");
const ranges = player.querySelectorAll(".player__slider");
/* Build out function */
function togglePlay() {
const method = video.paused ? 'play' : 'pause';
video[method]();
}
function updateButton(){
const icon = this.paused ? '►' : '❚ ❚';
toggle.textContent = icon;
console.log('update the button')
}
function skip(){
console.log(this.dataset.skip)
video.currentTime += parseFloat(this.dataset.skip);
}
function handleRangeUpdate(){
video[this.name]=this.value;
}
function handleProgress(){
const percent = (video.currentTime / video.duration) * 100;
progressBar.style.flexBasis = `${percent}%`;
}
function scrub(e){
const scrubTime = (e.offsetX / progress.offsetWidth) * video.duration;
video.currentTime = scrubTime;
console.log(e);
}
/* hook up the event listners */
video.addEventListener('click',togglePlay);
video.addEventListener('play',updateButton);
video.addEventListener('pause',updateButton);
video.addEventListener('timeupdate',handleProgress);
toggle.addEventListener('click',togglePlay);
skipButtons.forEach(button => button.addEventListener('click',skip));
ranges.forEach(range => range.addEventListener('change',handleRangeUpdate));
ranges.forEach(range => range.addEventListener('mousemove',handleRangeUpdate));
let mousedown = false;
progress.addEventListener('click',scrub);
progress.addEventListener('mousemove',()=>mousedown && scrub);
progress.addEventListener('mousedown',()=> mousedown = true);
progress.addEventListener('mouseup',()=> mousedown = false);
3. 동작 순서
- 비디오 컨트롤과 관련된 동작을 addEventListner로 감지 후, 해당하는 event 함수를 호출한다.
- video 감지 이벤트
-- click : 비디오 클릭 시 재생
-- play : 비디오 재생 시 재생 버튼 모양 변경
-- pause : 비디오 정지 시 재생 버튼 모양 변경
-- timeupdate : 비디오 시간이 진행될때 마다 진행 바 변경- skipButton 감지 이벤트
-- click : 정해진 스킵 시간만큼 비디오 재생 시간 변경 처리- ranges 감지 이벤트 ( 볼륨 / 플레이백)
-- change / mousemove : range 변경 시 비디오의 볼륨/ 플레이백 컨트롤- progress 감지 이벤트 ( 진행 바 )
-- click / mousemove : 진행바 클릭 및 이동 시 진행바의 진행 비율에 맞춰 비디오 재생 변경
-- mousedown, mouseup : 마우스 클릭 여부 변경
4. HTML, CSS
5. JAVASCRIPT
progress 이벤트 처리
- 비디오 재생바를 컨트롤 하기 위해 고려해야할 점
: 재생바가 클릭된 상태에서만 재생봐 이동 및 재생 시간 변경이 진행되어야 한다.
==> boolean mousedown변수를 통해 마우스 클릭 시 mousedown 변수를 컨트롤 한다progress.addEventListener('mousedown',()=> mousedown = true); progress.addEventListener('mouseup',()=> mousedown = false);: 재생바 클릭 및 이동 시 비디오 재생 시간이 변경되어야 한다
==> 클릭 시에는 즉시 변경 / 클릭 후 이동시에는 mousedown 변수 값에 따라 변경progress.addEventListener('click',scrub); progress.addEventListener('mousemove',()=>mousedown && scrub); * 재생시간 변경을 위한 함수 function scrub(e){ const scrubTime = (e.offsetX / progress.offsetWidth) * video.duration; video.currentTime = scrubTime; console.log(e); }
볼륨 및 재생속도 변경
- 볼륨, 재생속도를 컨트롤하는 요소들의(".player__slider") name, value 속성으로 비디오를 컨트롤한다.
<input type="range" name="volume" class="player__slider" min="0" max="1" step="0.05" value="1"> <input type="range" name="playbackRate" class="player__slider" min="0.5" max="2" step="0.1" value="1"> ** const ranges = player.querySelectorAll(".player__slider"); ranges.forEach(range => range.addEventListener('change',handleRangeUpdate)); ranges.forEach(range => range.addEventListener('mousemove',handleRangeUpdate)); function handleRangeUpdate(){ video[this.name]=this.value; }