
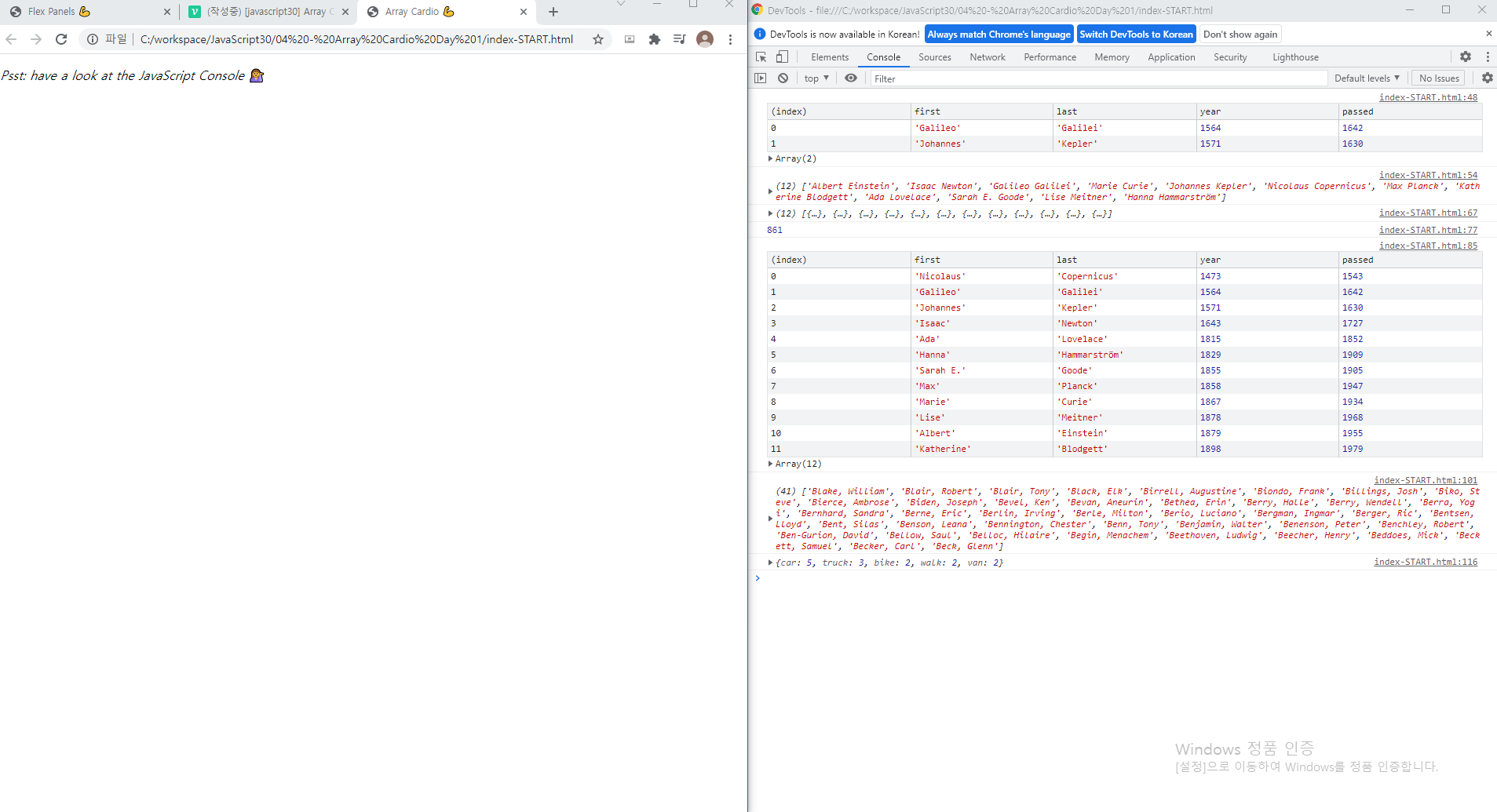
1. Array Cardio Day 1
- javascript에서 제공하는 배열 관련 기능들을 연습해보자
2. 전체 코드 및 내용
filter
filter: 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환
* 익명함수 사용
const fifteenOld = inventors.filter(function (inventor) {
if (inventor.year >= 1500 && inventor.year < 1600) {
return true;}});
* 화살표 함수 사용
const fifteen = inventors.filter(inventor => (inventor.year >= 1500 && inventor.year < 1600));
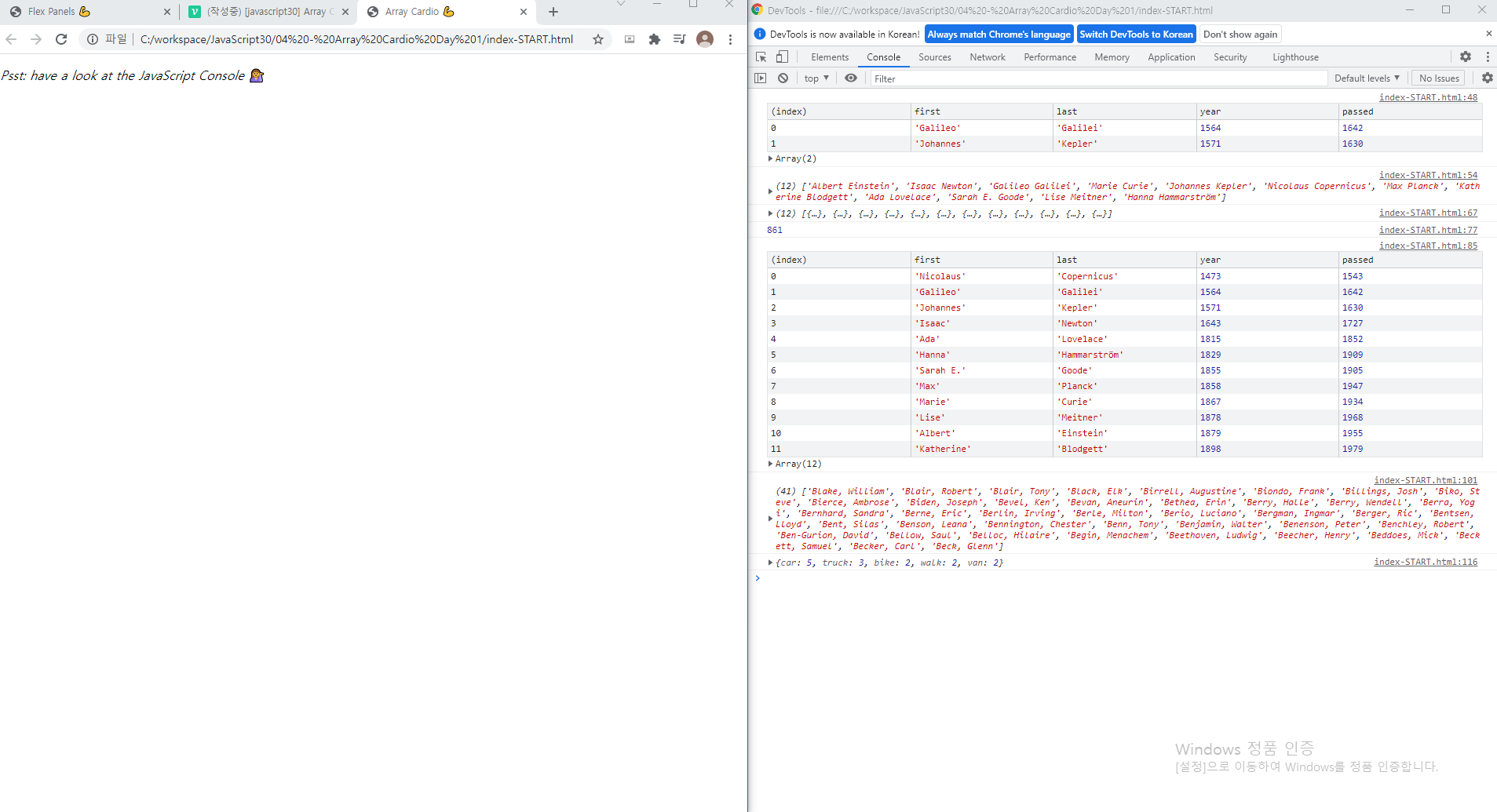
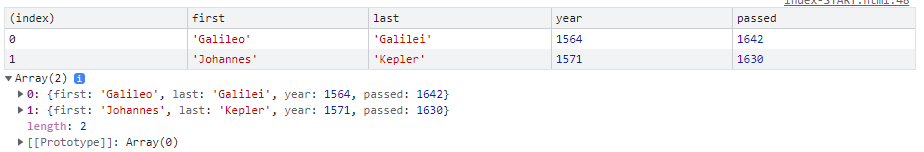
console.table(fifteen);
 => year가 해당 범위 내에 든 요소들만 반환된다.
=> year가 해당 범위 내에 든 요소들만 반환된다.
map
map: 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환
const fullNames = inventors.map(inventor => inventor.first + " " + inventor.last)
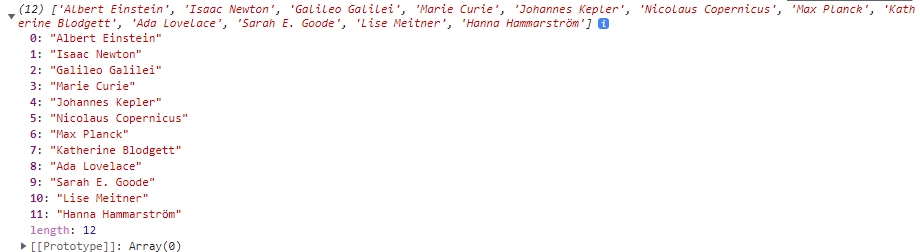
console.log(fullNames)
 => inventor의 first 와 last 합을 반환
=> inventor의 first 와 last 합을 반환
sort1
sort: 배열의 요소를 적절한 위치에 정렬한 후 그 배열을 반환
* 익명함수 사용
const orderedOld = inventors.sort(function (a, b) {
if (a.year > b.year) { return 1; }
else {return -1;}
})
* 화살표 함수 사용
const ordered = inventors.sort((a, b) => a.year > b.year ? 1 : -1)
console.log(ordered)
 => year 로 ordering되어 반환
=> year 로 ordering되어 반환
sort2
const oldest = inventors.sort(function (a, b) {
const lastGuy = a.passed - a.year;
const nextGuy = a.passed - b.year;
return lastGuy > nextGuy ? -1 : 1;
})
console.table(oldest)
 ==> sort함수 내에 로직을 추가하여 구현 가능하다
==> sort함수 내에 로직을 추가하여 구현 가능하다
sort3
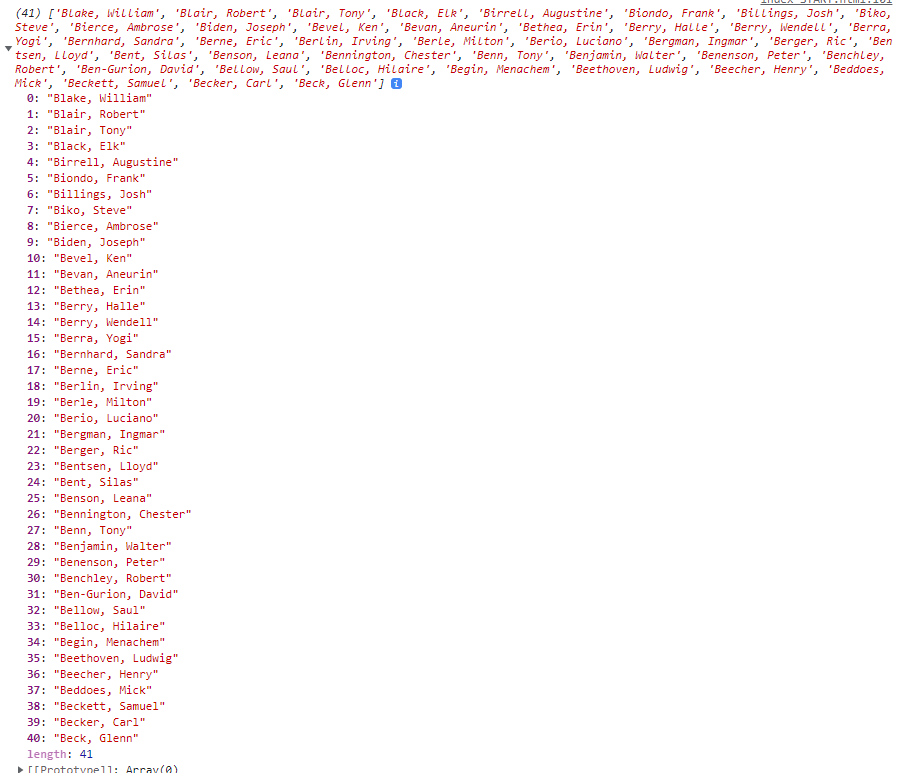
const alpha = people.sort((lastOne, nextOne) => {
const [aLast, aFirst] = lastOne.split(', ');
const [bLast, bFirst] = nextOne.split(', ');
return aLast > bLast ? -1 : 1;
})
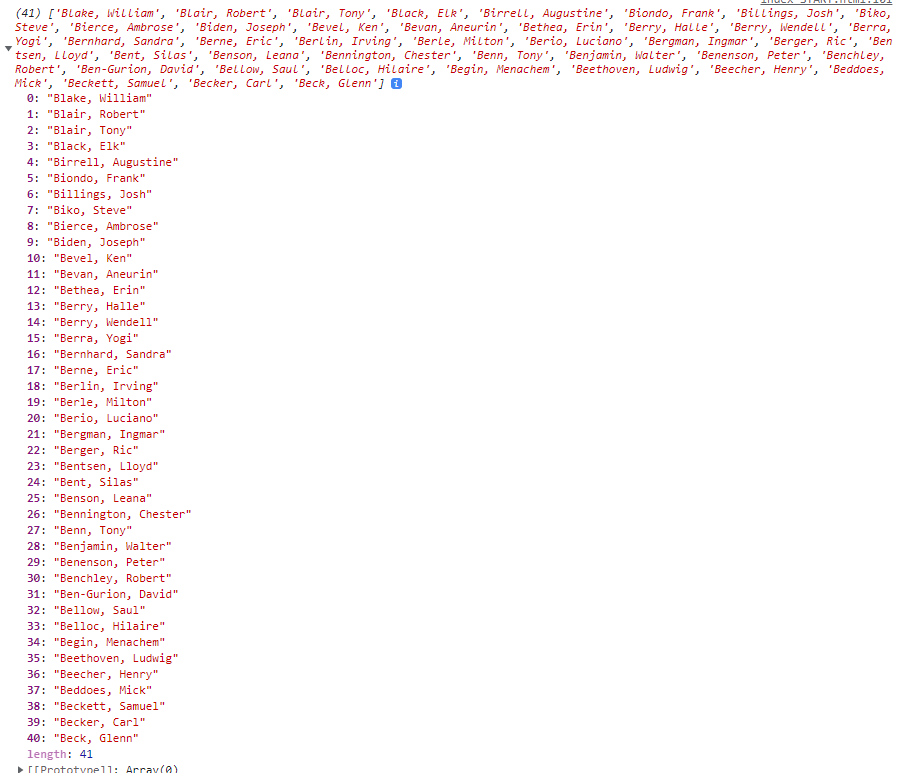
console.log(alpha)

==> sort함수 내에 로직을 추가하여 구현 가능하다
reduce
reduce: 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환- reducer? : 이전 상태와 동작을 받아, 새 상태를 리턴함 ( 누적 처리 )
* 반복문 형태로 처리
var totalYearsOld = 0;
for (let i = 0; i < inventors.length; i++) {
totalYearsOld += inventors[i].year;
}
*reduce 사용
const totalYears = inventors.reduce((total, inventor) => { return total + (inventor.passed - inventor.year) }, 0)
console.log(totalYears)
 => inventor의 생존년을 계산하여 더함
=> inventor의 생존년을 계산하여 더함
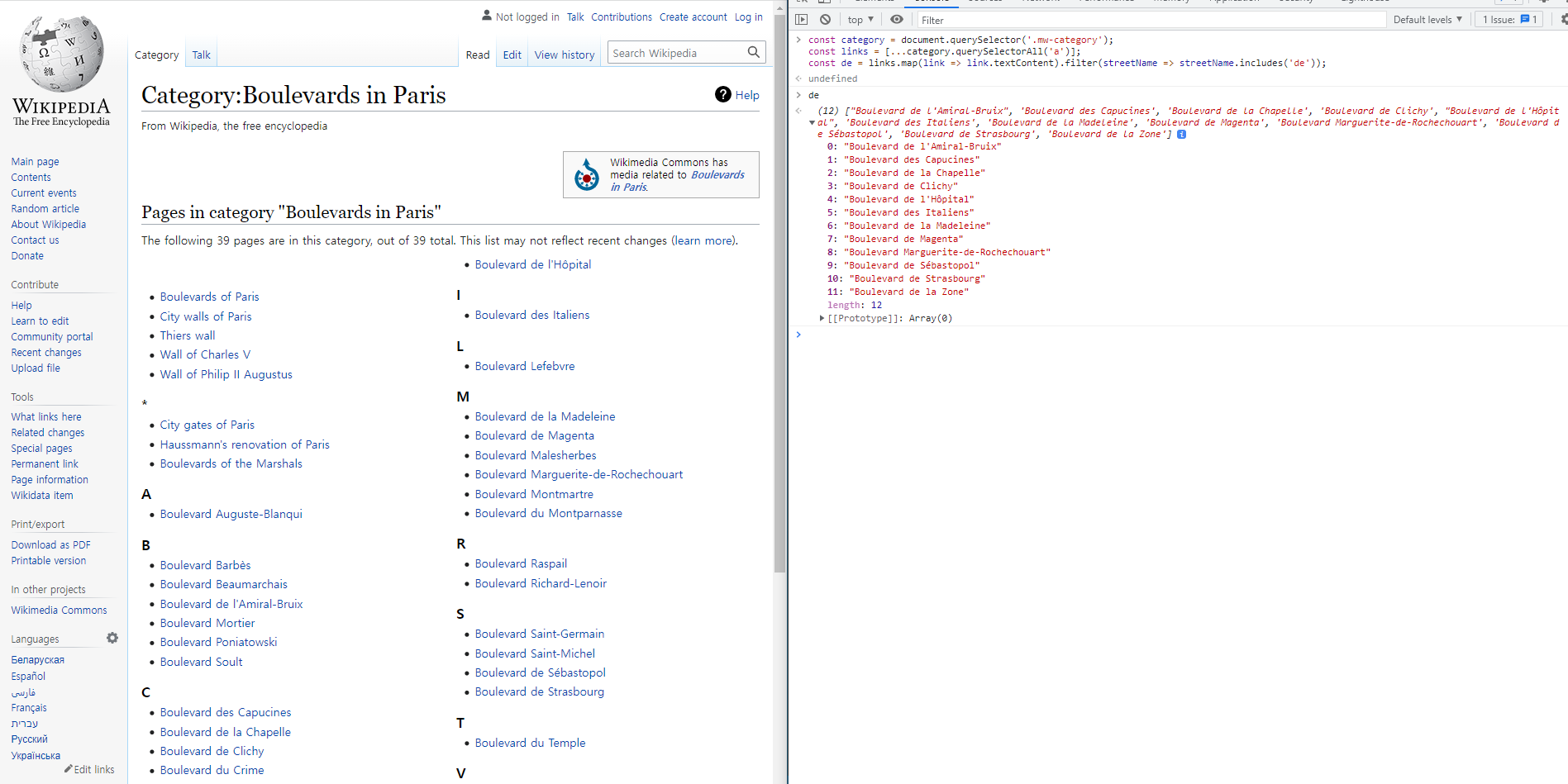
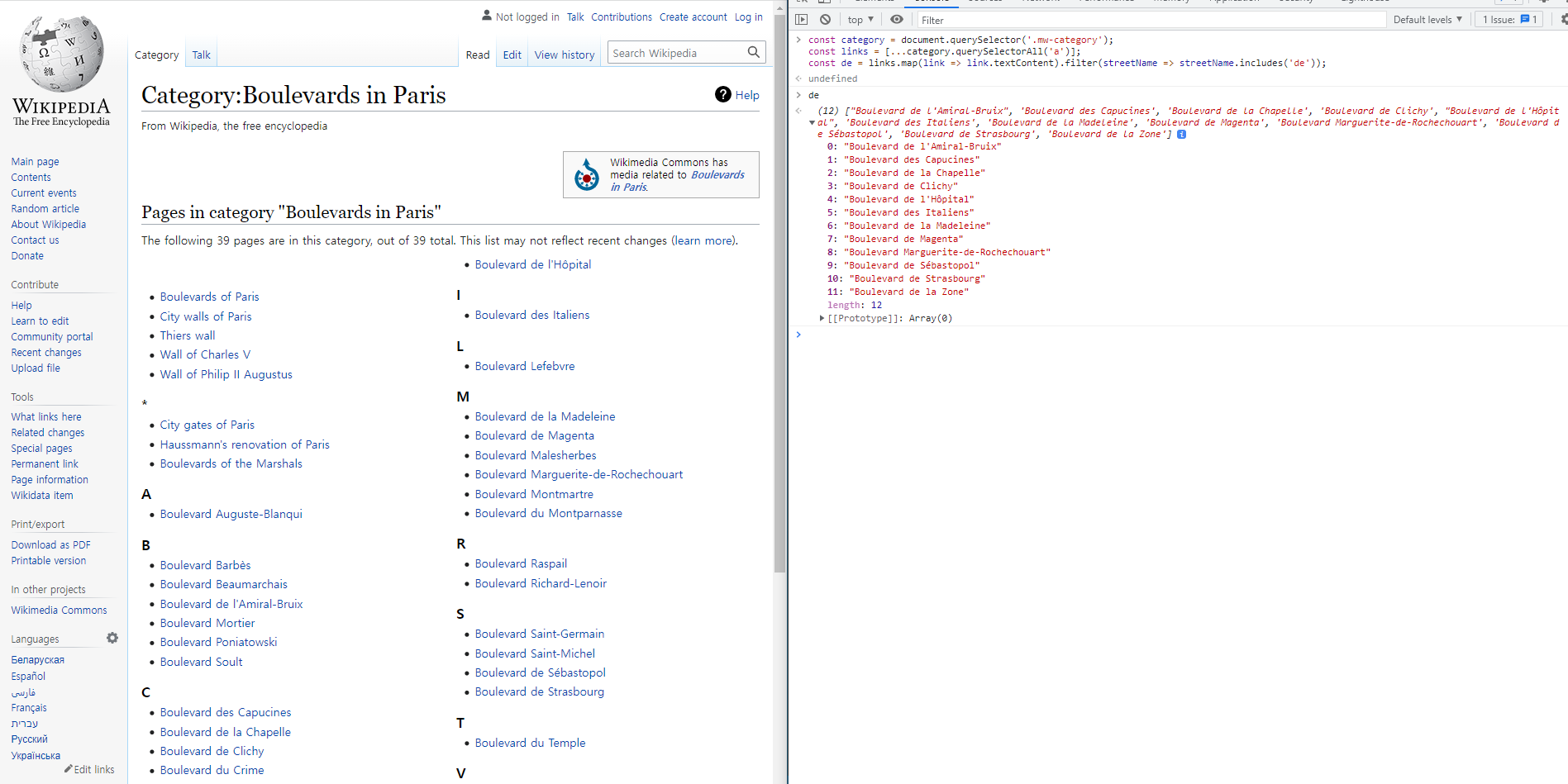
브라우저 상에서 filter 적용 (dom control)
const category = document.querySelector('.mw-category');
const links = [...category.querySelectorAll('a')];
const de = links.map(link => link.textContent).filter(streetName => streetName.includes('de'));
1. dom에서 class = mw-category 인 요소를 category로 정한다.
2. category 내 모든 a태그 요소를 links로 정한다.
3. links의 모든 요소들의 textContent에 대해(map) de를 포함하고 있는 요소를 모아 새 배열로 반환한다(filter)
- 결과

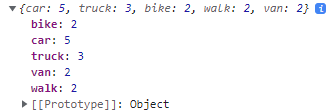
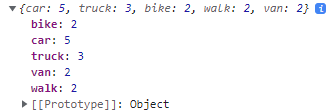
reduce로 누적 구현
const data = ['car', 'car', 'truck', 'truck', 'bike', 'walk', 'car', 'van', 'bike', 'walk', 'car', 'van', 'car', 'truck'];
const transportation = data.reduce(function (obj, item) {
if(!obj[item]){
obj[item] = 0;
}
obj[item]++;
return obj;
}, {})
console.log(transportation);


=> year가 해당 범위 내에 든 요소들만 반환된다.
=> inventor의 first 와 last 합을 반환
=> year 로 ordering되어 반환
==> sort함수 내에 로직을 추가하여 구현 가능하다
=> inventor의 생존년을 계산하여 더함