재귀란 함수가 자기 자신을 호출하는 것을 얘기하는데 일단 여기서부터 무슨 얘기인지 전혀 모르겠었다.
간단한 예시로 팩토리얼이 있었는데
function factorial(num) {
if (num === 0) { //>factorial(0) = 1이라는 얘기
return 1
}
return num * factorial(num-1);
}factiorial(num)에 4를 집어 넣게되면( factiorial(4) )
factiorial(4)는
4 * factiorial(3)을 리턴하게 된다
factiorial(3)은
3 * factiorial(2)를
factiorial(2)는
2 * factiorial(1)을
factiorial(1)은
1 * factiorial(0)을 리턴하는데 여기에서
factiorial(0)은 1이기 때문에 이걸 다시 써보면
4 3 2 1 1(=factorial(0))이 된다
이렇게 반복문을 쓰지 않고도 재귀를 통해서 팩토리얼을 구할 수 있게 된다
이 때,
if(num === 0) {
return 1
}을 기반조건이라고 한다. 이 기반조건을 만족하면 재귀를 종료한다는 점에서는 재귀의 종료조건과 비슷하다고 볼 수 있을 것 같다
페어분과 함께 코플릿 문제를 모두 풀고 나서 본격적인 Recursion을 이용한 과제에 들어갔는데 recursion을 이용해서 getElementByClassName과 strigfy를 구현해 보는 과제였다.
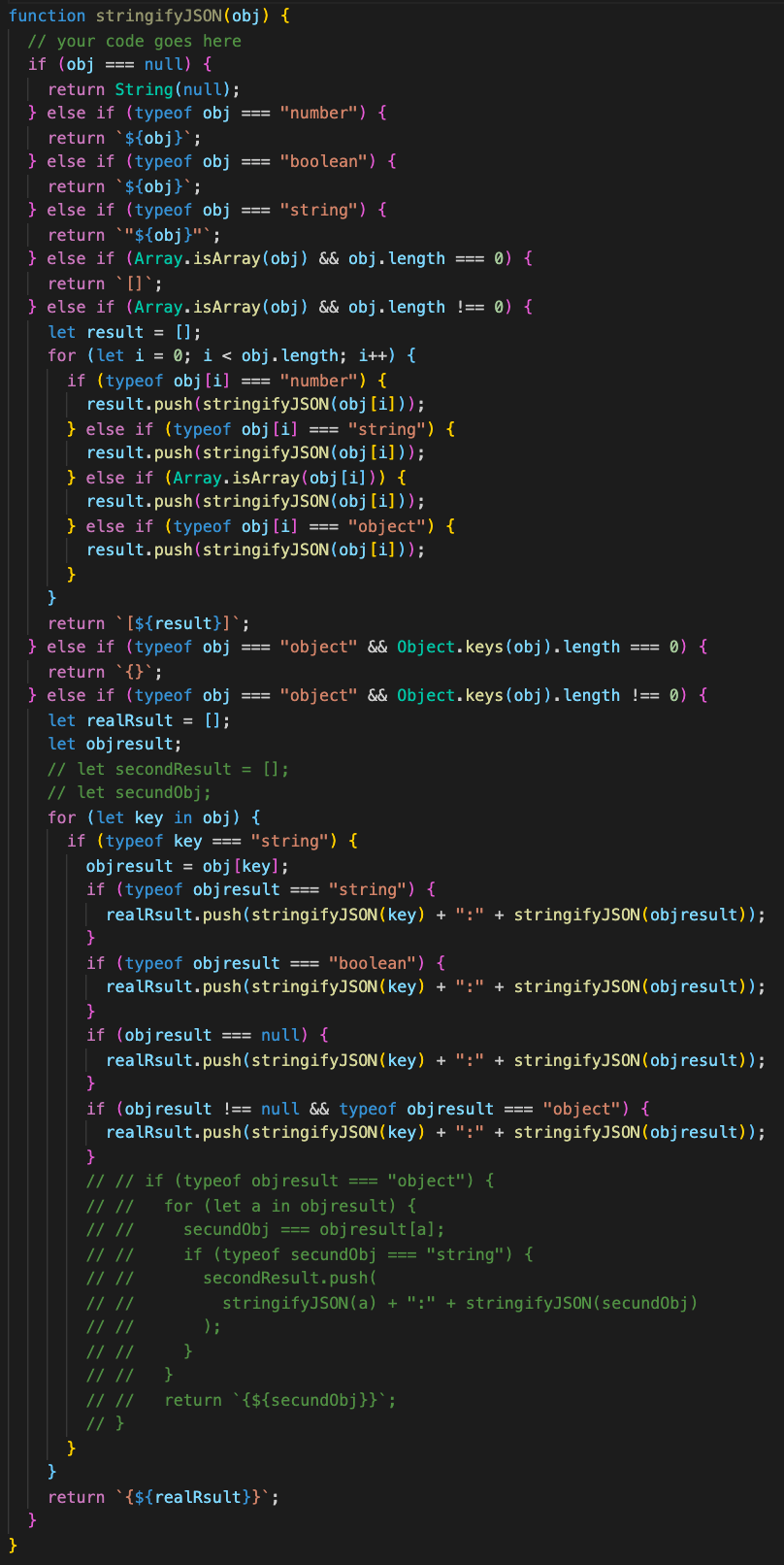
오늘은 stringfy를 구현해 봤는데...

뭔가 올려놓고도 부끄러운 하드코딩의 향연이 펼쳐졌다....
재귀로 더 쉽게 풀어낼 수 있을것 같은데...
문제는 객체의 key를 문자열로 바꿀 수가 없어서 배열을 통해 해결했는데 이것은 객체의 dot/bracket notation상 어쩔 수 없는 부분으로 보인다.
이후에 getElementByClassName을 함께 구현해보다가 막혀서 페어를 마무리하고 각자 더 공부해본 다음 내일 만나기로 했다. 내가 만든 트위틀러를 아무리 뜯어봐도 childNode와 children으로 className에 어떻게 접근해야 될지 막막하다