드디어 프리코스동안 밀린 블로깅을 마무리했다...(다음부턴 절대 밀리지말고 매일 꾸준히 써야지...)
다행스럽게도 코스를 진행하면서 정리해둔 노션문서가 있었으니 망정이지 아니었으면 기억이 하나도 안나서 못썼을거다.
 살아나라 내 기억들!
살아나라 내 기억들!
이머시브 코스의 첫날은 앞으로 이머시브 과정이 어떻게 진행되는지에 대한 오리엔테이션을 시작으로 코스가 시작되었다.
코스가 본격적으로 시작되면서 런타임과 node.js에 대해서 배웠다.
런타임과 node.js
런타임 : 프로그래밍 언어가 구동되는 환경(기본적으로 내가 사용하고 있는 웹브라우저가 자바스크립트 런타임이다.) 다시말하면, 런타임이란 '어떤 프로그래밍 언어가 동작할 수 있는 프로그램'이다.
Javascript를 이용하여 적은 코드가 실행되는 곳
node.js라는 새로운 JavaScript 런타임이 나오면서 JavaScript 코드를 브라우저가 아닌곳에서 실행해볼 수 있게 되었다.
HTML <script> 태그 내에 JavaScript 코드를 작성한다면 우리가 작성한 코드는 브라우저에서 동작하고, node <file_name> 명령어를 입력하면 작성하신 코드가 node.js라는 환경에서 실행되게 된다.
NVM
모든 프로그램은 버전이 있다.
node.js 역시 하나의 프로그램이기 때문에 버전이 있다.
개발을 하다 보면 다양한 node.js 버전에 대응해야 할 일이 생기는데,
예를 들면 node 10.13.0 버전에서는 내가 짠 코드가 잘 돌아갔는데, node 12.13.0 버전에서는 안 돌아간다! 하는 일들이 생길 때, 내가 사용하는 버전이 구버전일 경우 최신 버전으로 업데이트만 하면 되지만 이전버전으로 돌아가야 될 경우 Node를 지우고 버전에 맞게 새로 설치해야 되는 문제가 생기는데 이런 문제들은 NVM을 통해 해결할 수 있다고 한다.
NVM은 Node Version Manager의 약자로 NVM을 통해 간단한 명령어로 node를 설치하고, 다양한 node version을 손쉽게 옮겨 다닐 수 있다.
NVM 설치(맥 기준)
아래 명령어를 터미널에 입력한다.
$ touch ~/.bash_profile
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash성공적으로 NVM이 설치되었으면 NVM 버전을 확인해본다.
$ nvm --version버전이 잘 나온다면 성공적으로 NVM이 설치된 것이다.
Node 버전확인
$ nvm lsNVM을 설치하고 위의 명령어를 입력하면 현재 nvm을 통해 설치한 node version들이 나온다.
새로운 node version을 설치하고 싶으면 다음과 같이 입력한다.
$ nvm install 10.13.0이렇게 하면 원하는 node version이 설치된다. 이전 것을 지우지 않고 설치할 수 있다.
다른 node version을 사용하고 싶을 땐 아래 명령어를 입력하면 된다.
$ nvm use (사용하고 싶은 node version : use 명령어 전에 해당 node version이 설치되어있어야 한다.)
ex) nvm use 12.13.0정말 편하게 node를 설치하고 version을 바꿀 수 있다....?
node.js설치
이제 NVM을 이용하여 node.js를 설치해 보자. 아래 명령어와 같이 설치하고자 하는 node version을 적어주면 된다.
$ nvm install 12.18.3성공적으로 node가 설치되었으면 아래 명령어를 입력하여node 버전을 확인한다.
$ node -v버전이 잘 나온다면 성공적으로 node가 설치된 것이다.
package.json
하나의 프로그램을 만들 때는 여러가지 모듈이 합쳐져서 만들어지게 되는데, 개발을 하는 사람이 모든 것을 만들어서 쓰지는 않는다. 첫 번째로 시간이 많이 걸리고 두 번째로 100% 신뢰하기 힘들기 때문이다. 그래서 나보다 잘하는 사람들이 만들어 놓은 검증된 코드(모듈)을 가져다가 사용하게 된다.
내가 만든 프로젝트면 어떤 모듈이 필요하고, 이 프로그램을 어떻게 실행시킬지알겠지만, 모르는 사람이 내가 만든 프로젝트를 실행시킬 땐 이야기가 달라진다. 어떻게 해야 프로그램을 실행시킬 수 있는지, 이걸 실행시키려면 어떤 모듈이 있는지를 알 수 없을 것이다. 다른 사람들에게 내가 만든 프로젝트에 대해서 알려주어야 하는데, 그 역할을하는 것이 바로 package.json이다.
package.json에는 이 프로그램을 실행시키기 위해 필요한 모듈들이 무엇인지, 프로그램을 실행시키는 방법, 프로그램을 테스트하는 방법 등이 명시되어 있다.
헷갈리면 안될 점은 프로그램을 실행시키기 위해 필요한 실제 모듈은 node_modules이라는 폴더에 다 들어가 있다는 것이다. package.json에는 어떤 모듈인지만 적혀 있다.
따라서 만든 프로그램을 사용하는 사람은 package.json에 적혀있는 모듈들을 직접 다운받아서 사용하면 된다.
1. dependencies
이 프로젝트가 돌아가기위해 반드시 필요한 모듈들이 무엇인지가 적혀 있다.
"dependencies": {
"react": "^16.8.6",
}2. devDependencies
이 프로젝트를 개발하는 환경에서 필요한 모듈들이 무엇인지가 적혀 있다. 예를 들면 코드 모양을 잡아주는 lint나 테스팅 모듈처럼, 실제 프로젝트 동작에 직접적으로 영향을 주지 않는 모듈들을 명시한다.
"devDependencies": {
"jest": "^2.3.0",
"eslint" : "^2.0.0"
}3. scripts
npm 으로 실행시킬 수 있는 명령어를 정의한다. 명령어를 입력하면 어떤 동작을 해야하는지가 적혀 있다. 예를들면 npm test 명령어를 입력하면 "test.js 파일을 node 에서 실행시켜라!" 하는 내용들이 들어있다. 만약 npm test와 같은 명령어를 실행시켰는데 "정의되지 않은 명령어" 라는 오류 메시지가 나오면, package.json 파일 scripts 에 해당 명령어가 정의되어 있는지를 확인해 보면 된다.
"scripts": {
"start": "node app.js",
"test": "node test.js",
}NPM
NPM은 Node Package Manager로 일종의 앱스토어다. 필요한 모듈을 다운로드할 수 있는, 모듈들이 모여있는 모듈 스토어다.
node 모듈을 사용하는 프로젝트에서 npm이라는 키워드는 하나의 명령어처럼 사용되기도 한다. npm start처럼, 프로젝트를 실행시킬 때 npm 키워드를 사용하기도 한다.
Git Workflow
프리코스에서는 페어분의 코드를 내 PC에서 쓰기 위해서 슬랙이나 줌 채팅창으로 코드를 올려주시면 내가 복사해서 내 VScode에 붙여넣어서 확인했었는데 이제는 각각의 repository에서 pull을 통해 수정사항을 바로 받아서 내PC에서 수정할 수 있게 되었다.

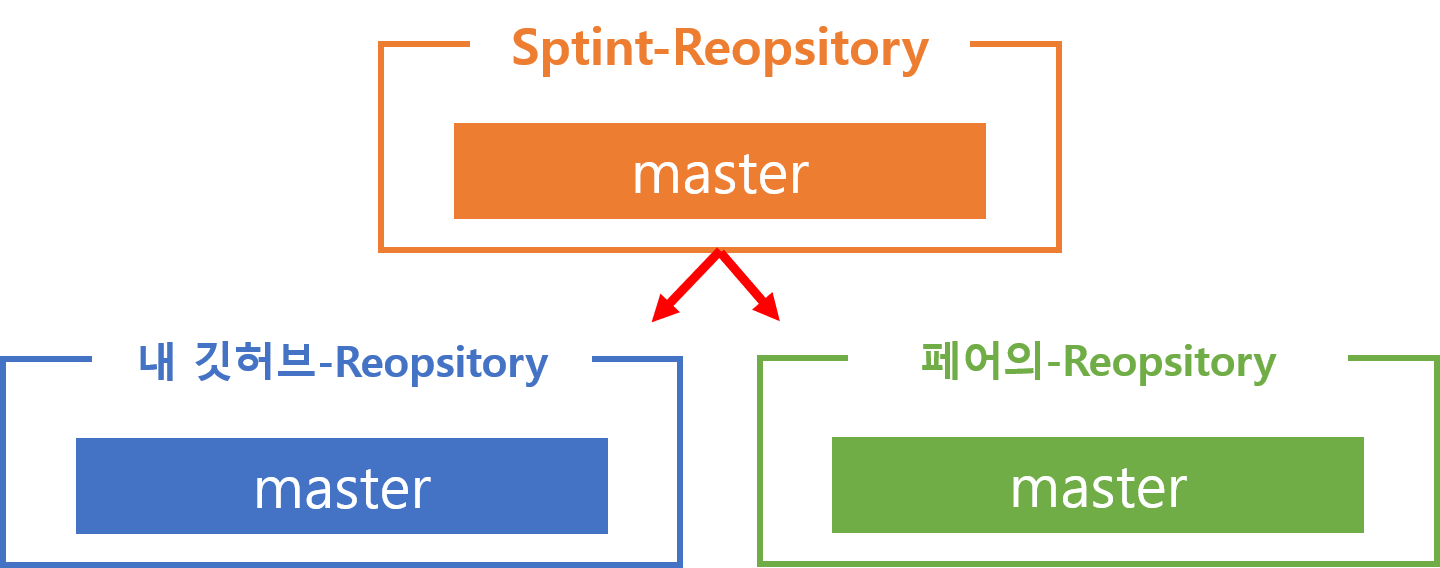
우선 해야하는 과제(sprint)의 repository에서 각각의 개인repository로 과제를 fork해온다.

그 다음에는
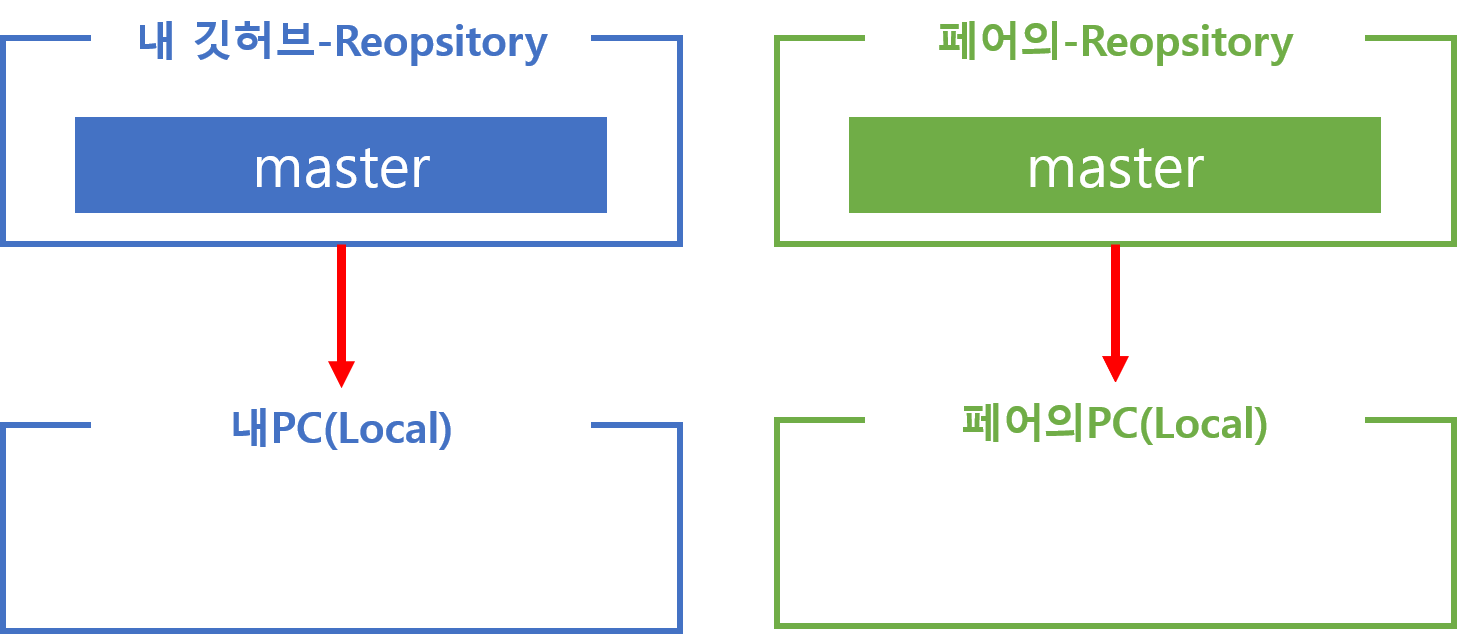
$ git clone <repository URL주소>를 통해서 각각의 PC(Local)로 가져온다.

$ git remote add pair <페어의 repository URL주소>
$ git remote -v위 명령어를 통해 각각의 페어의 repository를 연결한다.
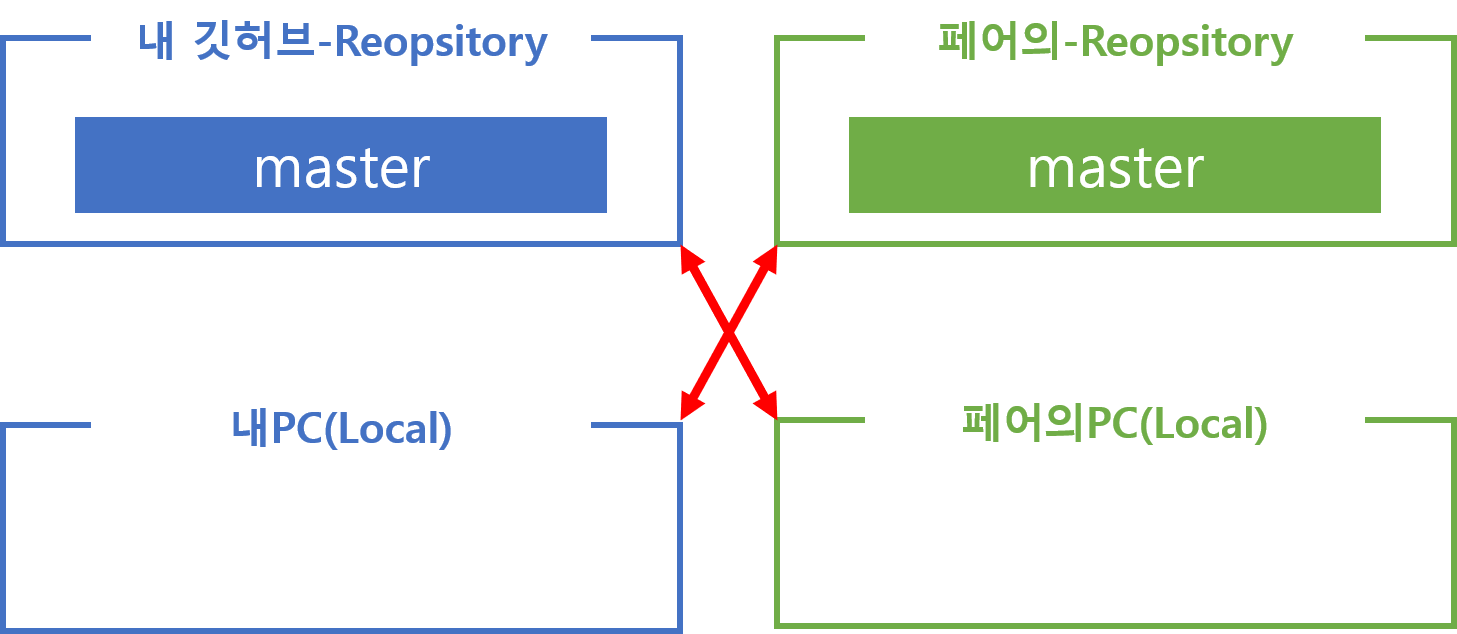
그 후 드라이버를 맡으신 분이 코드를 작성하고 커밋을 한 후에 자신의 repository에 push한다.
다음 드라이버를 맡은 사람은
$ git pull pair master명령어를 통해 페어의 repository에서 작성된 코드를 local로 가져온다.
이 후에는 반대로 반복하면 된다.
이 방법을 알게 되어서 이제 채팅창에서 코드를 복사해서 붙여넣을때 혹시 복사가 안되어서 문법오류가 나지는 않았나 노심초사 할 필요없이 안전하게 서로의 코드를 공유할 수 있게 되었다!