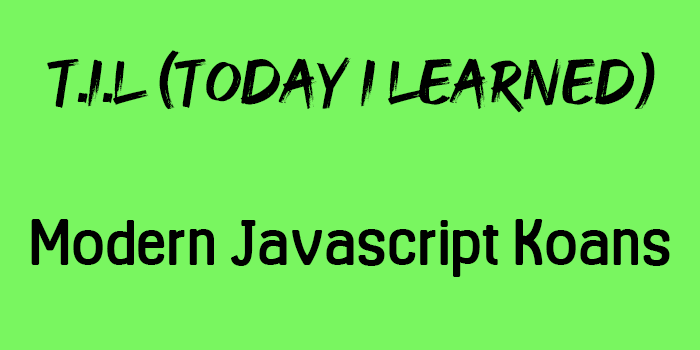
화살표 함수(Arrow function)?
화살표 함수(Arrow function)는 ES6부터 도입된 새로운 형태이고, 함수 표현식을 축약한 형태로 표시된다.
여기서 ES6는 무슨 얘기일까?
ECMA-262는 ECMA 인터내셔널에 의해 정의되는 표준이다. 그리고 이 표준에 정의된 스크립트 프로그래밍 언어를 ECMAScript라고 부른다. ECMAScript를 구현한 언어로는 JScript, 액션스크립트(ActionScript) 등이 있다. 자바스크립트는 ECMAScript의 명세를 구현한 언어 중 하나다.
ES(ECMAScript)의 뒤에 붙는 숫자는 ES 명세의 버전 또는 그해에 승인된 명세의 발표 연도를 의미한다.
출처 : http://it.chosun.com/site/data/html_dir/2018/07/25/2018072501559.html
1. 화살표 함수는 function 키워드를 화살표로 축약해서 표시할 수 있다
//함수 표현식
let add = function (x, y) {
return x + y
}이것을 화살표 함수로 바꾸면
//화살표 함수
let add = (x, y) => {
return x + y
}이렇게 된다. 벌써부터 손가락이 즐거워 할 것 같다.
2. 화살표 함수는 return을 생략할 수 있다.
//return이 있는 화살표 함수
let add = (x, y) => {
return x + y
}이것을
//return을 생략한 화살표 함수
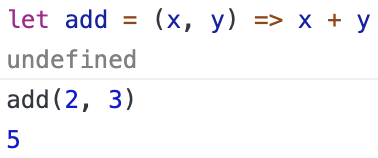
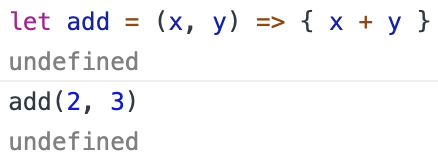
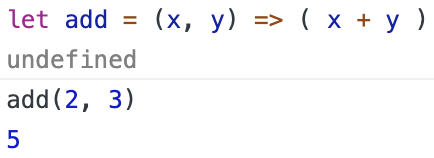
let add = (x, y) => x + y위와 같이 return을 생략하여 사용할 수 있다. return을 생략할 때 주의해야 할 점은 {} 중괄호(curly brace)를 사용하면 에러가 발생한다. () 소괄호(parentheses)를 사용하는 것은 가능하다.

- 괄호가 없으면 작동한다.

- 중괄호(curly brace)를 넣으면 작동하지 않는다.

- 소괄호(parentheses)를 넣은 것은 작동한다.
함수 내의 표현식이 2줄 이상일 경우, return을 생략하기 보다는 중괄호와 return을 명시적으로 쓰는 것이 좋다.
3. 파라미터가 1개라면 소괄호를 없앨 수 있다.
let add5 = x => x + 5
4. 화살표 함수는 클로저를 표현하기에 좋다.
//함수 표현식
let adder = function(x) {
return function(y) {
return x + y
}
}
adder(5)(7) //12화살표함수를 통해서 우선 function 키워드를 없앤다.
let adder = (x) => {
return (y) => {
return x + y
}
}가장 안쪽의 return을 생략한다(return을 생략할 때는 중괄호를 사용하지 않고, 파라미터가 1개일 경우 소괄호를 생략할 수 있다)
let adder = x => {
return y => x + y
}나머지 return도 생략한다.
let adder = x => y => x + y화살표 함수의 특징
- call, apply, bind를 사용할 수 없다.
- this를 가지지 않는다. (this는 화살표 함수를 감싸고 있는 스코프의 실행 컨텍스트에 의해 결정된다)
this
this는 함수 실행시 호출(invocation) 방법에 의해 결정되는 특별한 객체이다. 함수 실행시 결정되므로, 실행되는 맥락(execution context)에 따라 this는 다르게 결정된다.
this는 함수가 무엇이냐가 중요한 것이 아니라 어떻게 실핼되는 것인지가 중요하다.
함수 실행은 다섯가지 방법이 있다.
1. Global: 정확히 말하면 함수 실행은 아니고, 전역에서 this를 참조할 때를 의미한다.
console.log(this)- Function 호출
foo()- Method 호출
obj.foo()- new 키워드를 이용한 생성자 호출
new Foo()- .call 또는 .apply 호출
foo.call()
foo.apply()함수 실행에 따른 this 바인딩 패턴
| 패턴 | 바인딩되는 객체 | 설명 |
|---|---|---|
| Method 호출 | 부모 객체 (실행 시점에 온점 왼쪽에 있는 객체) | 하나의 객체에 값과 연관된 메소드를 묶어서 사용할 때 주로 사용 |
| new 키워드를 이용한 생성자 호출 | 새롭게 생성된 인스턴스 객체 | 객체 지향 프로그래밍에서 주로 사용함 |
| .call 또는 .apply 호출 | 첫번째 인자로 전달된 객체 | this 값을 특정할 때 사용하며, 특히 apply의 경우 배열의 엘리먼트를 풀어서 인자로 넘기고자 할 때 유용함 |
## call, apply 메소드
함수는 단순히 소괄호를 열고 닫는 방법 외에도, 메소드를 이용해 실행할 수 있다.
.call, .apply 호출은 명시적으로 this를 지정하고 싶을 때 사용하고, 첫번째 인자가 항상 this값이 된다.//apply를 통한 방법, null을 this로 지정한다.
Math.max.apply(null, [5,4,1,6,2]) // 6
//spread operator가 도입되면서 굳이 apply를 쓸 필요는 없어졌다.
Math.max(...[5,4,1,6,2]) // 6bind 메소드
.bind는 .call과 유사하게 this 및 인자를 바인딩한다. 하지만 다른점은 당장 실행하는 것이 아니고 바인딩된 함수를 리턴하는 함수라는 것이다.
첫번째 인자는 this, 두번째 인자부터는 필요한 파라미터를 전달한다.
fn.bind(this값, 인자1, 인자2, ...)bind는 유용한 사용 예가 많은데 첫 번째로 이벤트 핸들러에서 이벤트 객체 대신 다른 값을 전달하고자 할 때 유용하고, 두 번째로는 시간 지연을 일으킨 후 함수를 비동기적으로 실행하게 하는 함수인 setTimeout에서 사용할 수 있다.