이번 자율프로젝트를 리액트로 하면서 기존처럼 cra를 사용할지 vite를 사용할지 고민하게 되었다.
cra와 vite를 알아보자!
Create React App, CRA
리액트 프로젝트를 시작할 때 필요한 개발 환경을 세팅 해주는 도구
아마 리액트를 처음 배우게 되면서 create-react-app을 다들 알게 됐을 것이다.
CRA의 장점으로는 쉽다는 것! npx create-react-app [app 이름] 명령어 하나로 모든 설치가 완료된다. 개발을 처음 시작할 때 리액트 이외의 Webpack, Babel, ESLint 등 다른 복잡한 툴을 전혀 알 필요가 없다.
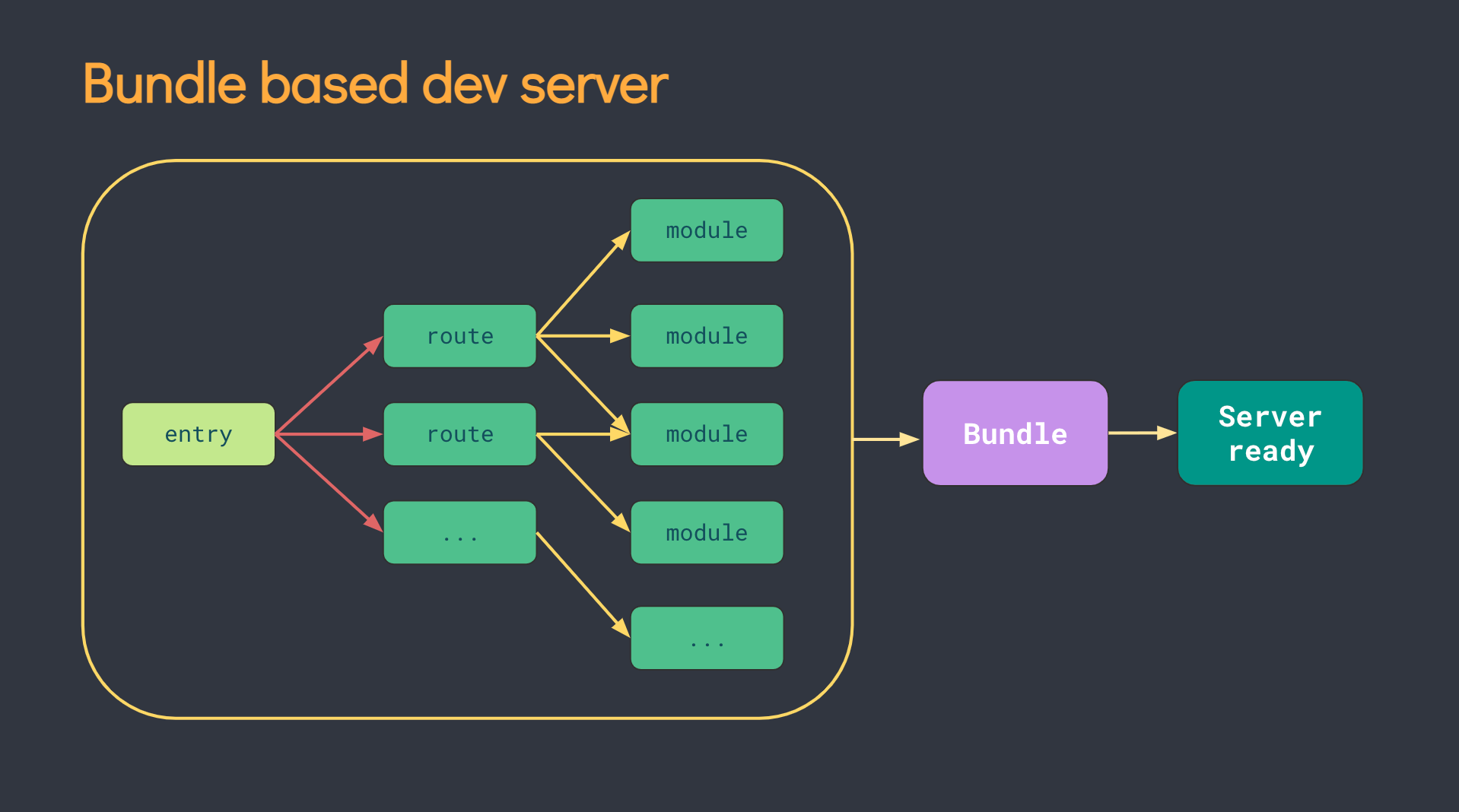
Vite와 비교한 CRA의 단점으로는 모듈 번들러로 webpack을 사용하기 때문에 esbuild보다 느리다.
Vite
[비트]라고 읽는다. 나만 자꾸 바이트라고 읽어?
ESbuild를 기반으로 하는 프론트엔드 빌드 툴
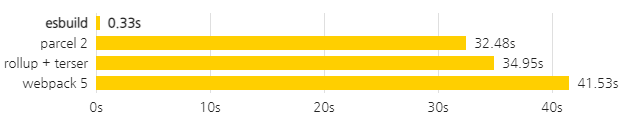
ESbuild란 빠른 자바스크립트 빌드 툴이다. 얼마나 빠르냐면, 100배 빠르다!

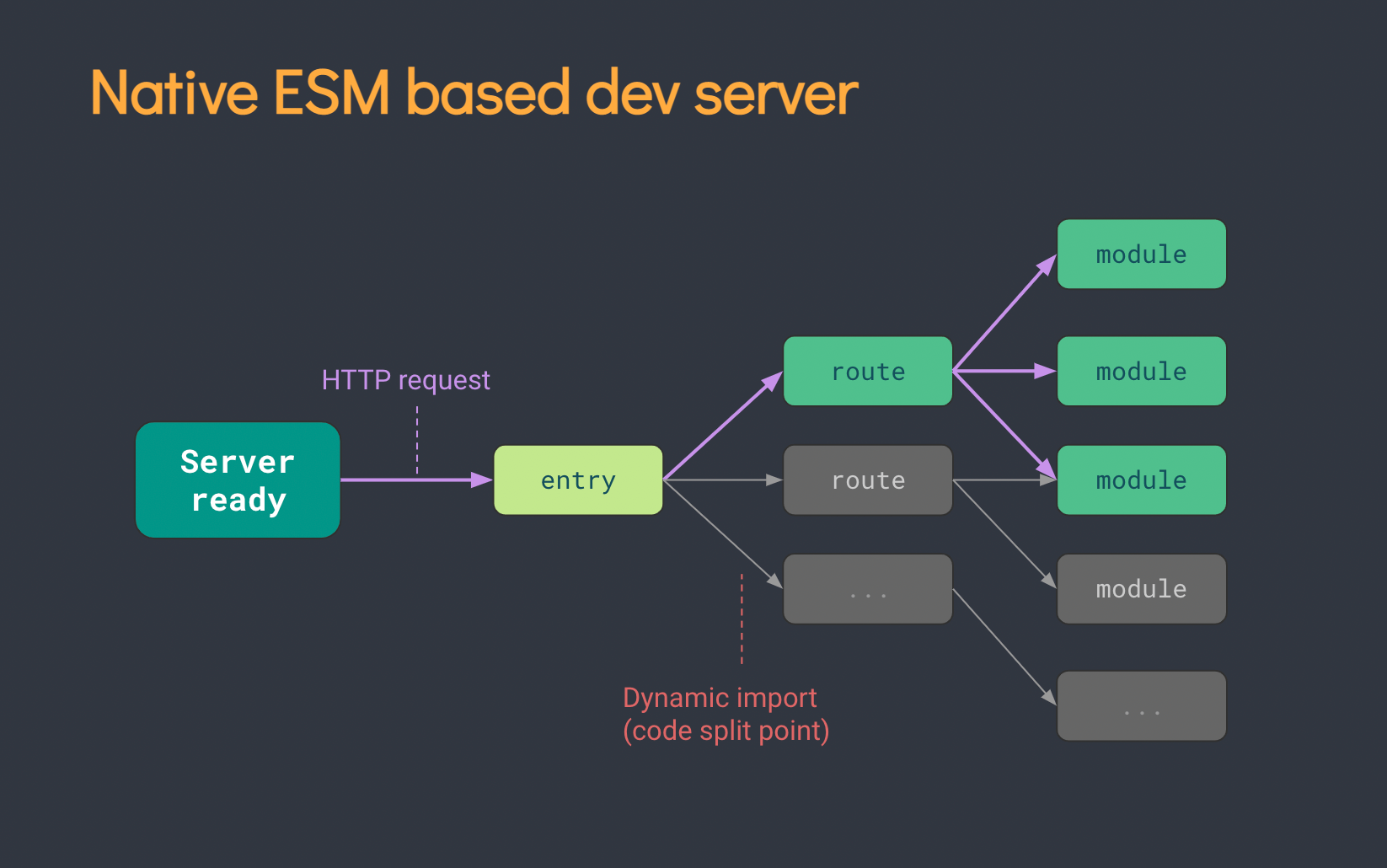
Vite는 이렇게 빠른 esbuild를 기반으로 만들어진 프론트엔드 빌드 툴이다. 기본적으로 Native ES 모듈을 지원하기 때문에 빠른 HMR을 지원한다. 즉, ES 모듈로 개발한 것은 따로 빌드하지 않아도, 자바스크립트 코드를 모두 번들할 필요없이, 서버에서 인터프리트하여 웹페이지를 보여준다!


우리 프로젝트는 어떠한가?
이렇게 보면 무조건 vite를 도입하는 것이 좋아보이지만 도입을 망설였다.
vite 도입을 망설이게 했던 점들로는
첫번째, cra만큼 간편하지 않다는 것
두번째, 써보지 않았기 때문에 어떠한 에러들이 발생할지 모른다는 점 그리고 esbuild가 webpack만큼 활성화된 생태계가 아니기 때문에 에러를 구글링 하는 데에 있어 어려움이 있을 수 있다는 점
이 두가지가 있었다.
이번 자율 프로젝트는 three.js와 aframe을 사용한 메타버스 프로젝트이기 때문에 일반적인 웹페이지보다 용량이 훨씬 클 것이다.
팀원들과 논의한 결과, 미지의 에러와 초기 설정의 귀찮음을 감수하고 vite를 사용하기로 결정했고, 정말 만족하면서 사용하고 있다 :D
aframe과 three.js 초기 설정을 마치고 npm start했는데,, 이럴수가 1초(보다 안걸림)만에 바로 된다 🙄
참고
Why Vite
왜 Create React App 대신 Vite일까
Creating a React.js App using Vite
You Should Choose Vite Over CRA for React Apps, Here’s Why
React - CRA (Create-React-App)
ViteJS란 (react앱에 대해 CRA보다 Vite)