리액트에서 많이 쓰이는 함수 3대장
[조건 ❗ 백엔드에서 주는 정보들은 배열로 되어있는 경우가 많기
때문에, 배열로만 받아올때 쓰일수 있음 ❗]
- Map
- Find / FindIndex
- Filter
1. Map
- 해당 배열을 하나씩 가져와서 읽을수 있는 함수.
- 반복되는 컴포넌트를 렌더링하기 위하여 자바스크립트 배열의 내장 함수인 map()을 사용함.
- 파라미터로 전달된 함수를 사용하여 배열 내 각 요소를 원하는 규칙에 따라 변환한 후 새로운 배열 생성 한다.
📍사용문법
1: arr.map(callbackFunction, [thisArg])
2: arr.map(callbackFunction(currenValue, index, array), thisArg)
1) callbackFunction : 새로운 배열의 요소를 생성하는 함수로서 다음 세가지 인수를 갖는다.
ㆍcurrenVlaue : 현재 배열(arr) 내의 값들을 의미
ㆍindex : 현재 배열 내 값의 인덱스를 의미
ㆍarray : 현재 배열
2) thisArg(선택항목) : callback 함부 내부에서 사용할 this 레퍼런스 를 설정한다.
예제
1. map()함수를 통해 각 배열의 요소에 +1 하여 새로운 배열로 생성함.
const UseNumber = [2,3,6];
let result = UseNumber.map( (UseNumber, index) => {
console.log(UseNumber);
return UseNumber + 1;
});
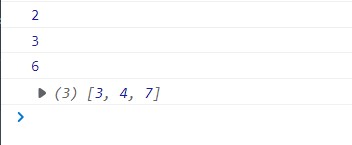
console.log(result);출력 결과

= (UseNumber, index)
UseNumber 이 출력되고, 현재 배열내의 index 배열의 값이 나타난다.
return 을 사용해 UseNumber 출력 값의 +1 을 하여
새로운 배열로 다시 출력한다.
- Main 컴포넌트를 Map()를 사용하여 반복.
- Main 컴포넌트에 코드 작성
const Main = (props) => {
return(
<div>
<h3>이건 {props.name} 입니다.</h3>
</div>
);
}- App.js 파일에 입력
import React from 'react';
import Main from './Main';
const App = () => {
const fritus = ["사과", "바나나", "포도"]
const nameList = names.map((name) => (<Main name={name}/>))
return (
<div>
{nameList}
</div>
);
}
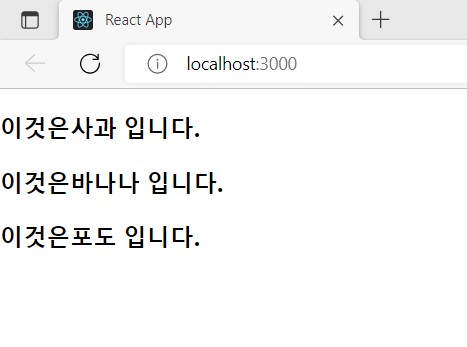
export default App;출력 결과

2.Find / FindIndex
(1) Find
find 함수는 배열의 요소를 순차적으로 순회하면서 조건에 일치하는 요소의 값을 즉시 반환한다.
조건을 일치하는 경우가 없다면, undefined를 반환한다.
📍사용문법
arr.find(callback(element, index, array), thisArg)arr
- 순회하고자 하는 배열
element
- 현재 배열의 요소
index(생략 가능)
- 현재 배열 요소의 index
array(생략 가능)
- filter 함수를 호출한 배열
thisArg(생략 가능)
- callback을 실행할 때 this로 사용되는 값(= map 함수에서 사용될 this값)
예제
1. 배열의 요소에서 name 속성의 값이 'Apple'인 배열 요소의 값을 반환.
const fruits = [
{name: 'Banana', number: 'A'},
{name: 'Graps', number: 'B'},
{name: 'Apple', number: 'C'},
{name: 'FineApple', number: 'D'}
];
const result = fruits.find( function(item){ return item.name === "Apple"})
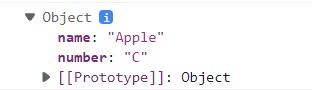
console.log(result); 출력 결과

-
주변에 일치 하는 배열 요소가 없는 경우 undefined를 반환.
-
동일한 값이 존재하는 경우. 2번째 인덱스에서 name 속성의 값이 'Apple'인 요소가 존재하므로 배열 요소의 값을 즉시 반환한다.
const ffruits = [
{name: 'Banana', number: 'A'},
{name: 'Graps', number: 'B'},
{name: 'Apple', number: 'C'},
{name: 'FineApple', number: 'D'}
];
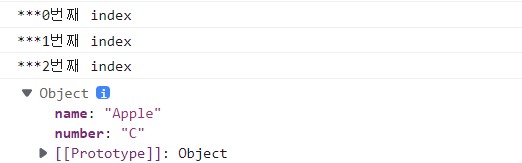
const result_2 = ffruits.find(function(item, index){
console.log(`***${index}번째 index`);
//***0번째 index
//***1번째 index
//***2번째 index
return item.name === 'Apple'
});
console.log(result_2);출력 결과

= 배열을 순회하며
(0번째 index,1번째 index, 2번째 index)
'Apple' 에 대한 동일한 값이 존재하는걸
발견하고, 배열 요소의 값을 즉시 반환 하는 모습을 볼수 있다.
(2) FindIndex
findIndex 함수는 배열의 요소를 순차적으로 순회하면서 조건에 일치하는 요소의 인덱스를 반환한다. 조건을 일치하는 경우가 없다면, -1을 반환한다.
(리턴값은 -1~n 이렇게 됨)
예제
1. 배열의 요소에서 name 속성의 값이 'Apple'인 배열 요소의 인덱스를 반환하는 코드.
const IndexFruits = [
{name: 'Banana', number: 'A'},
{name: 'Graps', number: 'B'},
{name: 'Apple', number: 'C'},
{name: 'FineApple', number: 'D'}
];
const returnIndex= IndexFruits.findIndex(function(item){ return item.name === 'Apple'})
console.log(returnIndex); 출력결과

= 'Apple'에 인덱스 값 2 를 반환하는 결과를 볼수 있다.
3. Filter
해석 그대로 걸러주는 역할을 하는 함수. 주로 특정 조건을 만족하는 새로운 배열을 필요로 할 때 사용하는 편이다.
📍사용문법
Array.prototype.filter ( callbackfn,[thisArg] )
예제
배열을 통해 주어진 값들을 filter를 통해 3 보다 큰 수
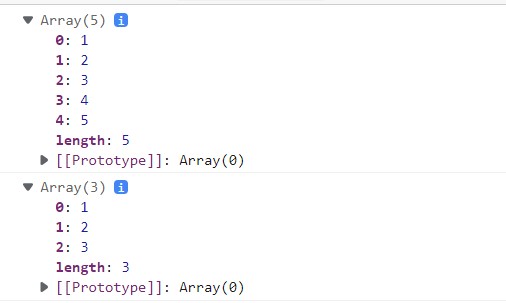
const numbers = [1, 2, 3, 4, 5];
const result = numbers.filter(number => number < 4);
console.log(numbers);
// [1, 2, 3, 4, 5];
console.log(result);
// [1, 2, 3]출력 결과

= 콘솔 number 는 number 의 모든 숫자가 출력되는 모습을 볼수 있고,
콘솔 result 는 filter 의 조건식을 통해 4보다 작은 숫자만 걸러져서
출력되는 모습을 볼수있다.
- 배열을 통해 주어진 값들의 filter 을 통해 조건에 맞는 'Banana' 찾기
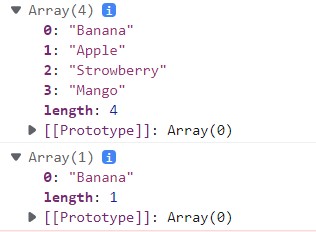
const fruits = ['Banana','Apple','Strowberry','Mango'];
const resultt = fruits.filter(fritus => fritus === 'Banana');
console.log(fruits);
console.log(resultt);
출력 결과

= console.log(fruits) 창에 배열에 따라 모든 fruits안에 name이 출력되는 모습을 볼수 있다.
console.log(resultt) 에서 filter를 사용해 조건식에 맞는 'Banan'가 출력되는 습을 볼수 있다.
리액트에서 자주 쓰이는 함수 3대장이라고 알려주셨는데,
이렇게 예제들을 써보고 정리하며 각각의 역할에 대해 더 자세하게
이해하게 되었다.