useState 란?
- HOOK 의 상태관리 함수
- 컴포넌트에서 바뀌는 값을 관리
- 값이 바뀌 것을 감지하여 리랜더링
- 값이 바뀌는 것을 감지하여 리랜더링 시켜줘야할 필요가 있을 때 사용하는 변수
- 프로퍼티(props)의 특징은 컴포넌트 내부에서 값을 바꿀 수 없다는 것
하지만 값을 바꿔야 하는 경우도 분명 존재하며, 이럴때 state라는 것 을 사용한다. - 값을 저장하거나 변경할 수 있는 객체로 보통 이벤트와 함께 사용된다.
- 컴포넌트에서 동적인 값을 상태(state)라고 부르며, 동적인 데이터를 다룰 때 사용된다 볼 수 있다
🎈 useState를 통해 컴포넌트에서 상태 관리 하기
import { useState } from 'react';
const Company = () =>{
const [text, setText] = useState('');
const onClickEnter = () => setText('도비로 임명합니다.');
const onClickLeave = () => setText('도비 is free');
return (
<div>
<button onClick = {onClickEnter}>입사</button>
<button onClick = {onClickLeave}>퇴사</button>
<h1>{text}</h1>
</div> );
};
export default Company;
🤔 천천히 이해해 보기 .
-
import { useState } from 'react';
-> 이 코드는, 리액트 패키지 에서 useState 라는 함수를 불러와준다. -
const [text, setText] = useState('');
-> useState 를 사용 할 때에는 상태의 기본값을 파라미터로 넣어서 호출해준다. 이 함수를 호출해주면 배열이 반환되는데, 여기서 첫번째 원소는 현재 상태(Getter) , 두번째 원소는 (Setter) 함수를 나타낸다.
([text, setText] 이 두개의 이름은 마음대로 지어도 되지만, Setter 의 함수를 알기 쉽게 보통 두번째 원소 이름 앞에 set 을 붙인다. ) -
Setter 함수는 파라미터로 전달 받은 값을 최신 상태로 설정해 준다.
-
const onClickEnter = () => setText('도비로 임명합니다.');
-> onClickEnter 변수 = () => setText 를 이용해 최신상태 = ('도비로 임명합니다.')
setText 를 사용 할 때 그 다음 상태를 파라미터로 넣어준것이 아니라, 값을 업데이트 하는 함수를 파라미터로 넣어주었다.
-
< button onClick = {onClickEnter} >입사< /button >
-> button의 이벤트 값으로 ,
값을 담아줬던 onClickEnter 을 넣어주고 클릭시 onClickEnter 안에 있는 최신 상태의 값을 나타내준다. -
h1>{text}</h1
-> 현재의 text 값을 보여준다.
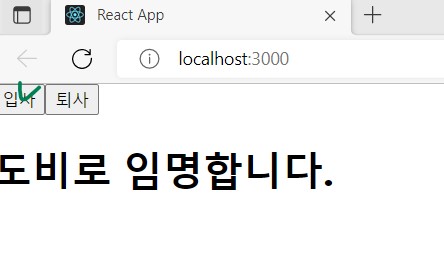
🔥 출력 결과

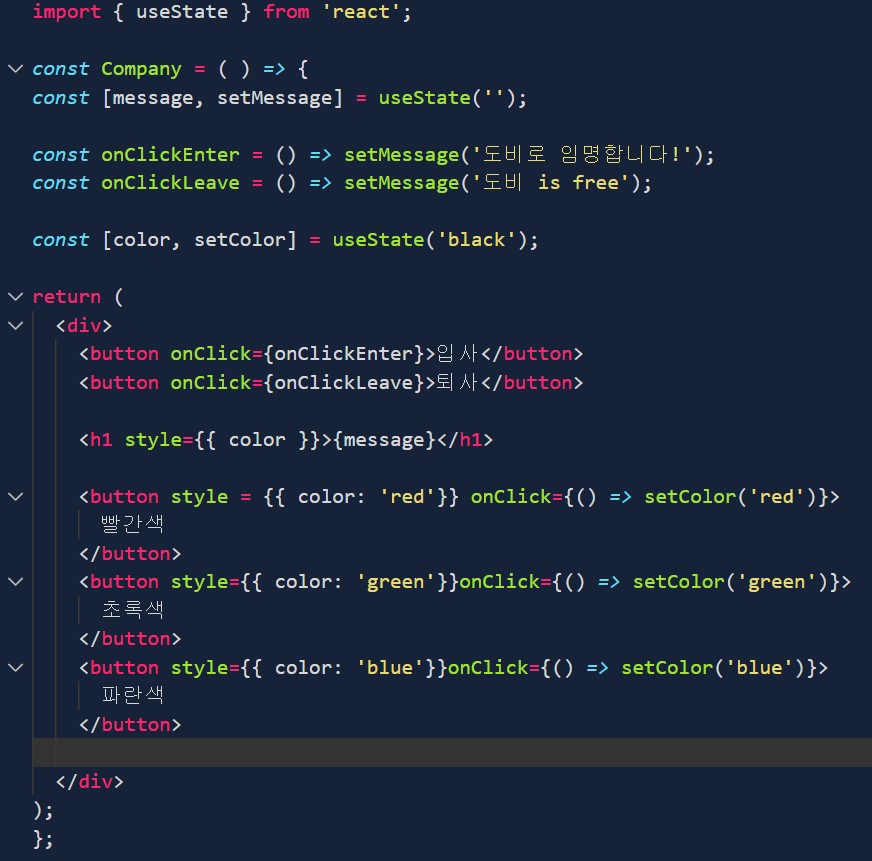
📢 useState 를 조금더 응용해보자

🤔 천천히 이해해 보기
- < button onClick = {onClickLeave} >퇴사
까지는 위의 내용이랑 같음 - const [color, setColor] = useState('black');
를 사용해서 color의 값 = 현재 값,
setColor 을 이용해서 값을 업데이트 하는 파라미터 값으로 넣어줬다. - 리액트에서 중괄호 값은 , 변수{ 객체값{ } } 변수값을 받을수 있고 객체 값을 받을수도 있다. 변수값 중괄호, 객체값
- < h1 style={{ color }}>{message}< /h1 >
useState('black') > 기본 값인 색상 black이 현재 message의 색상이다. - < button style={{color:'red'}} 현재의 버튼에 써져 있는
"빨간색" 단어의 색상이고,
onClick={()=> setColor('red')} setColocr 를 사용해
클릭시 message 지의 색상이 업데이트 되게끔 해준다.
🔥 출력 결과

-> 빨간색 클릭시 {message} 색상이 빨간색으로 업데이트 된 모습을 볼수 있다.
😮 State 의 후기
변경하고 싶은 값들을 하나하나 변경하지 않아도 , useState 를 사용해 컴포넌트 내부에서 쉽게 값을 변경(업데이트) 할수 있다는 것을 알았다.
코드를 보고 그냥 따라 쳤을땐, state 값을 이용해 어떻게 바뀔수 있는지에 대해 잘 보이지 않았는데, 한줄한줄 코드에 대해 이해 하려고 하고
변경하는 값들이 어떻게 흘러가는지 적어보니 잘 이해할수 있었던것 같다.
기록하고 , 메모하고 , 요약하는것을 두려워 하지 말기! :)