프로젝트 경험을 쌓기 위해 들어온 코딩 부트캠프 JUST CODE (전 Wecode Fullstack)의 1차 프로젝트 기간이 끝났다.
결론부터 말하자면 나는 1차 프로젝트 시작 날에 코로나 양성 판정을 받아서 참여를 거의 못 했다😂 알려진 코로나 증세들이 모두 심하게 와서 응급실을 드나들며 중증으로 가는 걸 막기 위한 건강 회복에 집중했어야 했기 때문이다.

프로젝트 초반에 나는 프론트 초기 세팅과 데이터베이스 모델링 짜는 부분을 함께하였고 몸 컨디션이 잠시 괜찮을 때는 팀원들의 코드를 보며 프로젝트 진행 상황을 숙지하고 있었다.
컨디션이 조금 괜찮다 싶은 날에는 조그마한 개인 프로젝트를 하며 감을 잃지 않으려고 노력했고 그로 인해 간단한 비용계산 프로그램을 완성시키게 되었다.
또한 프로젝트 배포 전날 메인 페이지 이미지 슬라이더 구현을 할 기회가 와서 하루라는 시간 안에 구현을 완료하게 되었다. 어려운 상황에서 이렇게 조금이나마 프로젝트에 기여하여 다행이라는 생각이 든다.
프로젝트 소개

-
프로젝트 주제 : 자라 홈 https://www.zarahome.com/kr/ 클론 코딩
-
Tool : Github / Slack / Notion
-
Front-end : React / EsLint / Prettier
-
Back-end : Node.js / Express / Prisma / MYSQL
-
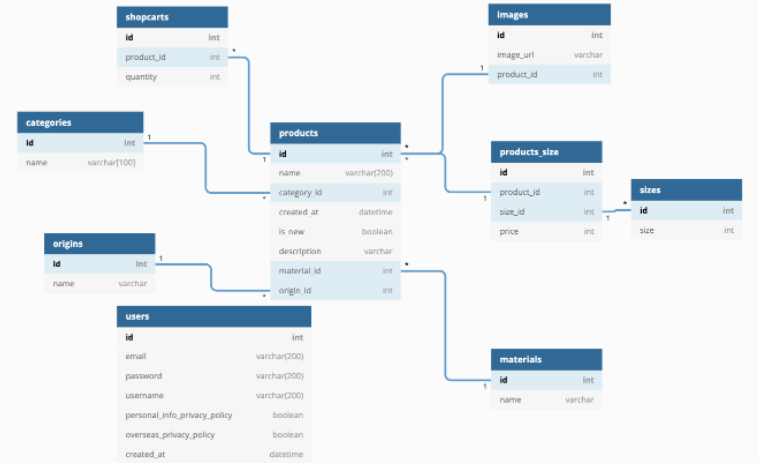
데이터베이스 모델링

내가 구현한 코드
내가 구현한 것은 메인 페이지 이미지 슬라이더 부분이다.
하루라는 제한된 시간 안에 구현해야 하는 것이 부담으로 다가왔지만 어찌어찌 기한 안에 구현을 완료하게 되었다. 빠른 시간 안에 작성한 코드라 뜯어보면 고쳐야 할 점 투성이겠지만 한 번 올려본다.
작성한 코드 중 중심이 되는 Slider.js 코드를 가져와봤다.
import React, { useState } from 'react';
import './Slider.scss';
import BtnSlider from './btnSlider';
import dataSlider from './dataSlide';
export default function Slider() {
const [slideIndex, setSlideIndex] = useState(1);
const nextSlide = () => {
if (slideIndex !== dataSlider.length) {
setSlideIndex(slideIndex + 1);
} else if (slideIndex === dataSlider.length) {
setSlideIndex(1);
}
};
const prevSlide = () => {
if (slideIndex !== 1) {
setSlideIndex(slideIndex - 1);
} else if (slideIndex === 1) {
setSlideIndex(dataSlider.length);
}
};
const moveDot = index => {
setSlideIndex(index);
};
return (
<div className="container-slider">
{dataSlider.map((obj, index) => {
return (
<>
<div
key={obj.id}
className={
slideIndex === index + 1 ? 'slide slide-active' : 'slide'
}
>
<img
src={
'http://localhost:3000' + `/images/mainImg${index + 1}.jpg`
}
/>
</div>
</>
);
})}
<BtnSlider moveSlide={nextSlide} direction={'next'} />
<BtnSlider moveSlide={prevSlide} direction={'prev'} />
<div className="container-dots">
{Array.from({ length: 4 }).map((item, index) => (
<div
onClick={() => moveDot(index + 1)}
className={slideIndex === index + 1 ? 'dot active' : 'dot'}
></div>
))}
</div>
</div>
);
}기대가 컸던 만큼 아쉬움 가득했던 1차 프로젝트..
내 상황을 이해해 준 팀원분들과 같이 건강을 걱정해 준 동기분들에게 감사했다. 이제 아쉬움은 접어두고 다음주부터 시작될 2차 프로젝트에 심혈을 기울여야겠다✨

서연님 진짜 고생 많이 하셨어요! 🥰 그래도 2차 프로젝트에도 잘 참여하셨다면서요!! 🙌