
TIL😁
- TIL-220801
react-router-domstyled-componentmatch()구조분해할당Redux 흐름
- TIL-220802
웹브라우저 동작과정SPA(Sigle page application)
- TIL-220803
Reduxreact-router-domstyled-componentURI & URL & URNfind()
- TIL-220804
형변환Ducks 패턴깊은복사
- TIL-220805
redux toolkithttp
- TIL-220806
redux-toolkitasync & await
Keyword🔑
라이프사이클(클래스형 vs 함수형)
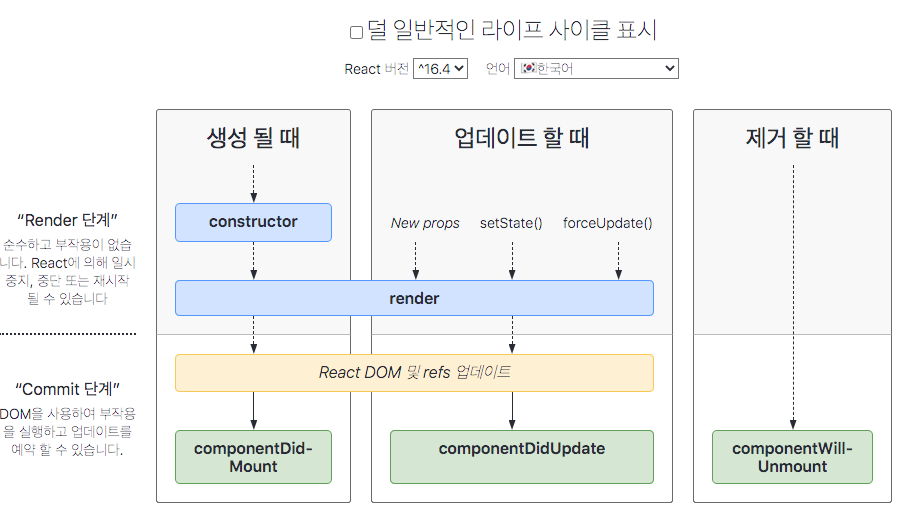
라이프 사이클은 컴포넌트가 렌더링을 준비하는 순간부터, 페이지에서 사라질 때까지를 나타낸다. 아래 그림은 리액트 컴포넌트의 라이프 사이클을 보여준다.

생성(Mount), 업데이트(Update), 제거(Unmount) 3단계를 거친다.
리액트의 컴포넌트들은 위 순서에 따라 생성되고 업데이트되고 사라지는 생명주기를 갖는다.
클래스형 vs 함수형(react hooks)
1. constructor
component의 생성자 메소드이다. 컴포넌트가 생성되면 제일 먼저 실행된다. 이 메서드에서는 초기 state를 정할 수 있다.
class Example extends React.Component {
constructor(props) {
super(props);
this.state = { number: 0 };
}함수형에서는 useState 훅을 이용하여 state를 설정할 수 있다.
const Example = () => {
const [count,setCount] = useState(0);
}2. render
컴포넌트를 렌더링하는 메서드이다.
// Class
class Example extends React.Component {
render() {
return <div>Component</div>
}
}함수형 컴포넌트에서는 render를 쓰지 않고 컴포넌트를 렌더링할 수 있다.
const example = () => {
return <div>Component</div>
}3. componentDidMount
컴포넌트의 첫 렌더링이 마치고 나면 호출되는 메서드이다. 이 메서드가 호출될 때는 컴포넌트가 화면에 나타나있는 상태이다.
여기에서 ajax 요청, 이벤트 등록, 함수 호출, 외부 API요청 등 작업을 처리한다.
// Class
class Example extends React.Component {
componentDidMount() {
...
}
}함수형 컴포넌트에서는 useEffect 훅을 이용하여 componentDidMount와 componentDidUpdate, componentDidUnmount까지 나타낼 수 있다.
const Example = () => {
useEffect(() => {
...
}, [] ); // dependency array[]
}Dependency Array
useEffect메서드의 두번째 인자이다.
dependency array를 비우면 컴포넌트가 처음 나타날 때에만 useEffect 에 등록한 함수가 호출된다.
dependency array에 특정 값을 넣게 된다면, 컴포넌트가 처음 마운트 될 때에도 호출이 되고, 지정한 값이 바뀔 때에도 호출이 된다. dependency array안에 특정 값이 있다면 언마운트시에도 호출이되고, 값이 바뀌기 직전에도 호출이 된다.
4. componentDidUpdate
리렌더링을 완료한 후 변화가 모두 반영된 뒤 실행한다. 업데이트가 끝난 직후이므로, DOM관련 처리를 할 수 있다. 매개변수로 prevProps와 prevState있는데 이는 각각 업데이트 되기 전 props, state이다.
// Class
class Example extends React.Component {
componentDidUpdate(prevProps, prevState) {
...
}
}5. componentDidUnmount
컴포넌트를 DOM에서 제거할 때 실행한다. componentDidMount에서 등록한 이벤트가 있다면 여기서 제거 작업을 한다. (e.g. removeEventListener) 만약에 setTimeout 을 걸었다면 clearTimeout 을 통하여 제거를 한다. 추가적으로, 외부 라이브러리를 사용한게 있고 해당 라이브러리에 dispose 기능이 있다면 여기서 호출한다.
// Class
class Example extends React.Component {
coomponentWillUnmount() {
...
}
}함수형 컴포넌트에서는 useEffect()메서드의 return 부분에 Unmount할 때 정리할 메서드 cleanUp메서드를 적어주면 된다.
const Example = () => {
useEffect(() => {
return () => {
...
}
}, []);
}실무에서는 클래스형보다 함수형을 더 많이 쓰이고, 공식적으로 React에서도 클래스형을 쓸 것을 권고했다고 한다. 하지만 현장에서는 클래스형으로 이미 진행된 작업도 있을 것이므로 둘 다 알아 놓아야할 것이다!
retrospective📆
WIL을 개편하여 작성했다. 생각대로 일요일에 하니 뭔가 한주를 마무리하면서 또 한주를 시작하는 느낌이라 괜찮았다. 앞으로도 이렇게 쭉 가면 될거 같다.
CS 스터디에 대한 생각이 요즘 많이 든다. 과연 좋은게 맞는걸까? 사적으로 조직한 알고리즘 스터디가 차라리 도움이 더 되는거 같은데... 뭔가 그냥 시켜서 떠밀려 하는 기분이라 해야하나?
프론트엔트 미니 프로젝트를 뭔가 거창하게 벌여놓긴 했는데 걱정이 많다. 과연 해낼 수 있을지...
