
드디어 그동안 말로만 들어오던, RESTful API 기반 웹 개발이 무엇인지 알 수 있었던 시간!!!
도대체 그놈의 RESTful API가 뭐길래.. 했었는데 생각보다 내가 가깝게 접하고있던 웹 데이터 전송 방식이었다.
아무튼 그래서 이게 뭐냐구요?
우선 REST가 무엇인지 부터 파악하고 가도록 합시다.
REST
Representational State Transfer의 약자로,
- 웹에 존재하는 모든 자원(이미지, 동영상, 텍스트 등 데이터)에 고유한 URI를 부여하여 해당 자원에 대한 주소를 부여하는 것!
- 웹 서비스를 만드는데 사용되는 제약(constraint)의 모음!
이 까다로운 제약들을 모두 만족해서 만들면 'RESTful'하다 고 한다고..
API 디자인에 있어서 HTTP 프로토콜을 의도에 맞게 사용하도록 정의된 아키텍쳐 스타일이라고 한다.
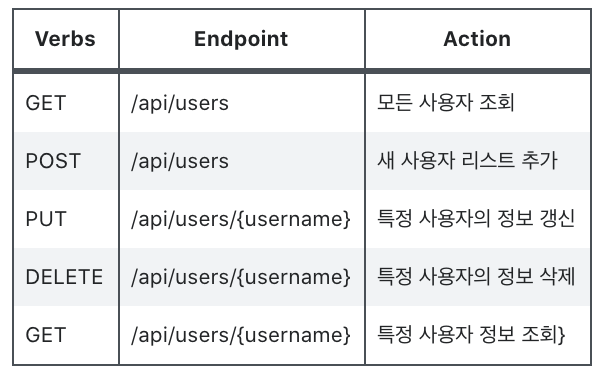
설계시 가장 중요한 항목은 이 두가지!👇🏻
- URI는 정보의 자원을 표현해야 한다
- 자원에 대한 행위는 HTTP 메서드(GET, POST, PUT, DELETE)로 표현해야 한다.
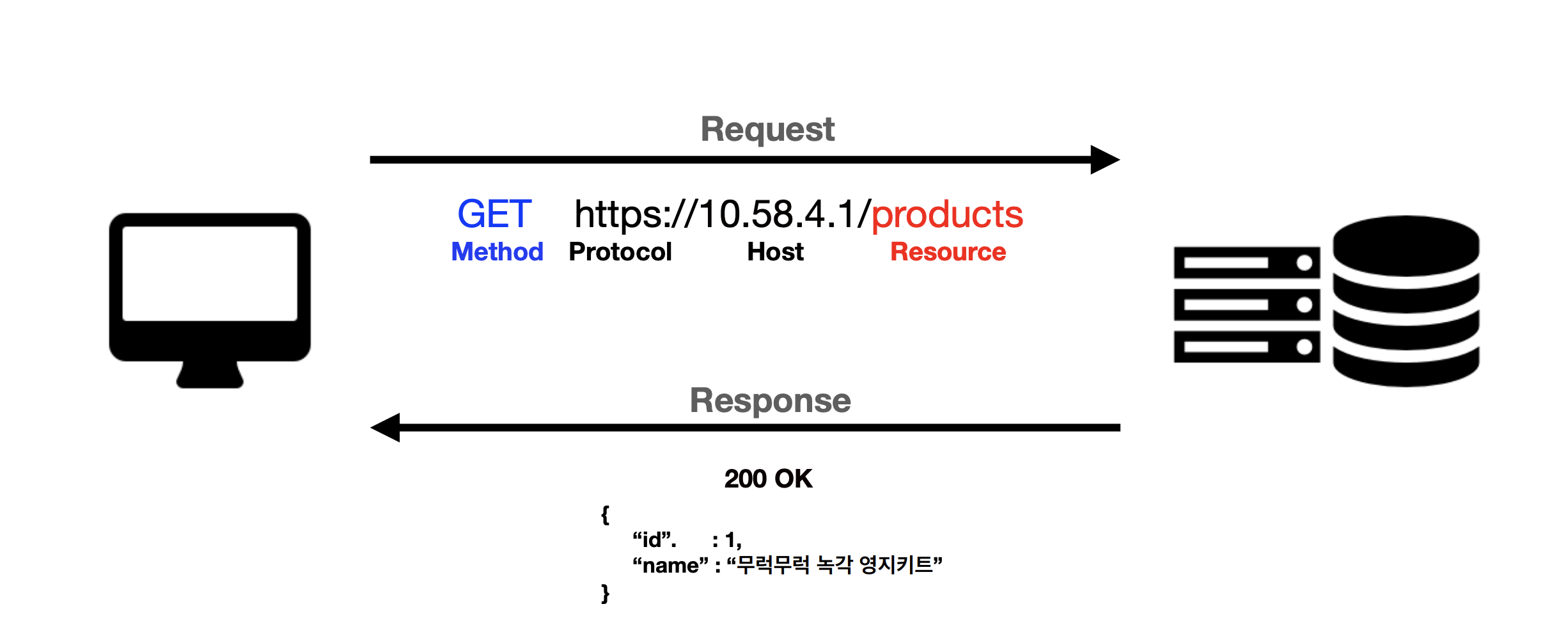
👆🏻 예를 들면 이런식으로!
REST 구성
- 자원 (Resource) : URI
- REST에서 정보의 가장 핵심적인 추상화는 Resource!
이름 붙일 수 있는 정보라면 어떠한 것이든 Resource가 될 수 있다.- 행위 (Verb) : HTTP 메서드
- 표현 (Representations)
아 혹시 URI가 무엇인가 싶은 사람들은 참고(나처럼)
우리가 흔히 알고 있는 URL에 대한 상위 개념으로, URI(Uniform Resource Identifier)가 URL(Uniform Resource Locator)을 포함.
그렇다면 이제 진짜로. RESTful API란 무엇?!
RESTful API
RESTful API
- 웹 데이터 전송 방식 중 하나
API의 엔드포인트 구조를 구현하는 방식API에서 전송하는 자원(resource)을 URI로 표현하고
해당 자원에 행하고자 하는 의도를 HTTP메소드로 정의- 각 엔드포인트는 리소스를 표현하는 고유의 URI 주소를 가지고 있으며,
해당 리소스에 행할 수 있는 행위를 표현하는 HTTP메소드를 처리할 수 있게 된다.

어떻게 동작해?
👉🏻 URI 주소로 HTTP 메소드, 원하는 정보를 요청해
그럼 endpoint의 기능이 동작하면서 필요한 정보와 status code를 client server로 보내주지
이 모든게 'RESTful API방식으로 웹 데이터가 전송된다'고 표현되는 것!
RESTful API 제대로 알고 사용하기
REST한 API는 상황에 따라서 path parameter와 query string을 통해 통신할 수 있다. 이 두가지의 차이점은?!
이전에 멘토님께 내가 기존에 알아오던 web에서 client 👉 server 데이터 요청 방식으로 GET, POST를 알고 있는데
혹시 이게 dJango에서 Class Based View의 HTTP 메서드들과 같은 기능을 하느냐고 질문한 적이 있다. 그리고 내가 알고 있는 것은 2세대 웹 개발이라고 알고 있다고 하셨는데, 지금 내가 정리하고 있는 RESTful API 기반 통신 방식은 데이터 중심으로 요청, 반환이 이루어지는 것이고 기존에 알고있는것과 다르게 생각해야 한다고 하셨다.
혹시몰라 적어두는 GET, POST의 비교 및 차이
1. Path parameters
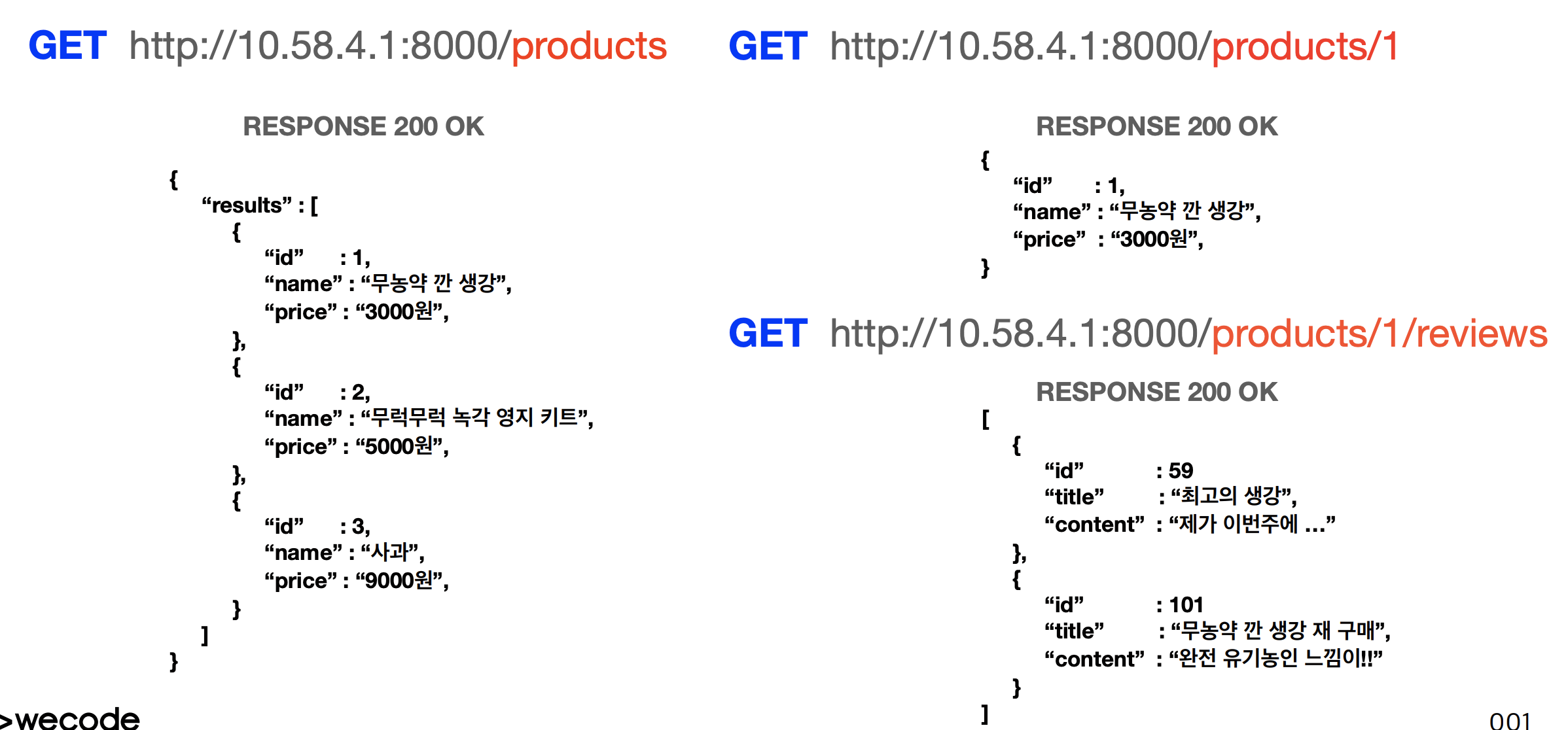
1-1. RESTful API - GET

👆🏻 필요한 상황에 따라, 내가 원하는 정보에 따라 URI를 다르게 요청할 수 있다.
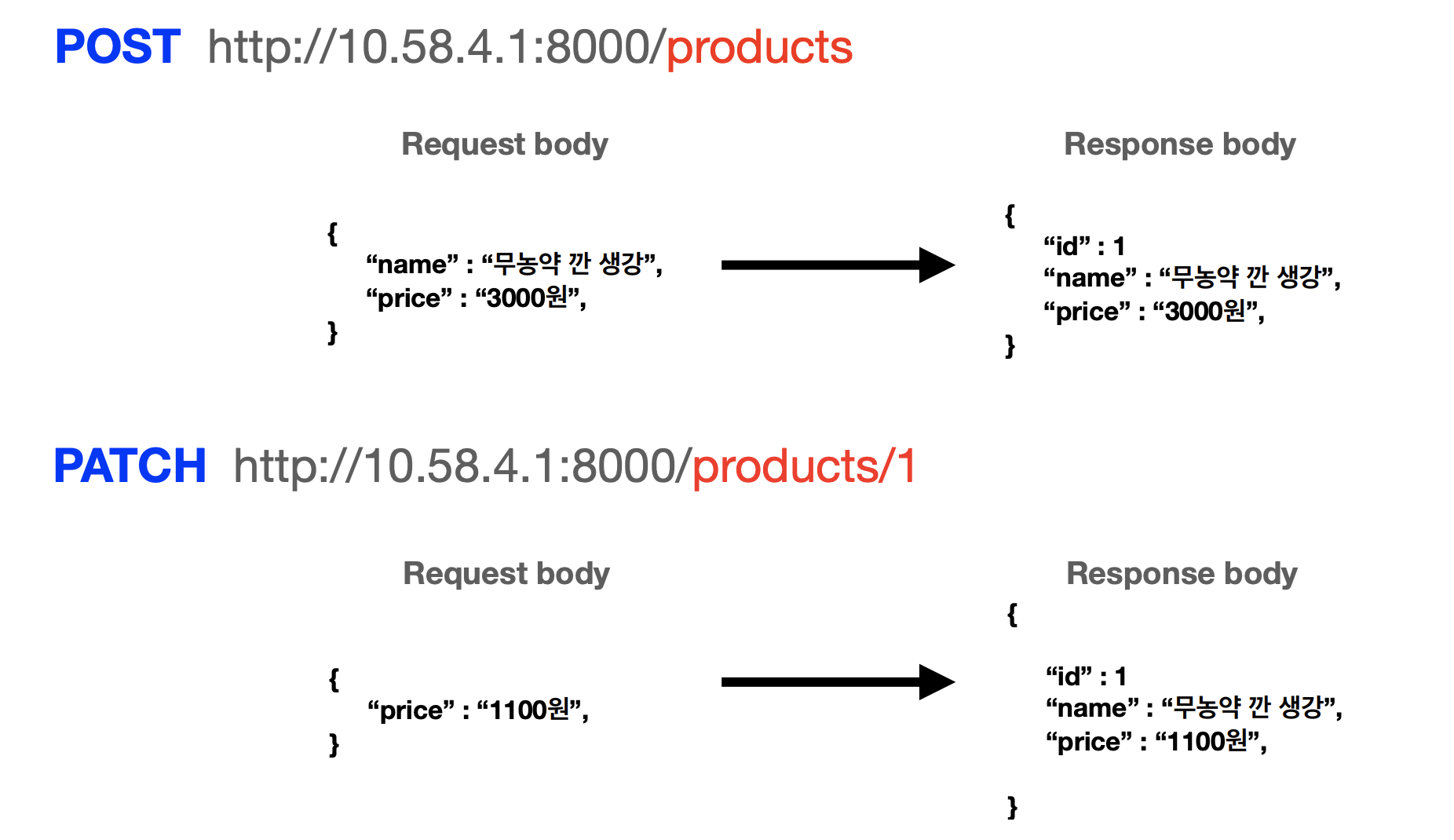
1-2. RESTful API - POST, PATCH

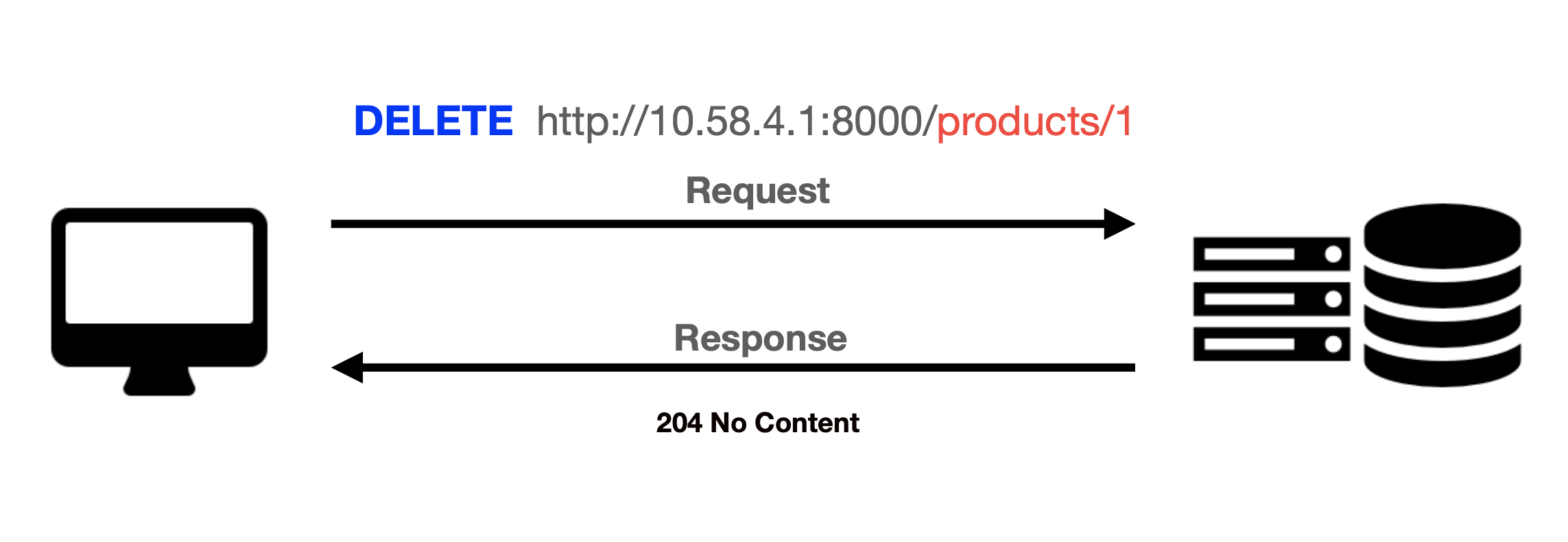
1-3. RESTful API - DELETE

기존 java-mysql 작업 시에는 삭제, 업데이트 시에 몇 행이 반영되었는지 개수를 return받긴 했지만, 그 결과를 클라이언트까지 전송해야 하는건 아니었던 것처럼..
아마 그래서 return 하는 것이 없다고 하는게 아닌가 싶다.
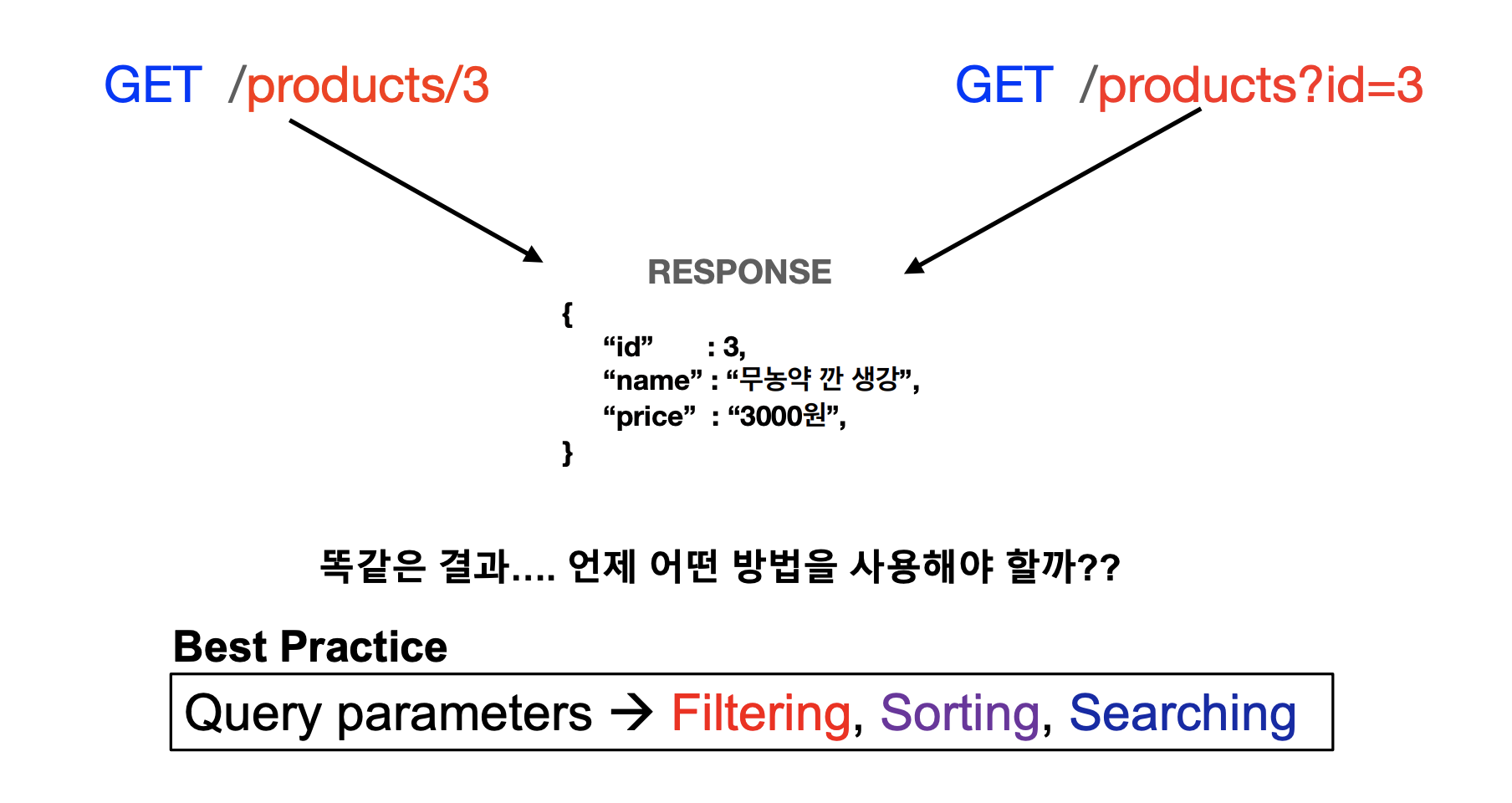
이런식으로 API URI로 통신을 하는 것을 'path parameter를 사용하여 통신한다'고 한다.
예시 사진과 같이 URI는 같을 수 있지만, 주고받는 데이터의 request body, response body가 메서드별로 다를 것!
client입장에서는 API 명세서에 맞게 적절한request body를 보내고,response body를 받으면 된다.server입장에서는 받은request에 알맞은response를 보내면 된다.
2. Query string
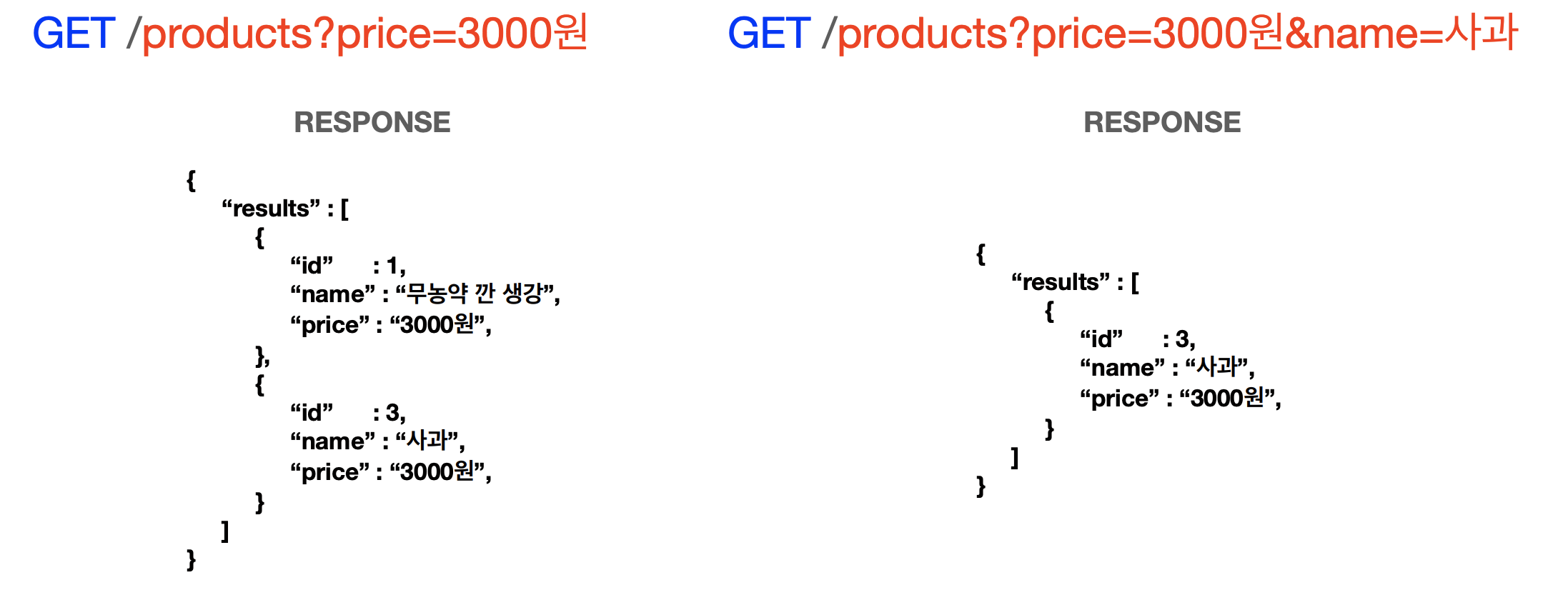
2-1. Query string (GET parameters)

Path parameter가 정제되지 않은 데이터를 호출해오는 것에 비하면,
Query string는 좀 더 복잡한 조건을 줘서 내가 원하는 정제된 결과물을 얻을 수 있다.

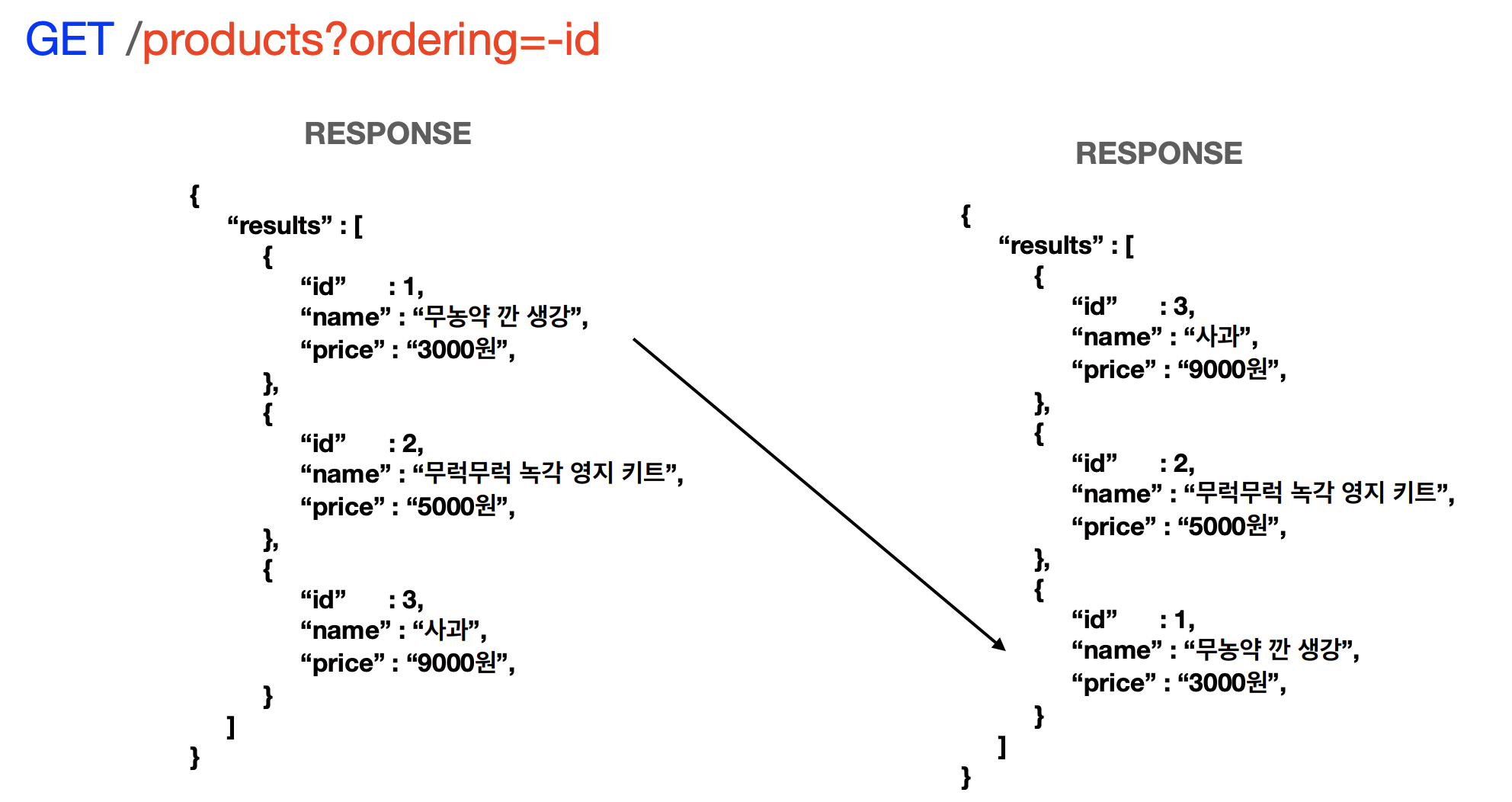
👆🏻 이렇게 -id라고 지정해주면 데이터베이스 내 데이터를 역순으로 호출해서 보여줄 수 있다.

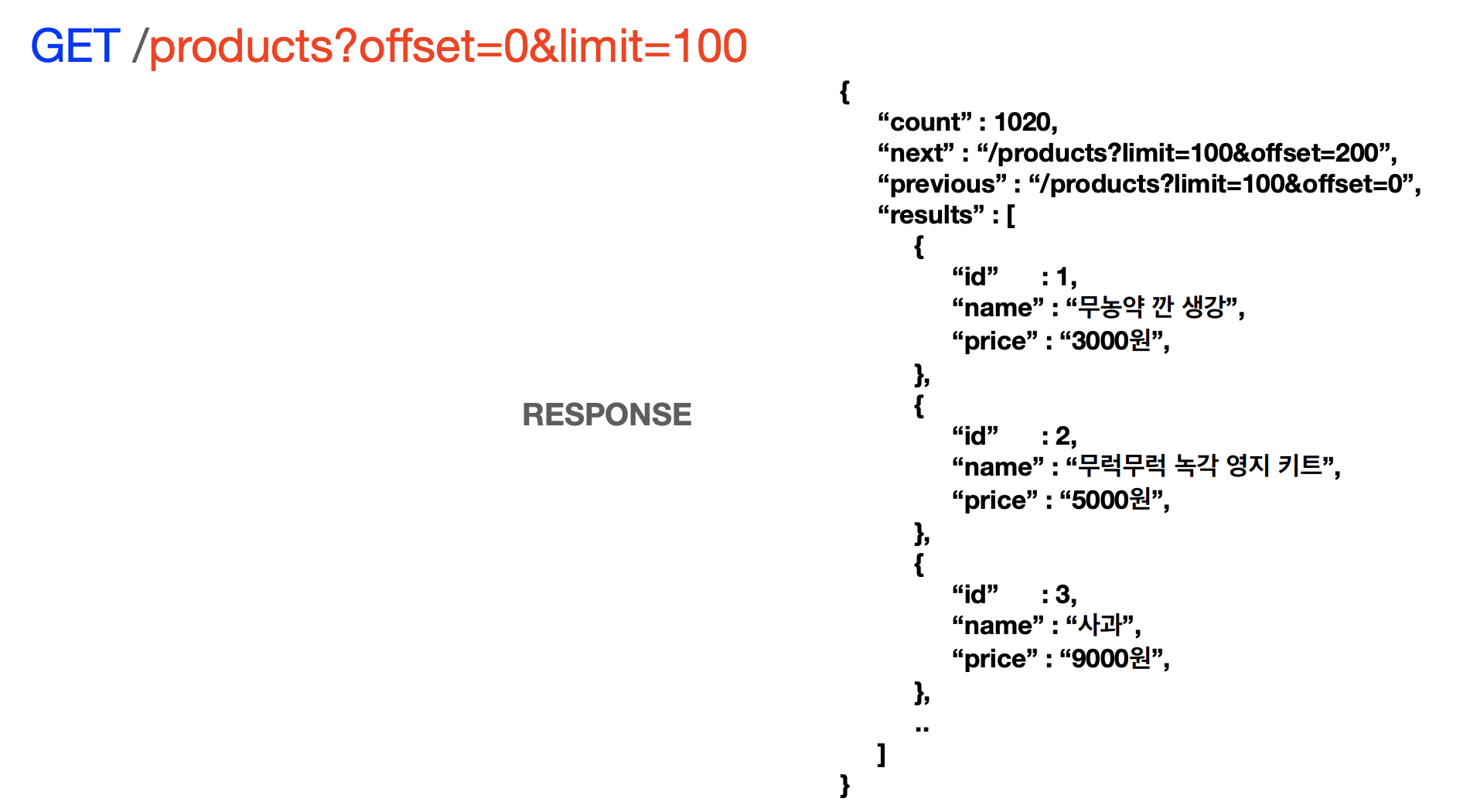
👆🏻 이런 경우는 범위를 지정해주는, pagination같은 경우에 사용할 수 있다!
(이 다음 페이지의 경우는 offset=101이렇게 가겠지!)

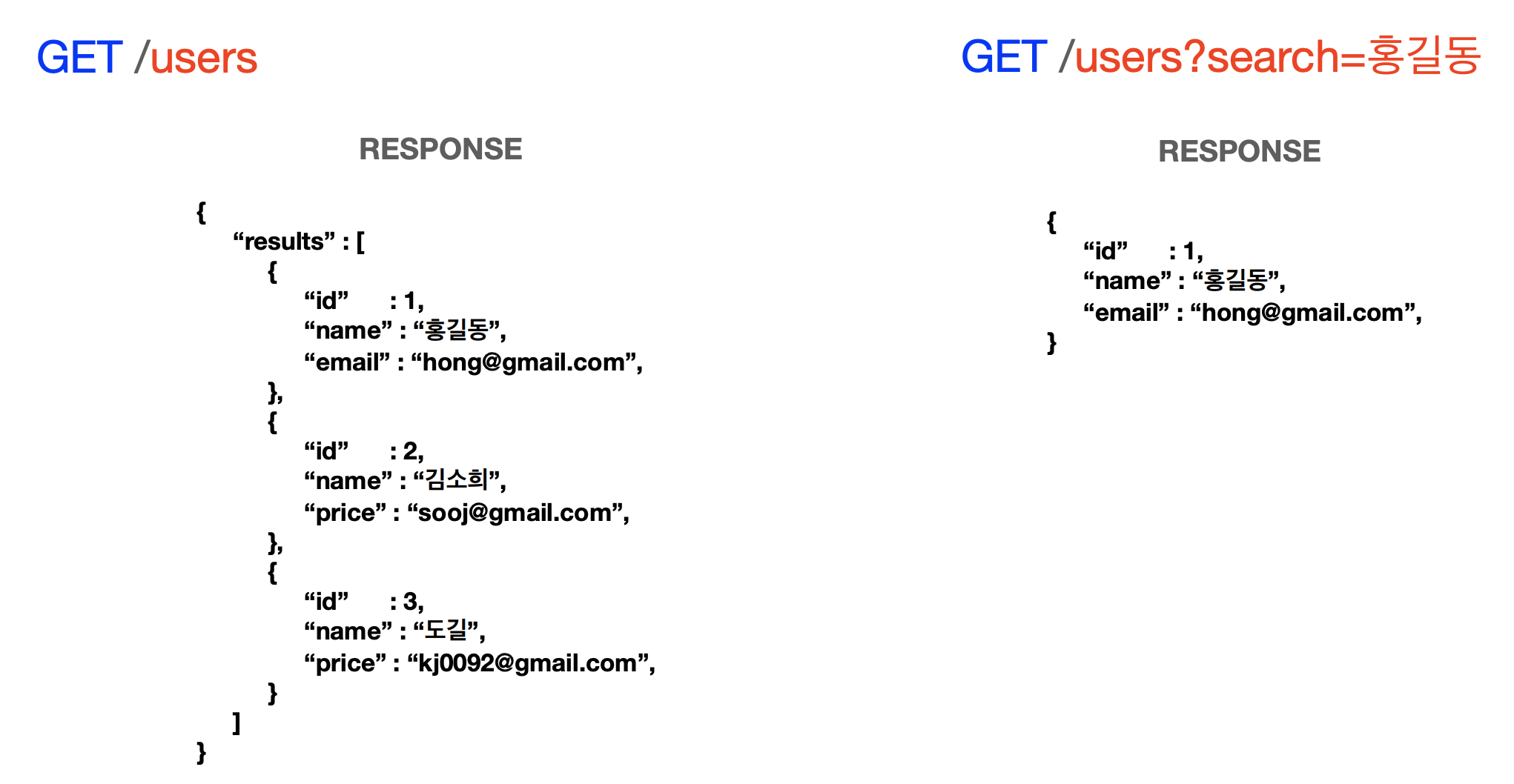
👆🏻 Path parameter가 모든 회원들을 호출한다면, Query string은 특정 조건을 주어서 정제된 결과물을 호출할 수 있다.
3. Path parameter vs. Query string

🤩 언제 써요?
Path parameter
원하는 조건의 데이터들혹은하나의 데이터에 대한 정보를 받아올 때 적절
(따로 정제되지 않은 데이터 가져올 때..!)
Query string
filtering,sorting,searching에 적절
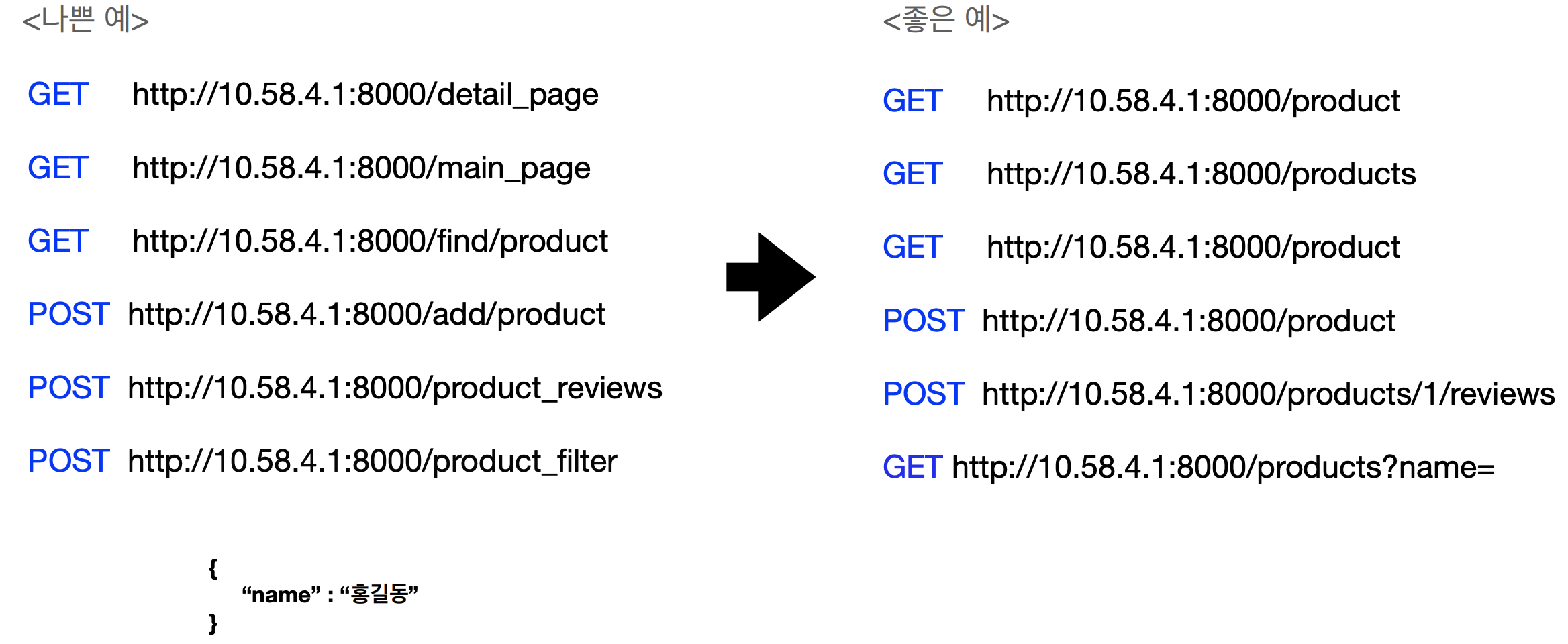
나쁜 예

개선된 점이 뭔지 알겠니 하람아..? 앞서 말했던 것처럼,
🌟🌟 페이지(view)가 중심이 되어 받는 것이 아닌, 자원(데이터)이 중심이 되어 API를 만들어야 한다는 것..!
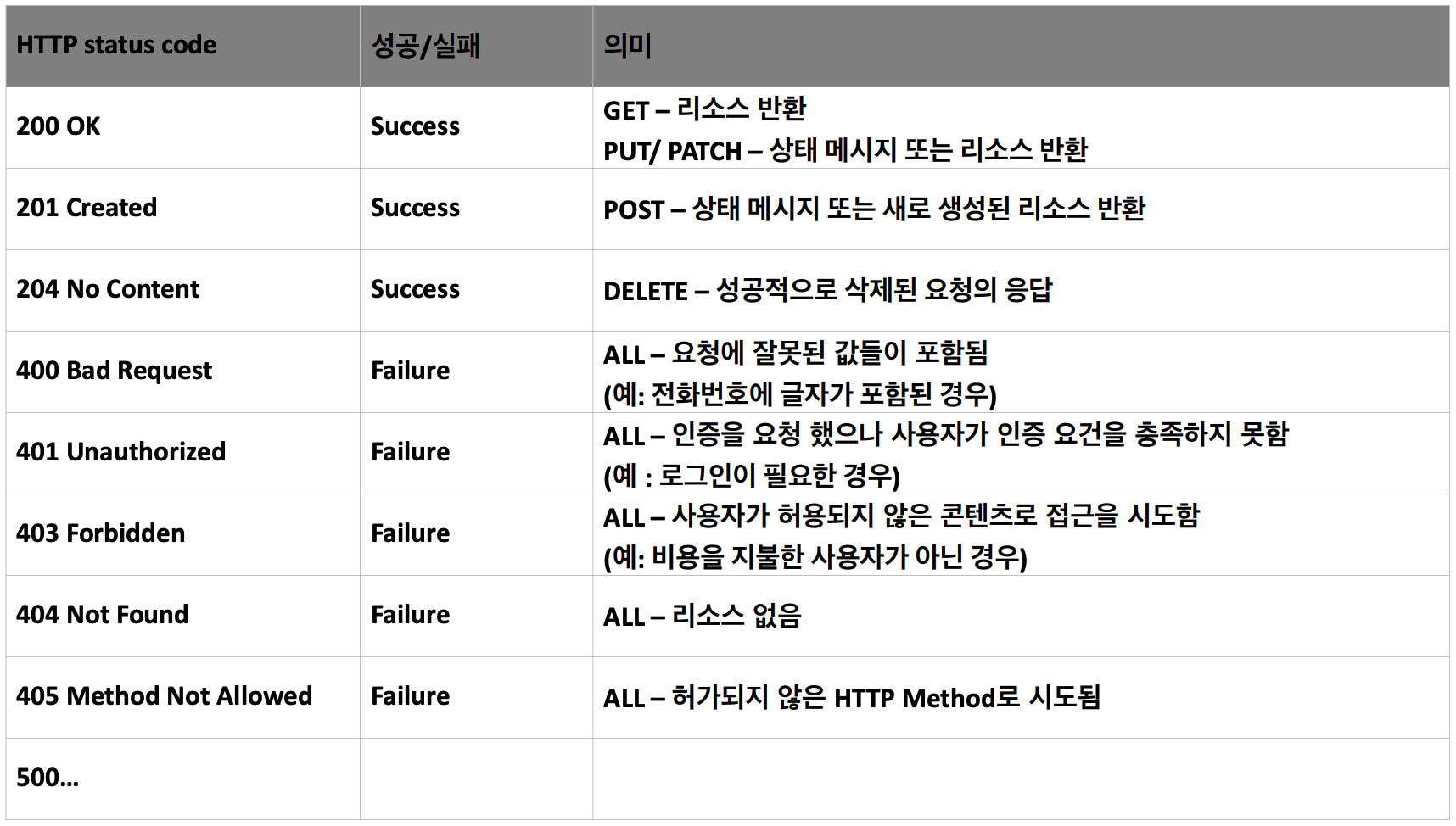
status code
상황에 맞는 status 코드를 전송해주는 것이 중요하기 때문에, 어떤 코드가 어떤 의미를 반영하는지 잘 알아두도록 하자!
status code만 잘 적어줘도, 콘솔을 확인하지 않아도 어떤 류의 에러가 발생한 것인지 알 수 있기 때문!!

실제 코드
지금껏 기능별로 URI를 다르게 작성해서 개발해오던 나.
RESTful API를 진정 이해했다고 하기엔 왠지 옛생각에 머리가 어지러웠던 찰나, 구글링 하다가 발견한 다른 팀의 장바구니 관련 테스트 코드! (우리 팀의 예시를 들 수 있었으면 정말 좋았겠지만.. 아직 front와 통신을 성공하지 못했기 때문에ㅜㅠㅜ)
너무 정리를 잘 해두셔서 이걸 보자마자 이해가 되었다.
addItem = e => { fetch("http://10.168.1.160:8000/order/cart", { method: "PATCH", body: JSON.stringify({ cart_item_id: e.target.id, delta: "plus", }), }) .then(res => res.json()) .then(result => { result.MESSAGE === "SUCCESS" ? this.getData() : console.log("실패!"); }); }; {/*이외에도 수량 감소, 삭제(DELETE) 등에 대한 함수가 있다.*/} getData = async () => { const response = await fetch("http://10.168.1.160:8000/order/cart"); const data = await response.json(); this.setState({ cartData: data.items_in_cart }); };
- 주목해야할 점은 RESTful API 관점에서의 주소 이름이다.
- 장바구니에서
수량 삭제와 추가(PATCH),아이템 삭제(DELETE),장바구니 데이터 받아오기(GET)모두 같은 API URI에서 이루어진다는 점이다.
즉, 장바구니 데이터가 중심이 되어order/cart라는 URI에method에 따라 행할 수 있는 행위를 정하는 것이다.👉🏻
/order/cart/add라는 곳에서 수량 조절을 하는 것이 아니라는 점에서 RESTful API라고 할 수 있다.






웹 서버를 이해하는데 큰 도움이 되고 있습니다 ㅠ 감사합니다