1.후기
오늘도 평소와 다름없이 수업받으러 왔는데 곽운도 매니저님이 마지막으로 수업하는 날이라고 하셨다. Section1이 끝나는 날이었다. 학습이 부족한 사람들을 포기하거나 귀찮아하지 않고 끝까지 이해시키려는 모습을 보고 항상 감사한 마음이 있었기에 너무 아쉬웠다.

그뿐만 아니라 한 섹션이 끝났으니 오늘은 코스 시작한 지 1달이 지난 날이기도 하다. 시간이 딱 2배로 흐르는 것 같다. 노션에 회고 블로깅을 하며 서로 댓글을 달아주는 시간이 있었는데 많은 댓글이 '한 달 동안 수고하셨습니다'라는 내용을 담고 있었다. '진짜 한 달이 흘렀구나' 실감도 나고, 감사한 댓글에 앞으로 더 잘 해봐야겠다고 다짐했다.
2.새롭게 알게 된 것
Section1 회고✍️
Chapter1. 기술 면접 준비하기
Chapter2. 미니 잡서칭
Chapter3. 회고 블로깅
<Chapter1. 기술 면접 준비하기>
1) 답변 순서
한마디로 정리
중요한 포인트를 2~3개 선정
중요한 포인트와 함께 다시 정리
2) 답변 연습
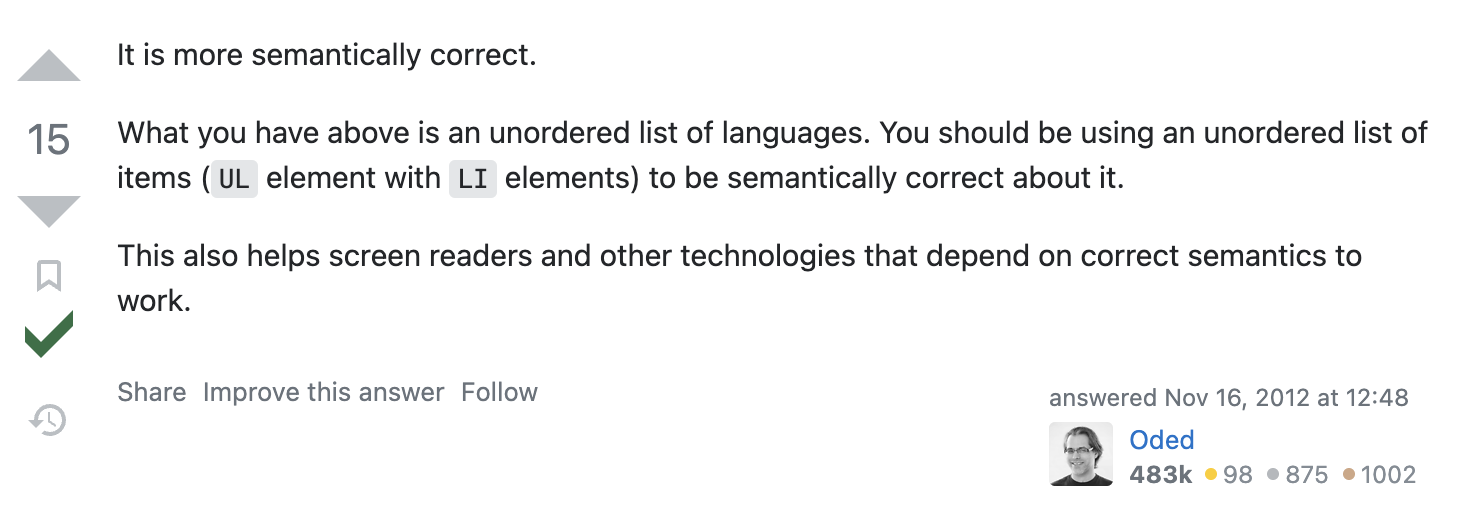
Q. <li> 요소는 왜 <ul> 요소의 자식 요소여야만 하나요?
A.
-한마디로 정리
<ul>, <li> 요소는 의미를 담고 있는 태그이기 때문
-중요한 포인트를 2~3개 선정
<ul>은 unordered list로 비정렬 목록을, <li>는 list item으로 목록 안의 항목이라는 의미를 내포
다른 개발자, 미래의 자신이 봤을 때 코드의 의미를 파악하기 쉬움
-중요한 포인트와 함께 다시 정리
<ul>은 목록, <li>는 항목이라는 의미를 내포하므로 코드 가독성을 높이기 위해 <li>를 <ul>의 자식으로 사용하는 것이 좋음
-관련 stackoverflow 답변

https://stackoverflow.com/questions/13416866/why-should-i-use-ul-li-in-my-html
3) flex 설명 시
flex-container, flex-item을 정의한 후, 설명하는 것이 좋음

<Chapter2. 미니 잡서칭>
1) 읽고 싶은 책
클린 코드-로버트 C. 마틴

커리어 스킬-존 손메즈

<Ch3. 회고 블로깅>