1.후기
한번 읽으면 이해부터 응용까지 쏙쏙 됐으면 좋겠다. 왜 다 쓰여 있는데 못하지?

2.새롭게 알게 된 것
Section2 Unit1 - JavaScript 고차 함수
Chapter1. 고차 함수
Chapter2. 내장 고차 함수
Chapter3. 고차 함수의 중요성
<Chapter1. 고차 함수>
1) JavaScript에서의 함수 특징 ---> 일급 객체
변수에 할당(assignment) 가능
다른 함수의 전달인자(argument)로 전달 가능
다른 함수의 결과로서 리턴 가능
2) 고차 함수
-함수를 전달인자(argument)로 받을 수 있는 함수
or
-함수를 리턴할 수 있는 함수
함수가 일급객체라서 고차함수로 활용 가능
3)
콜백 함수(callback function): 다른 함수(caller)의 전달인자(argument)로 전달되는 함수
커링 함수: 함수를 리턴하는 함수(커링함수는 고차함수에 포함됨)
4) 함수가 2개면 return도 2개
5) javascript arguments object
참고 사이트: https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/arguments
<Chapter2. 내장 고차 함수>
1) JavaScript에 기본적으로 내장된 고차 함수
: map, filter, reduce
[🐂, 🥔, 🐓, 🌽].map(cook) => [🍔, 🍟, 🍗, 🍿]
[🍔, 🍟, 🍗, 🍿].filter(isVegetarian) => [🍟, 🍿]
[🍔, 🍟, 🍗, 🍿].reduce(eat) => 💩
인풋과 아웃풋의 길이를 보고 무슨 메서드를 쓸지 유추
reduce는 return 있어야 함
2) filter 메서드
모든 배열의 요소 중에서 특정 조건을 만족하는 요소를 걸러내는 메서드
전달인자 -> boolean을 반환하는 함수
3) filter, map
새로운 배열 반환, 기존 배열 수정 안 함
4)reduce
여러 데이터를, 하나의 데이터로 응축할 때 사용
-초기값 없는 경우
acc: 배열의 첫 번째 요소
cur: 배열의 두 번재 요소
-초기값 있는 경우
acc: 초기값
cur: 배열의 첫 번째 요소
acc는 reduce 안의 함수의 리턴 값이 전달됨
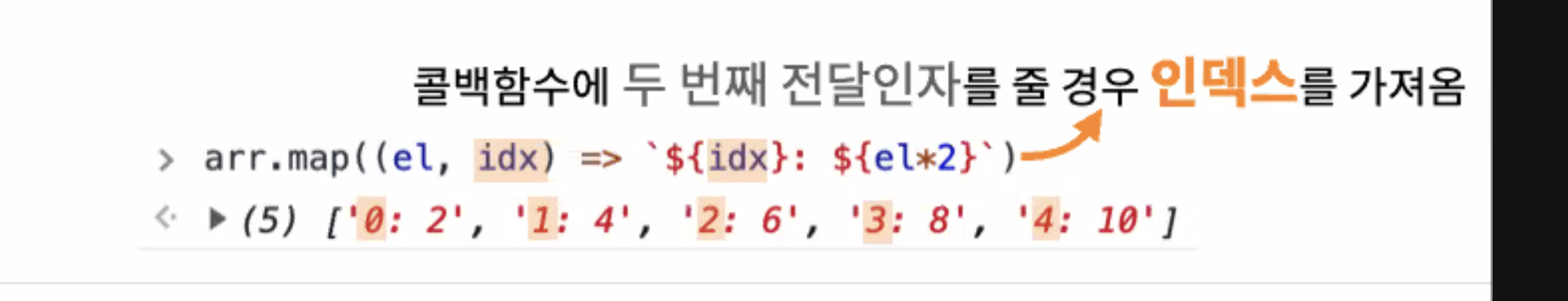
5) map으로 인덱스 포함한 배열 반환하기

6) map
function getOnlyNames(arr) {
// 배열의 각 요소인 객체의 키 name의 값을 추출한 배열 반환 map
return arr.map(function (el) {
return el.name;
})
}function getOnlyNames(arr) {
// 배열의 각 요소인 객체의 키 name의 값을 추출한 배열 반환 map
return arr.map(function (🟢) {
return 🔴;
})
}🟢 ---> 🔴으로 바꿔 새로운 배열 반환
주의: return el = el.name 아님
<Chapter3. 고차 함수의 중요성>
1) 추상화
복잡한 어떤 것을 압축해서 핵심만 추출한 상태로 만드는 것
생산성(productivity) 향상
2)
함수 = 값을 전달받아 값을 리턴한다 = 값에 대한 복잡한 로직은 감추어져 있다 = 값 수준에서의 추상화(단순히 값(value)을 전달받아 처리하는 수준)
고차 함수 = 함수를 전달받거나 함수를 리턴한다 = 사고(함수)에 대한 복잡한 로직은 감추어져 있다 = 사고 수준에서의 추상화(함수(사고의 묶음)를 전달받아 처리하는 수준)
고차 함수를 통해, 보다 높은 수준(higher order)에서 생각할 수 있음
3)
화살표 함수에서 줄 바꿈 하면 {}, return 써주어야 함
