1.후기



깃허브: https://github.com/qwerty00ui88/fe-sprint-my-agora-states-server.git
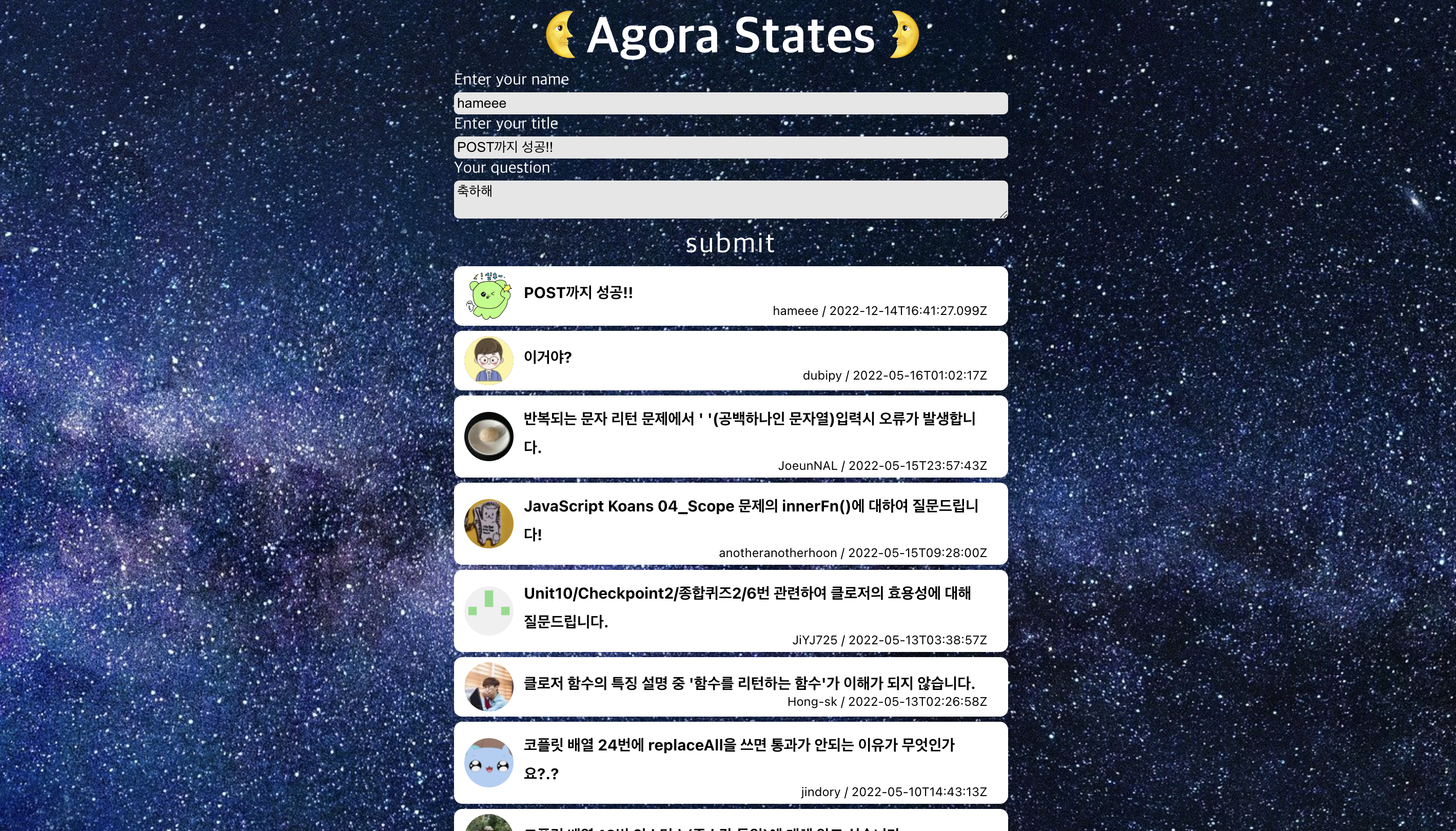
내가... Optional까지 하다니...!!!!! 이번 Coz’ Mini Hackathon에서는 Section1에서 HTML과 JS로 만들었던 아고라스테이츠의 서버를 구현한 후 클라이언트와 연결하는 작업을 했다. React로 리팩토링하는 것은 선택 사항이었지만 스터디원들도 하길래 나도 (갑자기) 욕심이 났다. 현재 POST까지 리팩토링은 끝났고 페이지내이션만 남은 상태이다.
-어려웠던 부분
서버 연결할 시, Promise에서 데이터를 빼내 오지 못함 -> 변수 선언 후 Promise에 await를 붙여 할당해서 해결
브라우저에서 fetch 연결 오류 -> import fetch from 'node-fetch'를 지우는 것으로 해결
사실 자잘하게 어려웠던 것은 수없이 많지만, 저 두 가지가 내 시간을 잡아먹은 녀석들이다. 다음에는 저기서 시간 끌지 말아야지...!
2.새롭게 알게 된 것
과제 - 나만의 아고라 스테이츠 서버 만들기
<과제>
1.git에 파일 올리기
git add .
git commit -m "*"
git push origin main
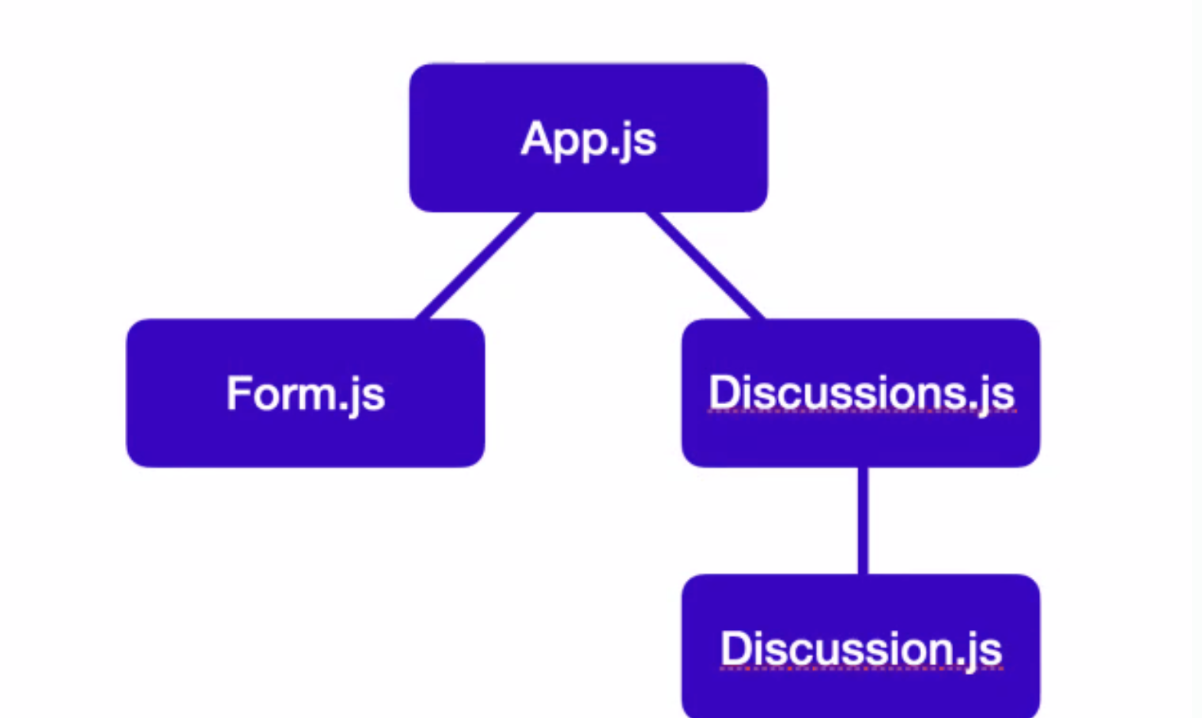
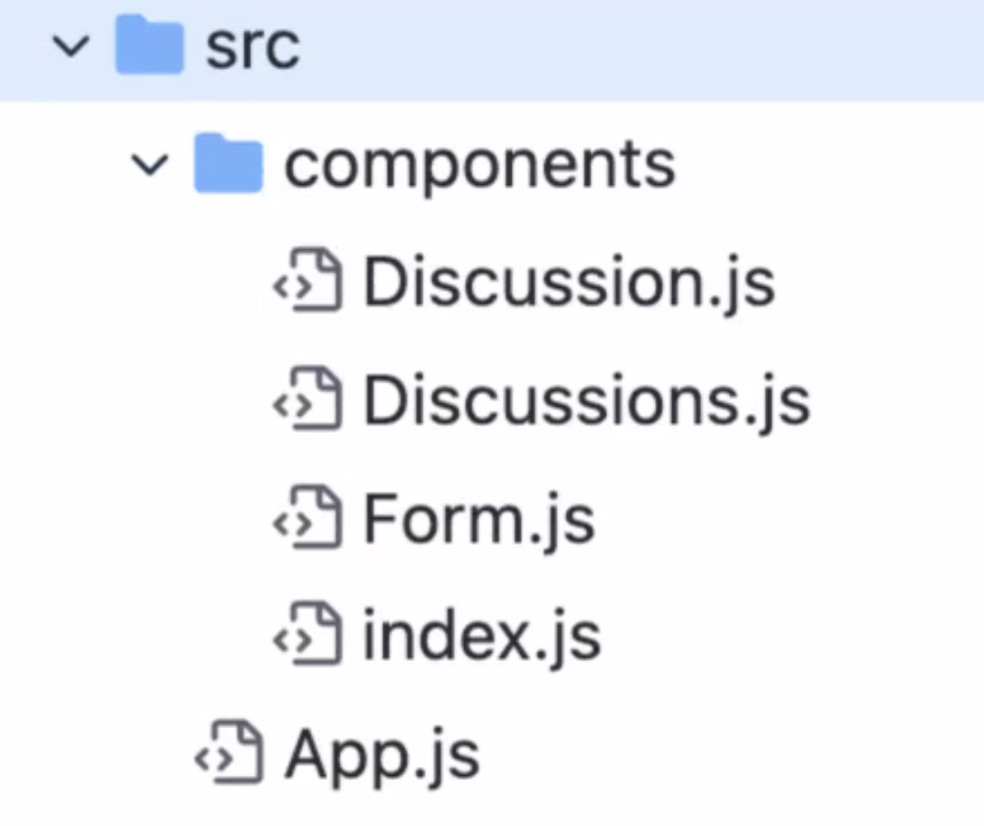
2.React component tree(my agora states client)


3.req.params => string
4.Error code 304
이미 받은 데이터야 이미 있는 거야!
5.Promise에서 데이터 꺼내기
let 변수 = await 프로미스 객체
-> 변수에 데이터 담김
6.class, className
html -> class
react -> className
7.브라우저 환경에서
import fetch from 'node-fetch';하면 오류남
<보충이 필요한 부분>
nodejs환경, react 환경, component, dom에 대한 개념
