1.후기
처음 배울 때는 frame이 뭔지, 내가 만든 게 component인지 instance인지 구분도 못 했는데 개념이 잡히고 나서는 점점 재밌어졌다! 사이트를 클론하여 figma로 만들어보는 과제도 힘들었지만 다 만들고 나니 뿌듯해서 자꾸 들어가서 보게 된다.

2.새롭게 알게 된 것
Chapter1. UI/UX 개념
Chapter2. UI 디자인
Chapter3. UX 디자인
Chapter4. UI/UX 사용성 평가
Chapter5. 와이어프레임 & 프로토타입
Chapter6. Figma
과제1 - Figma 컴포넌트 구현
과제2 - Figma 클론
<Chapter1. UI/UX 개념>
1.UI , GUI, UX 정의
-UI(User Interface, 사용자 인터페이스)
사람들이 컴퓨터와 상호 작용하는 시스템
ex. 화면상의 그래픽 요소, 키보드, 마우스 등
-GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
-UX(User Experience, 사용자 경험)
사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험
2.UI와 UX의 관계
포함 관계, 서로 보완하는 관계

<Chapter2. UI 디자인>
1.UI 디자인 패턴
프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴. 즉, 자주 사용되는 UI 컴포넌트
1) 모달(Modal)
-기존에 이용하던 화면 위에 오버레이 되는 창
-닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적. 모달을 닫기 전에는 기존 화면과 상호작용할 수 없음.
-모달 vs. 팝업
팝업 -> 브라우저에 의해 강제로 막힐 수 있음
모달 -> 브라우저 설정에 영향을 받지 않음
2) 토글(Toggle)
-토글은 On/Off를 설정할 때 사용하는 스위치 버튼
-보통 On/Off와 같이 두 개의 옵션이 있을 때 사용하지만, 여러 개의 옵션이 있을 때도 토글을 사용할 수 있음
3) 탭(Tab)
-콘텐츠를 분리해서 보여주고 싶을 때 사용
-각 섹션의 이름이 너무 길지 않아야 함
-섹션의 구분이 명확해야 함
-현재 어떤 섹션을 보고 있는지 표시해 주어야 함
4) 태그(Tag)
-콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할
-태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수도 있음
5) 자동완성(Autocomplete)
-사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것
-자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋음
-키보드 방향키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋음
-사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것이 중요
6) 드롭다운(Dropdown)
-선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 것
-보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있음
7) 아코디언(Accordion)
-접었다 폈다 할 수 있는 컴포넌트
-보통 같은 분류의 아코디언을 여러 개 연속해서 배치
-목적
일반적인 경우: 화면을 깔끔하게 구성하기 위해서 사용
트리 구조나 메뉴바로 사용할 경우: 상하 관계를 표현하기 위해서 사용
콘텐츠를 담는 용도로 사용할 경우: 핵심 내용을 먼저 전달하려는 목적
8) 캐러셀(Carousel)
-캐러셀: 공항의 수하물 컨베이어 벨트, 또는 회전목마
-컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 것
-자동으로 돌아가기/사용자가 옆으로 넘겨야만 넘어가기/둘 중 선택 가능하게 하기 -> 셋 중 하나로 만들어야 함
-캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 함. 따라서 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치.
9) 페이지네이션(Pagination)
-책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것
-장점: 사용자가 원하는 페이지로 바로바로 접근할 수 있음
-단점: 페이지를 넘기기 위해서는 잠시 멈춰야 하므로 매끄러운 사용자 경험과는 거리가 멀 수 있음
10) 무한스크롤(Infinite Scroll, Continuous Scroll)
-모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것
-페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용
-보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식. 처음부터 모든 콘텐츠를 로드해온 후 조금씩 보여주는 방식으로 구현하는 것은 진정한 의미의 무한스크롤이라고 할 수 없으므로 주의.
-장점: 페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공
-단점: 콘텐츠의 끝이 어딘지 알 수 없음, 지나친 콘텐츠를 찾기 힘듦.
11) GNB, LNB
-GNB(Global Navigation Bar): 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴
-LNB(Local Navigation Bar): GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴
-GNB는 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 함. GNB가 있다 없다 한다거나 위치가 자꾸 변하면 사용자 경험에 악영향을 줄 수 있음.
참고 사이트: https://ui-patterns.com/patterns
2.UI 레이아웃
1) 그리드 시스템(Grid System)
그리드(grid): 수직, 수평으로 분할된 격자무늬
그리드 시스템: 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법
2) 컬럼 그리드 시스템(Column Grid System)
웹 디자인 분야에서 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 둔 그리드 시스템

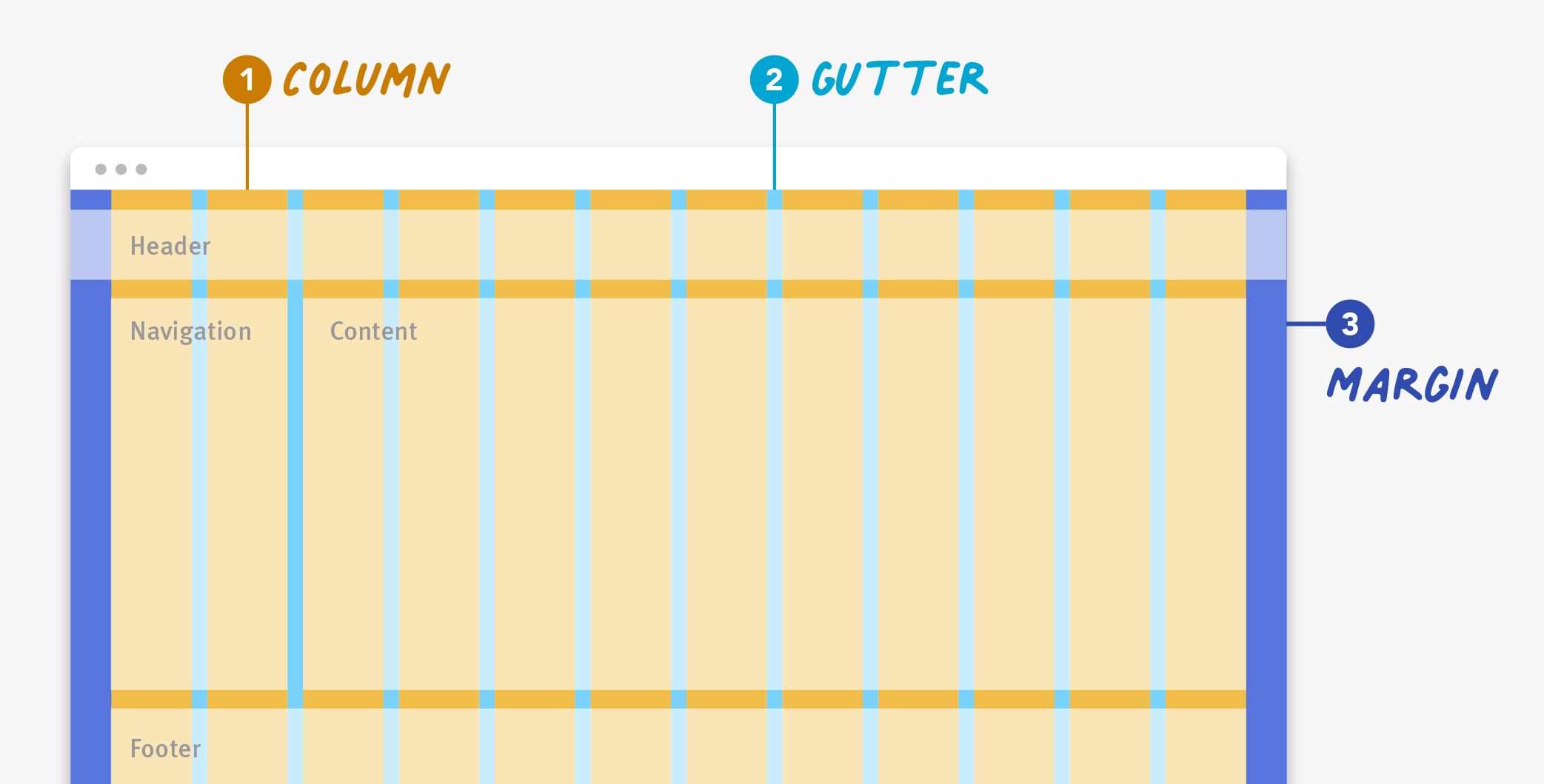
출처: https://www.nngroup.com/articles/using-grids-in-interface-designs/
-Margin
화면 양쪽의 여백. 절대 단위, 상대 단위 모두 사용 가능.
-Column
콘텐츠가 위치하게 될, 세로로 나누어진 영역.
표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눔.
상대 단위가 좋음.
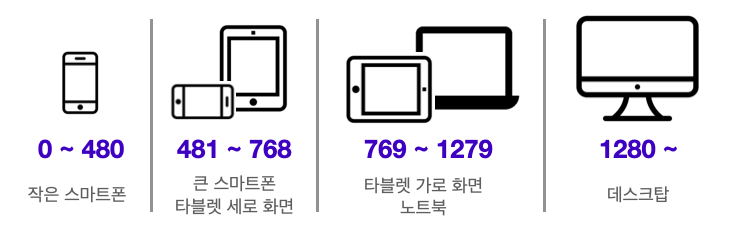
- break point

-Gutter
Column 사이의 공간.
콘텐츠를 구분하는 데 도움.
Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌 줌.
Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정해야 함.
참고 사이트: https://m2.material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
<Chapter3. UX 디자인>
1.좋은 UX를 만드는 요소
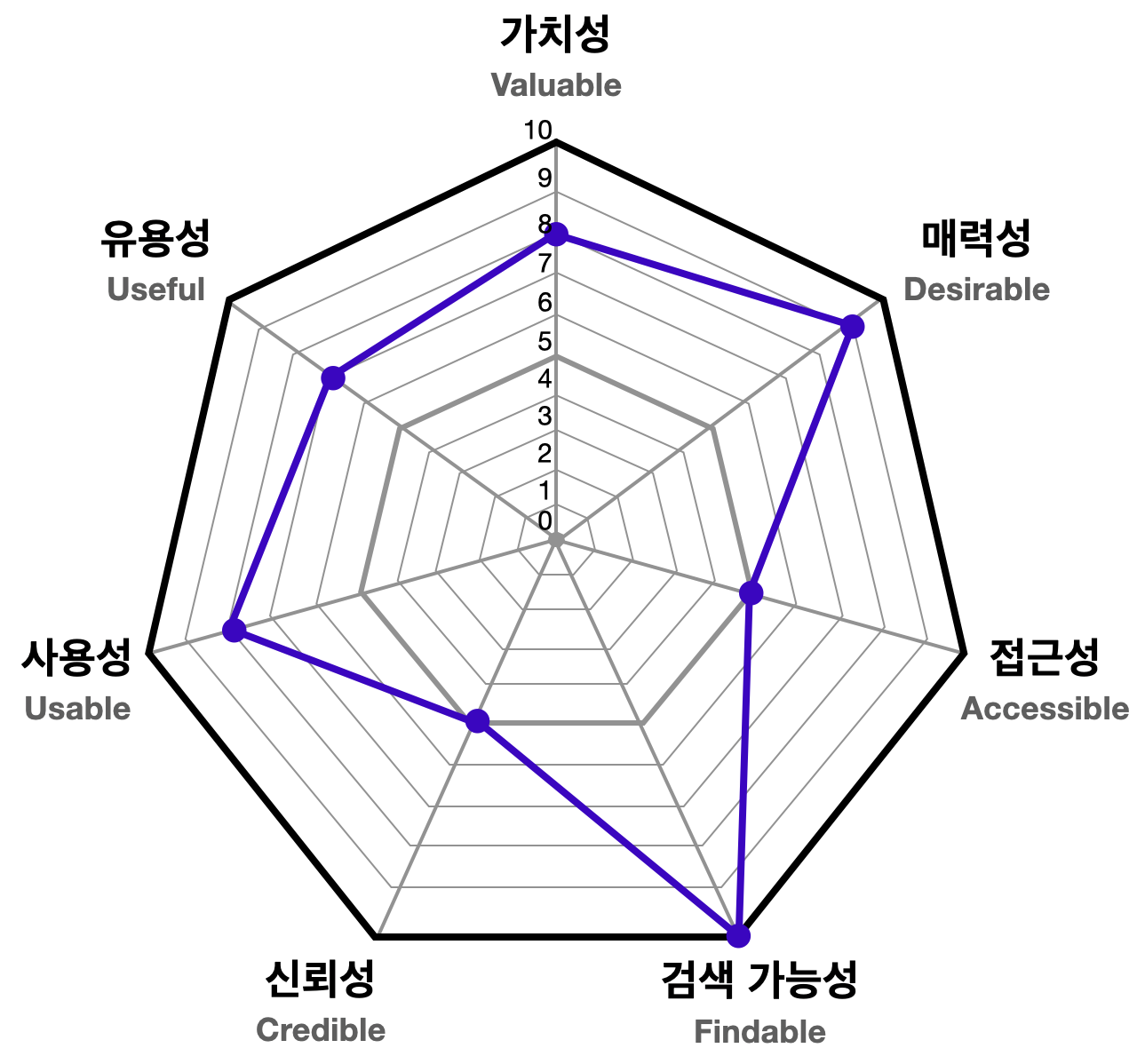
피터 모빌(Peter Morville)의 벌집 모형(UX의 7가지 요소, UX 평가를 할 때도 사용)


1) 유용성(Useful) : 사용 가능한가?
목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소(심미적 기능 포함)
ex. 계산기
계산을 틀리지 않고 맞는 결괏값이 나오는지, 계산기 본연의 목적에 맞는 기능을 하는지, 비실용적이라도 추가적인 기능을 제공하는지
2) 사용성(Usable) : 사용하기 쉬운가?
사용하기 쉬운가에 관한 요소
UI 디자인 패턴과도 연관이 깊음.(자주 쓰이는 패턴들은 사용자들에게도 친숙할 가능성이 높아 사용성을 높여줌)
3) 매력성(Desirable) : 매력적인가?
제품이 사용자들에게 매력적인가에 대한 요소
ex.
디자인이 보기에 좋은지
이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지
사용자들이 해당 제품이나 서비스를 이용하고 싶어 하는지
4) 신뢰성(Credible) : 신뢰할 수 있는가?
사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소
5) 접근성(Accessible) : 접근하기 쉬운가?
나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소
ex.접근성을 높여주는 기능
시력이 좋지 않은 고연령자 사용자들을 위한 글자 키우기나 돋보기 기능
시각 장애인을 위한 음성 안내 기능
6) 검색 가능성(Findable) : 찾기 쉬운가?
사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소
ex.검색 가능성을 높이는 요소
내비게이션 바, 정보 검색 기능
콘텐츠를 직관적으로 배치
7) 가치성(Valuable) : 가치를 제공하는가?
위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소
사용자마다 가치 판단기준과 그 정도가 다름. 따라서 가능한 모든 요소를 고르게 고려하는 것이 좋고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있음.
2.User Flow
사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동
보통 다이어그램을 그려서 정리

1) User Flow 다이어그램 작성법

-직사각형 : 사용자가 보게 될 화면 (ex. 회원 가입 페이지, 로그인 페이지)
-다이아몬드 : 사용자가 취하게 될 행동 (ex. 로그인, 버튼 클릭, 업로드)
-화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결해주는 화살표
2) User Flow 다이어그램을 그리면 좋은 이유
-사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
-있으면 좋은 기능을 발견하여 추가할 수 있음
-없어도 상관없는 기능을 발견하고 삭제할 수 있음
3) User Flow 다이어그램 도구
Miro, FigJam
<Chapter4. UI/UX 사용성 평가>
1.제이콥 닐슨의 10가지 사용성 평가 기준
Jakob’s Ten Usability Heuristics
Heuristic: '체험적인'이라는 뜻, 완벽한 지식 대신 직관과 경험을 활용하는 방법론
서비스 중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만, 제품 설계 단계에서 사용하면 더 완성도 있는 애플리케이션을 기획 가능.
1) 시스템 상태의 가시성(Visibility of system status)
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 함
피드백이 존재하는지, 피드백이 즉시 제공되는지, 피드백이 명확한지 확인.
ex.
첨부 파일 업로딩 상황을 표시

2) 시스템과 현실 세계의 일치(Match between system and the real world)
내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용
ex. 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사
3) 사용자 제어 및 자유 (User control and freedom)
현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 함.
ex. 삭제 직후에 취소할 수 있는 버튼이 잠시 나타남
4) 일관성 및 표준(Consistency and standards)
-외부 일관성: 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따름.(잘 알려진 UI 디자인 패턴을 사용)
-내부 일관성: 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 함.
ex. 한 제품 내에서 같은 인터페이스를 유지(버튼 모양, 위치, 아이콘 크기 등)
5) 오류 방지(Error prevention)
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 함.
ex. 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 다시 물어봄
6) 기억보다는 직관(Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄임
ex. 최근 검색했던 단어 목록
7) 사용의 유연성과 효율성(Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 함.
ex. 프로그램의 단축키 직접 설정
8) 미학적이고 미니멀한 디자인(Aesthetic and minimalist design)
인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 함. 콘텐츠와 기능의 우선순위를 정하고 우선순위가 높은 것을 잘 제공하고 있는지 확인.
ex. 사용 빈도가 적은 메뉴는 필요할 때만 볼 수 있게 숨겨놓음
9) 오류의 인식, 진단, 복구를 지원(Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안.
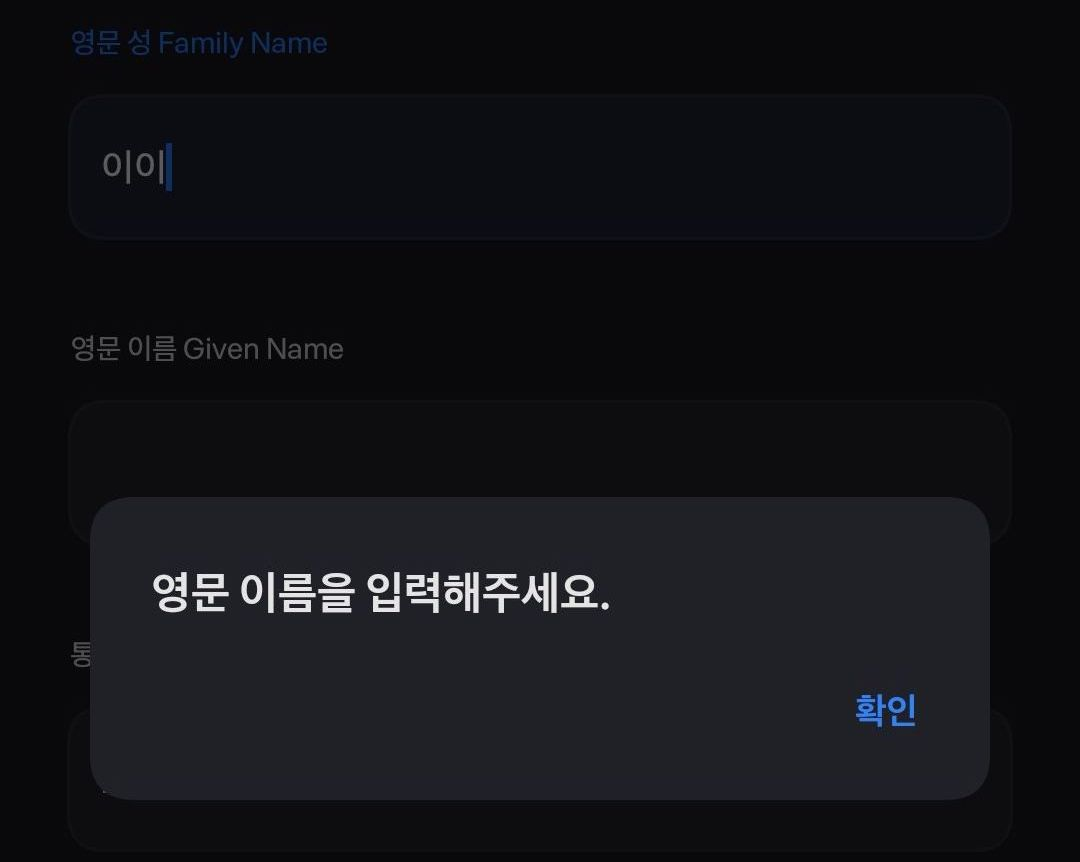
ex. 영문 성(Family Name)을 입력해야 하는 폼에서는 한글이 아닌 영어를 입력해야 함을 알려줌.

10) 도움말 및 설명 문서(Help and documentation)
추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 함.
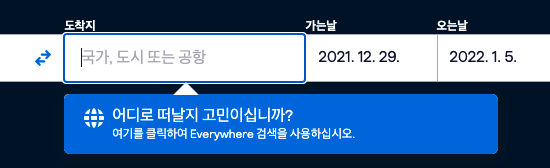
ex. 간단한 안내를 통해 검색에 도움을 줌

<Chapter5. 와이어프레임 & 프로토타입>
1.와이어프레임(wireframe)
선(wire)으로 틀(frame)을 잡음
작성 시기: 제품 기획 단계
목적: 페이지를 어떻게 구성할 것인지 구조를 잡기 위한 목적

1) Low Fidelity Wireframe(Lo-Fi Wireframe)
손으로 빠르게 그린 수준의 와이어프레임
작성하는 데 시간이 많이 들지 않아 수정하거나 새로운 의견을 반영하기 쉬움
아이디어를 구체화하며 큰 그림을 잡을 때 좋음
2) Middle Fidelity Wireframe(Mid-Fi Wireframe)
아이디어 확정 후 Lo-Fi 와이어프레임을 보기 좋게 다듬어 준 와이어프레임
와이어프레임을 봤을 때 해당 페이지가 어떻게 작동하게 될지 예상할 수 있음
3) High Fidelity Wireframe(Hi-Fi Wireframe)
와이어프레임을 완성본에 가깝게 작성한 것
목업에 가까운 형태
작성하는 데 시간도 많이 들고 수정도 어렵기 때문에 와이어프레임을 작성하는 목적과는 맞지 않아 Hi-Fi한 수준까지 만드는 경우는 거의 없음
2.프로토타입(prototype)
실제 제품과 거의 흡사하게 구현한 것, 페이지 이동과 상호 작용이 가능
작성 시기: 개발에 들어가기 전 단계
목적: UI의 상호 작용을 시뮬레이션하는 것이 목적
1) Low Fidelity Prototype (Lo-Fi Prototype)
구체적인 내용이 작성되어있지 않은 상태에서 간단한 상호 작용과 페이지 이동 정도만 테스트해볼 수 있는 수준의 프로토타입
User flow 상에서 빠지거나 어색한 기능 혹은 페이지가 없는지 빠르게 검토할 수 있음
2) Middle Fidelity Prototype (Mid-Fi Prototype)
Hi-Fi 프로토타입처럼 완성도가 높지는 않지만, Lo-Fi 프로토타입보다는 최종 결과물에 가까운 프로토타입. 사용성 테스트를 하기 위해서는 적어도 Mid-Fi 수준의 프로토타입을 작성해주는 것이 좋음.
3) High Fidelity Prototype (Hi-Fi Prototype)
최종 결과물과 거의 유사한 수준으로 만든 프로토타입을 Hi-Fi 프로토타입.
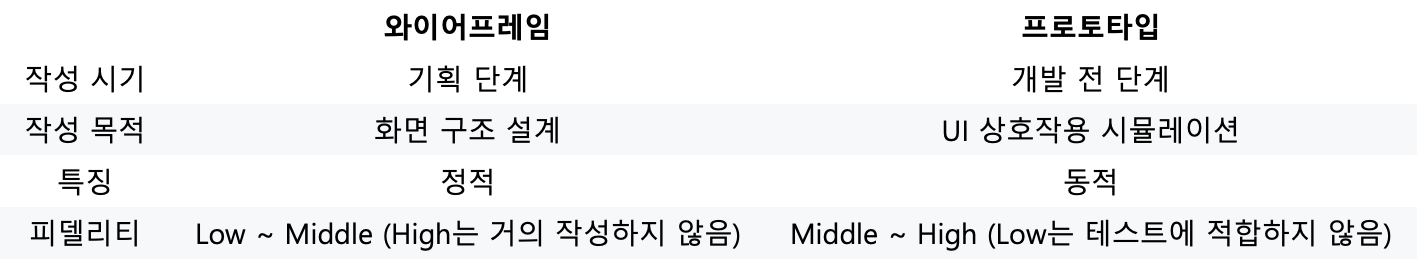
3.차이점

<Chapter6. Figma>
1.Figma 특징
1) 실시간 협업 기능
한 화면에서 여러 사람이 동시에 작업할 수 있는 기능을 제공
2) 다양한 환경 지원
웹 브라우저 기반 프로그램이기 때문에 브라우저만 사용할 수 있다면 어떤 환경에서든 사용 가능.
3) 자동 저장 및 버전 관리
자동 저장 기능, 히스토리 기능
4) 다양한 무료 폰트 지원
구글 폰트 활용 가능, 사용자 PC에 저장된 로컬 폰트 사용 가능
5) 오토 레이아웃 기능
요소들 사이의 간격과 정렬에 규칙을 부여할 수 있음. 요소들의 크기가 변하더라도 부여한 규칙에 맞게 간격과 정렬 유지 가능.
6) 프로토타이핑
프로토타입 기능 제공
<과제1 - Figma 컴포넌트 구현>
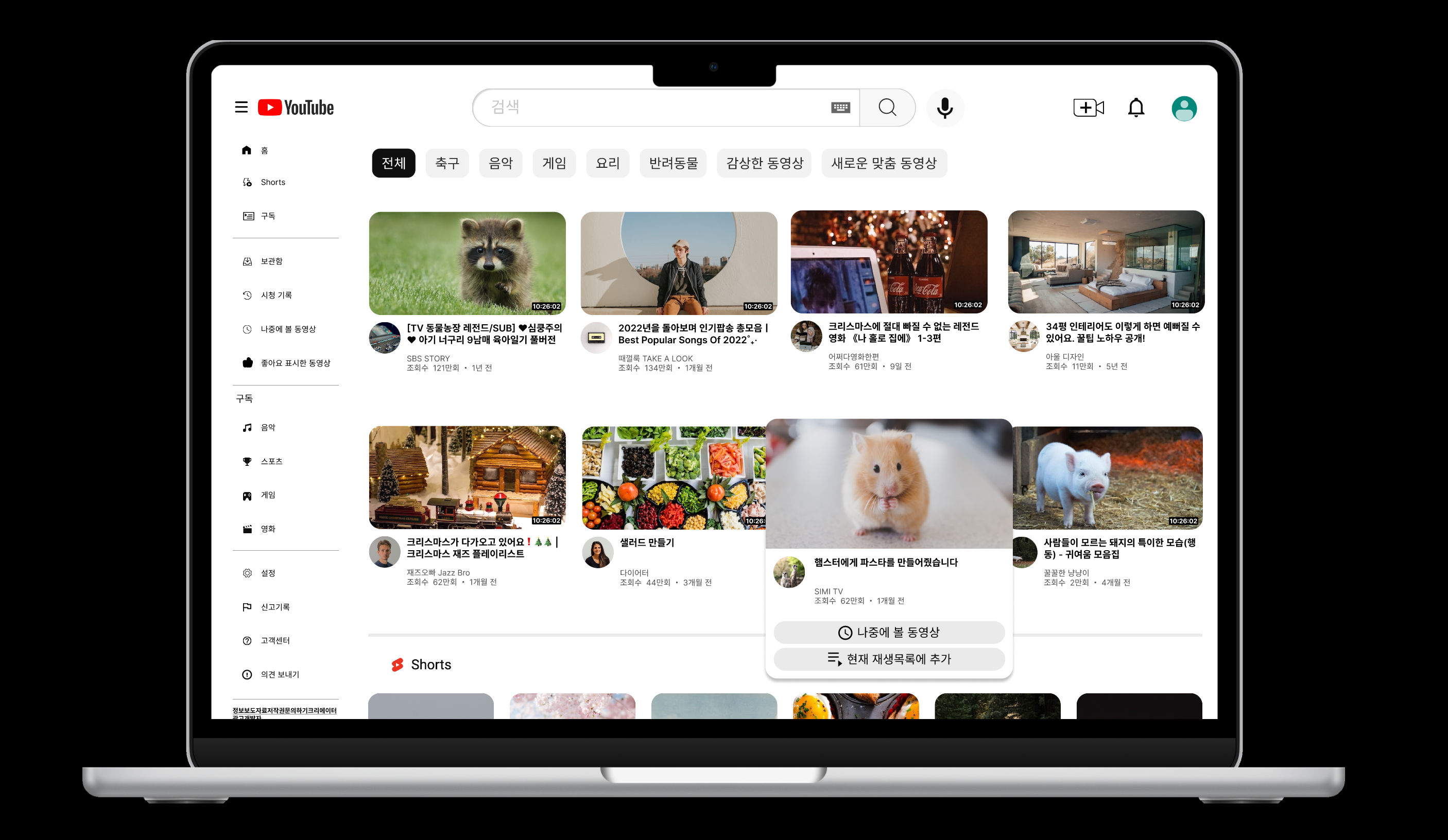
<과제2 - Figma 클론>
<기타>
1.Figma Icon

