
📮 개요
4주차는 정말 정신없이 지나갔다! 3주차에는 API 없이 UI 컴포넌트를 만들었다면, 4주차에는 API를 연동하여 페이지를 만들었다. 이때 3주차에 만든 UI 컴포넌트들을 사용했다.
이번주에도 저번주와 같이 어떤 고민이 있었는지를 위주로 적어보려고 한다. 다만 저번주에는 고민에 집중해서 쓰느라 잘한 점을 하나도 적지 않았었는데, 이번주부터는 잘한 점도 잊지 않고 적어보려고 한다.
<지난 회고>
🤓 이번 주 한 일
이번주에는 아래의 세가지 작업을 했다.
1. API 연동하기
2. 백엔드와 협업하기
3. 페이지 만들기
수요일을 제외하고 매일 작업했다!

😌 기술적으로 어려웠던 점
💥 해시 라우팅 구현
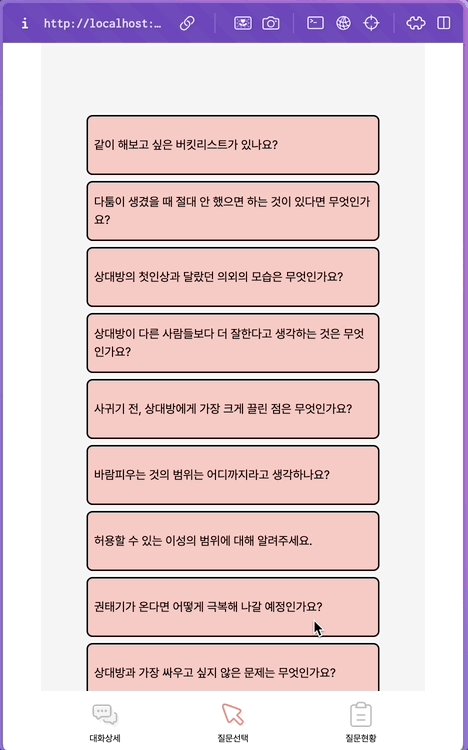
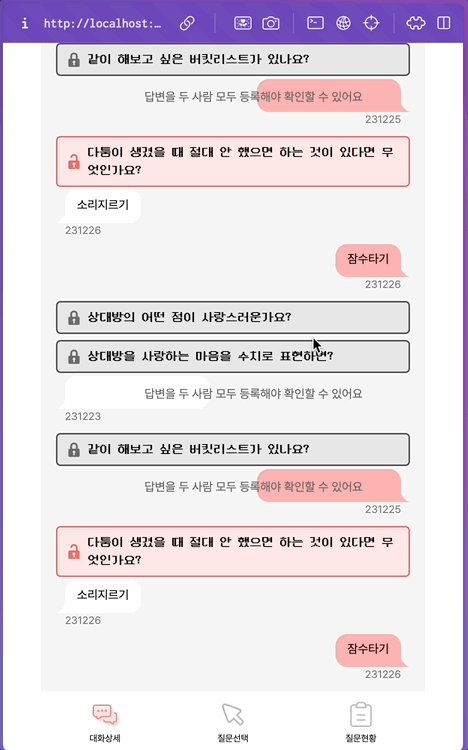
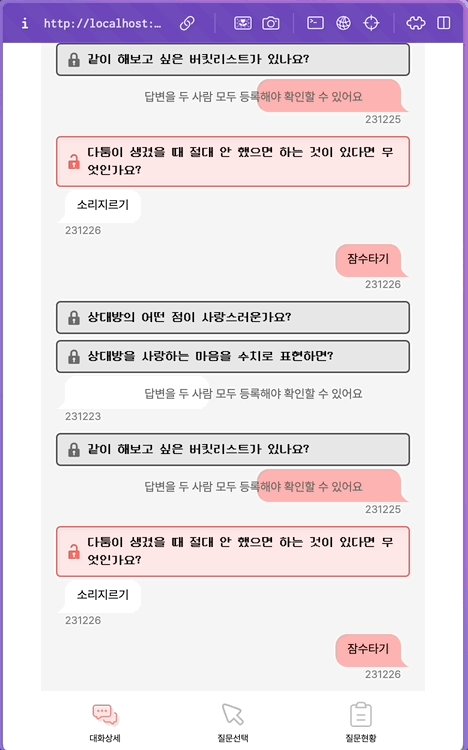
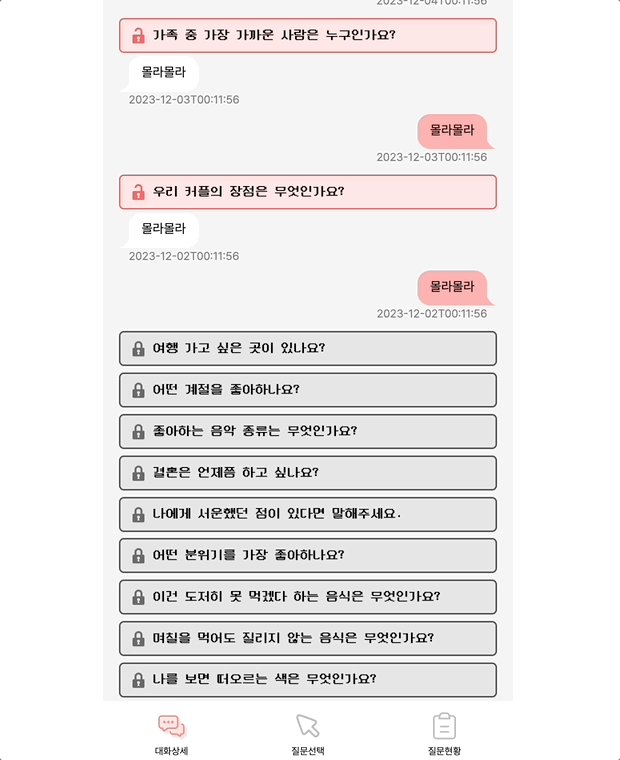
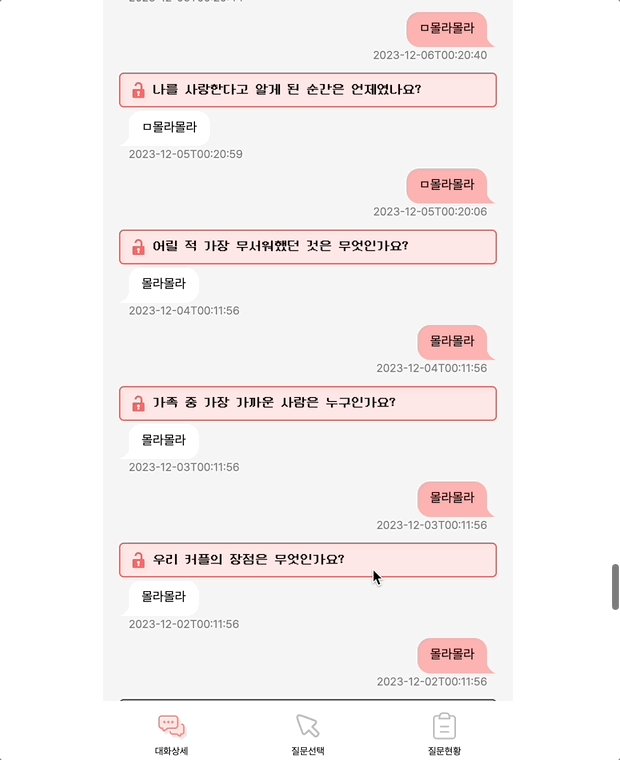
주홍색 박스에 있는 질문을 클릭하면, 상세페이지에서 그 질문이 있는 위치로 이동하려고 했다. 즉 질문의 인덱스가 중간값이면 상세 페이지에서 스크롤이 중간에 있는 위치로 바로 이동하게 하려고 했다.

그래서 생각한 것이 해시 라우팅이었다. 이 velog에서도 오른편의 목차를 클릭하면 주소 끝에 #가 생기며 그 목차로 이동한다.
그걸 하고 싶어서 찾아봤는데 해시 라우팅이라고 부른다는 걸 알게 되었고, Next.js 공식문서를 보고 해시 라우팅을 구현했다.
링크: https://nextjs.org/docs/app/building-your-application/routing/linking-and-navigating
💥 사실 필요하지 않았다?!
어렵게 구현했는데, 사실 해시 라우팅은 필요하지 않았다. 그 이유는 아래와 같다.
- 내가 맡은 기능은 '최신 질문 추가하기'라서, 팀원 밤밤이 맡은 '답변 수정하기'가 아닌 이상 해당 질문으로 스크롤을 이동할 필요가 없었다. 즉 구현할 기능을 잘못 이해한 것이다.
- 1번을 인지한 후에도 '마지막 인덱스'를 알려면 해시 라우팅으로 해결해도 되지 않나?라고 생각했다. 하지만 이 부분은 이렇게 상태를 만들 것이 아니라, react query 등으로 현재 서버 상태를 가져와서 간단하게 해결할 수 있다고 밤밤이 말해줬다.
- 만약 질문이 삭제되거나 어떠한 문제가 있어서 해시값이 사라진다면 문제가 된다. 해시는 변하지 않는 고정의 값에 많이 쓰인다고 버디가 말씀해주셨다.
- 사실 마지막 인덱스를 계산하지 말고, 그냥 스크롤을 무조건 마지막으로 내리면 된다. 왜냐하면 가장 최신 질문이므로 가장 아래에 쌓일 것이기 때문이다.
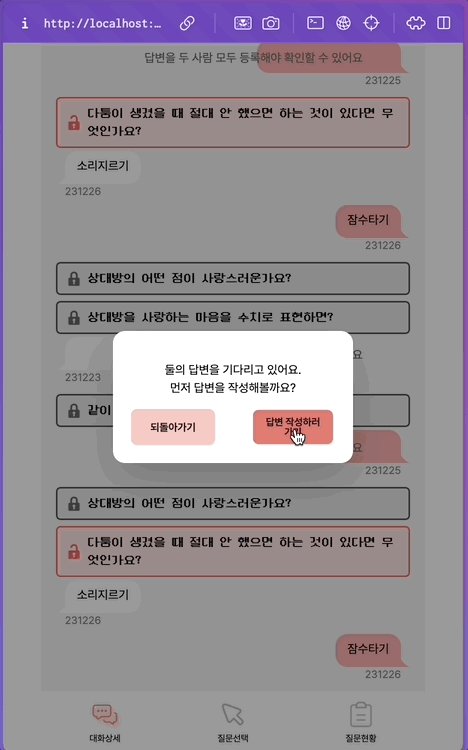
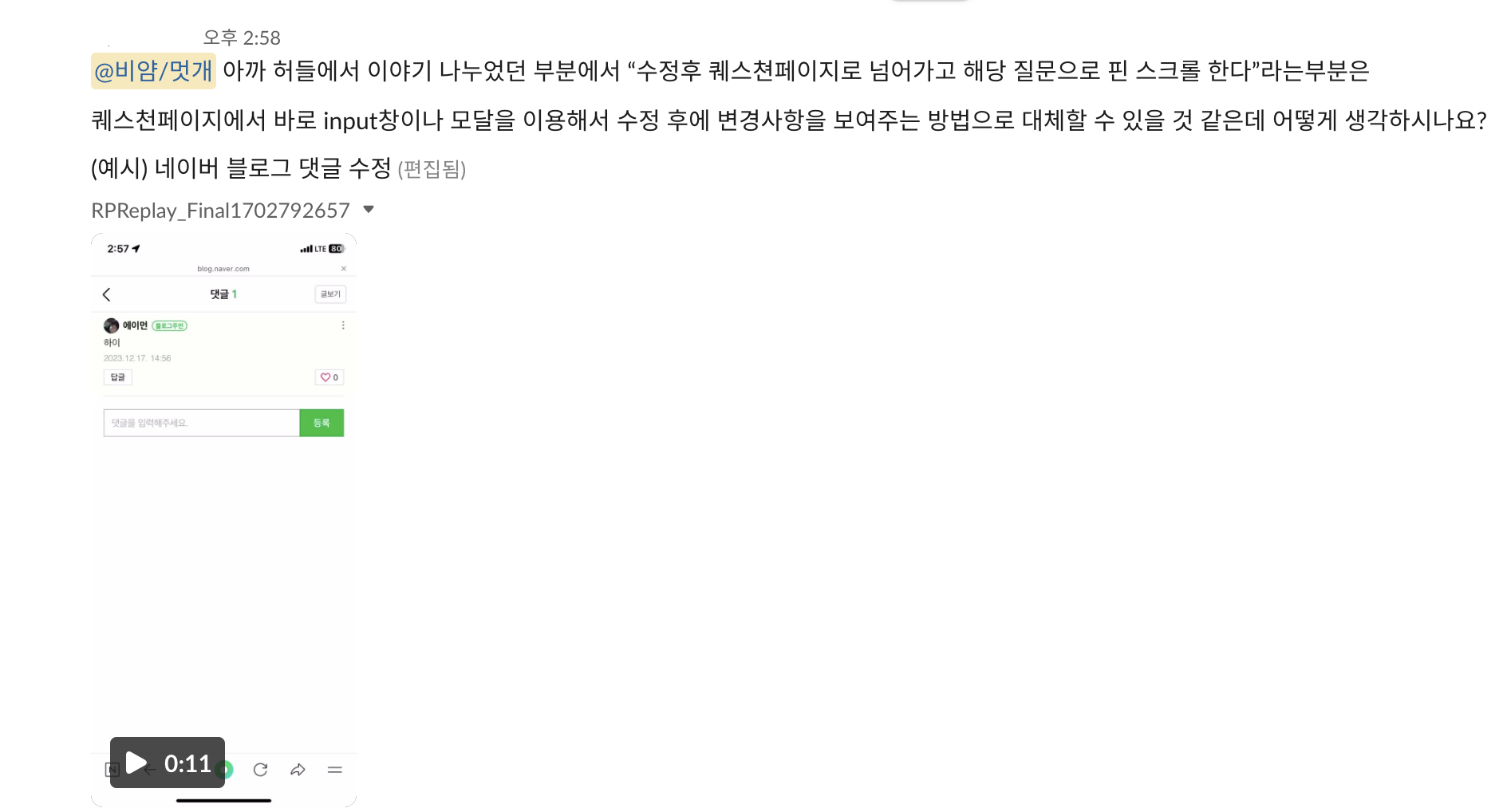
나는 이 방법이 좋지 않은 방법이라고 생각해서 다른 방법을 생각했던 거였는데, 버디께 질문드렸을 때 버디라면 이렇게 할 것 같다고 하셔서 쉬운 방법이 안좋은 방법이 아니구나 하고 생각했다🥹 - 무한스크롤을 구현하며 '해시 라우팅을 한다면 무한 스크롤을 했을 때 위치를 찾아갈 수 있나?'하는 고민이 들었고 이 상황을 들은 버디가 답변을 해주셨다. 답변 수정시 답변 수정 페이지로 이동하는 것이 아니라, 모달이나 input으로 바뀌는 등으로 구현하는 것이 어떻겠냐는 조언을 받았다. 나는 어떻게 구현할 수 있을지에만 초점을 맞추고 골머리를 앓았고 기획을 수정한다는 생각은 못해봤다. 그래서 구현이 꼭 정답은 아니겠다는 생각을 했다.

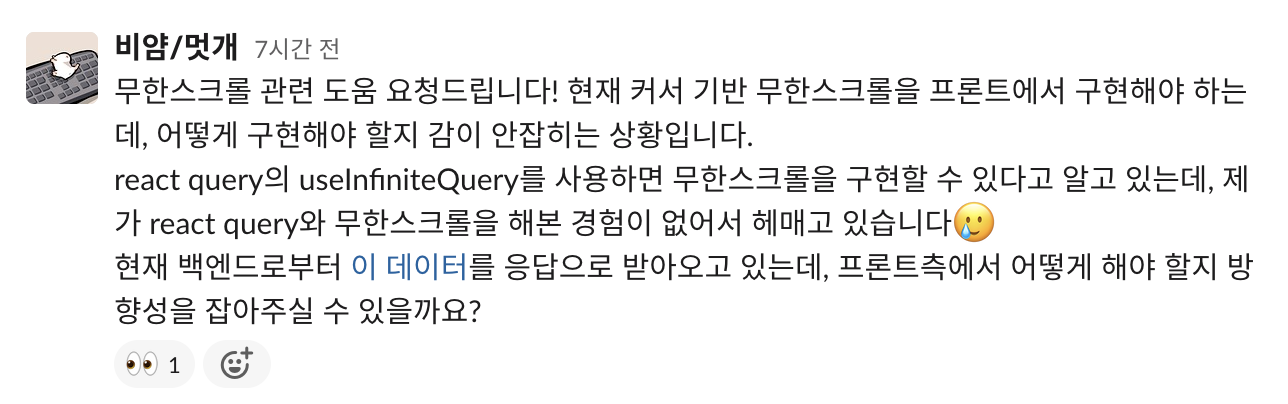
💥 페이지네이션, 무한스크롤 구현
진짜 진짜 하나도 모르겠어서 여기저기 모르겠다 어렵다 어떻게 해야하냐 질문하고 다녀서 기본적인 기능 구현을 했다.(잘했다)!


💥 GitHub Actions 활용
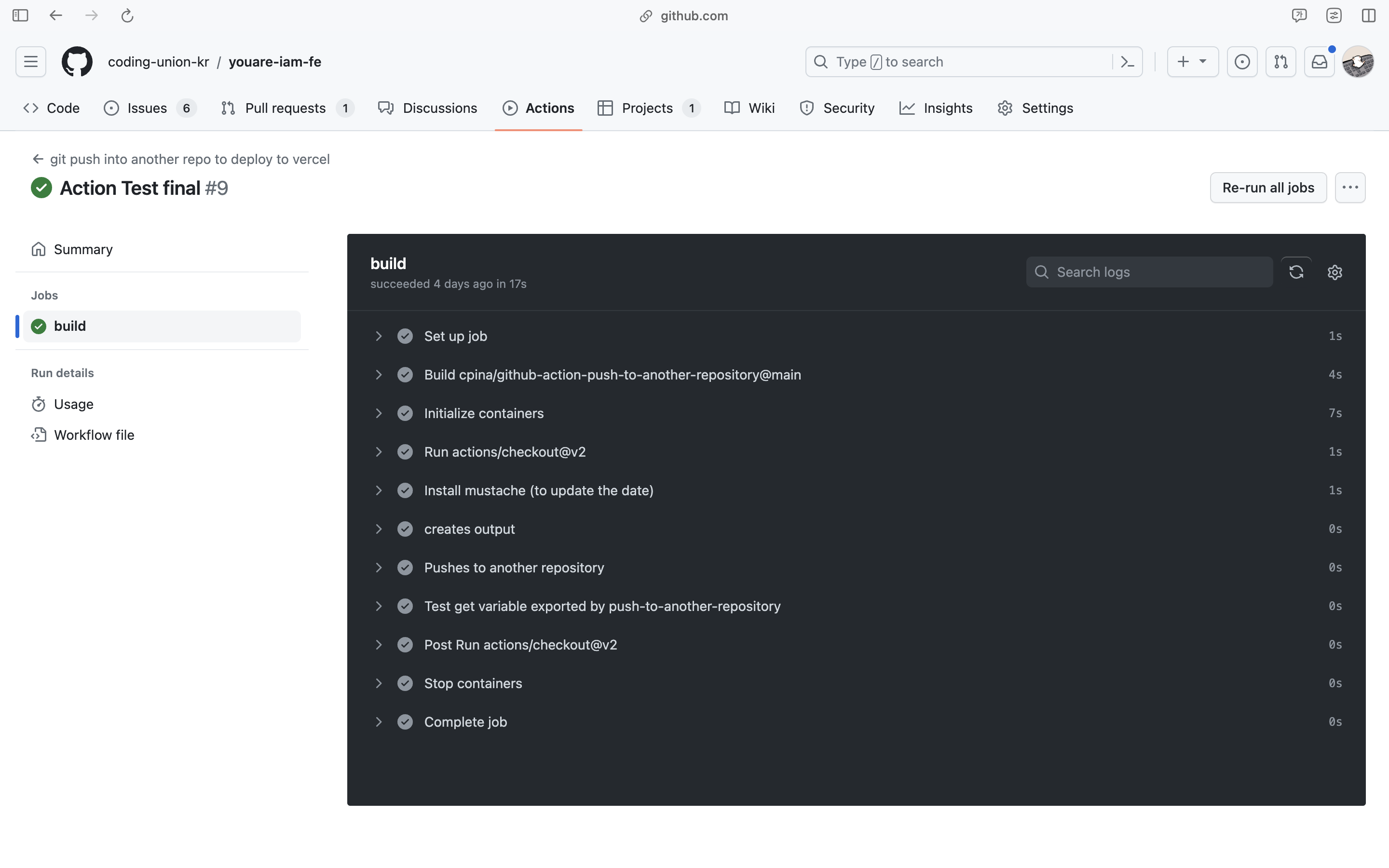
GitHub Actions를 활용하여 팀 레포가 업데이트되었을 때, 개인 레포도 같이 업데이트되게 하여 배포를 하려고 했다. 이 블로그를 보고 똑같이 적용하려고 했는데, 중간중간 설명이 빠져있어서 + 처음 써봐서 어려웠다😂
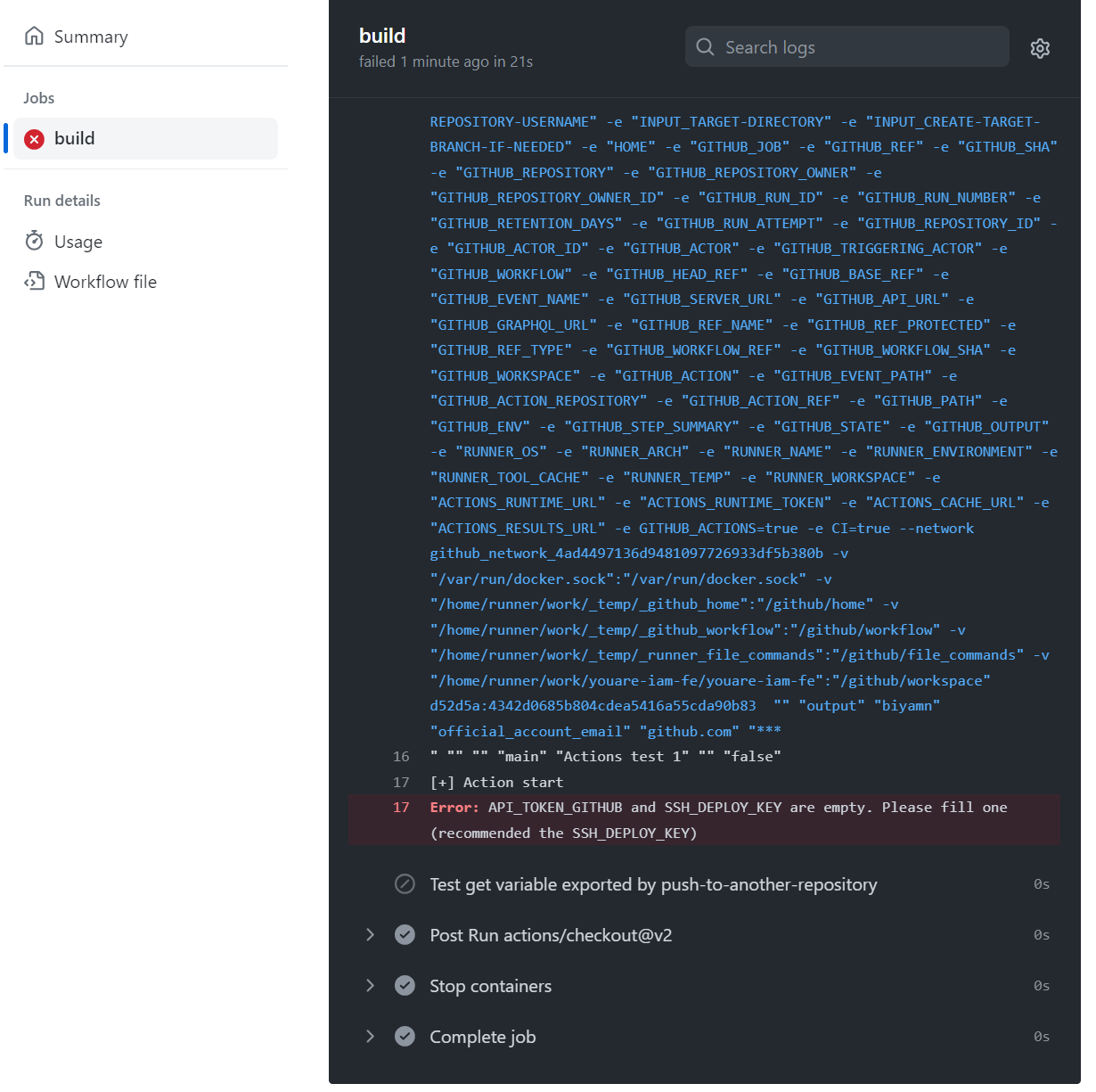
오류가 계속 났고 잘 안됐는데, 가장 오래 걸렸던 오류는 아래 캡쳐 상황이었다. 이때 ssh 키를 등록하고, https에서 ssh로 설정을 바꾸고 해서 해결됐다.

설정을 시작한지 5-6시간만에 성공했다!!

이전까지는 GitHub Actions를 쓰는 것이 어려울 것 같아서 도전하지 못하고 있었다. 그런데 이렇게 첫 스타트를 끊게 되어 보람찼다!
👏 잘한 점
- 팀원, 버디에게 어려움을 숨기지 않고 알렸고, 또 여기저기 도움을 요청했다.
👍 느낀 점
- 백엔드랑 협업하는 것이 신기하다.
- api는 이렇게 사용하는 거구나!
- 이래서 팀 프로젝트를 하나보다.
🐹 5주차에는?
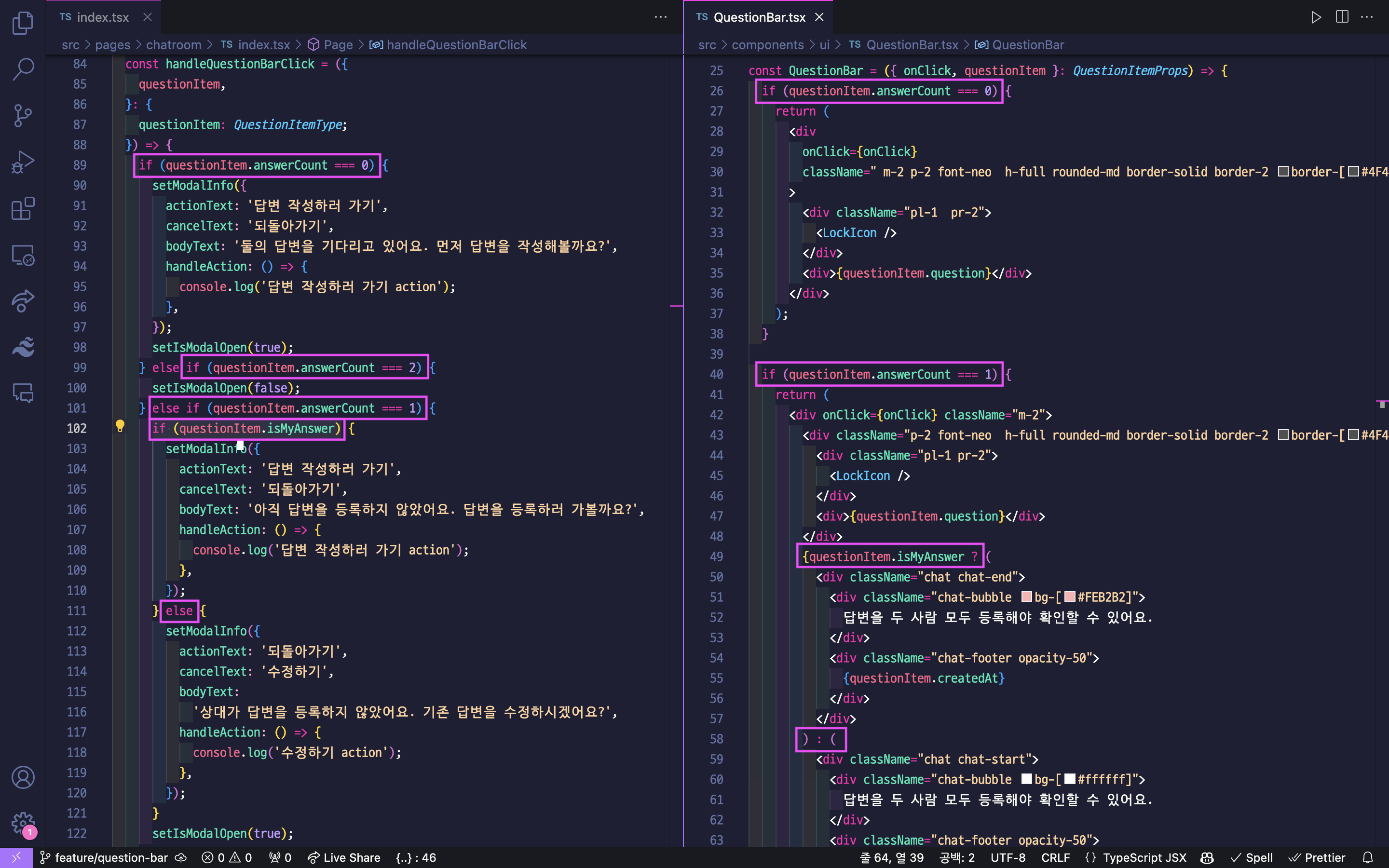
- 코드 개선하기! 상태를 따로 만들거나 타입을 만드는 등의 방법으로 아래의 복잡한 부분을 개선하고 싶다.

- 에러 핸들링하기. 에러를 핸들링하는 부분을 구현하고 싶다.
