
📮 개요
벌써 5주차가 지나갔으니 5주차 회고를 써보기로 했다. 이 프로젝트는 6주로 계획되어 있어서 이제 일주일 남았다👍 마지막까지 화이팅!!
<지난 회고>
🤓 이번 주 한 일
이번주에 한 일은 크게 두가지였다.
- 역방향 무한스크롤 구현
- 에러 페이지 구현
그리고 이번 주 일정은 이러했다!

😌 기술적으로 어려웠던 점
1. 역방향 무한스크롤 구현
역방향 무한스크롤은 정말 어려웠다! 거의 4-5일 내내 했다.
react query를 처음 써보는데 useInfiniteQuery라는 새로운 API를 사용하려니 생소해서 더욱 어려웠던 것 같다.
정방향 무한스크롤까지는 큰 어려움 없이 구현해서 블로깅도 했다.
내 블로그 포스팅
useInfiniteQuery로 무한스크롤 구현하기
하지만 역방향에서 큰 어려움을 겪었다! 자료를 거의 찾지 못한 점이 가장 컸던 것 같다.
주변에 도움을 요청해서 결국 성공은 했지만, 혼자 다시 짜는 것은 어려울 것 같아서 혼자 이 코드를 작성할 수 있게끔 연습하려고 한다!(그리고 블로깅도 하자)

2. 에러 페이지 구현
에러가 발생했을 때 '에러가 발생했어요!'라는 메시지와 함께 데이터를 다시 패칭하는 '다시 시도하기' 버튼이 있는 에러 페이지가 나오게 만들었다. 그리고 404 에러 페이지도 만들어 넣었다!


💥 page router가 아니라 app router 파트의 공식 문서를 보고 있었다..!
Next.js에서 에러 페이지를 어떻게 구현할지 한창 찾아보던 도중, page router가 아니라 app router 파트의 공식문서를 보고있다는 걸 깨달았다😂 app router는 nextjs만의 특별한 에러 페이지가 있었는데, page router는 그런게 없었고 리액트의 errorboundary를 사용한다는 걸 알게 되었다.
💥 react query에서 제공하는 에러 핸들링이랑 함께 쓰는 방법이 있나?
react query에서도 에러 핸들링을 위한 부분이 있어서 errorboundary와 충돌하는 부분이 있으면 어떡하지, 둘 중 뭘 선택해서 써야 하나?! 하고 고민했는데 검색해보니 둘이 같이 쓰는 방법이 있었다! 그래서 그 방법을 사용했다.
💥 app의 어느 줄에 넣어줘야 하는 건지?
app에는 아래와 같이 RecoilRoot, HydrationBoundary, QueryClientProvider 등 많은 것들이 있었다. 이 중 어느 줄에 QueryErrorResetBoundary와 ErrorBoundary를 넣어야 하는 건지 몰라 어려움을 겪었다.
return (
<RecoilRoot>
<QueryClientProvider client={queryClient}>
<HydrationBoundary state={pageProps.dehydratedState}>
<QueryErrorResetBoundary>
{({ reset }) => (
<ErrorBoundary
onReset={reset}
fallbackRender={({ resetErrorBoundary }: ErrorFallbackProp) => (
<ErrorFallback resetErrorBoundary={resetErrorBoundary} />
)}
>
{getLayout(<Component {...pageProps} />)}
</ErrorBoundary>
)}
</QueryErrorResetBoundary>
</HydrationBoundary>
<ReactQueryDevtools />
</QueryClientProvider>
</RecoilRoot>
);💥 정확히 어떤 에러가 있을 때 에러 페이지가 나오는 건지?
일단 API 응답을 받는 것에 실패했을 때 throw error를 추가하여 에러 페이지가 렌더링되게끔 했다.
이렇게 하는 것이 맞는지는 모르겠어서, 더 알아봐야 할 것 같다.
404 에러 페이지는 사용자가 자주 만나는 페이지라서 nextjs에서 기본적으로 제공을 하는 건지, 아니면 일반 에러 페이지와 달라서 제공을 하는 건지도 알고 싶다.
🥺 그 외 어려웠던 점
💥 작업할 때 서버 사용을 요청해야 하는 것
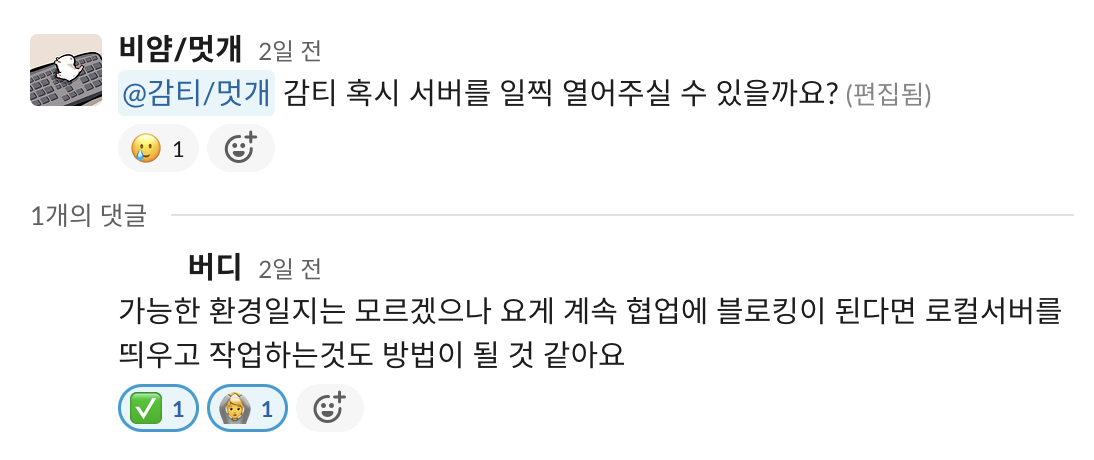
아직 배포가 되지 않아 작업을 하려면 백엔드 팀원의 개인 서버를 열어달라고 요청을 해야 했다. 요청하기 -> 요청 확인하기 -> 서버열기 -> 열었다고 전달하기 -> 전달받은 것 확인하기 -> 작업하기의 과정이 오래 걸렸고, 그래서 이부분이 블로킹 요소가 됐다.
버디가 이렇게 조언을 해주셨는데, 아직 백엔드 쪽 배포가 되지 않은 상황이었어서 어떻게 하는 것이 좋은 방법이었을지 궁금하다.

💥 API 작업: API가 아직 안나왔다면?
프론트측의 작업은 백엔드 작업에 큰부분 의존한다는 것을 알게 되었다. 초대링크 랜딩 페이지의 로그인 작업을 해야 하는데, 백엔드에서 오류가 생겨 며칠간 API를 사용하지 못한 적이 있었다. 그때 로그인 작업은 거의 할 수 없어 어려움을 겪었다. 이전에도 모달을 만들며 API 없이 작업한 적이 있었는데(API가 아직 나오기 전에 작업을 시도함), 그때와 같은 막막함이 느껴졌다. 그래서 백엔드와 속도가 맞지 않을 때 프론트 측에서는 어떻게 현명하게 작업할 수 있을지 궁금했다.
💥 구현에 급급하여 공부를 못하고 코드를 개선하지 못한 것에 대한 아쉬움
개발 작업에 들어간 3주 간 구현에 급급해서 공부도 하지 못했고, 또 코드도 개선하지 못했다는 걸 알게 되었다. 그부분이 아쉬웠다.
👏 잘한 점
- react query를 처음 써보며 무한 스크롤을 어떻게 구현해야 할지 갈피를 잡지 못했는데, 버디와 팀원 밤밤에게 질문해가며 방향을 잡았다.
- 역방향 무한스크롤을 결국 구현했다! 지인의 도움을 받았지만 그래도 일단 동작하게 해두었으므로 구현이 가능하다는 걸 알 수 있었다.
- 혼자 앓고 있는 시간이 줄었다. 3주차부터 개발에 들어갔는데, 3주차 > 4주차 > 5주차 이렇게 혼자 끙끙 앓는 시간이 줄어들었다. 질문하는 것, 모르는 것이 여전히 부끄럽지만 그래도 용기를 가지고 많이 질문하고 도움을 요청한 점을 칭찬해주고 싶다.
🐹 6주차에는?
- 초대링크 랜딩 페이지를 완성하자!(로그인 기능을 붙이자)
- 코드를 개선해보자!
