멋사 활동 끝!
멋사 합격 후기는 많은데 활동 후기는 거의 없는 것 같다. 그래서 내가 써보기로 했다.
올해 3월에 멋사에 붙고 후기(멋쟁이 사자처럼 멋사 10기 합격 + 오티 후기)를 썼던 게 엊그제 같은데, 벌써 며칠 전 중앙 해커톤을 마지막으로 활동을 마치게 되었다.(공식 활동은!)
3월에 지원했던 때를 생각해 보면 막 학기를 남겨둔 상태라 재학생/휴학생만 받는 멋사에 지원하려면 한 학기는 휴학해야 했는데, 멋사 활동을 하고 싶어서 휴학을 결정했다.
사실 경쟁률도 1:4~6 정도라고 들어서 붙을지 안 붙을지 확신 못하는 상태였는데 어떻게 휴학할 용기를 냈는지 모르겠다.
너무 붙고 싶어서 모집 공고가 나기 전부터 1차 전형인 서류를 준비했던 기억이 난다.
그렇게 하고 싶었던 멋사 활동을 하며 무엇을 얻었고 무엇을 느꼈는지 회고해 보기로 했다.
강의
멋사는 비전공자를 대상으로 하는 동아리여서(근데 들어가 보니 전공자가 대부분이라 놀람) 강의는 기초적인 부분부터 진행됐다.
나는 프론트엔드/백엔드/기획 트랙 중 프론트엔드 트랙이었기 때문에 HTML, CSS부터 배우기 시작했다. 프론트엔드는 처음이라 낯설었지만 노션에 정리해가며 강의를 열심히 들었다.
그런데 이때 개발 공부는 책으로 해야 한다는 말을 어디서 듣고 나도 그렇게 해야겠다! 하고 HTML+CSS+JavaScript 책을 사게 되었다.
그런데 나는 책으로 공부하는 걸 굉장히 지루해하는 사람이었고... 결국 CSS의 마지막 부분까지 다 공부하고 정리하긴 했지만 이때 흥미를 많이 잃어버렸다. 왜 이렇게 재미가 없지? 내 적성이 아닌가? 하는 생각이 계속 들었다.
그러다가 유튜브에서 유튜브 클론코딩하기라는 영상을 보게 되었고, 이때 클론코딩을 하며 흥미를 되찾았다. 강의를 듣지 않고 혼자 유튜브를 클론코딩해 보았고, 그다음에는 영상을 보고 클론코딩을 했다. 혼자 만들었을 때 생겼던 문제들이 영상을 보고 다시 클론코딩하고 나니 해결되는 경험을 했는데 엄청 뿌듯했고 무엇보다 재미있었다.(그때 쓴 유튜브 클론코딩 포스팅)
중간고사 전까지는 html, css 정도를 배운 것 같다. 문제는 중간고사가 끝난 다음이었다. 이때부터 자바스크립트를 배운 것 같은데, 멋사 강의에서는 간단한 문법을 배우고 바로 응용해서 mbti 검사 프로그램 등을 만드는 강의를 했다.
이때 엄청 멘붕이 왔다. 자바스크립트를 처음 배워서 그런지 너무 어려웠다. 그래서 여러 사이트에서 문법을 공부했는데, 이때 문법만 배우다 보니 재미가 없어 흥미가 떨어졌다. 그래서 자연스럽게 공부를 안하게 됐다.
지금 생각해보면 문법을 배우는 것과 직접 무언가를 만들어보는 것은 차이가 있으니 직접 아주 작은 기능이라도 만들어보며 천천히 배워갔으면 좋았을 것 같다. 문법을 배우면 mbti사이트 만들기와 같은 강의를 이해할 수 있을 줄 알았는데 아니어서 절망했던 것 같다. 그 중간 과정이 필요했었는데..! 어려우면 더 쉬운 걸 하면서 알아가면 되는데 나는 그 방법을 모르고 멋사 강의가 전부인 줄 알았다. 다음에는 이해가 안 되면 다른 여러 가지 방법을 찾아가며 공부할 것이다.
그리고 리액트 강의도 마찬가지로 어려웠다. 기초적인 부분부터 알려주긴 했지만 그걸 듣고 이해하기는 힘들었는데, 그때 강의를 들으면서 정리한 걸 보면, 한 주제당 강의 시간이 한 시간도 훨씬 안됐기 때문인 것 같다. 그래서 이것만 듣고 리액트를 이해하기에는 무리가 있었던 것 같다.
그리고 많은 멋사 강의는 같은 학생인 멋사 운영진들이 만들어서 올리는데, 멋사에 지원하실 분은 이것도 고려하고 지원해 주셨으면 한다.
강의를 들으면서,, 아쉬움이 많았다. 꼭 학생이 찍어서 그런 게 아니라, 여러 운영진들이 따로 강의를 찍어서 올려서 강의가 통일성이 없었고 짧은 강의로 많은 주제를 이해하기 어려웠다.
3월부터 8월까지 한다지만 중간에 중간고사, 기말고사로 총 두 달 정도를 쉰다. 그리고 중간중간 아이디어톤과 해커톤 등도 준비해야 한다. 프론트엔드의 경우 파이썬, HTML, CSS, JavaScript, React 등 많은 것을 배우는데 모두 기초부터 가르치지만 많은 것을 알려주지는 않는다. 그냥 이런 게 있구나,,, 할 정도만 배운 것 같다. 특히 마지막으로 배우는 리액트는 시간이 부족해서 정말 단기간에 배워야 했는데 그것 때문에 많이 힘들었다. 다른 학우분 얘기를 들어보면 나만 힘든 건 아니었던 것 같다.
후에 멋사에 지원할 생각이 있는 분들은 이 점을 고려하여 개인적으로 따로 많이 공부할 생각을 하셔야 할 것 같다! 그리고 강의도 들으라고 하기 전에 미리미리 듣고 따로 공부를 하셔야 처음 듣는 입장에서는 이해가 수월할 것 같다.
세션
세션으로는 GIT세션1, GIT세션2, 파이썬 세션, CSS세션, DRF세션 등이 있었다.
GIT세션1에서는 깃허브를 사용하는 기본적인 것들을 배우고, GIT세션2에서는 깃허브에서 협업하는 방법을 배웠다. 개인적으로 이 GIT세션이 나에게 가장 많은 도움이 되었던 것 같다. 깃허브 계정이 있긴 했지만 어떻게 사용하는지 몰라서 아무것도 하지 못했는데, 덕분에 GIT세션을 통해 새로운 계정을 만들고 공부한 것들을 올리기 시작했다.
그리고 세션에 참여하며 가장 좋았던 점은 주변에 상주하는 운영진들의 도움을 언제든 받을 수 있다는 점이었다. GIT세션이 있을 즘에 깃허브 블로그를 만들다가 난 오류를 밤새 해결하려고 했는데 결국 못 했던 적이 있었다. 그때 GIT세션에서 운영진들께 여쭤봤더니 바로 해결이 됐다...! 다들 너무 친절하게 알려주셔서 감사했다.
그리고 DRF 세션은 프론트엔드(리액트)와 백엔드(장고)가 간단히 개발하여 둘을 잇는 법을 알려주는 세션이었다. 이때 부끄럽지만 참여하다가 포기했는데, 리액트로 개발하는 것이 너무 힘들었기 때문이다. 타 플랫폼의 강의를 들어도 봤지만 리액트를 접한지 1~2주 만에 CRUD 기능을 구현하는 것은 쉬운 일이 아니었다. 리액트에 관한 아주 기본적인 개념도 모르면서 CRUD 기능을 개발해야 돼서 타 강의의 CRUD 파트만 밤새 며칠 들었는데, 그때의 프로젝트에 적용하지는 못했다.
리액트를 미리 배워두고 조금이라도 더 익숙하게 사용할 줄 알았더라면 DRF 세션이 아주 유용했을 것이다. 프론트엔드와 백엔드를 연동하는 것을 결국 경험하지 못해서 아쉽다..
해커톤
1) 멋사에서 한 해커톤 종류
해커톤은 아이디어톤 두 번, 여대톤, 중앙 해커톤 등이 있었다.
아이디어톤에서는 개발은 하지 않고 기획만 했다. 아무래도 창업에 중점을 둔 동아리이다 보니 아이디어톤이 있었던 것 같다. 여대톤에는 참여하지 않았고, 중앙 해커톤에는 참여했다.(중앙 해커톤은 필참이다)
2) 중앙 해커톤
(1) 우리 팀의 프로젝트
중앙 해커톤에는 우리 학교 멋사 학생들로 구성된 7명이 한 팀이 되어 나갔다.
프론트는 리액트 혹은 자바스크립트로 개발 가능했는데, 우리 팀은 자바스크립트로 만들기로 했다.
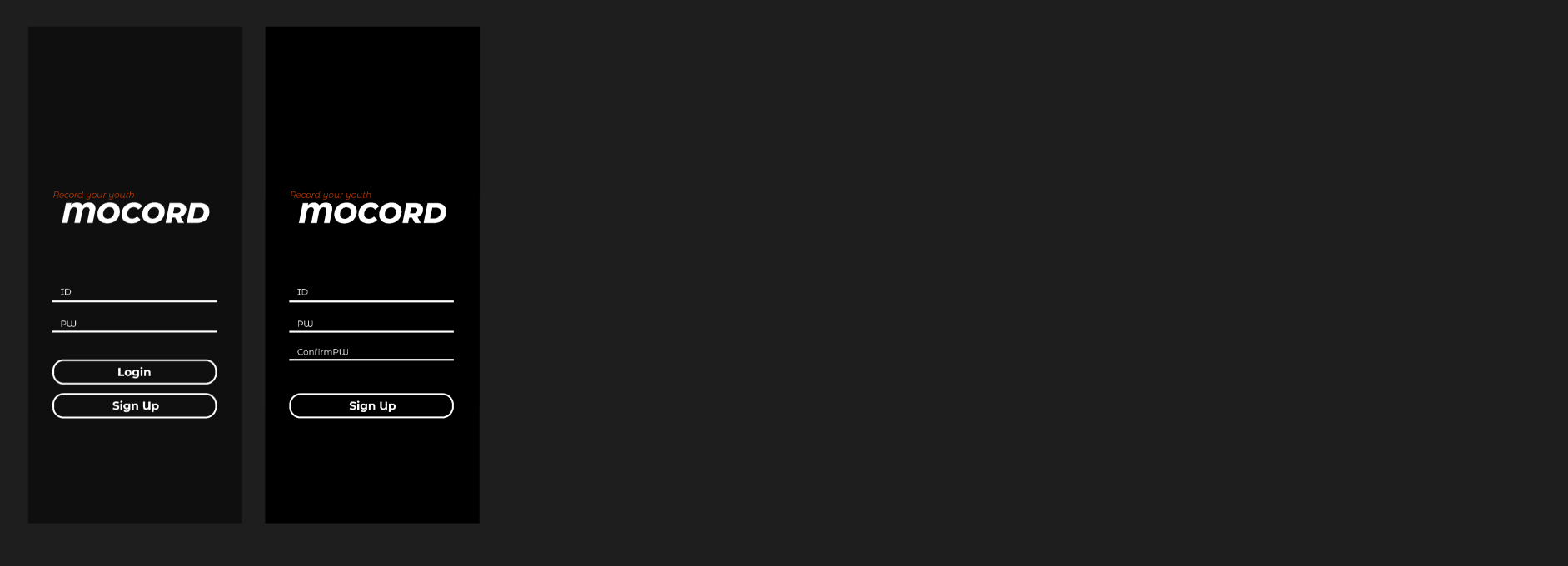
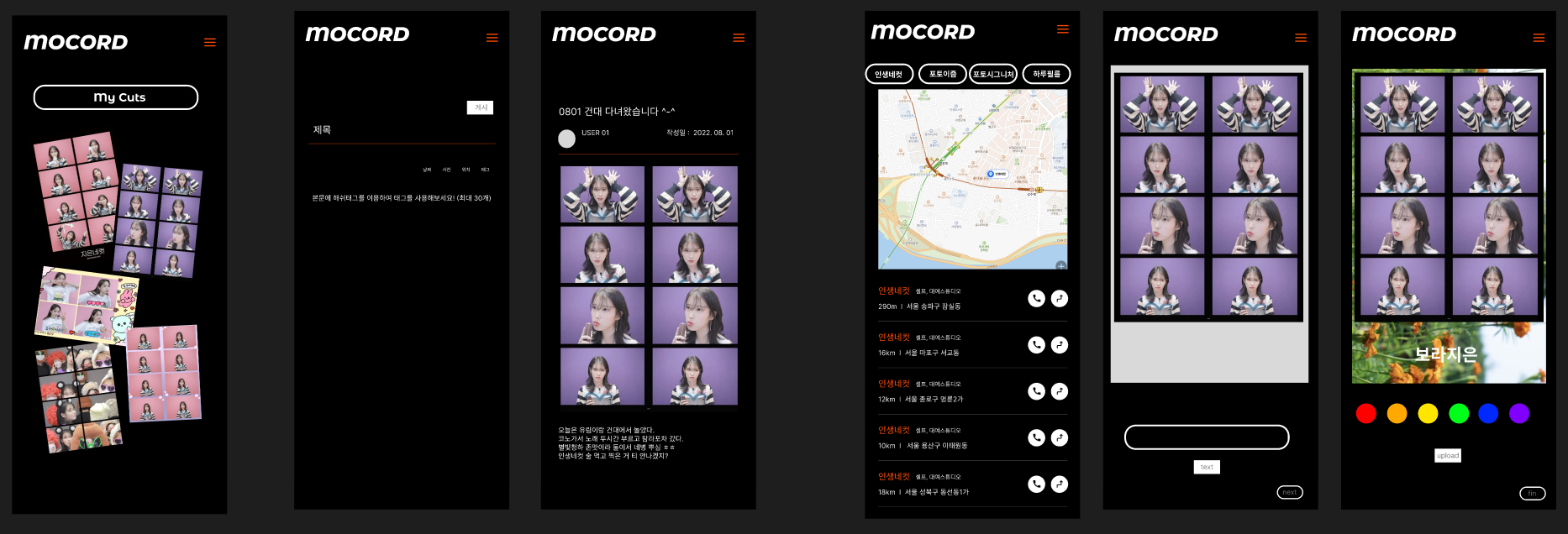
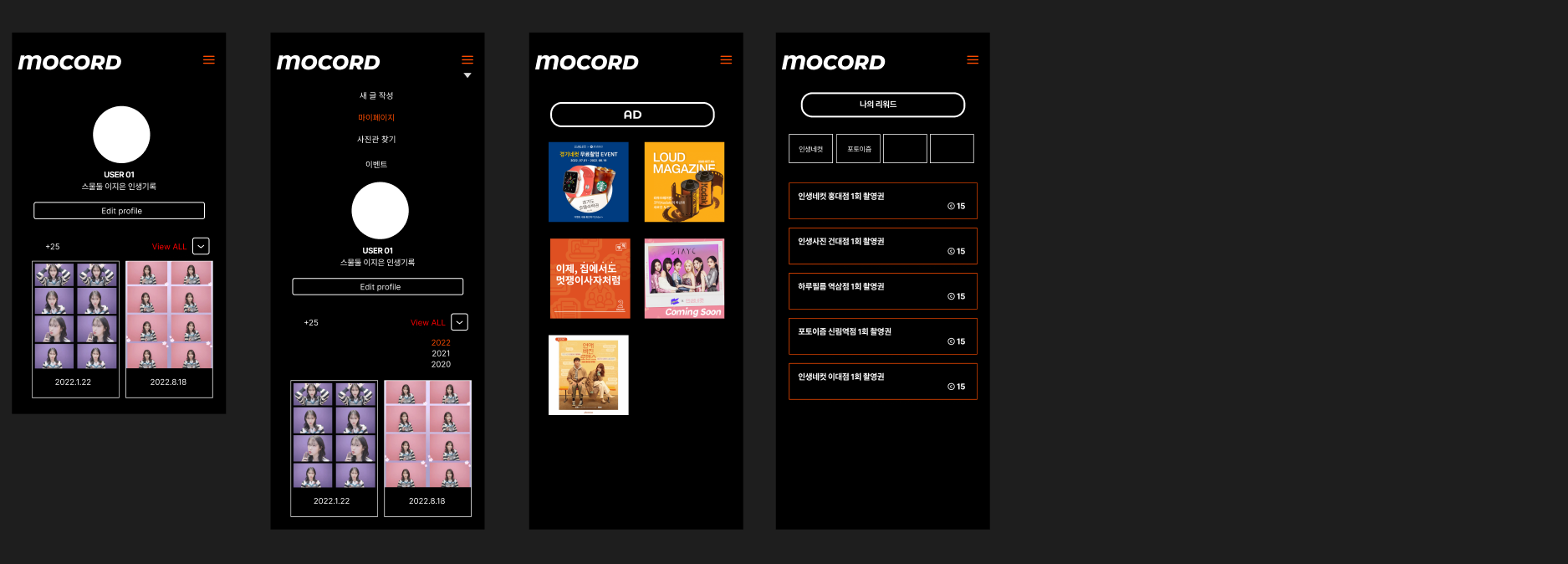
인생네컷 아카이브 서비스를 만들기로 했고, 피그마로 완성된 디자인은 다음과 같다.
나는 여기서 업로드 페이지랑 상세 페이지를 만들었다. 위에서부터 네 번째, 다섯 번째 페이지이다.
자바스크립트도 거의 안 쓰고 html과 css로만 만들었다.
이때 업로드 버튼을 누르면 다른 메인 페이지에 글이 추가되는 기능을 프론트인 내가 해야 하는 줄 알고 엄청 고민했는데, 백엔드 쪽에서 처리해 주셨다.
생각해 보니 글을 쓰면 일단 서버에 저장해야 하니 백엔드에서 하는 게 맞았다. 서버와 클라이언트에 대한 개념은 알고 있었지만 이렇게 프로젝트로 해본 건 처음이라 잘 몰랐던 것 같다,, 리액트를 배우고 나면 fastAPI 등 백엔드에서 사용하는 프레임워크를 조금이라도 배워서 직접 데이터를 주고받는 경험을 해보고 싶다.
(2) 약 1000여 명이 모인 중앙 해커톤
중앙 해커톤은 명지전문대학의 체육관에서 진행되었고, 약 20여 개의 대학에서 1000여 명의 학생들이 모였다.

진행 순서는 다음과 같았다.
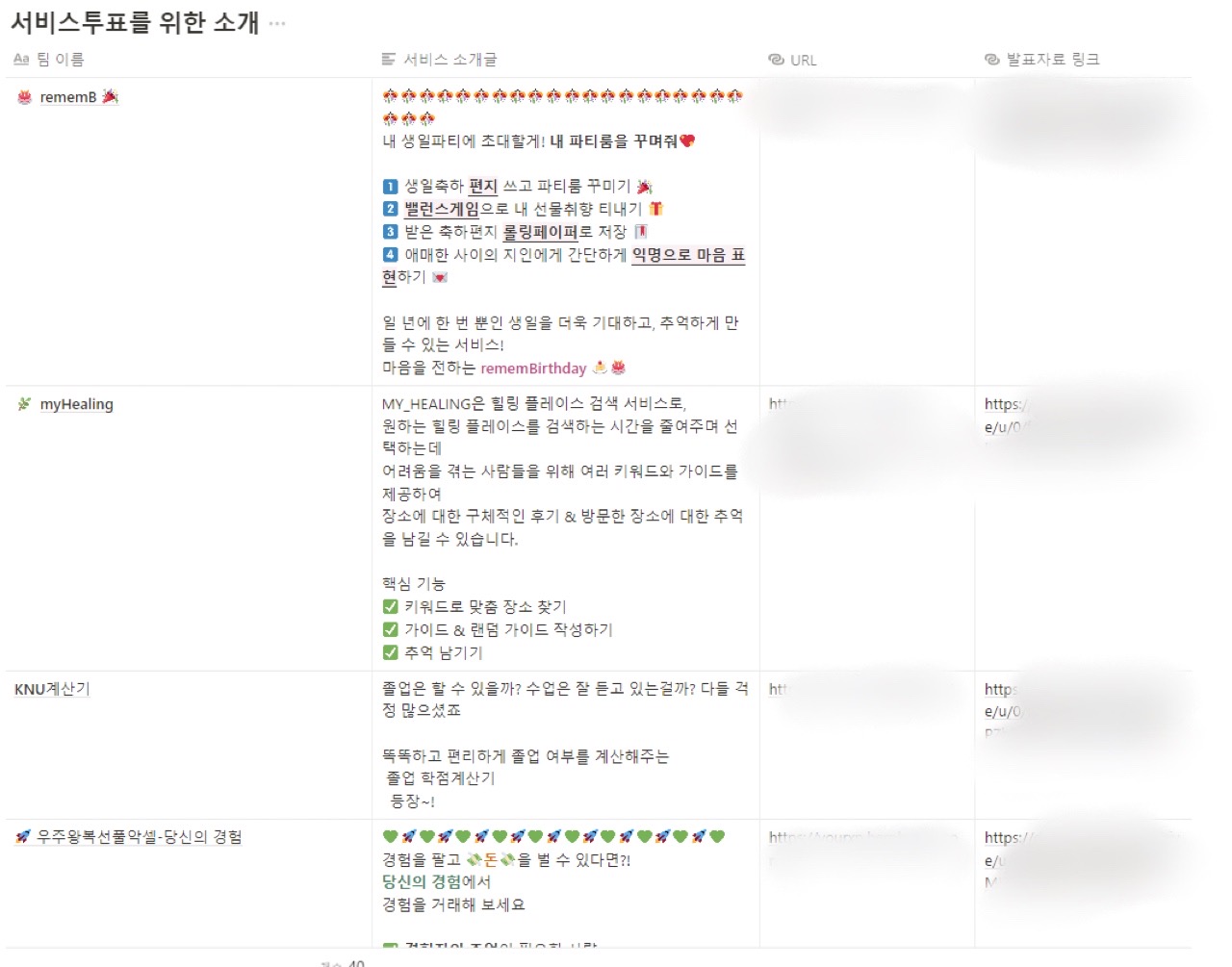
해커톤에 참여하며 가장 좋았던 점은 다른 팀들이 만든 서비스를 볼 수 있다는 점이었다.
아래처럼 정말 많은 팀의 서비스를 볼 수 있었고, 배포한 팀이면 직접 들어가 볼 수도 있었다.

🐹 마지막으로
2022년 3월부터 8월까지 멋사 10기를 하며 보낸 여정을 정리해 봤다.
아쉬움이 많이 남았지만, 멋사를 한 것은 전혀 후회하지 않는다. 깊게 배우지는 못했어도 뭘 어떻게 배워야 할지는 알게 되었고, 또 깃허브도 예전보다 훨씬 능숙하게(내 기준..) 다루게 되었다. (매일 공부한 것을 올리는 재미가 쏠쏠하다.) 그리고 해커톤을 준비하며 뭐가 부족한지 알게 되었고, 다른 팀들의 결과물을 보며 많은 동기부여가 됐다.
막 학기를 남겨둔 상태라서 학교에서 하는 활동은 멋사가 마지막일 것 같다. 다음 학기에는 멋사에서 배웠던 것 중에 부족했던 부분을 공부해보려고 한다.
웹 프론트엔드를 처음 배우기 시작한 비전공자로서 멋사가 많은 도움이 되었다고 생각한다.
이상 후기 끝!









안녕하세요 멋사11기 고민하고 있어서요ㅠㅠ
휴학할시기는 아니라서 학기중에 할려고하는데 많이 힘들까요?..
주10시간 투자해야한다는 말도 있던데 정말 그런가요??
내년에 시도해본다고 하면 위에서 공유해진 사이트랑 미리 자바랑 자바스크립트 css html을 따로 연습해서 공부하는게 나을까요?