
📮 개요
오늘 UI 컴포넌트를 만들다가 어떤 문제를 마주쳤고, 어떤 고민을 했는지 기록해보려고 한다.
👀 마주친 문제
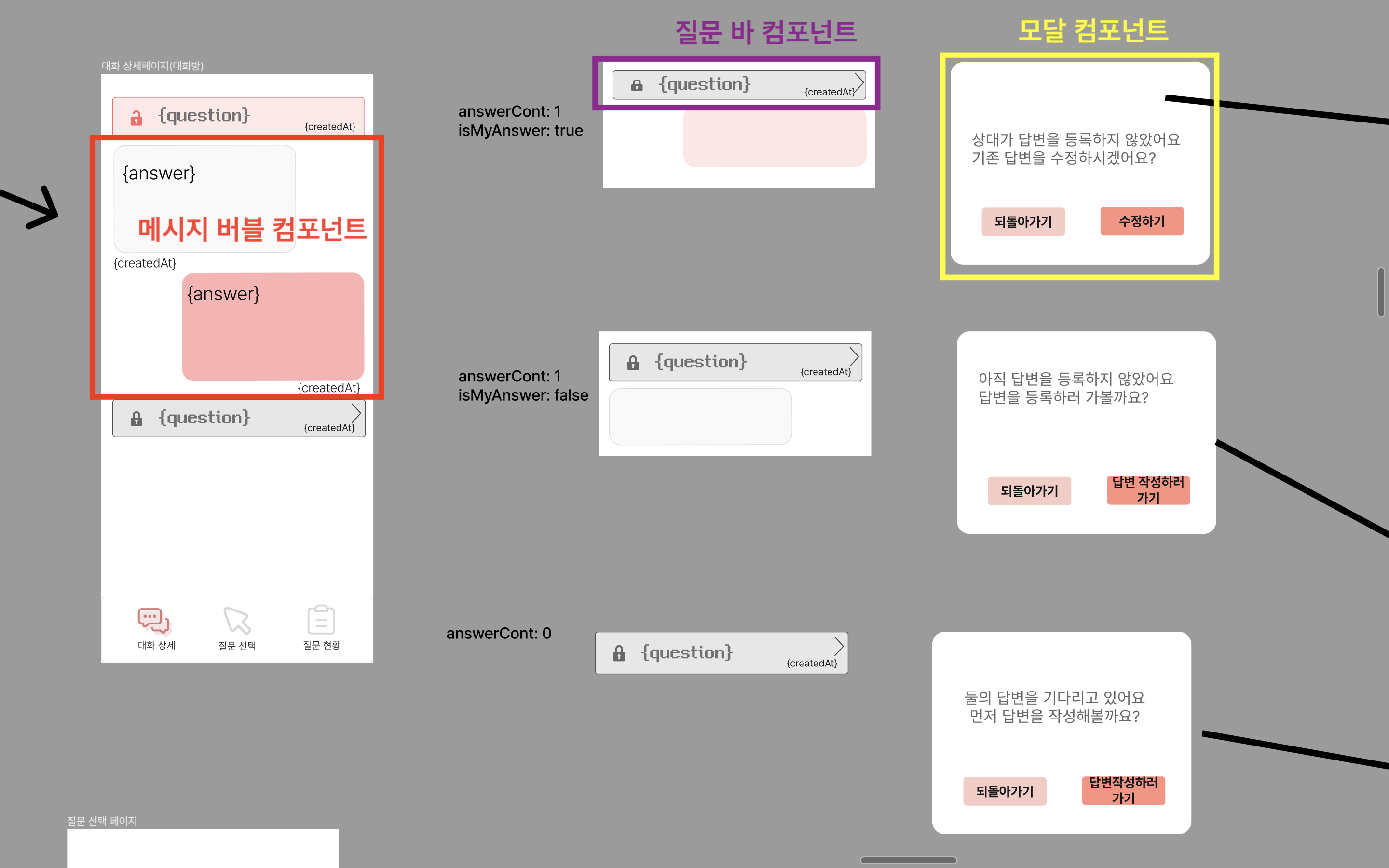
내가 구현해야 할 컴포넌트는 '질문 상세 페이지' 안의 세 컴포넌트였다.
- 메시지 버블 컴포넌트
- 질문 바 컴포넌트
- 모달 컴포넌트

1. 모달 컴포넌트에 필요한 전역 상태들
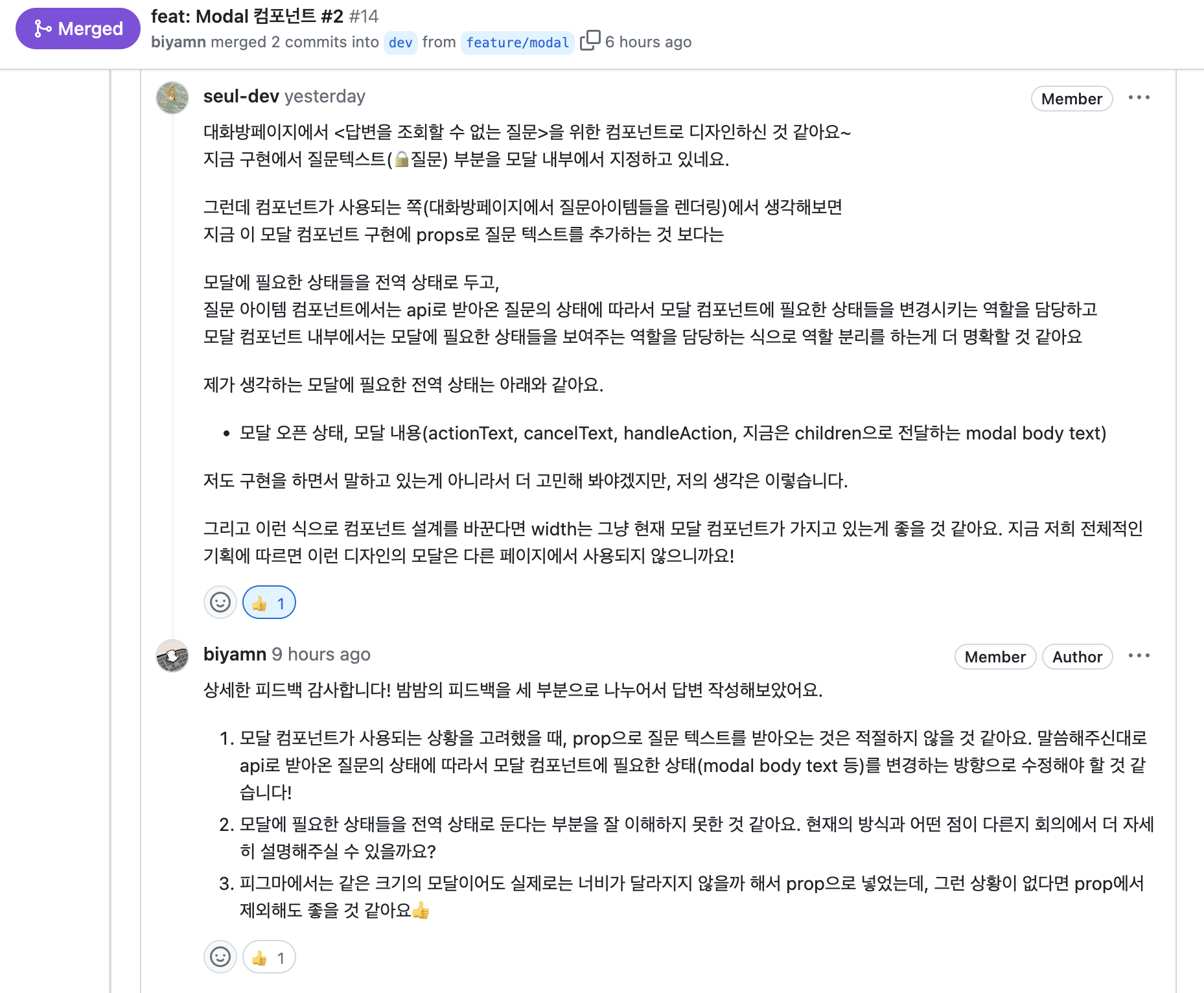
내가 모달 컴포넌트를 작성하고 보낸 PR에 아래와 같은 리뷰가 달렸다.
여기서 모달에 필요한 상태들을 전역 상태로 둔다는 것을 이해 못했다.
고민 & 궁금증
- 전역 상태를 써본 경험이 거의 없어서 어떻게 구현할지 모르겠다.
- 각 모달 상태는 모달이 생성될 때마다 객체 형식으로 만들어지는 것인지?

해결의 단서
일단 각 모달 상태가 전역으로 저장되는데, 아래처럼 객체 형식으로 만들어지는 것은 이해했다.
예시
{
isOpen: false,
actionText: '답변하러 가기',
cancelText: '돌아가기',
handleAction: handleAction,
text: '아직 내가 답변하지 않았어요.'
}하지만 각 질문마다 생길 수 있는 세 종류의 모달 상태(특징: 아주 많음)가 전역에 어떻게 만들어지는 것인지(처음부터 모두 만들어져 있는 것인지 아니면 잠긴 질문이 클릭될 때마다 만들어지는 것인지)즉 초기값이 무엇인지가 궁금한 것 같다.
ChatGPT에게 Recoil을 사용해서 이 상황을 구현해달라고 했을 때, 아래의 코드를 얻을 수 있었다. 이건 Recoil을 어서 배워서 이해해봐야겠다.
const Modal = () => {
const [modalInfo, setModalInfo] = useRecoilState(modalState);
const modalRef = useRef(null);
useEffect(() => {
if (modalInfo.isOpen) {
modalRef.current?.showModal();
} else {
modalRef.current?.close();
}
}, [modalInfo.isOpen]);
const closeModal = () => {
setModalInfo({ ...modalInfo, isOpen: false });
};
return (
<dialog ref={modalRef}>
{/* 모달 내용 렌더링 */}
{modalInfo.content}
<button onClick={closeModal}>닫기</button>
</dialog>
);
};2. 메시지 버블 컴포넌트를 질문 바 컴포넌트 안에 넣을지
메시지 버블 컴포넌트를 질문 바 컴포넌트 안에 넣을지, 아니면 따로 넣을지 고민이 있었다. 이 고민은 내려받을 api에 대한 고려가 없어서 발생했던 고민이었다. 각 질문에 대한 데이터가 내려지는데, 이때 '질문'과 '답변' 정보가 같이 내려온다. 그래서 질문 바 컴포넌트 안에 메시지 버블 컴포넌트가 들어갈 수밖에 없고 그렇게 하는 것이 맞는 것 같아 1번으로 가기로 했다.
// 1번
<질문 바 컴포넌트>
<메시지 버블 컴포넌트 />
</질문 바 컴포넌트>
// 2번
<질문 바 컴포넌트 />
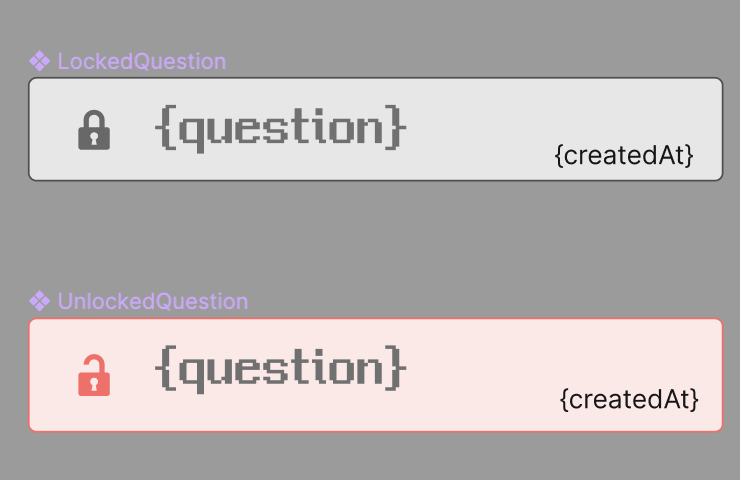
<메시지 버블 컴포넌트 />3. 잠긴 질문 컴포넌트와 열린 질문 컴포넌트를 따로 둘 건지 공통으로 둘 건지
아래의 그림을 보면, answer가 2일 때(2명이 모두 답변했을 때) 질문 바의 UI가 달라진다. 둘 다 질문 바라는 공통점이 있지만, 상태에 따라 UI가 달라진다.
잠긴 질문에는 답변 데이터가 필요하지 않으니 데이터를 넘겨주지 않았는데, 만약 답변이 등록되어 이 컴포넌트가 열린 질문이 되면 어떡하지? 하는 고민을 했다. 그렇게 되면 데이터가 넘겨준 데이터보다 많은 데이터가 필요하기 때문이다. 그렇게 되면 둘 모두에게 각 질문에 대한 전체 데이터를 넘겨주는 것이 같으니, 컴포넌트를 분리하면 안된다고 생각했다.
하지만 내가 생각했던 것과 실제 화면이 렌더링되는 과정은 달랐다. 나는 그 컴포넌트가 새로운 컴포넌트로 '변화'한다고 생각했는데, 실제는 컴포넌트가 변화하는 것이 아니라 새로 그려지는 것이었다.
즉, 데이터가 바뀌면 상태가 바뀌고, 화면이 데이터에 맞춰서 리렌더링된다. 그래서 나는 이 구현시에 부분을 신경쓸 필요가 없었다.
추가적으로 알게 된 것: react query에서 이걸 해주는 기능이 따로 있다고 한다.

4. 그 외 고민들
- 각 컴포넌트마다 브랜치를 나눠서 작업하기로 했는데, 서로 의존성이 있어서 브랜치를 나눠서 컴포넌트 작업을 하기 힘든 경우에는 어떻게 해야 할까? 이런 경우가 있는 것 자체가 잘못된 방향으로 작업하고 있다는 걸까? -> 어떤 prop을 어디서 어떻게 받을지 스스로도 헷갈려서 컴포넌트를 나눠서 작업하기 어려웠던 것 같다. 회의 전에 미리 고민해두고 공유하자
- prop을 넘겨받는 컴포넌트를 작업하는 경우 그 prop을 주는 컴포넌트와 페이지를 모두 정확히 알아야 방향이 잡히는 것 같은데 이걸 모두 정한 후에 컴포넌트 작업을 하는 것이 맞을까? -> 맞는 것 같다. 그래서 내가 현재 모르는 기획 부분을 구체화해서 적극적으로 나눠보자.
👏 정리
오늘 모달을 구현하면서 시행착오를 겪었고, 그 과정에서 기획이 완벽히 되어있지 않다는 문제를 깨닫고 기획을 다시 하는 시간을 가졌다.
그 과정에서 문제가 좀 더 명확해진 것 같다! 내일 회의 후에 확정된 기획을 가지고 모달 컴포넌트를 어떻게 구현할지(상태 관리를 어떻게 할지)와 질문 바 컴포넌트를 잘 구현하는 방법을 고민해봐야겠다.
오늘 오랫동안 고민했던 이유를 정리해보면 아래와 같다.
문제 상황: 어떤 컴포넌트에서 어느 prop을 어디로 내릴지를 명확히 알지 못해서 컴포넌트별로 작업하는 것에서 어려움을 느꼈던 것 같다.
이유 1: 기획의 모호함
이유 2: API에 대한 이해 부족
이제는 일단 무작정 구현하지 말고, 구현하기에 앞서서 확실하게 그림을 그리고 가야겠다는 생각을 했다. 그리고 명확하게 결론내려지지 않는다면 팀원과 이야기를 나눠보자!
