여자친구와 만난지 2년하고 두달째 되어가고 있습니다. (이제 곧 평생을 함께하는 하나뿐인 저의 신부가 되네요. 👩❤️👨)
작년에 저는 곧 2주년인데 무엇을 선물해줄까 고민을 했습니다. 좀 색다른 선물을 선사해주고 싶은 마음에 열심히 인터넷 서칭을 했습니다. 여러 품목들을 리스트업해봤지만 색.다.른. 선물은 못 찾았습니다. 저만이 줄 수 있는 선물이 무엇이 있을까 생각하다 어플리케이션 개발을 떠올렸죠.
돈도 없고 별다른 재능도 없는 제가 그나마 있는 장기(?)인 개발과 지칠줄 모르는 끈기를 투자해서 감동 어플리케이션을 선물해주기로 결정하고 개인 프로젝트에 돌입하게 되었습니다.
📌 What?
💡 웹 프로젝트를 만들기로 결정은 했는데 그럼 무슨 어플리케이션을 만들지?
여자친구를 위한 웹 어플리케이션을 만들기로 결정한 상태에서 이제는 무엇을 만들까하는 질문에서 또 고민을 해야했습니다. 고민을 하는 중에 문뜩 between이라는 어플이 생각났습니다.
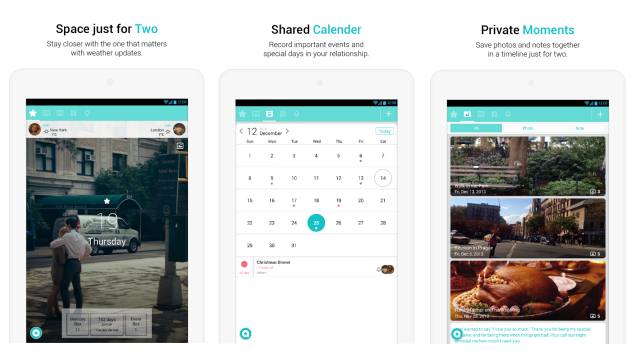
Between
between 앱은 커플을 타겟으로 한 소셜미디어 종류의 앱입니다.

제가 생각하는 between의 최대 강점은 연인들간에 공유할 수 있는 사진첩인데요. 시간순으로 정렬되면서 앨범이 쌓이기 때문에 언제 무엇을 했는지 확인이 쉽다는 것입니다.
그런데 아쉬웠던 것은 어.디.서. 무엇을 했는지가 명확하게 안들어오더라구요. 사진만 보면 바로 어디서 무엇을 했던 추억인지 한번에 알 수 있을거라 생각했는데... 2년이라는 시간동안 함께하면서 축적한 사진이 상당히 많더라구요. '우리가 이런 곳도 갔었네?'하는 사진도 있었고 '여기는 도대체 어디지?'하는 사진도 꽤 있었습니다. 그래서 이걸 지도에 뿌려서 어디서 뭘 했던 이벤트인지 한 눈에 볼 수 있는 서비스가 있으면 좋겠다고 줄곧 생각했었습니다.
📌 How?
💡 어플리케이션의 컨셉은 잡았어! 그럼 이제 어떤 모양으로 어떻게 만들거지?
어떤 어플을 만들지는 결정했는데 그럼 이제 어떤 모양과 방식으로 어플리케이션을 만들지 고민해야 했습니다. 크게 두 가지 고민이 있더라구요.
- 디자인적인 부분: 웹 어플리케이션의 구체적인 구성은 어떻게?
- 개발적인 부분: 어떤 기술을 가지고 개발할 것인가?
디자인 기획
저는 개발자이지 디자이너가 아니라 디자인에 대해서 1도 모릅니다. 개발실력도 형편없어서 업무와 개발공부에 전념해도 모자랄 판에 이걸 위해 디자인 공부하는 것은 말도 안되는 일이었습니다.
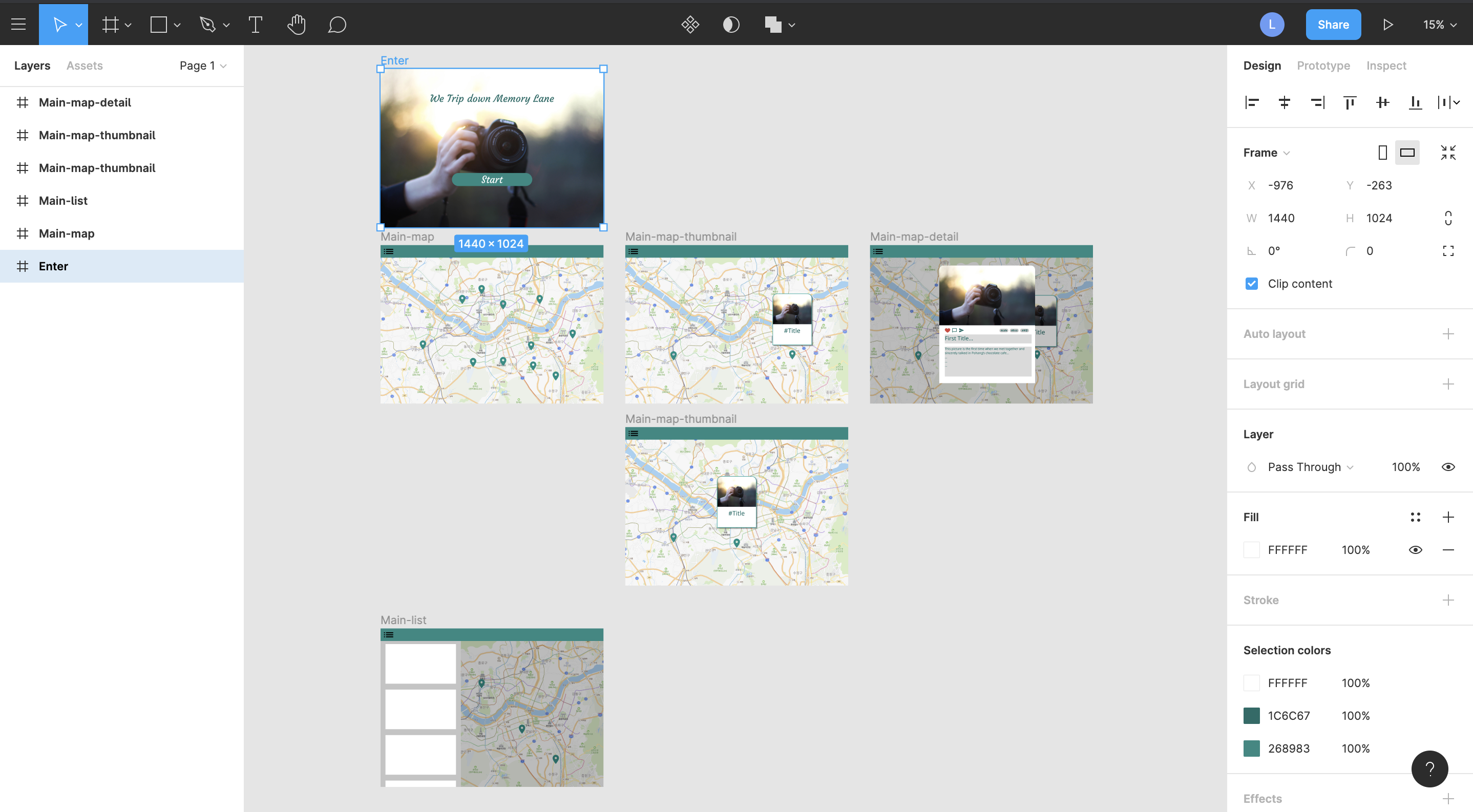
디자인에 대해 고민하는 과정에서 우연히 알게된 Figma를 이용해 간편하게 웹을 구성하는 디자인 컨셉을 만들게 되었습니다.

figma는 디자인 프로토타입을 신속하고 간편하게 만들어 볼 수 있는 툴을 제공합니다. 특장점 중 하나가 다른 팀원들과 공유하며 같이 작업을 진행할 수 있다는 것인데요, 나중에라도 실제 프로젝트에서 팀원들과 한번 써보고 싶네요. ㅎㅎ

제가 작업했던 figma 프로젝트입니다. 혼자서 작업하느라 많이 엉성하지만 이렇게 하니까 대략적으로 어떠한 페이지 구성을 가지고 개발해야할지 한 눈에 들어오더라구요. 웹 디자인의 중요성을 알게해준 작업이었네요. ㅎㅎ
기술적인 구성
디자인 뼈대는 어느정도 갖춘 상태가 되었으니 본격적으로 이것을 구현해야겠죠? 디자인 작업 과정에서 기능들에 대한 요구사항도 대략적으로 정해놓았기 때문에 이를 구현하는 것이 중요합니다.
저는 백엔드 개발자로 나아가고 있지만 이번 기회에 프론트도 공부했던 걸 적용해볼겸 순수 프론트 기술을 적용하기로 했습니다. 사용한 기술 스택은 다음과 같습니다.
- Vue.js (vue-cli, vuetify, tailwind.css)
- Firebase
- Naver Maps Api
- Vue.js

Vue.js는 Front-end Framework로 html, css, js 각각 파트별로 구분해서 component로 관리할 수 있어서 개인적으로 사용하기가 편하다고 느꼈습니다. 실제로 프론트 기술에 있어서 React보다 다루기가 상대적으로 쉽다는 평가가 많았습니다.
- Firebase

firebase는 Google에서 지원하는 클라우드 서비스입니다. AWS와 같은 IaaS와 달리 PaaS(or BaaS)에 속하는 서비스라고 할 수 있습니다.
서버에 대한 설정과 어플리케이션 백엔드 코드를 사용자가 하나하나 설정하고 개발해서 배포하는 것과 달리 firebase는 Hosting 뿐만 아니라 DB, Storage, 인증관리까지 서비스로 제공해주기 때문에 프론트 개발에 집중할 수 있다는 장점이 있습니다.
저는 프론트 개발만해서 빠르게 서버에 배포하는 것이 목표기 때문에 별다른 서버 설정이 필요없는 firebase를 사용하게 되었습니다.
- Naver Maps API

지도가 어플리케이션의 바탕이 되어야 하기 때문에 Map API를 사용했습니다.
구글맵, 카카오맵, 네이버맵 중에서 고민하다가 직장 내 토이프로젝트 세미나 때 어떤 분께서 네이버맵이 뭔가 앱에 잘 적용됐던것 같았다라는 의견을 들은 적이 있어서 네이버맵 API를 사용하였습니다.
📌 결과물




모바일 웹 기준으로 만들다 보니 큰 화면에서 자잘하게 수정할 부분이 보이네요 ㅎㅎ... 양해부탁드립니다. 😅
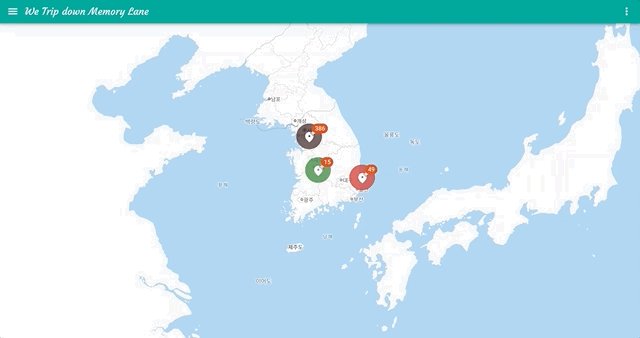
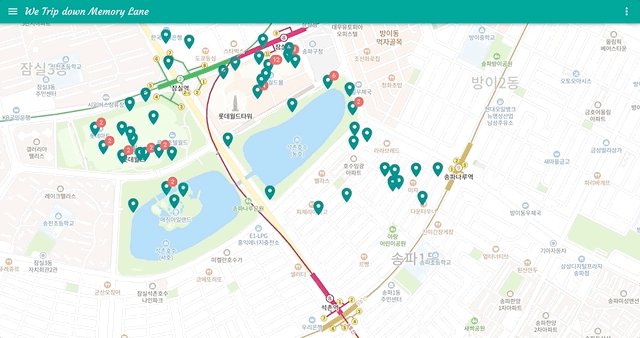
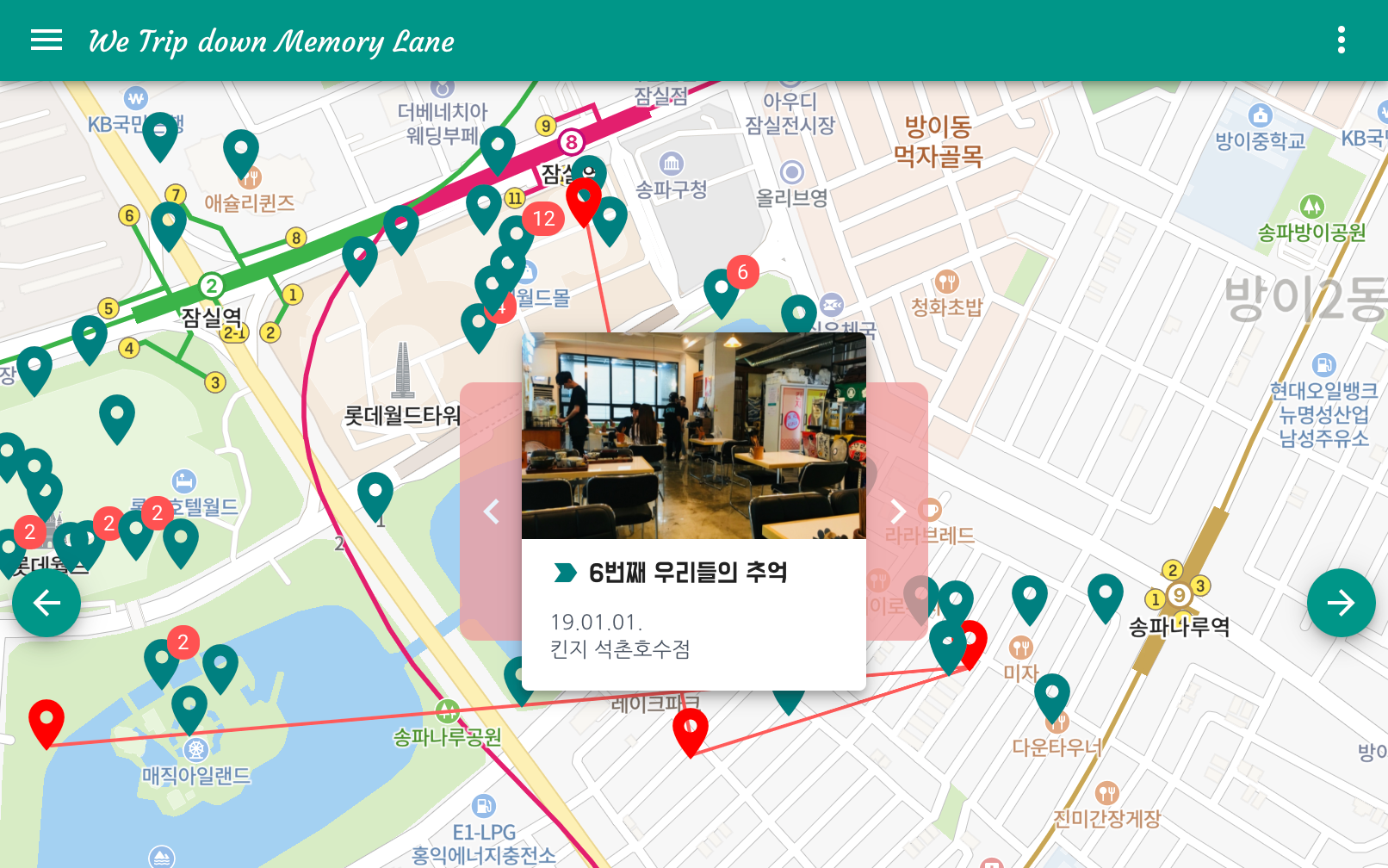
기본적인 화면 구성

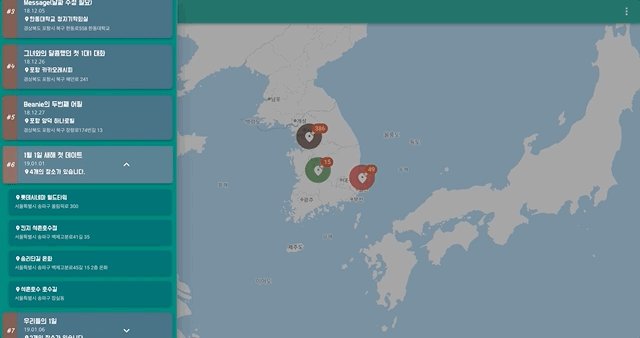
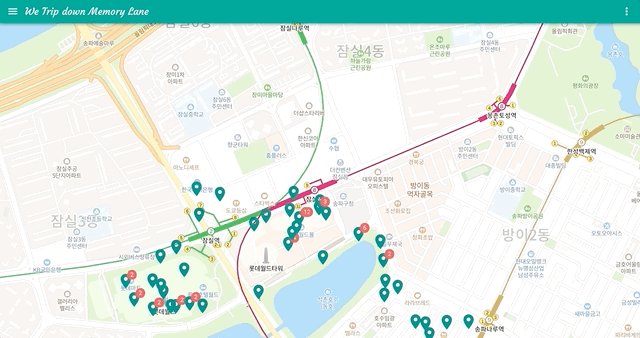
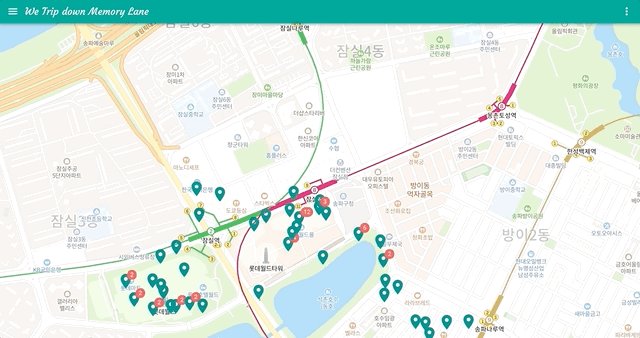
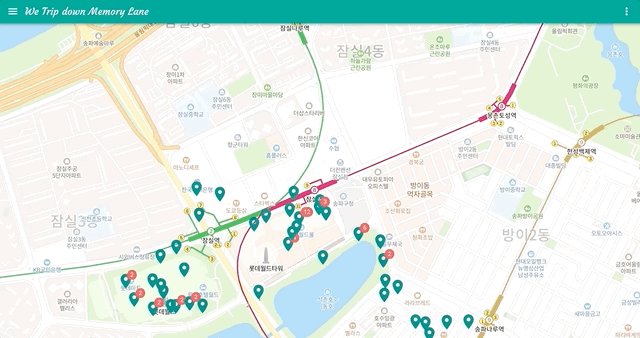
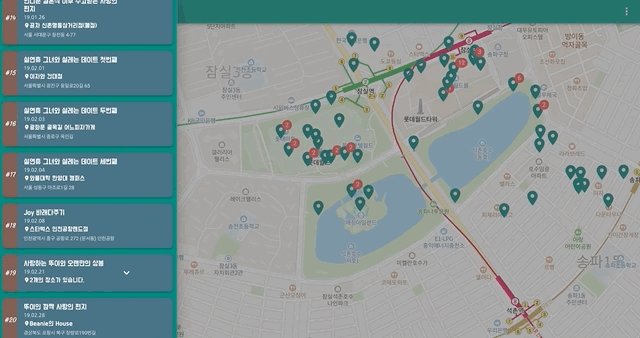
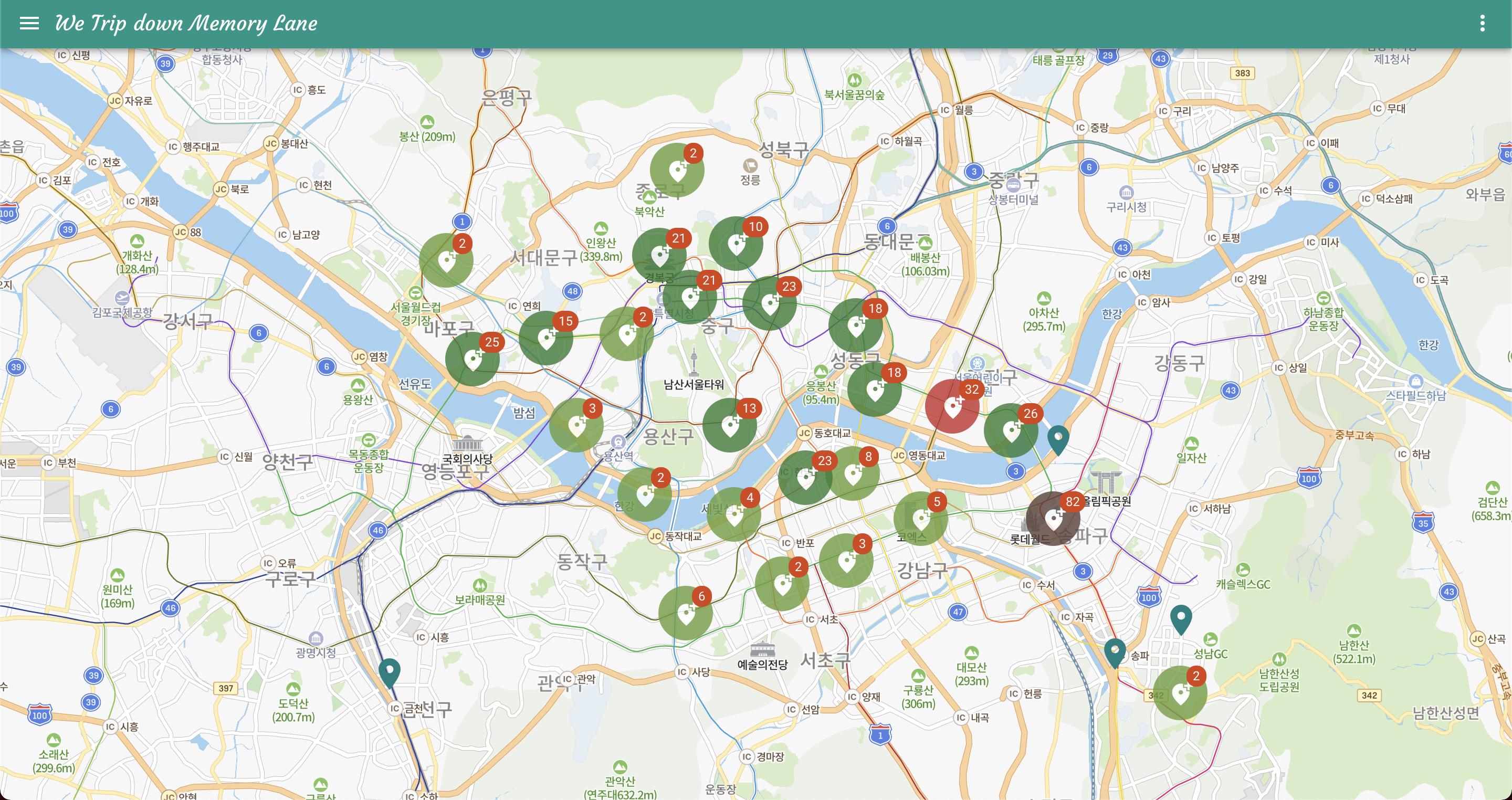
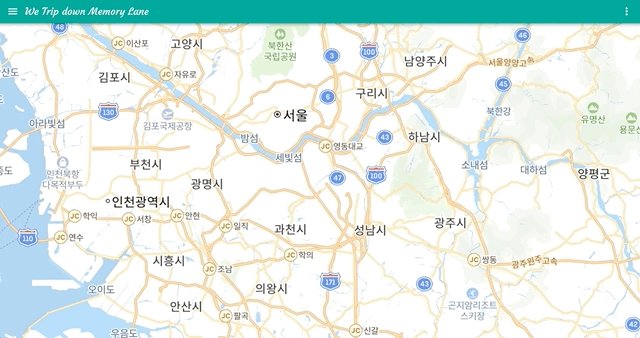
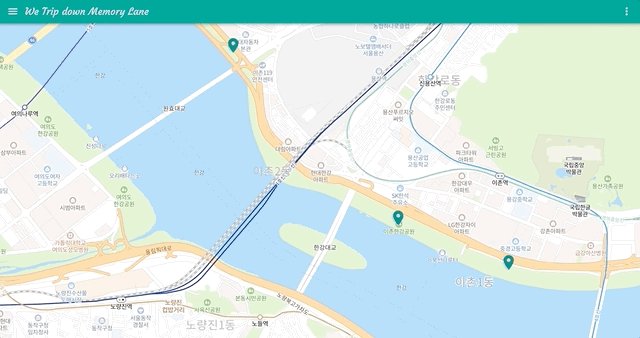
여자친구와 같이한 추억들이 이쁘게 지도로 표현돼서 기분이 너무 좋았네요. 위 그림은 서울에서 같이했던 추억들을 보여주고 있습니다. 지도 위에 클러스터 마커에 있는 숫자는 해당 구역의 이벤트 개수를 지칭합니다.
장소를 식별할 수 없는 사진들도 상당히 많았는데 그걸 제외해도 이정도였습니다. 생각보다 저희 커플이 서울에서 많은 것을 했었네요😁.

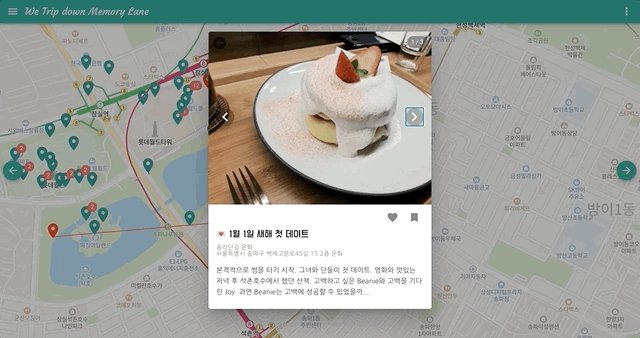
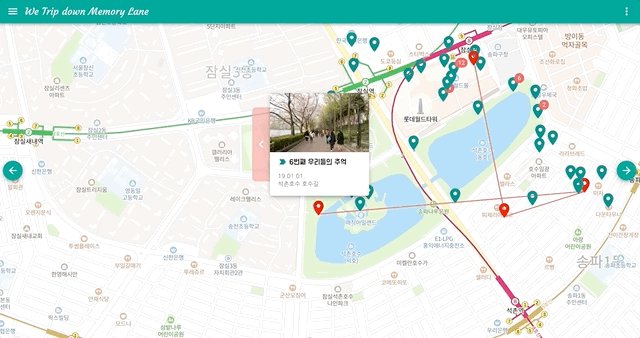
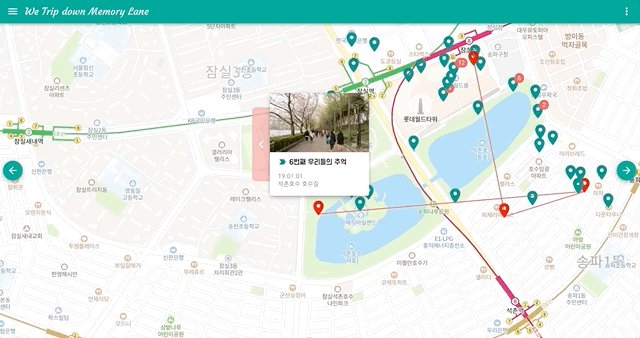
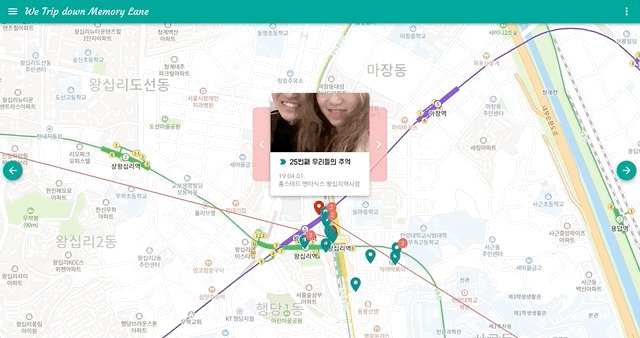
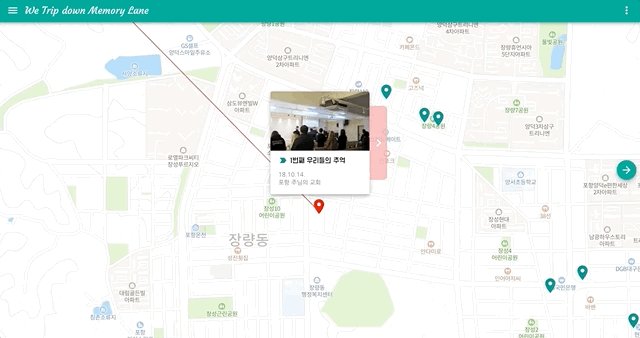
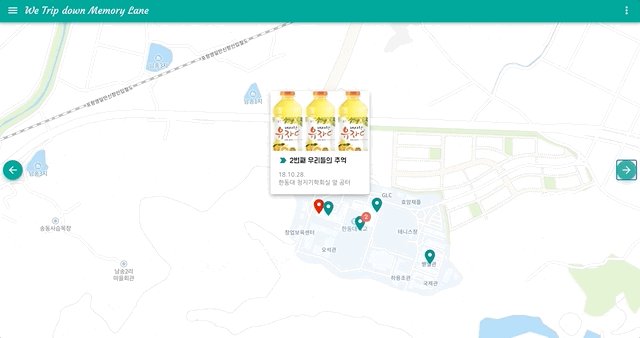
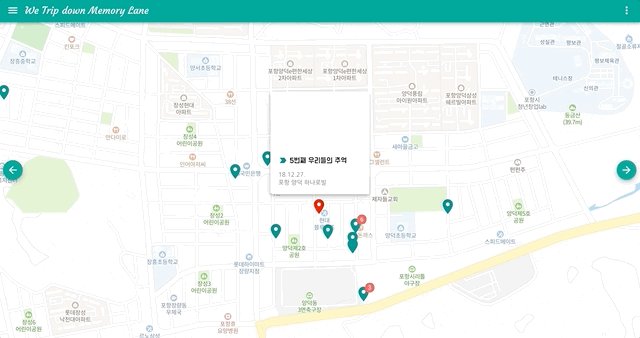
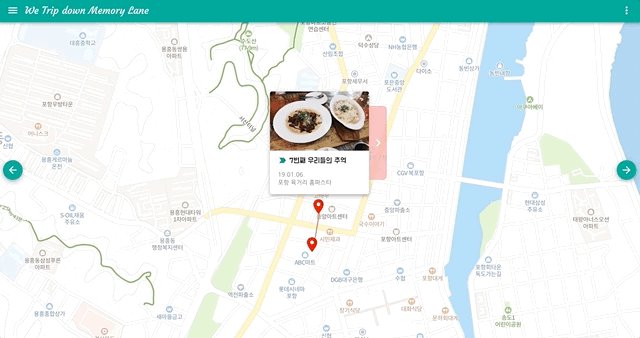
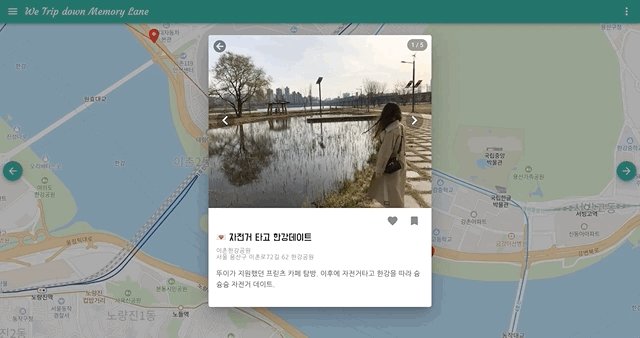
이벤트 한개를 예시로 보여준 것인데 마커 하나를 터치(클릭)하면 저렇게 해당 이벤트의 날짜, 장소, 대표사진을 보여줘서 어떤 걸 했는지 가늠해볼 수 있게 했습니다.
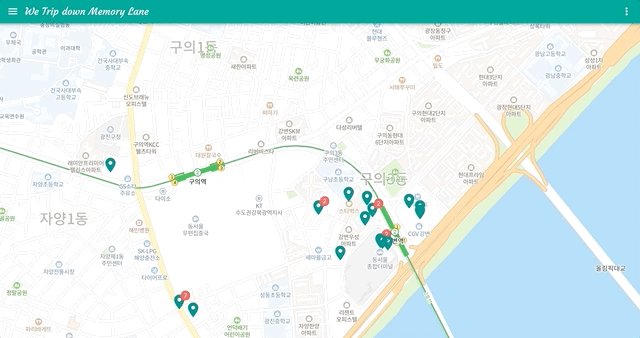
Naver API에서 제공하는 polyline을 이용해 단일 이벤트에서 방문했던 모든 장소들을 빨간선으로 이어줬습니다.

상단 navbar의 왼쪽 카테고리를 터치(클릭)하면 왼쪽에 drawer가 활성화되는데 여기에 모든 이벤트에 대한 데이터들을 리스트로 나열했습니다. 이벤트 하나를 터치하면 해당 위치로 이동하고 마커의 내용을 표시해줍니다.

📌 개선점 및 느낀점
비효율적인 마커 생성 소요시간
마커의 개수가 수십개정도밖에 안되면 어떤 브라우저, 모바일 환경에서 실행하든 처음 마커 생성소요시간이 얼마 안 걸립니다. 그런데 firebase DB에 데이터 기입을 완료하고 보니 데이터 개수가 백단위가 되버리더라구요. 이러면 수백개의 데이터에 해당하는 마커를 다 생성하는데 많은 시간비용이 발생하게 됩니다.

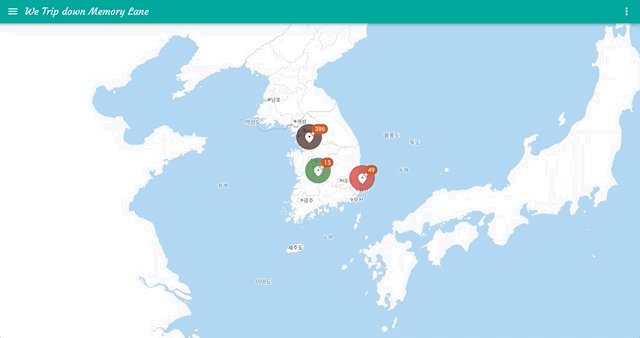
제 프로젝트 같은 경우 위의 영상에서 볼 수 있듯이 첫 화면에 대한민국 전체지도에다가 마커들을 전부 호출해서 보여줘야하기에 첫 랜더링 시간이 많이 길어진다는 문제가 발생합니다.
💡 지도로 서비스를 제공하는 여러 웹사이트들(스타벅스 매장 검색, 피터팬의 좋은방 구하기 등...)을 찾아보니 위도, 경도 위치값에 따라 일정 반경내에 있는 마커들을 호출하는 식으로 구현을 했더라구요. 이러한 요소를 한 번 저도 적용해볼 계획입니다.
제대로된 요구사항 정의의 중요성
프론트쪽을 개발해본 경험이 적어서 개발하는데 힘든 부분이 많았습니다. 특히 가장 크게 문제가 되었던 일이 있었는데 애매모호한 요구사항을 정의해놓고 개발을 진행해서 발생한 일이었습니다.

처음에는 마커하나에 InfoWindow(마커 위에 뜨는 정보창)를 배정해서 이벤트 발생시에 띄우고 없애는 것만 해주면 될거라고 생각했습니다. 그런데 하나의 장소에 여러 이벤트가 있는 경우가 상당수 존재했고 이를 간과했습니다. 개발이 이미 진행이 많이 이루어진 상황에서 이러한 요소를 추가하자니 처음부터 다시 로직을 구성할 수 밖에 없었습니다. 이 때가 가장 힘들었습니다.
정리
시간이 없어 제대로 마무리를 못했지만 여자친구에게 보여줬더니 정말 많이 감동 받더라구요.. 참말로 뿌듯했네요.
백엔드 쪽으로만 공부하다가 프론트 개발을 경험해보니 프론트의 매력을 알게되었습니다. 저에게 있어서 가장 큰 매력으로 다가왔던 것은 내가 개발한 코드가 실제로 바로 눈으로 보여진다는 점이었습니다. 앞으로 프론트쪽으로도 많은 관심을 가지고 공부해봐야겠네요 ㅎㅎ.
긴 글 읽어주셔서 감사합니다~ 😁 🙏
(위에 웹페이지는 도메인 적용해서 firebase로 배포까지 완료한 상태입니다. 저희 커플의 사적인 공간이기에 공개하기는 어려울 것 같고 Demo 버전으로 따로 만들어서 올려보도록 하겠습니다 ㅎㅎ)
63개의 댓글
지도 사용 하는 프로젝트 예정이신 분들은 Mapbox를 사용하셔도 괜찮을 것 같습니다.
글 잘 읽고 가요! 일상에서 영감을 받아 프로젝트로 만드시는 모습이 대단합니다😄
현동홀 보고 어.. 저거 .. 하고 흠칫 했습니다 ㅋㅋㅋㅋㅋ
전 재학생인데.. 정말 자극 많이 받고 갑니다~
저도 언젠가 여자친구에게 저런 선물 줄 수 있었으면 좋겠네요..!
vue 환경으로 기프티스타와 유사한 서비스를 기획했는데 MVP버전을 만드려고 합니다.
혹시 알바로 가능하실지요? 연락부탁드립니다. kakao id : mothcar
안녕하세요! 저도 이런 아이디어를 차용해서 남자친구에게 선물해줘도 될까요?? 저는 프론트를 안해봐서 자신은 없지만! 방치되어있는 사진을 이용하는거 너무 좋은것같아요!!
안녕하세요 글 잘 읽었습니다
비슷한 프로젝트를 진행하고 있습니다.
네이버맵 API 에서 반환된 결과는 데이터베이스 등에 저장하면 안된다는 약관이 있는데
어떻게 처리하셨는지 궁금합니다..
7-③ API서비스를 이용하여 취득한 정보(네이버 회원의 계정 관련 정보, 네이버 서비스의 컨텐츠 내용 등 일체의 데이터를 포함한다)를 다음의 예시와 같이 본 약관에서 허용한 범위를 넘어서서 무단으로 복제, 저장(캐시 행위 포함), 가공, 배포 등 이용하거나 제3자에게 제공하는 행위
네이버 회원의 정보를 피싱이나 스팸/광고 전송 등을 위해 이용하는 행위
네이버 지역정보를 수집하여 해당 정보를 광고 영업에 이용하는 행위
네이버 지역정보를 수집하여 별도 데이터베이스로 관리하며 이용하는 행위
기타 각 API의 제공 취지나 목적에 맞지 않게 API 제공 정보를 저장하거나 이용하는 행위

.jpg)





























현동홀.... 동문이시네요 ㅋㅋㅋㅋㅋ
멋진 글 잘 감사히 잘 읽었습니다!!