🛒 장바구니 기능 구현
현재 저는 2차 프로젝를 진행하고 있습니다. 2차는 필리라는 제가 발표한 웹사이트가 선택되었습니다. 1차와 같이 클론 프로젝트이긴 하지만, 여기에 멘토님의 의견대로 기획적인 요소를 더하게 되었습니다. 개발자용 영양제 추천 웹서비스인 필링이라는 클론 프로젝트를 2주간 진행하게 되었습니다.
아무래도 이러한 요소가 추가되면서 처음에는 왜 클론 프로젝트를 이렇게 까지 진행해야하는지 이해가 안됐지만, 시간이 지나면서 실제로 제가 서비스로 진행될 수 있을만한 것을 만들어낸다는 것에 큰 재미가 밀려오기 시작했습니다.
이번에는 단순히 웹사이트를 그대로 만들어내는 것에 더해 사용자 관점, 그리고 기획자 관점에서 한 발짝 더 나아가 생각을 해보는 눈을 기를 수 있게 될 것 같습니다. 추가적으로 처음으로 진행한 장바구니 기능을 꼭 기억해둬야 한다고 생각했기에 글을 남기게 됐습니다. 작은 도움이 되기를 바라겠습니다.
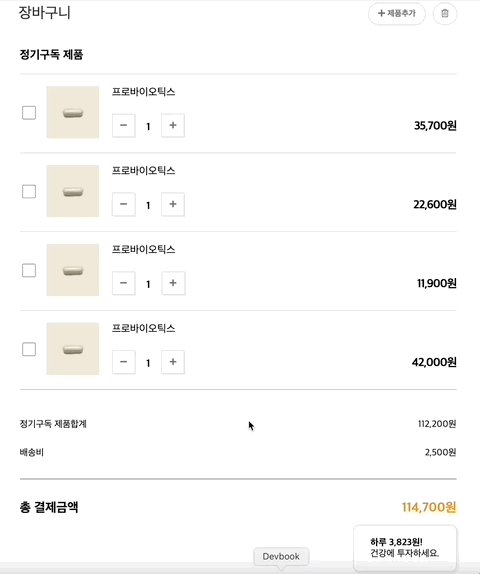
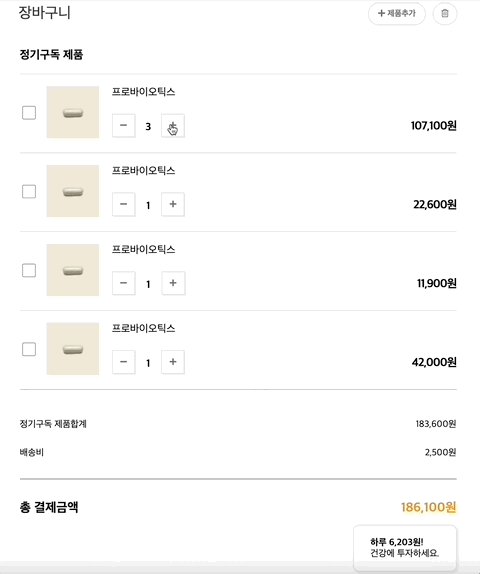
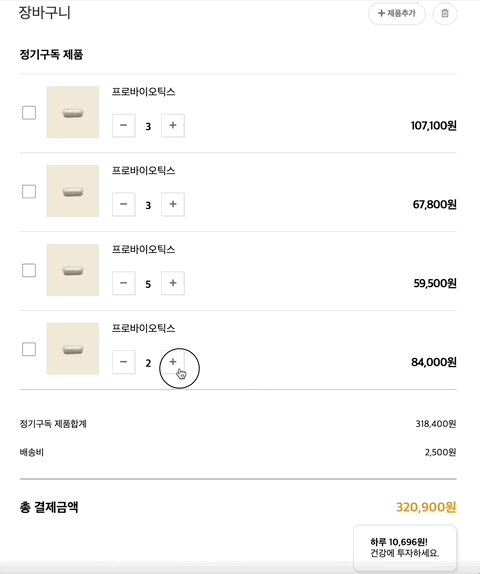
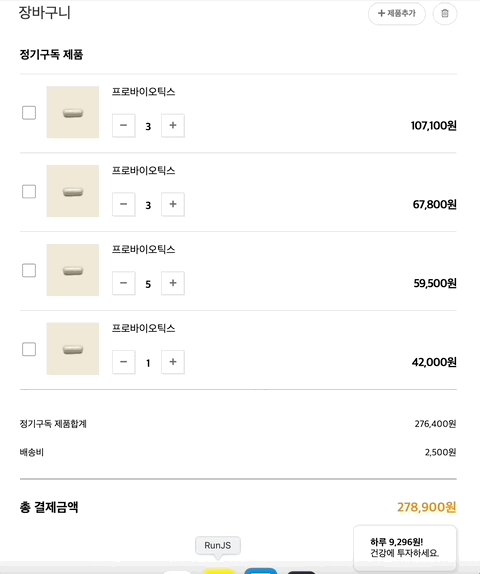
🎬 구현 화면

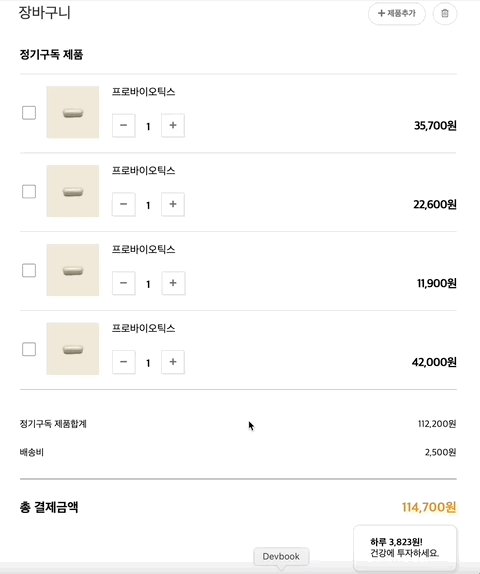
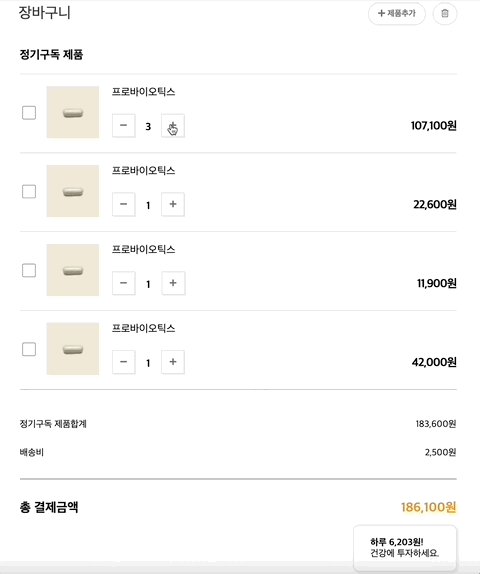
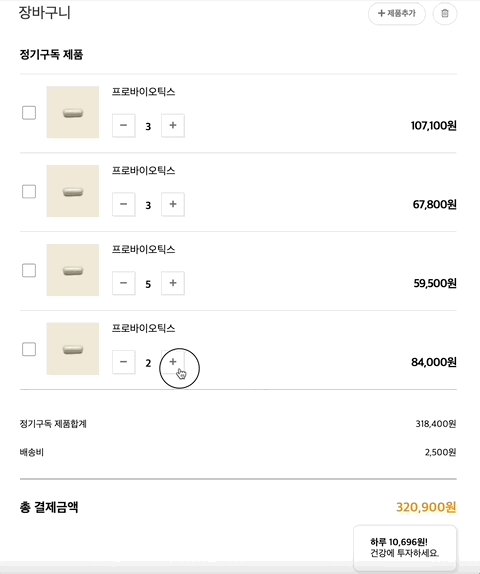
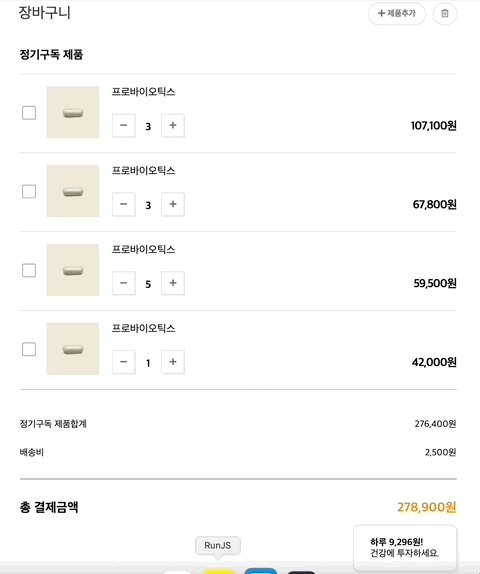
💻 장바구니 물건 수량 변경 기능
일단, 먼저 구현한 기능은 정확하게는 장바구니 물건 수량 변경 기능입니다. 구현된 화면과 같이 버튼이 있고, 해당 수량이 변화함에 따라 자동으로 제품의 가격과, 합계, 그리고 총 결제금액 등이 변화되는 로직을 갖고 있습니다.
장바구니에서 메인 기능이라고 생각했고, 가장 먼저 구현해내보고 싶었기에 글을 남깁니다. 먼저 수량을 증가시키는 코드를 보겠습니다.
const handleAdd = productId => {
const addQty = products.map(product => {
if (productId === product.id && product.quantity < 5) {
return { ...product, quantity: product.quantity + 1 };
} else return product;
});
setProducts(addQty);
};먼저, 기본적인 정보를 드리자면 PRODUCTS_DATA라는 JSON 파일을 fetch하여 map을 통해 약 정보를 그려내고 있습니다. 거기에 배열이므로 필수인 product.id라는 값이 키 값으로 주어져 있는 상황입니다.
그렇다면, 여기서 handleAdd 함수는 해당 요소를 클릭하게 되면 id값을 인자로 받아오면서 로직 내에서 비교를 시작합니다.
const addQty = products.map(product => {
if (productId === product.id && product.quantity < 5) {
return { ...product, quantity: product.quantity + 1 };
} else return product;
});해당 부분이 addQty라는 함수입니다. products는 위에서 말한 fetch하여 받아온 객체 정보를 배열에 넣은 상태입니다. 이를 map을 통해서 인자로 받아온 id 값과 map을 통해 찾게될 id 값이 일치한다면 해당 요소의 값을 증가시켜주는 로직입니다.
그리고 해당 사이트는 최대 5개까지 구입을 못하므로 product.quantity < 5 로직도 추가되었습니다. 그리고 마지막으로 else 를 통해 id가 같지 않다면, 값을 그대로 두게 되는 것이죠.
추가적으로 if 안의 내용을 설명드리자면, 전개연산자로 product라는 배열을 얕은 복사하여 두고, quantity의 키 값을 가진 value만 1 증가시키는 로직입니다. 어려운 말이지만, 실제로 코드를 진행하시게 되면 이해하실 수 있으리라 생각합니다.
setProducts({products: addQty});마지막으로는 저와 저를 알려주신 연옥님이 함께 고민하면서 찾아내려했지만 도저히 찾을 수 없었던 오류입니다. 이렇게 마지막으로 해당 함수를 setProducts라는 useState를 사용하여 넣어주려고 했습니다.
과연 여기서 문제는 무엇일까요? 정답을 아신다면 여러분은 함수형 컴포넌트를 잘 이해하고 계신 것입니다. 전 아니었던 것 같습니다.
setProducts(addQty);바로 위와 같이 작성을 해야하며 처음에는 클래스 컴포넌트처럼 객체로 함수를 넣어주려고 하니 계속하여 오류가 발생했던 것입니다.
const { count } = this.state;
const click = () => {
this.setState({
count: count + 1,
});
};생각해보면 배우 쉬운 차이였습니다. 우리는 클래스 컴포넌트를 사용했을 당시 위와 같이 setState를 통해 count: count + 1처럼 state 객체의 값을 변화시켜주었습니다.
const [count, setCount] = React.useState(0);
function click() {
setCount(count + 1);
}그러나 함수형 컴포넌트는 이처럼 간단하게 함수만 실행시켜주면 값이 변화하게 된다는 것을 정확하게 이해하지 못한 이유로 해당 에러를 계속해서 만나게 되었던 것 같습니다.
물론, 함수형 컴포넌트로 객체 state 값을 넣을 수 있지만 위와 같은 방식이 더욱 잘 사용되고 저는 이 방법을 선택했으므로 아래와 같이 코드를 작성해야했던 것입니다.
setProducts(addQty);아래에 실제 구현 코드에서는 수량을 빼는 로직과 이에 더해 자동으로 값이 변하는 것을 보여드리도록 하겠습니다.
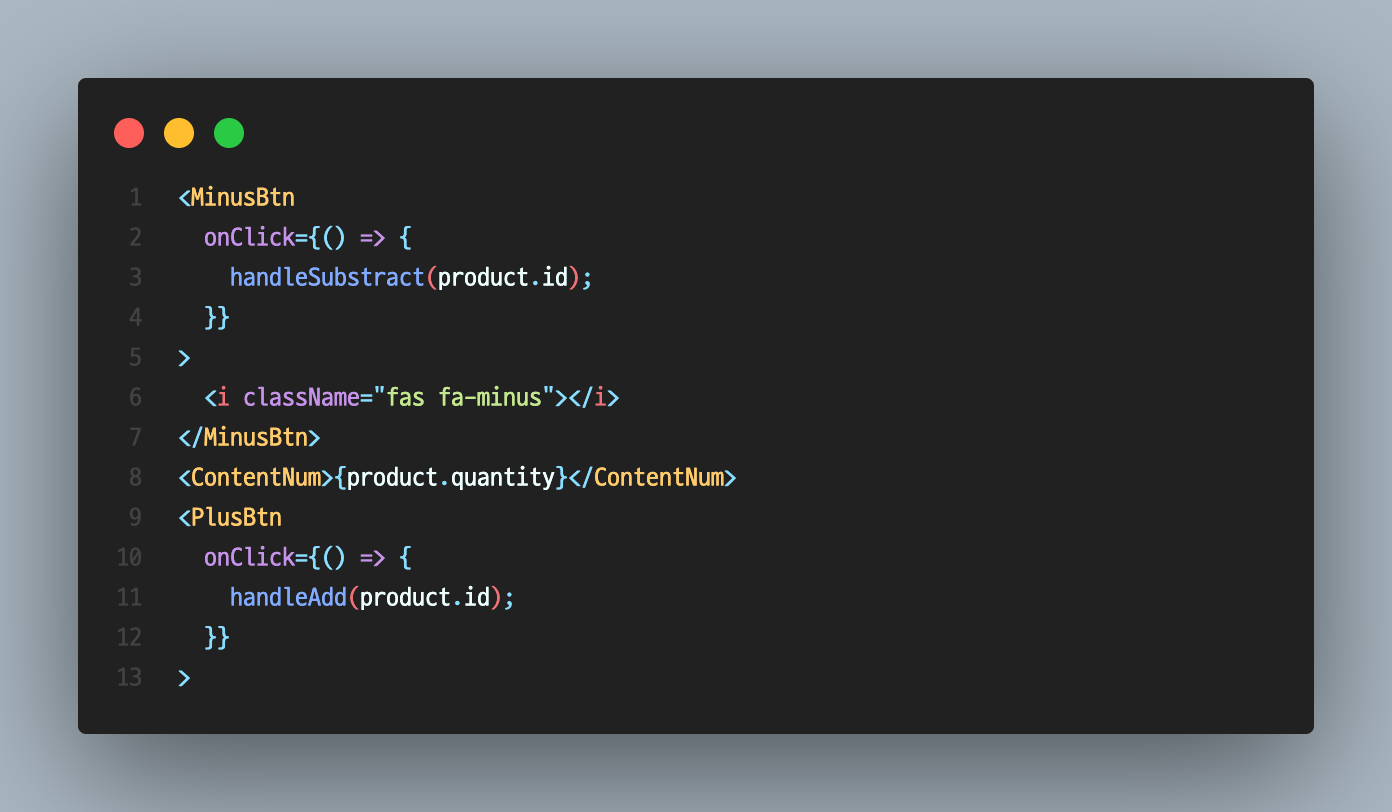
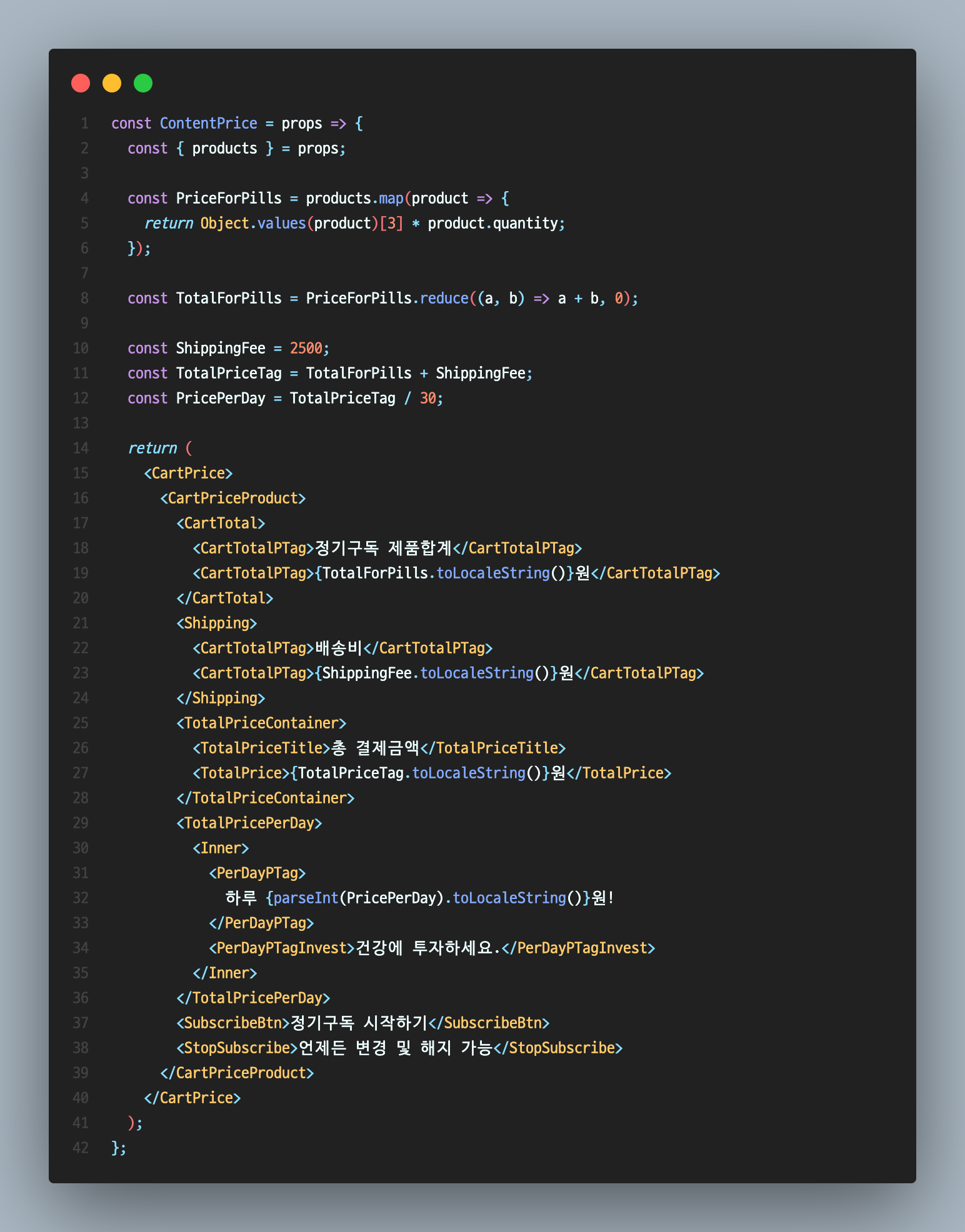
🧑💻 실제 구현 코드



이렇게 실제 코드를 구현하여 장바구니 수량 변경 기능을 완성할 수 있게 되었습니다. 추가적으로 장바구니 비우기, 선택에 따른 수량 0 변화 등의 기능이 남았지만 아직 감이 안잡히는 것 같습니다.
여전히 오늘도 구글링을 하면서 알아보고 만족할만한 코드를 작성했다고 생각된다면 찾아오겠습니다. 그리고 위 장바구니 기능 구현 사항에 대해서 혹시 덧붙이실 말이 있으시다면 언제든 환영입니다. 감사합니다😁