세상의 모든 시작은 어렵다

항상 무언가를 시작한다는 것은, 큰 결심과 각오가 필요한 일이다. 지금 작성하고 있는 이 회고록의 시작을 어떻게 쓸 지 결정하는 것에도, 꽤 긴 시간의 고민 끝에서야 키보드에 손을 올릴 수 있었다. 나에게 있어서 항상 시작들이 어려웠던 이유는, 아직 일어나지도 않은 끝에 대한 두려움 때문이었다. 이러한 걱정들이 긍정적으로 작용할 때에는 철저한 준비와 과정들을 통해 보다 완성도 높은 결과물을 제출할 수 있었지만, 그렇지 않을 때에는 나 자신을 '완벽주의'라는 틀에 가둬 넣어서 세부적인 것에 집착하여 전체적인 그림을 보지 못하는 경우 역시 존재하였다.
그렇기 때문에, 이번 1차 프로젝트 역시 내가 시작 전에 가졌던 조금의 긴장, 설렘과 대비하여 마치고 난 뒤의 후회와 아쉬움 역시 많았던 프로젝트로 기억에 남았다. 회고의 서두부터 후회와 아쉬움이 많았다는 부정적인 코멘트를 작성한 이유는, '후회를 잘할 수 있는 법' 역시 중요하다는 생각이 들어서이다. 후회를 반성으로, 반성을 배움으로 가공시켜 나가면 이는 성장의 밑거름이 될 수 있다. 회고의 기능 역시 그런것이라고 생각한다. 내가 어떤 성장통을 겪었고, 그것을 다시 겪지 않게 적어두는 것. 그렇다면 이제부터 내가 어떤 방식으로 성장했는지 적어보고자 한다.
프로젝트
클론했던 사이트: lululemon - athletic apparel+ technical clothing
팀명 : 신난아이셔
1차 프로젝트로 클론을 진행하게 될 사이트는, 프리미엄 기능성 스포츠웨어 브랜드인 룰루레몬이었다. 원래 처음 클론을 하려고 했던 사이트는, 룰루레몬의 한국 지점 사이트였지만, 뭔가 UI, 기능적 측면들을 분석해 보았을 때 룰루레몬 자체에서 제작한 느낌이 아니라 외주로 제작한 사이트라는 느낌을 강하게 받아서 결국 룰루레몬의 미국 사이트를 클론하기로 하였다.
데모 영상
기간
2022.05.23 ~ 2022.06.03
인원
FrontEnd 4명, BackEnd 2명
기술 스택
-
FrontEnd - HTML/CSS, JavaScript, React.js , React-Router, React-Router-DOM, Sass
-
BackEnd - Django
협업 도구

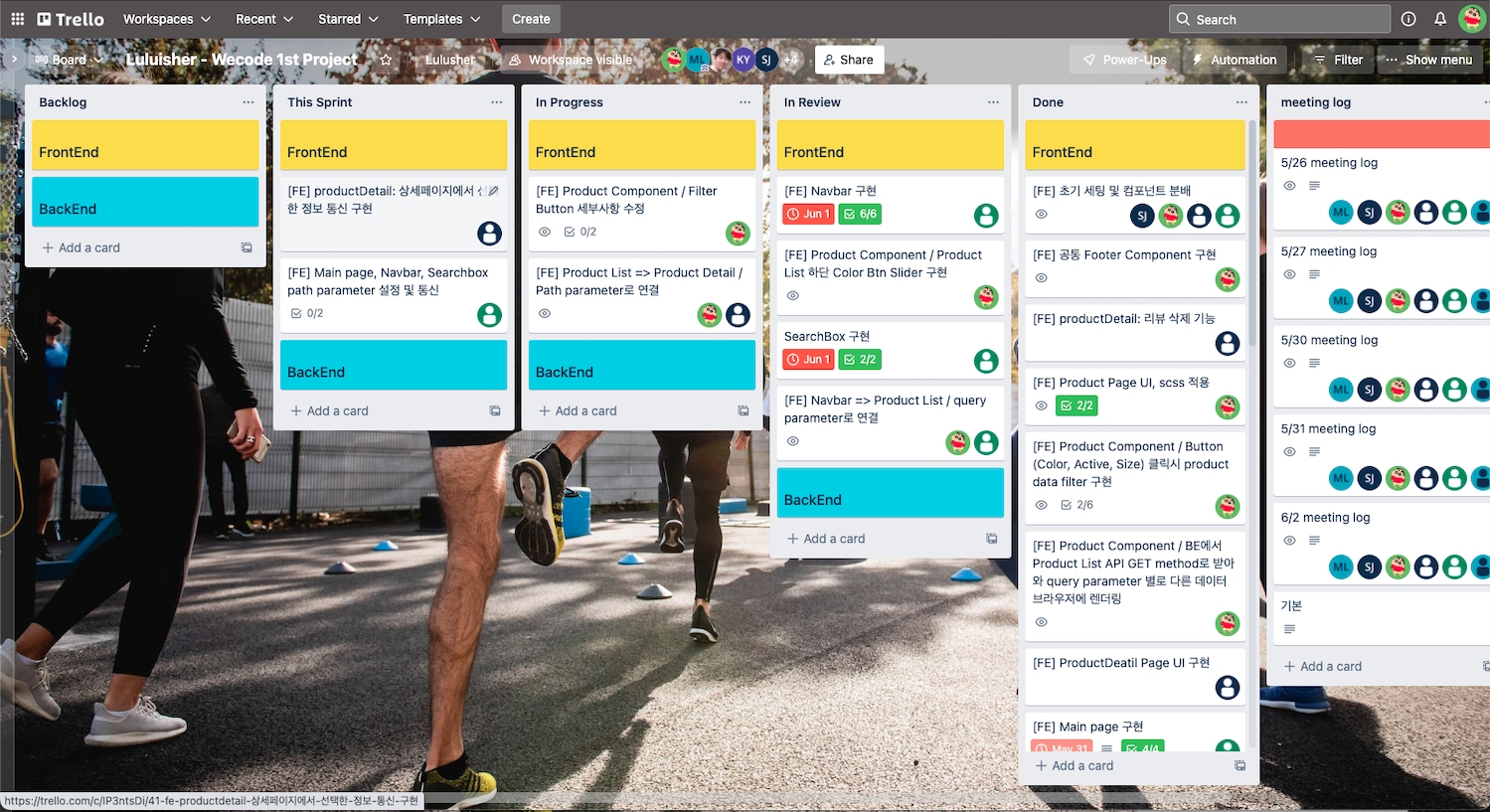
협업 도구로는 Trello를 활용하였는데, 아무래도 다들 처음 사용해는 프로그램이다 보니 잘 활용하지 못한 채 프로젝트를 종료한 느낌이었다. 초반에는 그냥 각자 진행하고 있는 작업의 전체적인 내용만 적어두었었고, 유진 멘토님께서 Trello를 적극적으로 활용하라는 피드백이 있고 난 뒤에는 조금 더 세부적인 티켓들을 작성하였지만 이것들이 본인의 To-Do List 같은 기능으로만 사용되고 결국 서로에게 공유되어 각각 무슨 작업을 하고 있는지, 언제 merge하여 같이 작업할 수 있는지와 같은 실질적인 협업 도구로는 잘 활용되지 못한 것 같아 아쉬움이 남는다.
다만, 세부적으로 티켓을 작성하게 된 뒤로는 내가 언제까지 무엇을 작업해야 할 지, 또 뭐를 끝마쳤고 그때 무슨 기능들을 중점적으로 작업했었는지에 대해 상기시켜 줄 수 있었다는 점에 대해서는 좋은 기억으로 남아있다.
내가 구현한 부분
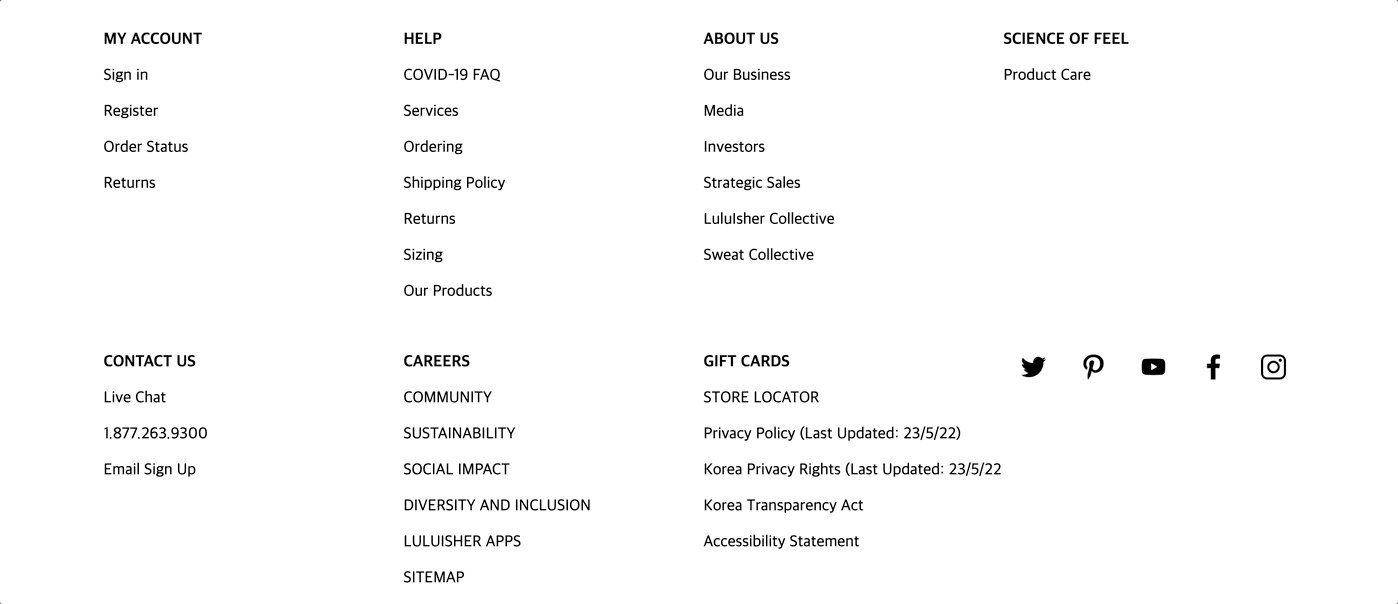
Footer

Product List 기본 UI와 scss를 구현해 놓고나서, 백엔드가 API 명세서를 보내주어야 다중 필터링과 같은 기능을 구현할 수 있었기 때문에, 그 사이에 빈 시간 동안 해용님이 담당하셨던 Footer 컴포넌트 구현을 도와드렸다.
처음에는, Footer 정도야 금방 후다닥 짜버리고 다시 내 페이지 기능 구현하는 거 고민해봐야지라는 생각으로 임했었지만, 세번의 Pull Request 피드백 수정 끝에 master branch와 merge 될 수 있었다.
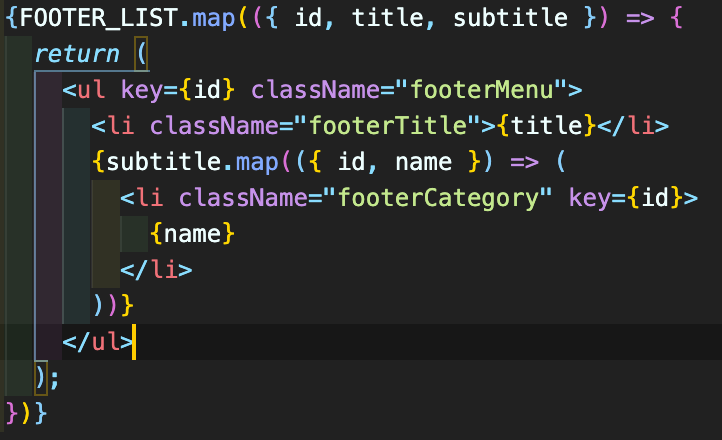
Footer 같은 경우에는, 모든 페이지에 고정적으로 붙어있는 부분이고 내부 내용도 변하지 않기 때문에 상수 데이터를 사용하여 map으로 돌려주었는데, 그 mapping 로직을 짜는데에 있어서 시간이 소요되었었다.
export const FOOTER_LIST = [
{
id: 1,
title: 'MY ACCOUNT',
subtitle: [
{ id: 1, name: 'Sign in' },
{ id: 2, name: 'Register' },
{ id: 3, name: 'Order Status' },
{ id: 4, name: 'Returns' },
],
},
{
id: 2,
title: 'HELP',
subtitle: [
{ id: 1, name: 'COVID-19 FAQ' },
{ id: 2, name: 'Services' },
{ id: 3, name: 'Ordering' },
{ id: 4, name: 'Shipping Policy' },
{ id: 5, name: 'Returns' },
{ id: 6, name: 'Sizing' },
{ id: 7, name: 'Our Products' },
],
},
{
id: 3,
title: 'ABOUT US',
subtitle: [
{ id: 1, name: 'Our Business' },
{ id: 2, name: 'Media' },
{ id: 3, name: 'Investors' },
{ id: 4, name: 'Strategic Sales' },
{ id: 5, name: 'LuluIsher Collective' },
{ id: 6, name: 'Sweat Collective' },
],
},
(...)
map 안에 다시 map을 돌리는 식으로 코드를 작성하는 것은, Westagram에서 Mock data의 각 Feed 별 다른 댓글을 적용할 때 사용했던 코드였는데 같은 로직을 사용하는 기능인지에 대한 접근이 부족했던 것 같다. 그래도 이번 기회에 이렇게 다시 한번 짚고 넘어가서 앞으로 비슷한 로직의 기능을 구현할 때 중복 mapping을 익숙하게 사용할 수 있을 것 같다.
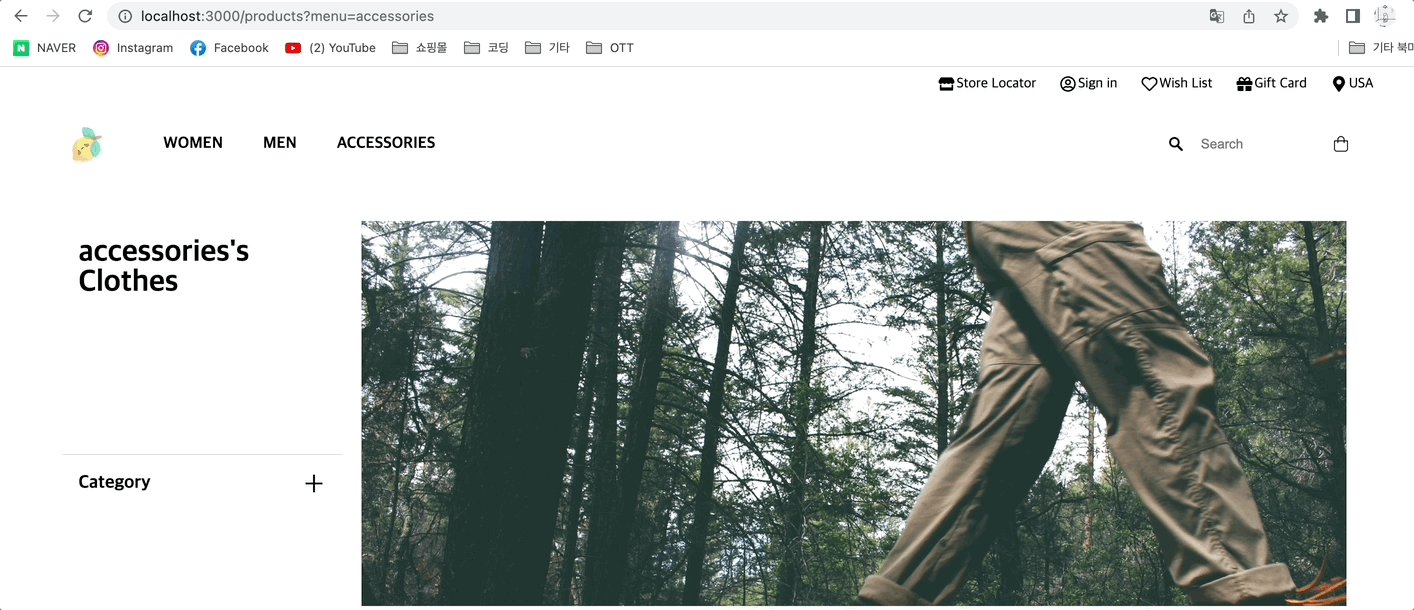
Product List
이번 프로젝트를 진행하면서 가장 애를 먹었던 부분은 Product List Component 구현이었다. 실제로 BackEnd와 통신을 하기 이전에 Mock data로만 데이터를 fetch해서 사용했을 때는, 막연하게나마 데이터를 받아오는 로직이 쉽다고 생각했었다. 하지만 다중 필터링, Sorting과 같이 추가적으로 parameter를 변경해줘야하는 기능들이 추가되면서 정말 꿈에서도 그 로직에 대해 고민할 정도로 감이 잡히지 않았었다.
그래서 처음에는 정말 혼자서는 도저히 생각이 나지 않아서, 다른 조에서 같은 Product List 구현을 담당하고 계신 형석님의 코드를 참고하여 도움을 받았었다.
const [filterValue, setFilterValue] = useState({
categoryValue: '',
sizeValue: '',
colorValue: '',
activityValue: '',
sortValue: '',
offValue: ''
});
const handleFilter = (value, name) => {
setFilterValue(prev => {
return { ...prev, [name]: value };
});
useEffect(() => {
const queryString = `?${
filterValue.categoryValue ? `sub_category=${filterValue.categoryValue}` : ''
} &
${filterValue.sizeValue ? `size=${filterValue.sizeValue}` : ''
} &
${filterValue.colorValue ? `color=${filterValue.colorValue}` : ''
} &
${filterValue.activityValue ?
`activity=${filterValue.activityValue}` : ''
} &
${filterValue.sortValue ?
`sort=${filterValue.sortValue}` : ''
}`;
navigate(queryString);
},
[filterValue]);이렇게 state에 query Paramter들의 기본 값을 저장해 둔 뒤, 각 카테고리 button의 onClick이나 onChange 이벤트들이 일어날 때 마다 그 버튼의 value 값으로 state를 업데이트하고, 그 업데이트가 일어나면 useEffect를 통해 query Parameter가 변경되는 식의 로직이었다. 그러나 이 코드로 다중 필터링을 사용할 경우, 새로고침이 일어날때마다 url이 초기화되지만, pagination의 페이지가 넘어가고 다시 새로고침이 되었을 시에 이전 location.search가 남아있는 문제점이 있었다.

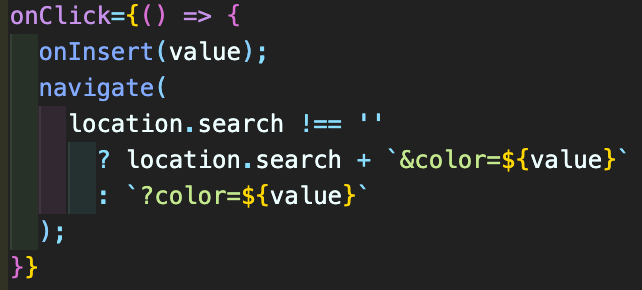
그래서 다시 고민의 무한 루프에 빠지고 난 뒤, 내가 스스로 생각해 낸 로직은 위와 같은 코드였다. 사실 이 코드 역시, 동일 카테고리의 다른 버튼을 클릭할 시에 query parameter 값이 덮어 씌워지는 것이 아니라 그 뒤에 그대로 붙게 되는 아주 커다란 단점이 있지만, 어떻게 다중 필터링을 할 수 있을까 스스로 고민하다가 내 생각만으로 구현해낸 코드라는 점에서 회고에 쓰고 싶었다. 못생겨도 내 자식은 자식이니까.. 하지만 차후에 리팩토링을 통해서 더 클린하고 효율성이 좋은 코드로 변경해야 함은 분명하다.


그리고 새로 알게 된 코드 중에 가장 신기했던 건, URLSearchParams였다. URLSearchParams는 URL의 쿼리 문자열에 대해 작업할 수 있는 유틸리티 메서드를 정의하는 코드인데, URLSearchParams.get() 함수를 통해 Query Parameter의 특정 String 값을 사용할 수 있었다.

다만, get 함수로 다른 key 값을 불러오려면, if 문이나 || 연산자를 사용하여 접근하면 될 것 같았는데, 하드코딩식으로 이를 구현해보니 그 조건문 전체가 그냥 String 처럼 화면에 표시되는 바람에 프로젝트 종료까지 구현하지 못한 아쉬움이 있다.
프로젝트를 진행하면서 잘한 점
내 개발 인생의 첫번째 프로젝트였던 만큼, 잘한 점과 아쉬운 점, 개선할 점들이 정말 명확하게 존재했었다. 그중에서 우선, 잘한 점 부터 말해보고자 한다.
1. 코딩 컨벤션 세분화

프로젝트를 시작하면서 제일 먼저 진행했던 것은, 프론트엔드 개발자들간의 코딩 컨벤션 통일이었다. 윗 기수 분들의 프로젝트 회고를 보면서, 코딩 컨벤션이 명확하게 통일되지 않아서 merge가 된 이후나, 각기 다른 사람들의 코딩을 보며 혼란스러웠던 경험들이 있으셨다는 글을 보고, 우리는 가장 기본적이지만 중요한 컨벤션들을 확실히 해두고 가자라는 마인드로 컨벤션 통일을 진행했었다. 그 결과, conflict 문제를 제외하고는 merge 이후에나 다른 사람의 코드를 보게 될 일이 생겼을 때, 큰 문제없이 잘 넘어갈 수 있었다.
학교, 회사, 그 밖의 모든 단체들에서 공통적으로 지켜야 할 규율을 정하는 것은 몹시 중요한 일이다. 프로그래밍 역시 어떻게 보면 같은 언어를 사용하지만 각기 다른 표현으로 대화하는 활동과 같은 것이라고 생각하기 때문에, 충돌이 일어나지 않기 위해서는 컨벤션을 잘 정해두어야 한다는 교훈을 얻었다.
2. Coder가 아닌 Developer
여태까지 내가 개발 공부를 하면서 느꼈던 것은, 내가 개발을 하고 있는게 아니라 그냥 단순히 코드를 따라치고 있는게 아닐까? 하는 의심이었다. 사실 의심이 아니라 진실이었는지도 모른다. 단순히 책에서, 혹은 세션에서 알려준 코드를 보고 그것과 관련된 과제들에 붙여넣기 하는 것은 Developing이 아니라 Coding이 맞기 때문이다. 그렇지만 이번 프로젝트를 진행하면서, 이 기능을 구현하기 위해서는 어떤 코드를 써야 하며, 또 그것이 비효율적이라면 어떤 방식으로 로직을 구현할 수 있을까? 와 같은 고민들을 정말 많이 했던 것 같다.
어느 날은, 정말 머릿속에 전구가 켜지듯 코드가 생각이 나서 그 코드로 작성을 한 후에 성공적으로 출력이 되었는데, 그게 꿈이었었다. 그런데 위코드에 와서 그 꿈을 더듬더듬 되짚어 가며 로직을 짜보니, 완벽하게는 아니어도 고민했던 부분이 해결되었던 순간이 있었다. 정말 그게 꿈의 내용이었는지, 아니면 그냥 내가 천천히 로직을 뜯어보면서 해결해낸 것인지는 확실하지 않지만, 그때 처음으로 '아, 이게 개발이구나. 코더가 아닌 개발자가 되어야겠다' 라는 생각을 가지게 되었다. 그 뒤로는, 구글링을 할 때도 단순히 [~할때 쓰는 코드]라는 검색 방식보다, 어떻게 접근할 수 있는지 생각을 더 많이 해보고 난 뒤에 검색하려는 습관을 가지려고 노력하고 있다.
아쉬운 점
이 글의 서두에 나는, '후회를 잘 할수 있는 법'이라고 적어 두었다. 후회를 잘하는 방법이란, 결국 본인이 ~했더라면 에서 그치지 않고 이를 발판삼아 다음에 같은 실수를 반복하지 않고 성장하는 것이라고 생각한다. 그렇기 때문에 프로젝트를 하면서 아쉬웠던 점 역시 적어보고자 한다.
1. Hard Coding vs Clean Code

항상 나중에 내 코드를 보게 되면, '이야.. 정말 코드가 더러운걸?' 하는 느낌을 받고는 한다. 이에 대해서 현업에서 일하고 있는 내 대학 동기인 준희랑 얘기를 해봤었는데, '주니어 개발자는 클린 코드보다는 기능 구현을 중점에 둬야 한다.' 라는 조언을 받았었던 기억이 있다.
그렇지만, 2주라는 프로젝트 기간때문에 리팩토링과 컴포넌트 정리를 하지 못한채 제출한 점은 정말 아쉬운 기억으로 남았다. 일단 되니까 나중에 리팩토링 해야지 하며 넘겼던 코드들이 이번 프로젝트에서 너무 많았다. (ex) 다중 필터링, 카테고리 버튼 active, 페이지네이션 등등..) 기능 구현을 우선으로 두는 것도 좋지만, 처음에 로직을 짤 때 보다 가독성있고, 효율적인 코드를 짜려고 하는 습관을 들여야겠다.
2. Back-End와 대화할때 파파고를 켜야하나..?

우리 팀은 항상 오전 10시 반에 스탠딩 미팅 시간을 가졌었다. 그러나 매번 프론트엔드와 백엔드가 서로 진행 상황을 공유할 때마다 그냥 말없이 고개만 끄덕였던 기억이 있다. 혜인님이랑 예은님이 정말 문제없이 모델링과 서버를 잘 짜주셔서 큰 탈은 없었지만, 만약 프론트와 백 사이에 정말 중요한 대화가 필요했는데 이를 이해 못하고 넘어가서 코드가 완전 엎어져야 하는 상황이 왔다면 큰일이 날 수도 있었다.
결국 서로 맡은 분야가 다르다고 해도, 같은 팀에서 프로젝트를 진행할 팀원들이기 때문에 서로간의 소통은 몹시 중요하다. 서로 소통을 할 때는, 자신이 아는 용어라고 해도 상대방이 이해하기 쉽게 풀어 설명해주고, 그 코드가 상대방의 분야에 어떤 연관이 있는지 알려주는 식으로 대화를 해야 할 것 같다.
마치며
빌리 선데이는 '많은 사람이 재능의 부족보다 결심의 부족으로 실패한다.' 라는 명언을 남겼다. 지난 한달차 회고에 말했던 것처럼, 프로젝트에 무작정 부딪히고 난 뒤의 나는 2주전의 나보다 성장해 있는 것을 느낄 수 있다. 성장의 발걸음을 내딛을 수 있게 부축해 준 신난아이셔 팀원들과 멘토님들에게 무한한 감사의 인사를 드리며.. 1차 프로젝트 회고 끝!!





와우,,, 글이 정말 짜임새 있네요.. 이정도면 출간해야 하는 거 아닙니꼬 ㅏ?