

해바라기도 결국은 씨앗이었다

2차 프로젝트가 끝나고, 회고록을 바로 써야하나 아니면 나중에 리팩토링까지 마치고 써야하나 정말 고민이 많았다. 나뿐만 아니라 팀원 모두가 만족하지 못할 완성도의 프로젝트였고, 정말 우여곡절이 많았었다. 사이트 자체는 너무 도전할 요소들도 많고 괜찮은 사이트였어서 그만큼 아쉬움이 더 컸던 것도 있다. 발표 당일 날 아침까지 부랴부랴 코드를 고치고, 브랜치를 팔 시간조차 없어서 master 브랜치에서 덕지덕지 붙여 작업했지만, 2차 프로젝트는 평생 내 마음속에 아쉬웠던 프로젝트로 남을 것만 같다.
하지만, 이번 프로젝트를 통해서 개발자로서의 성장이 없었냐고 묻는다면, 확실하게 그건 아니라고 말할 수 있다. 이번 프로젝트의 핵심 기능들은 1차 프로젝트때의 나였다면 구현할 수 없었을 것이다. 그만큼 나는 1차 프로젝트를 거치면서 이전의 나보다 성장했고, 이번 2차 프로젝트를 경험하면서도 성장한 부분들이 분명히 있을 것이다.
부트캠프에 처음 들어왔을 때, 매니저인 아름님이 해주셨던 말씀이 있다. '여기서 최대한 많이 실패해보세요.' 처음에는 그 말을 듣고, 아니 나는 취업하려고 여기 온건데 실패라니? 했었지만, 커리큘럼을 진행하면서 이 말을 공감하게 되는 순간들이 많았다. 분명히 내가 여기서 겪었던 실패들은, 내게 각인되어 경험으로 남아 나를 성장시키기 마련이었다. 그리고, 실무에서 더 크고 아픈 실패를 겪지 않으려면 지금 미리 예방 주사 차원에서라도 확실히 짚고 넘어가야 된다는 것도.
해바라기도 결국은 씨앗에서 새싹, 그리고 꽃이 피기 전까지의 순간들이 있었을 것이다. 그 과정에서 겪은 풍파와 고난들은 뿌리와 줄기를 더욱 강하게 만들어 마침내 꽃을 피워 그제서야 해를 마주볼 수 있게 되는 것이다. 아직, 씨앗에 불과한 내가 겪은 일들에 대해 풀어보려 한다.
프로젝트
클론했던 사이트: 브런치
팀명 : 브랜치 타임(Branch Time)
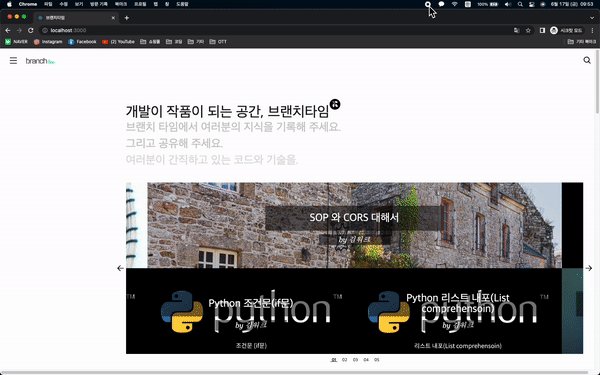
2차 프로젝트의 모티브로 삼았던 사이트는, 작가들의 블로그 플랫폼인 브런치이다. 해당 사이트는, 내가 글을 쓰곤 했던 과거에 흥미를 가지고 살펴보았던 사이트로, 내가 하고 싶었던 사이트로 추천해서 진행하게 된 사이트다. 그 당시에는, 단순히 사이트의 기획 자체가 신선해서 좋았던 사이트였지만, 개발자의 시선을 갖게 된 이후로는 이 사이트 자체에서도 프로젝트에서 시도해 봄 직한 기능들이 많았다. 그렇기 때문에 브런치 사이트를 2차 프로젝트 모티브 사이트로 정한 이후에, 팀원 모두가 기획 과정에서 욕심이 많았던 것 같기도 하다.
기간
2022.06. 07 ~ 06. 17
인원
FrontEnd 4명, BackEnd 2명
기술 스택
FrontEnd - HTML/CSS, JavaScript, React.js , React-Router, React-Router-DOM, Styled-components
BackEnd - Django
협업 도구


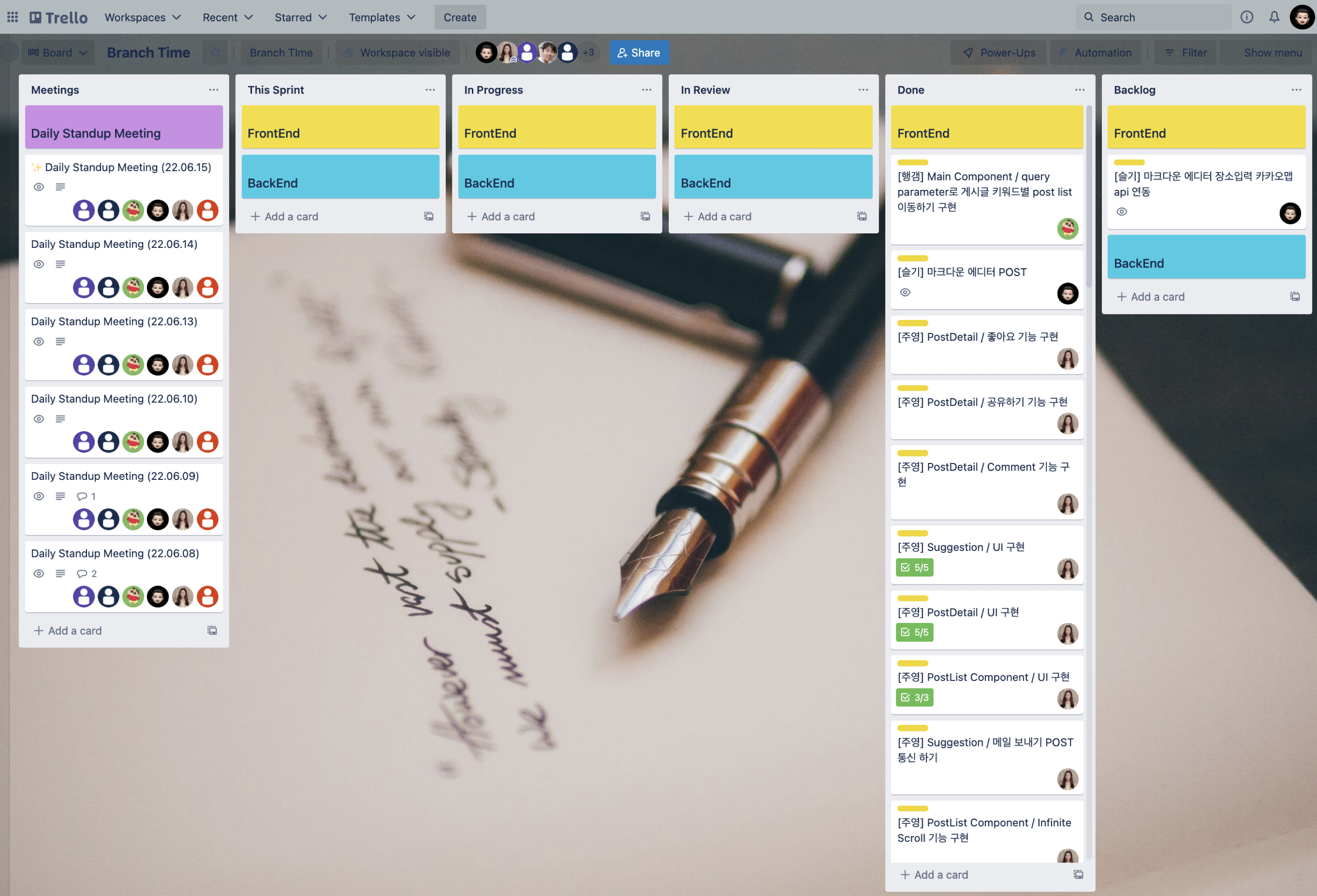
협업 도구는 1차 프로젝트와 마찬가지로, 모두에게 익숙한 Trello를 활용하여 진행하였다. 그만큼, 미숙했던 1차 프로젝트에 비해서 2차 프로젝트에는 Trello를 보다 원래 목적에 맞게 적절히 사용할 수 있었던 것 같다. 각자 Sprint에 해당하는 Ticket들을 옮겨 놓고, 아침마다 진행하는 Daily Standing Meeting에서 진행도를 점검해 가며 서로의 진도를 비교할 수 있었다. 그리고 본인이 진행 중, 리뷰 중, 완료 한 Ticket 들 역시 그때 그때 옮겨놓으면서 전체적인 흐름이 어떻게 돌아가는지 한눈에 확인하기에 수월했다. 그래서 1차 프로젝트때 협업 도구에 대한 활용 미숙과 부족했던 점들을 2차 프로젝트때 보안할 수 있었던 것은 이번 프로젝트에서 긍정적이었던 점으로 뽑고 싶다. (이 부분은 초반에 스탠딩 미팅 정리를 열심히 해주셔서 틀을 잡아 놓으신 정리왕 주영님의 공도 크다..)
내가 구현한 부분
Main

1차 프로젝트에서 상품 리스트를 담당했기 때문에, 이번 2차 프로젝트에서는 다른 파트를 담당하고 싶었다. 그래서 브런치의 메인 페이지와 로그인 페이지를 담당하게 되었다.
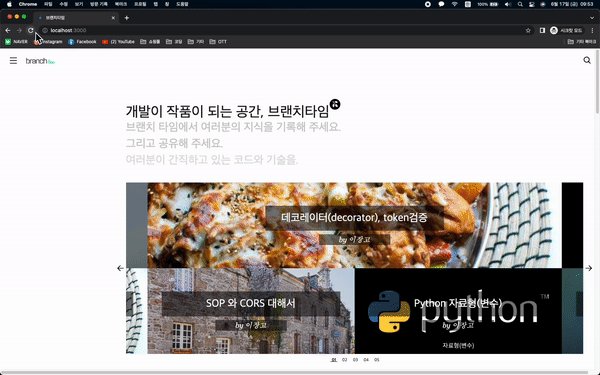
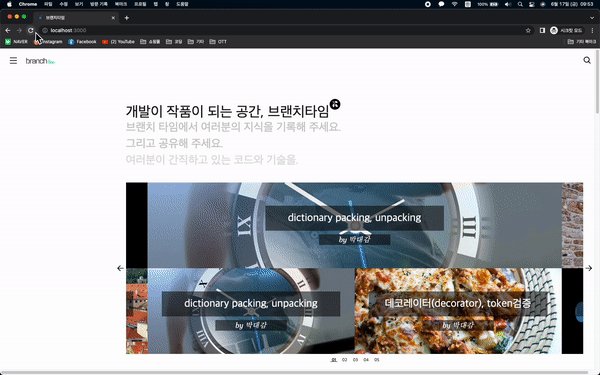
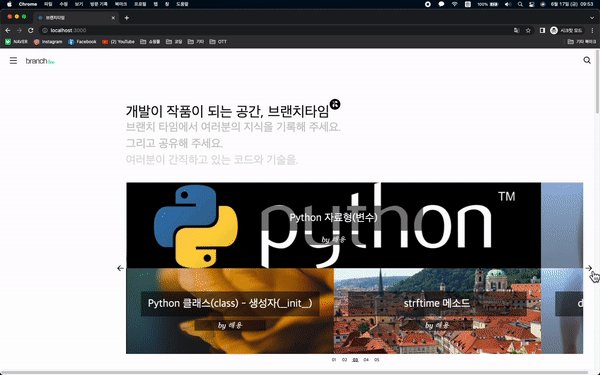
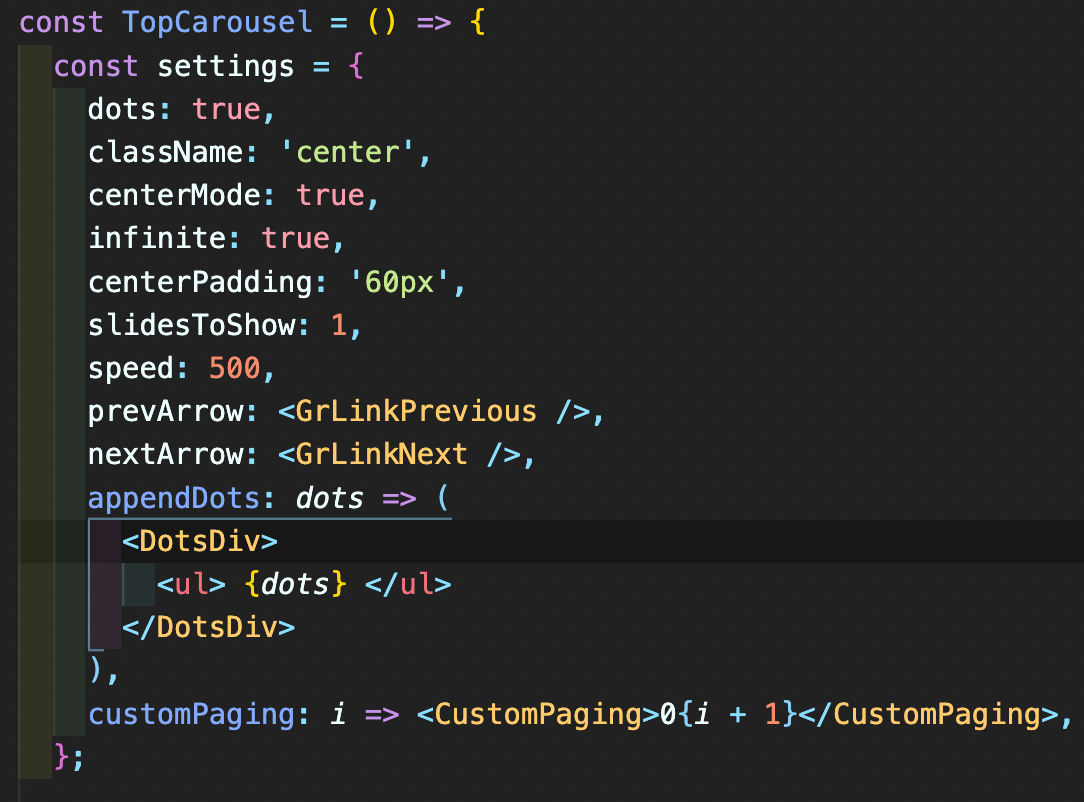
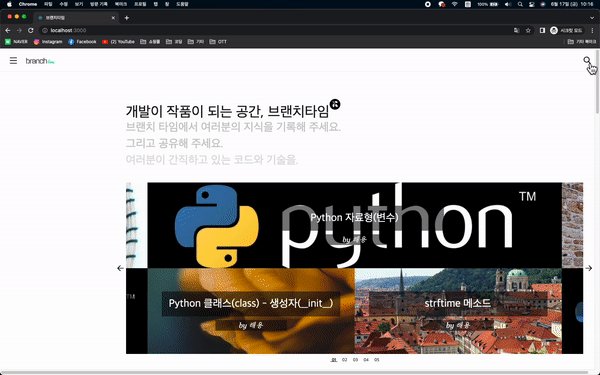
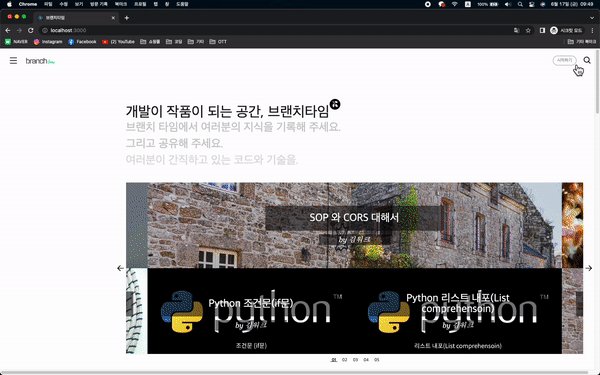
브런치의 메인 페이지의 핵심 기능은 위, 아래에 존재하는 Carousel이었다. 1차 프로젝트에서는 리액트 라이브러리를 사용할 수 없어서, 다들 Vanilla JS로 직접 구현하느라 애를 먹었지만 2차에서는 라이브러리를 사용할 수 있어서 React-slick이라는 라이브러리를 활용해 볼 수 있는 기회가 있었다.



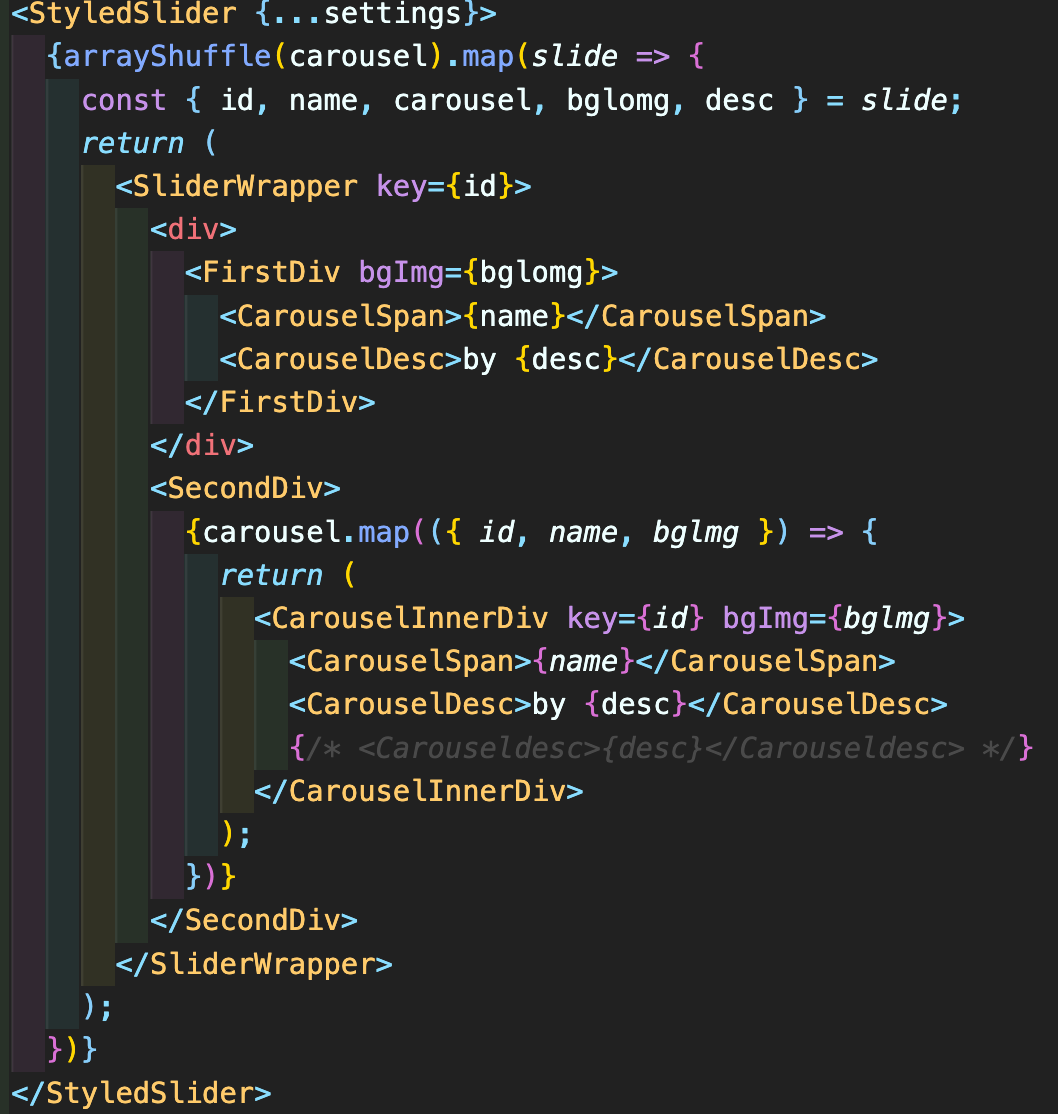
처음에는 라이브러리를 사용하면 Carousel을 금방 구현할 수 있을거 같아서, 작업 시간이 오래 걸리지 않을 것이라 예상했었다. 그러나 브런치의 슬라이더는 각 div마다 레이아웃이 전부 다르고 라이브러리를 커스텀하는 과정도 쉽지 않았어서 고생을 많이 했었다.
그래서 멘토님께 해당 레이아웃에 대해 자문을 구했었는데, 각 div 별로 레이아웃을 다르게 짜는 것은 비효율적일 수도 있다고 라이브러리 기능 활용에 포커스를 맞추라고 하셔서 각 div 별로 고정된 3개의 포스트 레이아웃만 구현하였다. 대신 배열의 순서를 랜덤으로 설정해주는 array-shuffle 라이브러리를 통해 리렌더링이 될 때마다 나타나는 Carousel이 랜덤하게 설정되게 하였다.
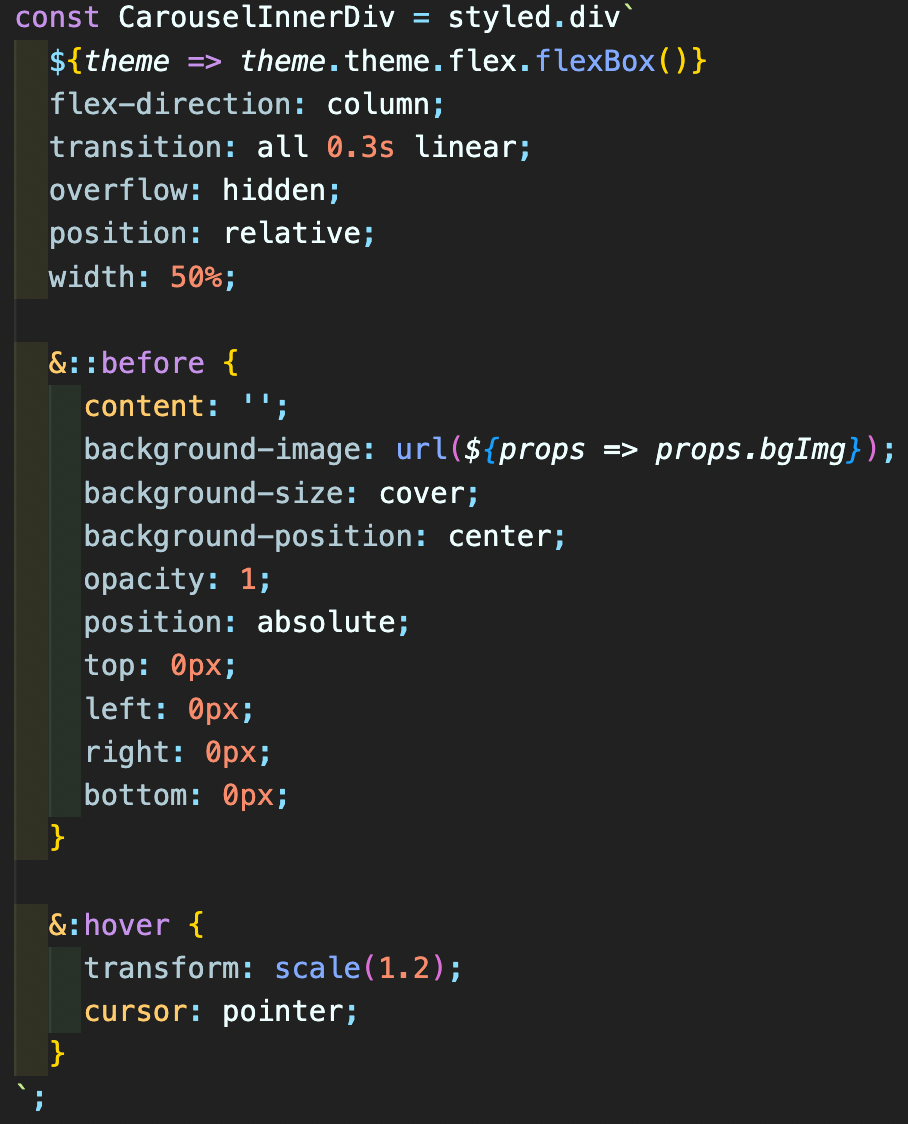
이번 프로젝트는 Sass 대신 Styled-components를 사용하였는데, css 요소에서도 props를 활용할 수 있다는 점이 몹시 편했다. 처음에는 Styled-components를 사용하면 컴포넌트 하나의 코드 길이가 너무 길어져서 이게 왜 편하다는 거지 싶었는데, props를 활용하면서부터 그 진가를 알 수 있었다.

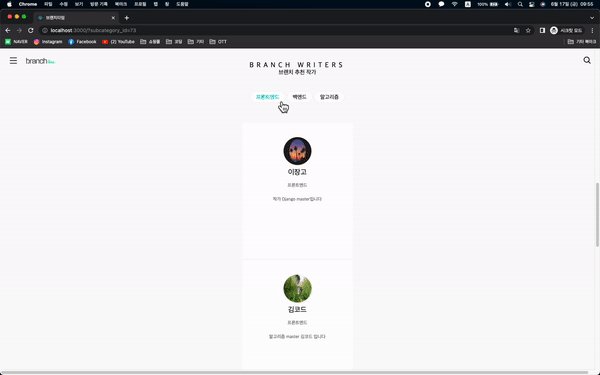
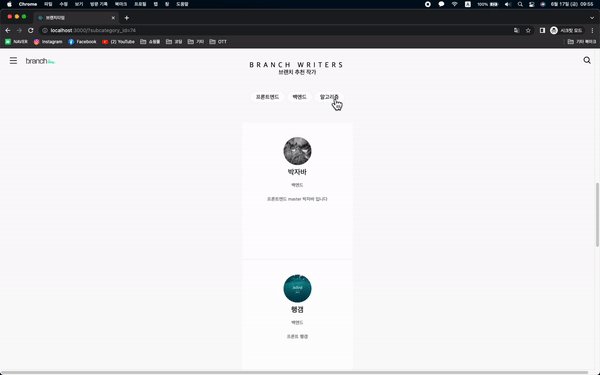
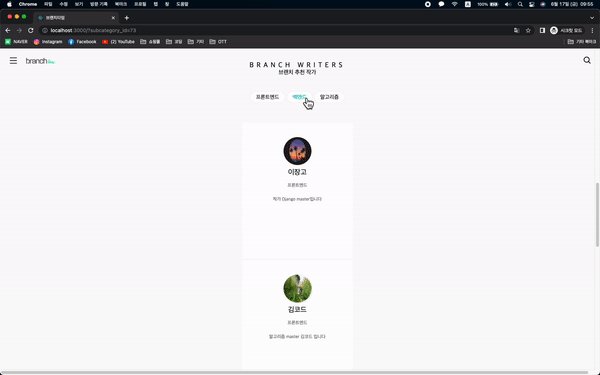
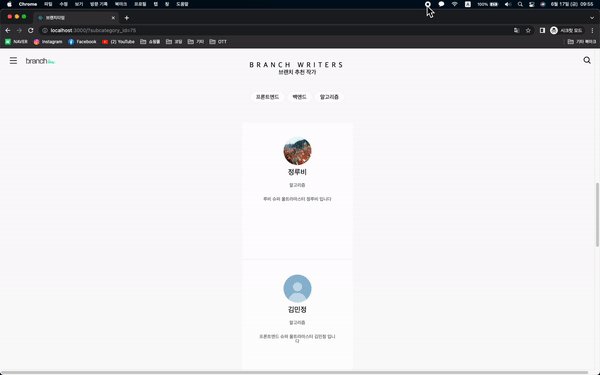
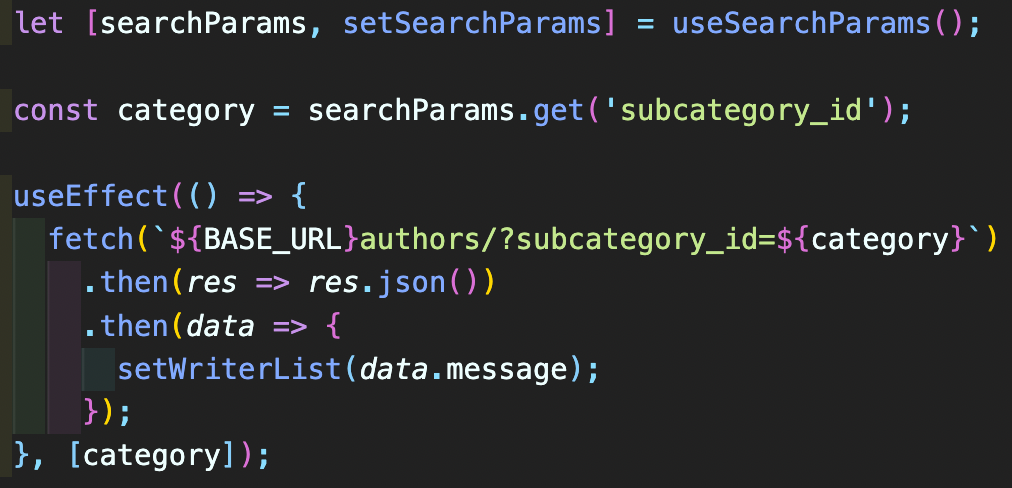
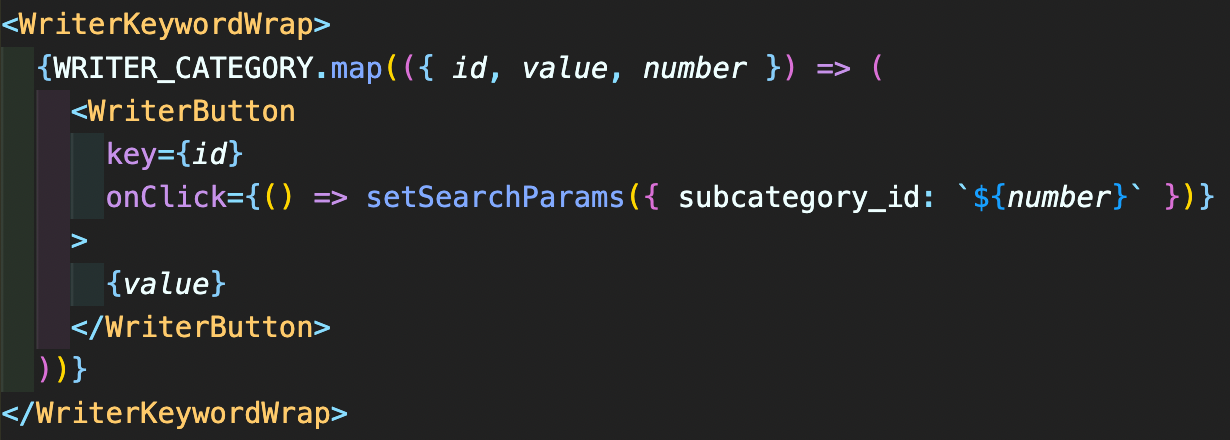
메인에서 두 번째로 중점적으로 기획했던 기능은, 추천 작가 리스트이다. 어쩌면 1차 프로젝트에서 내가 담당했던 query parameter 로직과 비슷했지만, 이번에는 useSearchParams Hook을 통해 훨씬 더 깔끔하고 가독성이 좋은 코드를 구현할 수 있었다.


useSearchParams Hook을 사용하면 해당 query paramter 의 value도 쉽게 가져올 수 있었고, setter 함수를 통해서 더욱 쉽게 query string을 변경할 수 있었다. 1차 프로젝트를 진행하면서 나중에 리팩토링을 진행할 때 꼭 사용해봐야지 했던 코드인데, 이번 2차 프로젝트에서 적절하게 사용할 수 있었던 것 같아서 좋았다.
Search

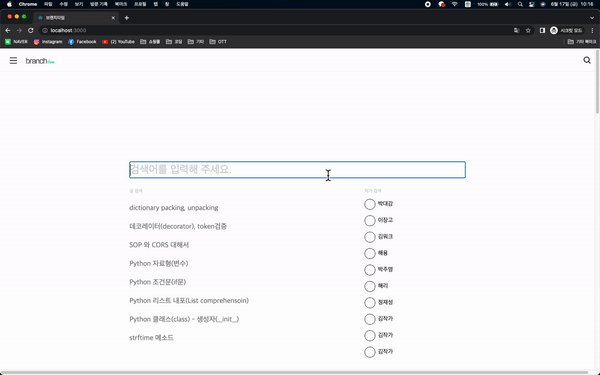
Search 부분은 메인 컴포넌트에서 Nav의 Search Icons를 누르면 Modal의 state가 true로 변하는 로직으로 구현하였다. 이때, 백엔드에게 글 전체의 데이터를 요청하여 검색 Input의 value에 포함되는 데이터들만 다시 filtering 하는 식으로 검색을 구현하였는데, 글 title이나 작가 이름을 누르면 path paramter를 통해 해당 글이나 작가의 상세 페이지로 이동할 수 있게 하였다. 이 부분은 Monster 실습을 통해 구현해보았던 부분이라 큰 어려움을 겪지는 않았지만, 만약 실무에서 전체 데이터를 받아와 Frontend가 자체적으로 필터링하는 식으로 구현하게 된다면 큰 무리가 될 것이기 때문에 다른 로직으로 구현을 해보지 못한점이 아쉬움으로 남는다.
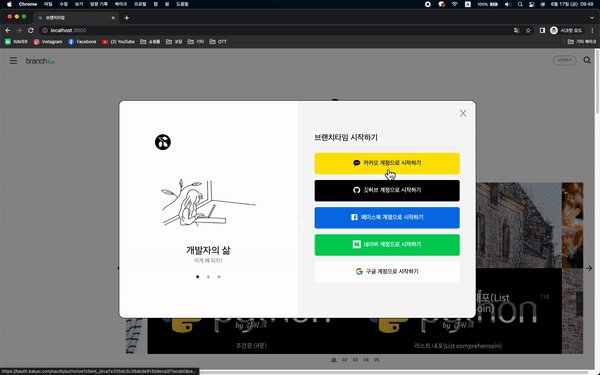
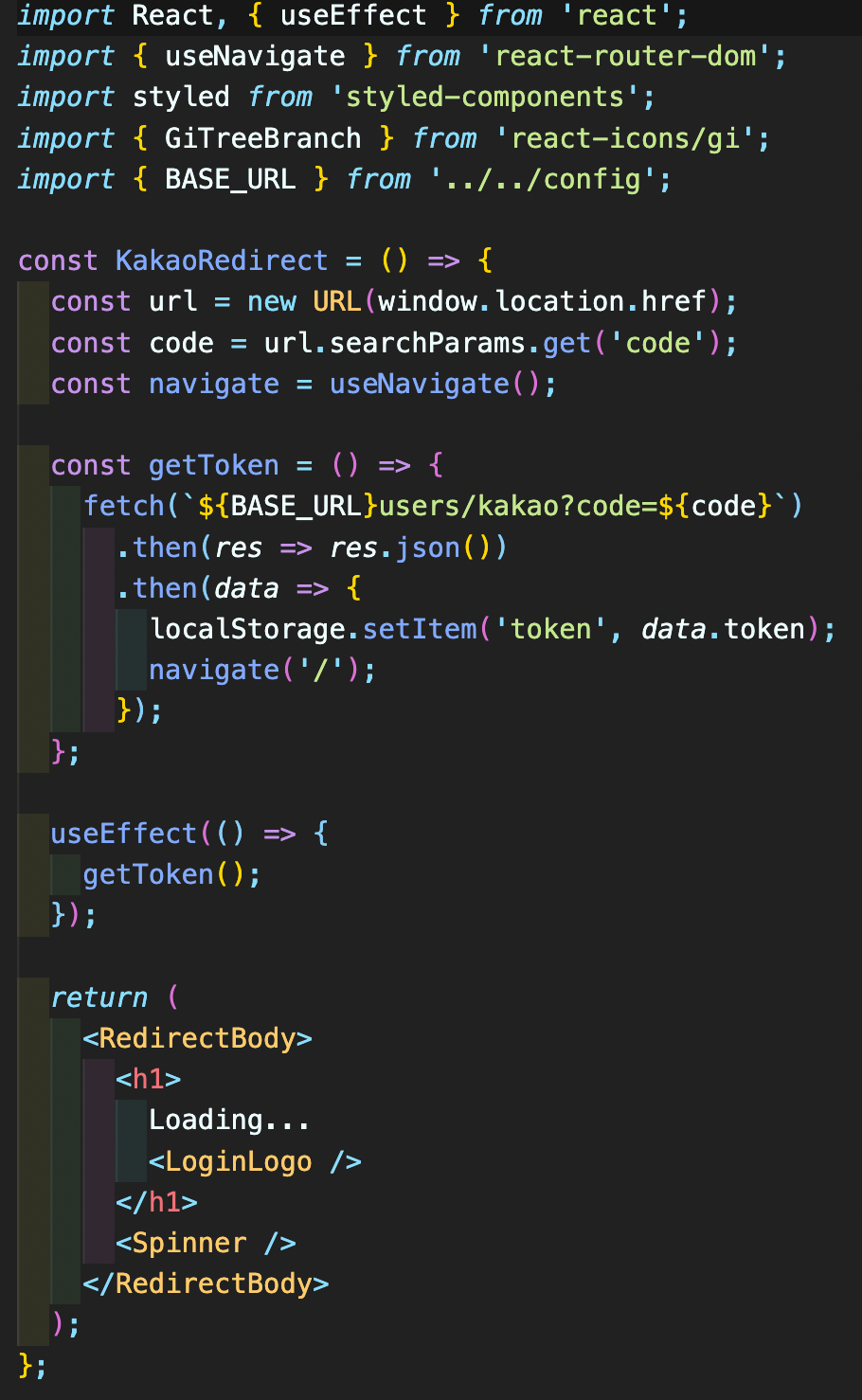
Login

로그인 기능은 단순히 Validation 로직만 적용해서 백엔드의 데이터베이스에 user를 등록했던 1차 프로젝트와는 다르게, 소셜 API를 통해 진행하게 되었다. 처음에는 백엔드 쪽에서 소셜 로그인 관련해서 모든 걸 담당하고자 했었는데, 계속해서 CORS 오류가 발생해서 멘토님들과의 의논 후에 로그인 인가까지만 프론트엔드가 담당하는 방향으로 재기획했다.
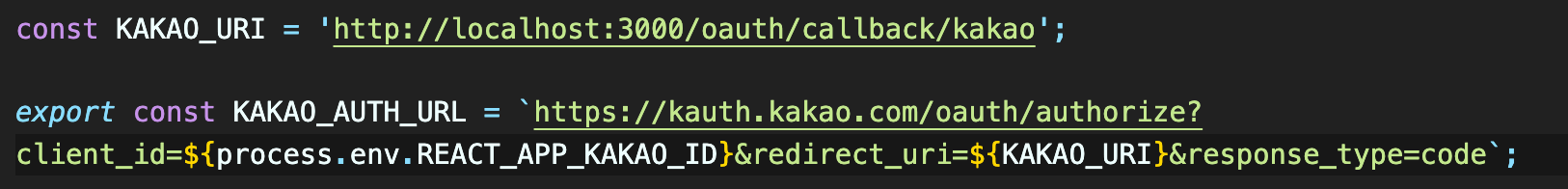
처음에는 단순히 js 파일에 Client ID와 Redirect URI를 전부 관리했었는데, 이렇게 하면 보안상의 문제가 생길 수 있다는 feedback을 듣고 .env 파일을 만들어 별도로 관리해 주었다.
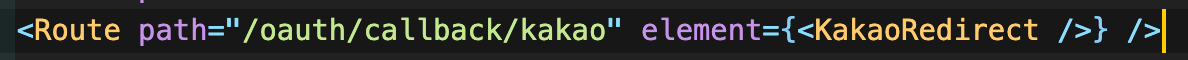
그리고 라우터에서 Redirect URI URL로 이동시에 보여줄 컴포넌트와 연결해 준 뒤, 로그인이 성공해 토큰을 받을 동안, 혹은 로그인에 실패했을 시에 사용자가 보게 될 컴포넌트를 구현해 놓았다.



프로젝트를 진행하면서 잘한 점
1. 컴포넌트 정리 & 클린 코드 지향

1차 프로젝트를 진행할 때에는, 기능 구현에 급급하여 하나의 컴포넌트에 거의 모든 로직을 때려박고서는 나중에 리팩토링을 할 엄두가 안났었던 기억이 있다. 그러나 이번 프로젝트를 진행하면서는, 컴포넌트로 분리해야 할 로직들은 별도의 컴포넌트로 분리해두고, 코드 역시 보다 간결하고 가독성이 좋은 코드를 작성하고자 노력했다.
이는 git rebase를 배웠던 것과 branch를 생성할 때, 컴포넌트 별이 아닌 기능 별로 생성했기 때문에 더 수월했던 점도 있다. 사실 아직 리팩토링할 코드들은 많지만, 1차 프로젝트 때는 리팩토링할 코드가 어딨는지도 몰라서 찾아헤멨던거에 비하여 지금은 내가 수정해야 할 코드들이 어디 있는지 확인할 수 있고, 불필요한 코드의 양이 훨씬 준 것을 확인할 수 있다.
2. 백엔드와의 소통
사실 초반에는 소셜 로그인을 어디까지 담당할 것인지, 언제 서로의 작업이 마무리되는지에 대한 소통이 부족하여 난항을 겪었지만 이를 초기에 발견하고 해결하여 백엔드와의 소통 부재로 인한 지장은 거의 겪지 않았다. 특히 서로가 현재 진행하고 있는 작업이 무엇이고, 서로에게 어떤 영향을 미치는지를 1차 프로젝트에 비해 명확하게 알 수 있어서 요청하는 바나 타협해야 할 부분들에 대해서 보다 수월하게 진행할 수 있었다.
특히 한구님께서 데이터의 키값이나 객체 구조와 같은 부분들은, 프론트엔드 측에서 짜놓은 Mock data의 형식을 그대로 수렴하여 만들어 주셨기 때문에 프론트엔드가 로직을 구현하는데 훨씬 쉽게 접근할 수 있었다. 이 회고록을 빌어 다시 한번 감사하다고 말씀드리고 싶다.
아쉬운 점
1. 프로젝트에 대한 집중도 부족

사실 이건 대부분의 동기들이 겪었던 문제였다. 2차 프로젝트는 현충일이 껴있어서 하루 늦게 시작한데다, 프로젝트 2주차 부터는 기업협업 준비, 기업 매칭, 이력서 작성등과 같은 이벤트들이 많이 있었어서 온전히 프로젝트에 집중할 수 없었다..
라는 게 나의 변명이고, 이는 내가 개발자를 직업으로 갖게 되고 더 나아가 시니어 개발자가 되려면 분명히 지금 고쳐야 할 '실패'의 한 부분일 것이다. 개발자는 상당수의 일을 협업으로 진행하고, 나 하나의 실수가 결국 큰 스노우볼이 될 수 있기 때문에 무슨 일이 있더라도 기간 내에 본인의 작업을 갈무리하는 것이 업무의 최우선 목표일 것이다.
그동안 죽을만큼 노력했는지에 대한 질문에 '예!'라고 선뜻 대답할 수는 없지만, 나름 인생에서 가장 많은 시간을 공부에 쏟고 있는 이 시점에서, 중간에 번아웃이 한 번 온적이 있었다. 모니터를 쳐다보기도 싫고, 그냥 아무 생각없이 누워있고만 싶어서 실제로 며칠동안은 의미없는 코드들만 수정해 나갔던 것 같다.
이미 내가 예상했던 작업 시간보다 조금 빨리 끝낸후에, 백엔드와의 통신을 기다리면서 그랬던 것이라 전체적인 작업에는 큰 영향을 미치진 않았지만, 이 허비한 시간동안에 내 코드를 다시 한번 살펴보면서 문제가 될 만한 것은 없었는지, 더 나은 방향의 로직은 없었는지 고민해 보았다면 지금보다 더 좋은 결과물로 프로젝트를 마무리하지 않았을까에 대한 아쉬움이 남는다.
다시 한번 명심하자. 개발자는 혼자 일하는 사람이 아니다!
2. 지나친 라이브러리 의존도
사실 이번 2차 프로젝트에서 리액트 라이브러리를 사용할 수 있다고 해서, 신난 나머지 이것 저것 많은 라이브러리들에 손을 댔었는데 라이브러리들로 기능을 구현하면서 이게 맞는 것인지에 대한 의문이 들었었다.
물론 라이브러리를 사용하면 보다 간편하고 짧은 코드들로 원하는 기능들을 구현할 수 있지만, 디자인 커스텀이라던지, 내가 추가적으로 원하는 기능들에 대해서는 막혀 있거나 일일히 뜯어 보기에 어려움을 겪는 경우가 많았다.
결국 라이브러리 역시 다른 개발자가 만든 것이기 때문에, 그 사람의 코드나 로직이 내게 스며들 수 있다. 이는 긍정적인 영향을 미칠 수도 있지만, 악영향을 미칠 수도 있기 때문에 라이브러리를 신봉하지 말고 어느 상황에서 어떤 적절한 라이브러리를 사용할 것인지, 혹은 내가 스스로 로직을 구현할 수 있는지 잘 고민해 봐야겠다는 생각이 들었다.
마치며
사실 이번 2차 프로젝트는 위에서 말한 2가지의 아쉬움 외에도, 팀적인 측면에서나 내 개인적인 측면에서도 선정된 사이트에 비해 정말 아쉬움이 많은 프로젝트였다. 결국 여태 다른 가치관과 신념을 갖고 살아온 개인들이 협업해서 하나의 결과물을 만든다는 것은, 개인의 능률과는 상관없이 발생하게 될 문제들이 많을 것은 자명한 일이다. 그것들에 대해서도 초반에 얘기를 나누거나 서로 상의해보지 못했던 부분들도 아쉬움이 남는다. 그렇지만 이렇게 어려운 상황속에서도 발표 전날 새벽까지 작업하고, 당일날까지도 새벽같이 와서 정말 너무 고생해준 팀원들이 있어서 발표에 큰 지장이 없었던 점은 모두 칭찬해주고 싶다. 다들 더 큰 물에서 더 좋은 프로젝트로 함께 했으면 좋겠다. 그럼 2차 프로젝트도 여기서 끝!!

(빛주영..)




2차프로젝트에서 우여곡절이 정말 많으셨던거 같은데 흔들리지 않고 꿋꿋하게
진행하신거 보고 많이 배워 갑니다! ㅎㅎ 이번을 계기로 10계단은 더 성장 하셨을 거라 믿습니다!! 기업협업도 화이팅 아좌좌!! 빚주영, 빛형겸 파이링!! 할수이따 👍👍👍