<프로그래밍의 분류>
1. 절차지향 프로그래밍(Procedural oriented)
- 절차지향 프로그래밍은프로시저(순서) 호출의 개념을 바탕으로 하는 구조적 프로그래밍의 일종이다. 즉 프로그램 실행의 절차를 순서의 개념으로 나누어 처리하는 방식을 뜻한다.
- 포트란, 베이직 , C 언어 등이 대표적인 절차지향 프로그래밍 언어에 속한다.
2. 객체지향 프로그래밍(Object-Oriented Programming)
- 프로그래밍에서 필요한 데이터를 추상화시켜 상태와 행위를 가진 객체를 만들고 그 객체들 간의 유기적인 상호작용을 통해 로직을 구성하는 프로그래밍 방법

출처:https://intellipaat.com/blog/tutorial/python-tutorial/python-classes-and-objects/
2-1 객체지향 프로그래밍의 특징
*캡슐화(Encapsulation)
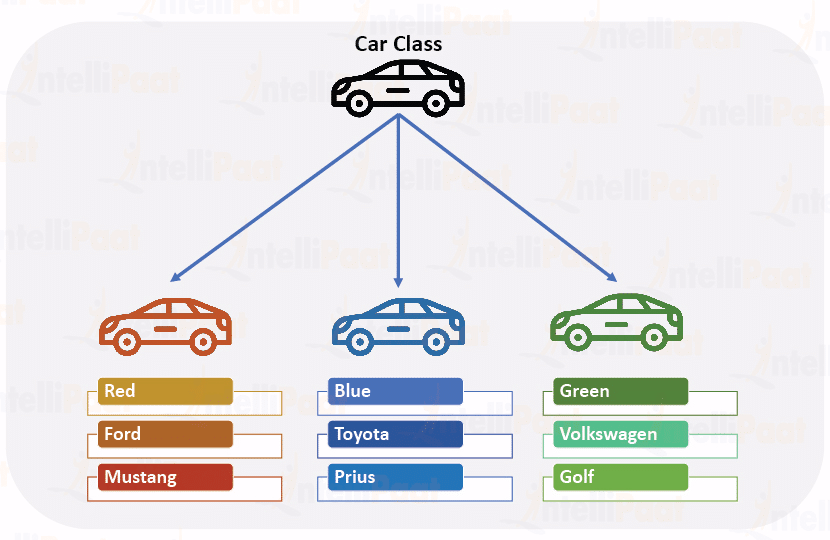
말 그대로 캡슐화를 한다고 생각하면되는데, 위 그림의 car를 예로 생각해 보자. 이 캡슐화된 각각의 자동차 안에는 car의 기능,특성들을 캡슐마다 각각 다르게 넣어놓게 된다.객체 지향 프로그래밍에서의 캡슐화도 같은 의미이다. 캡슐화를 통해 관련된 기능과 특성을 한 곳에 모으고 분류하는 것 이러한 캡슐화 덕분에 코드 재사용이 원활해졌고 코드를 복잡하지 않게 만들수 있게 되었다.객체 지향 프로그래밍에서 기능과 특성의 모음을 "클래스"라는 "캡슐"에 분류해서 넣는것이 캡슐화다.객체가 맡은 역할을 수행하기 위한 하나의 목적을 한데 묶는다.
*추상화(Abstraction)
불필요한 정보는 숨기고(은닉화) 중요한 정보만을 표현함으로써 공통의 속성이나 기능을 묶어 이름을 붙이는 것을 뜻한다. car(자동차)라는 객체를 예로 들어보자 내부에는 엔진부터 시작해서 운전을 위해 필요로하는 수 많은 요소들로 자동차라는 객체가 구현이 되어 있을 것이다. 그렇지만 우리는 이 수많은 내부의 존재들을 생각하면서 운전을 하지는 않는다. 이것이 바로 추상화 이다.
*상속(Ingeritance)
부모의 속성과 기능 (특징)들을 가져온다는 개념이다. (기본 클래스(base class)의 특징을 파생 클래스(derive class)가 상속받는다 가 더 적합한 표현이다.) 위의 그림을 보자. 부모클래스(car)의 속성과 기능을 그대로 이어받아 사용할 수 있게하고 기능의 일부분을 변경해야 할 경우 상속받은 자식 클래스에서 해당 기능만 다시 수정하여 사용할 수 있다는 점을 기억하자.
*다형성 (Polymorphism)
하나의 클래스나 메서드가 다양한 방식으로 동작이 가능 한 것, "걷는다" (method)라는 동작은 사전적으로 "다리로 움직이다"를 의미한다. 그러나, 각기 다른 동물들이 "걸을 때" 제각각의 걸음걸이를 가지는 것처럼, 객체 역시 똑같은 메소드라 하더라도, 다른 방식으로 구현될 수 있는것이다. 다형성에는 오버로딩(상위 클래스를 상속받는 하위 클래스가 상위 클래스의 메서드를 사용하지 않고 하위 클래스에서 재정의하여 사용하는 것)과 오버라이딩(같은 메서드 이름으로 다양한 입력에 대해서 처리 할 수 있도록 하는것)이 존재한다.
2-2 객체지향 프로그래밍의 장점
- 캡슐화와 상속을 통해 코드를 재사용 할수 있다.
- 클래스들을 잘 설계해 놓은 뒤 사용하기 때문에 불필요한 시간을 줄임으로써 생산성이 오른다.
- 추후 수정이 필요할때 수정을 원하는 캡슐화된 파일만 따로 수정하면 되기때문에 유지보수에서의 이점이 있다.
2-3 객체지향 프로그래밍의 단점
- 큰 기능을 어떤식의 구조로 만들 것인가에대 한 생각들을 해야하므로 설계단에서부터 많은 시간이 소모된다.
- 캡슐화와 격리되는 구조 때문에 절차지향 프로그래밍에 비해 실행 속도가 느린편에 속한다.
3.Prototype
3-1 Prototype 이란?
Prototype 이란 사전적인 의미로는 '원형'을 뜻한다. 사실 자바스크립트내에서의 Prototype도 "원형" 이라는 일반적인 의미를 벗어나지 않는다. 조금 더 풀어서 설명하자면 자바스크립트에서 Prototype은 자신을 만들어낸 객체의 "원형"을 뜻한다고 할수 있다.
3-2 그렇다면 왜 자바스크립트는 Prototype을 사용하는가?
*한가지 예를 들어보자
function Car() { this.wheels = 4; } let bmw = new Car(); let volkswagen = new Car(); console.log(bmw.wheels); // => 4 console.log(volkswagen.wheels); // => 4
- bmw와 volkswagen은 각각 wheels을 4개씩 공통적으로 가지고 있는데 어딘가에 담아두었다가 1번만 쓰면될걸 메모리에 2개가 할당이 되는 것이다. 그런데 객체의수가 1억개가 된다고 생각해 보자. 그렇게 되면 1억개의 변수가 메모리에 할당되게 될 것이다.아주 비효율적인 일이 발생 한 것이다. 이럴때 우리는prototype을 사용하게 된다.
function Car() {} // prototype 사용 Car.prototype.wheels = 4; let bmw = new Car(); let volkswagen = new Car(): console.log(bmw.wheels); // => 4 ...Car.prototype이라는 빈 Object가 어딘가에 존재하고, Car 함수로부터 생성된 객체(bmw, volkswagen)들은 어딘가에 존재하는 Object에 들어있는 값을 모두 가져다 쓸 수 있습니다.
즉, wheels를 어딘가에 있는 빈 공간에 넣어놓고 bmw와 volkswagen이 공유 해서 사용하는 것입니다. 이렇게 되면 필요할때마다 공유 되어있는 wheels를 쓰면 되기 때문에 메모리를 크게 차지할 일도 줄어들게 된다.
참조한 자료
Javascript 기초 - Object prototype 이해하기
[Javascript ] 프로토타입 이해하기
자바스크립트 중급 강좌 #14 상속, 프로토타입(Prototype)


