접근 제어자
속성 또는 메소드로의 접근을 제한하기 위해 사용
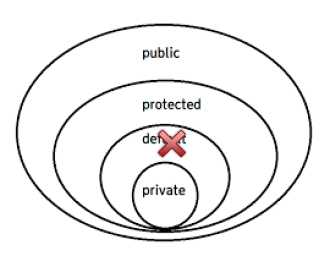
TypeScript에는 세 종류의 접근 제어자가 존재한다.(자바와 다르게 package 개념이 없어 default 접근 제어자는 존재하지 않음)
public>protected>private

1. public 접근 제어자
- 프로그램 내에서 선언된 멤버들이 자유롭게 접근할 수 있다.
- TypeScript에서 멤버는 기본적으로 public으로 선언된다.
- 명시적으로 멤버를 public으로 표시할 수도 있다.
class Animal {
public name: string;
constructor(theName: string) {
this.name = theName;
}
}
new Animal("Cat").name;2. private 접근 제어자
- 멤버가 포함된 클래스 외부에서의 접근을 막는다.
class Animal {
private name: string;
constructor(theName: string) {
this.name = theName;
}
}
new Animal("Cat").name; //Error: Property 'name' is private and only accessible within class 'Animal'3. protected 접근 제어자
- 멤버가 포함된 클래스와 그 하위 클래스를 제외한 외부에서의 접근을 막는다.
4. 상속
- 객체 지향 프로그래밍은 상속을 이용하여 존재하는 클래스를 확장해 새로운 클래스를 생성할 수 있다.
