
이번 국립민속박물관 프로젝트를 마무리하고, 컨펌 단계에서 정말 별의별 테스트들을 해보았다. 디바이스 별로, 브라우저 별로 적용되거나 되지 않았는데, 그 오류들을 해결하는 과정에서 천지인 키보드에 문제가 있는 것을 발견했다.
회사에서 테스트하는 사람들이 모두 쿼티를 썼기 때문에 천지인은 생각도 하지 못하다가, 가오픈 전 마지막 날에 오류를 발견할 수 있었다... 휴,, 내가 발견했지만 다시 생각해도 아찔..
input 태그는 text로 되어있고, 닉네임을 입력하는 페이지였는데, 특수문자나 이모티콘을 막기 위해 정규식을 넣어두었었다.
원래는 이런 코드로 정규식을 작성하여 인풋 창에 특수문자나 이모티콘을 막아뒀는데,
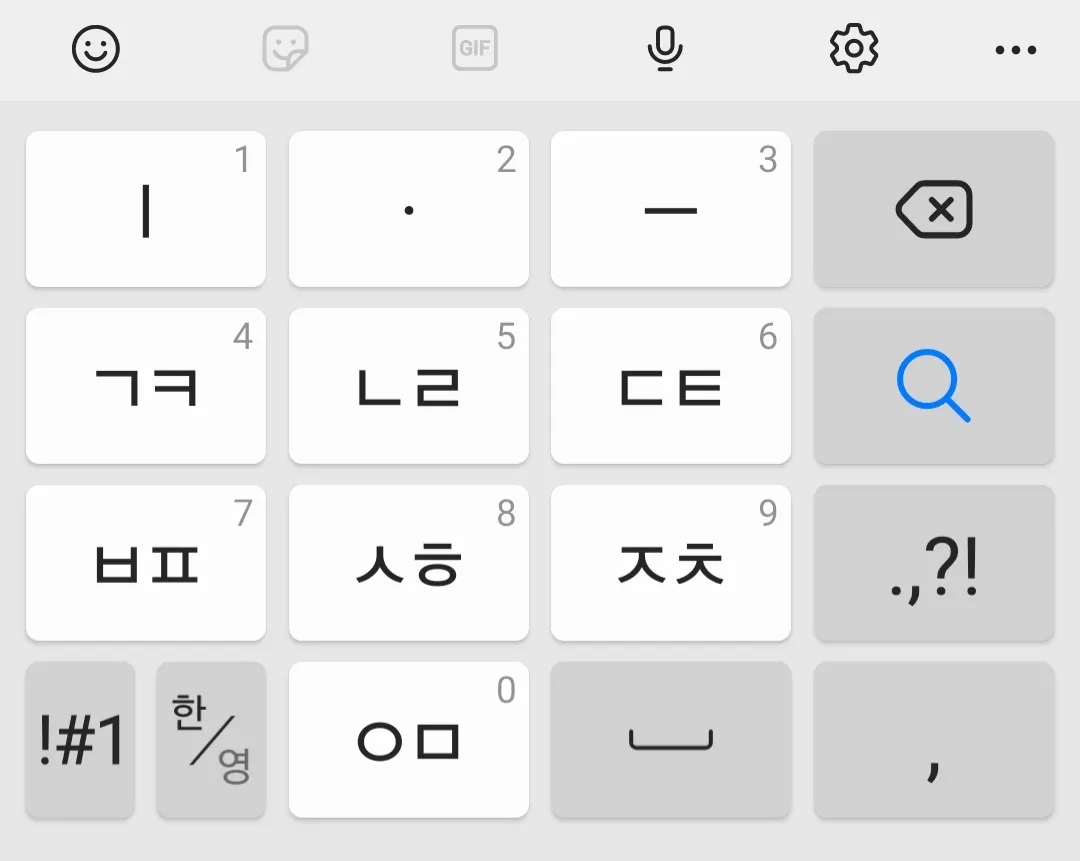
const regex = /^[0-9a-zA-Z가-힣ㄱ-ㅎㅏ-ㅣ\x20]*$/gi;천지인 키보드의 미들닷 (ㆍᆢ)을 입력하면 특수문자로 입력해서 입력을 막아버린다는 문제를 발견한 것이었다.
그래서
const regex = /^[0-9a-zA-Z가-힣ㆍᆢㄱ-ㅎㅏ-ㅣ\x20]*$/gi;이렇게 변경해주었는데,
그 이후에는 천지인 키보드에서 미들닷이 문제가 없는 것을 발견했다.
이후에 android, ios 모두 모든 키보드를 테스트해보았는데...
이번에는
삼성 한손모아키의 미들닷 (ᆞ) 에 문제가 발생했다.
그래서 이 미들닷을 그대로 복사해서 정규식에 추가해줬더니,
const regex = /^[0-9a-zA-Z가-힣ㆍᆞᆢㄱ-ㅎㅏ-ㅣ\x20]*$/gi;잘 작동하였다...
결론적으로,
삼성 천지인 키보드와 한손모아키의 미들닷은 다른 문자를 사용하고 있는 것 같다.const regex = /^[0-9a-zA-Z가-힣ㆍᆞᆢㄱ-ㅎㅏ-ㅣ\x20]*$/gi;이렇게 정규식을 작성해주면 모든 키보드에서 미들닷이 특수문자로 인식되지 않는다.
