
진심 코딩하는 내 모습 아니냐며...
리액트 네이티브 어려운데... 재밌다..
서드파티를 자꾸 까는게 너무나 😇 같지만.. 재밌다.
FlatList
- FlatList의 data prop은 하나의 배열만 가질 수 있다.
❓두 개 이상을 주려면..?- FlatList 안에 있는 list 위의 component를 조작해야 한다.
->ListHeaderComponent
- FlatList 안에 있는 list 위의 component를 조작해야 한다.
ListHeaderComponent
- FlatList의 prop
<FlatList
onEndReached={fetchMore}
// 스크롤 마지막 부분의 도달하기 전 화면 값
onEndReachedThreshold={0.5}
refreshing={isRefreshing}
onRefresh={onRefresh}
// refreshControl 필요없음 FlatList의 onRefresh 속성에 기본 내장되어 있음
ListHeaderComponent={
<>
<Swiper height="100%" showsPagination={false} autoplay loop>
{nowPlayingData.results.map((movie) => (
<Slide key={movie.id} movie={movie}></Slide>
))}
</Swiper>
<View>
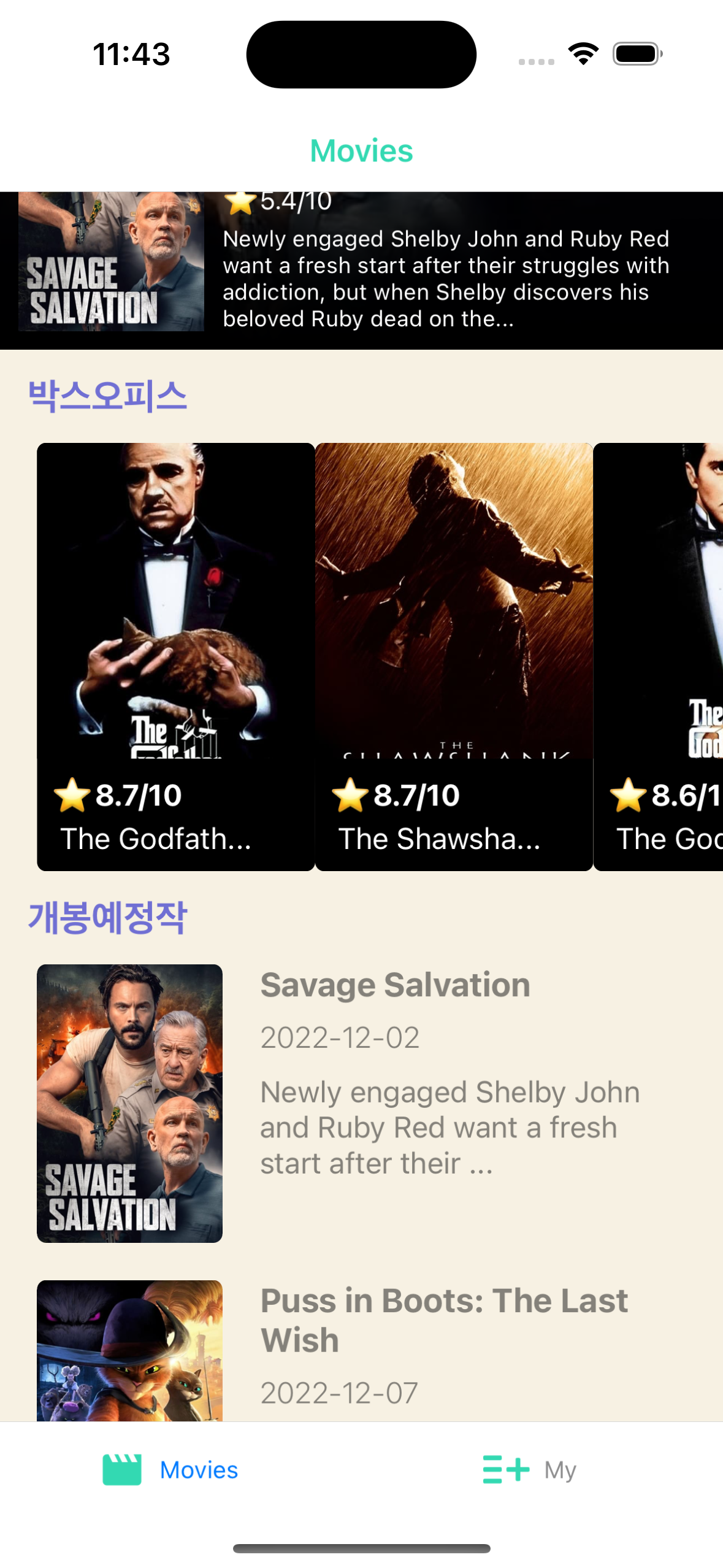
<SectionTextSt>박스오피스</SectionTextSt>
</View>
<FlatList
horizontal
contentContainerStyle={{ paddingHorizontal: 20 }}
showsHorizontalScrollIndicator={false}
data={topRateData.results}
renderItem={({ item }) => <VCard movie={item} />}
keyExtractor={(item) => item.id}
ItemSeparatorComponent={<View style={{ width: 10 }} />}
/>
<View>
<SectionTextSt>개봉예정작</SectionTextSt>
</View>
</>
}
data={upcomingData.pages.map((page) => page.results).flat()}
renderItem={({ item }) => <HCard movie={item} />}
keyExtractor={(item) => item.id}
ItemSeparatorComponent={<View style={{ height: 20 }} />}
/>
Array.flat
- 중첩 배열 평탄화 메서드
data={upcomingData.pages.map((page) => page.results).flat()}스켈레톤 UI
- 비동기 통신 사용자 경험 향상
- 유튜브 예시- 로딩 전 회색 이미지 ..
- 개발자라면 절대적인 고려 대상
프로젝트 중 🔧

이정도 ui는 이제 뚝딱 만들어낼 수 있다.(입벌구)

테스트 화면
일요일 내리 API 데이터를 불러오는데 애를 먹었는데 결국 성공했다.
지쟈스 🥹 장하다 내 자신..


아 링크타고 오자마자 빵터졌습니다 ㅋㅋ 정신없지만 해맑게 코딩을 이어가고계신데요~? ㅎㅎ 한주간 너무 고생많으셨어요