모든 것을 담고있는, EasyPeasy 레포
📩 https://github.com/ah-ha-dev/32_EasyPeasy
팀 빌딩은 항상 어려워
해커톤 공지를 늦게 봐서, 해커톤 신청이 2일 밖에 안 남은 상황이었다.
할지 말지 고민할 시간 없이 부랴부랴 팀원을 구하기 시작했다😱
하루만에 팀원이 다 구해졌지만, 한분께서 나가셔서 해커톤 신청 마지막 날까지 팀원을 구했다.
세상은 참 좁다
우리 팀은 디자이너, 안드 개발자 2명, 서버 개발자 이렇게 모였다.
근데 모이고 보니 디자이너님은 전에 해커리어 해커톤을 함께 참가한 소희님이었고, 안드 개발자님 중 한분은 매시업 11기로 같이 활동했던 희원님이었다. 심지어 희원님은 해커톤 팀빌딩하는 오픈 카카오톡방을 통해 팀원을 구하다가, 이렇게 우연히 만나게 된거라 너무 신기했다.😎
해커톤 시작 1주일을 남기고, 기획에 들어가다
노션을 이용해서, 각자 구현하고 싶은 서비스들을 생각해왔다.
나는 깃헙 1일1커밋 챌린지를 함께 할 수 있는 서비스를 생각했는데, 대회에서 제시한 지속가능한 발전이라는 주제에 맞는 다른 주제가 당첨됐다🎉.
깃헙 챌린지 서비스는 토이 프로젝트로 진행해야 겠다🤣 내 아이디어에 미련 못 버려ㅋㅋㅋㅋㅋㅋ

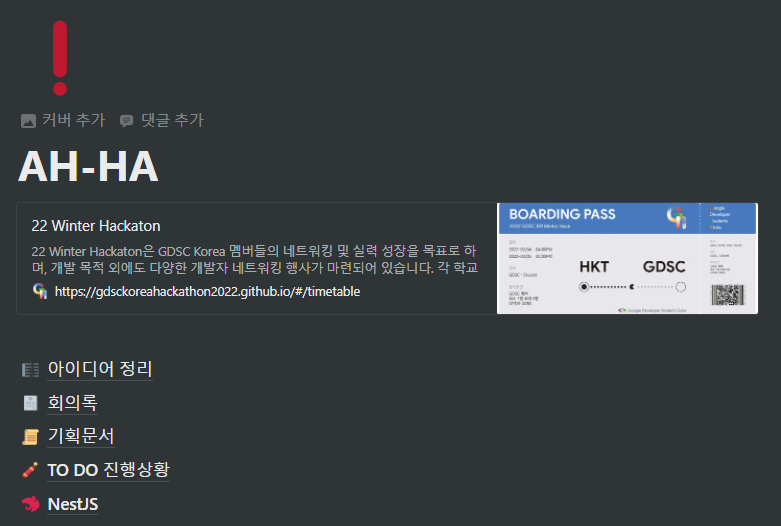
아이디어 정리
각자 생각해온 아이디어를 정리하는 페이지
회의록
빠른 시간 내에 개발이 이루어져야 하는 만큼, 협의 했던 내용들은 기록해서 다시 의논하는 일이 없도록(시간을 허비하지 않도록) 해야했다.
기획 문서
기획은 회의록에 정리해서 따로 사용하지 않은 페이지이다. 우리팀은 3월 말에 멤버 그대로 솔루션 챌린지에 나가기로 했는데, 이때는 사용해볼 수도..??
TODO 진행상황
깃헙 프로젝트 칸반보드로 진행상황을 기록해서 이 페이지도 사용하지 않았다.
NestJS
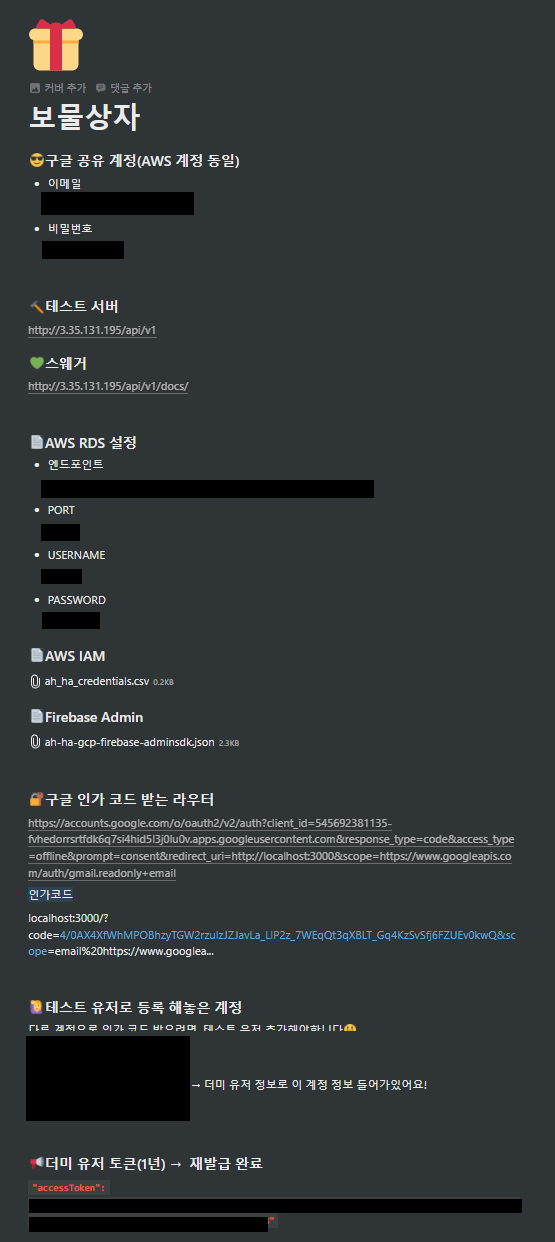
안드팀분들께, 구글 공유 계정이나 AWS 관련 설정을 공유하기 위해 만들었고, 서버 주소나 ERD도 같이 올려놓았다.
API 연동시에 더미 유저 토큰을 이용하면 편했던 기억이 있어서, 1년짜리 토큰도 같이 올려드렸다.

난 이 페이지랑 API 문서만 보고 있으면 뿌듯해진다🥰
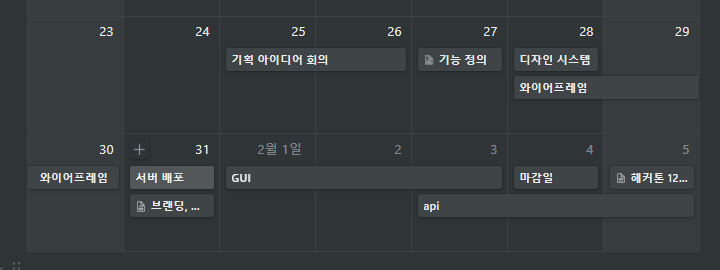
일정 관리

대략적으로 날짜마다 완성되어야 할 프로세스들을 적어보고, 일정을 조율했다.
나는 이번 해커톤에서 무엇을 얻고 싶었고, 과연 실제로 얻었을 것인가?!!
✅ GCP PUB/SUB API 스펙 이해
사용자 메일함에 올때마다, 사용자 메일함에 있는 메일 개수를 확인해야 하는 기능이 필요했다.
- node-cron으로 Node.js 스케쥴러 설정
사실 제일 구현하기 쉬운 방법이었다. 하지만- 매번 API를 호출해야하는 서버 리소스 낭비가 있을 것
- 정해진 시간마다, 스케줄러가 작동하도록 설정하는 것이기 때문에 실시간으로 사용자의 메일함의 메일 개수는 알 수 없다.
- GCP에서 제공하는 PUB/SUB 이용
GCP 설정하는데도 시간이 걸렸지만, 문제는 API 스펙에 대한 이해였다. 무려 작동하도록 하는데만 이틀이 걸렸다... 사용자 메일함을 구독하면, 우리 서버로 data가 와야하는데, data는 오지 않았다🖐
포기하려다가 DOCS를 잘 읽어보니, 설명이 있어서 참고해서 구현했다. DOCS에 답이 있다!!!
PUB/SUB 설명 및 NestJS 로 구현한 코드는 👉 https://velog.io/@haron/Cloud-Pub-Sub
✅ 쿼리 성능을 고려하기
사용자 인증, 메일 개수 관련 데이터들은 MySQL을 사용하고,
푸시 알림을 동의한 사용자 저장에는 DynamoDB를 사용했다.
DynamoDB 쿼리 응답시간을 보기위해
- 5만개의 더미 데이터 생성
- AWS Lambda를 사용해서 시간을 측정
근데... MySQL 성능이 너무 좋은건지, 생각보다 쿼리 속도에 차이가 없었다ㅋㅋ큐ㅠㅠㅠ
한 100만개로 해볼 것을 그랬나...🤣 내 기준에는 획기적인 아이디어였는데..아주 허탈하기 그지 없었다.
✅ 이슈가 생길 수 있는 상황 고민하고, 미리 협의하기
response 스타일, 사용자 점수 계산하는 방식에 대해 미리 협의를 했다.💪
이 외에도 사용자가 회원가입 중간과정에 나가버렸을 때, 일어날 수 있는 이슈에 대해서 이야기를 했다.
✅ API 설계에 대해 고민하면서 만들기
재사용성, 엔드포인트 네이밍 규칙을 지켜서 설계를 하고 싶었다.
🚨 API를 2번 호출해야하는 페이지가 있었고, 그 API가 순차적으로 호출되어야 했다.
사실 뷰에 맞춰서 API를 뽑으면 아무 문제가 없었지만, 이번 만큼은 RESTful하게 설계하고 싶었다.
안드팀분들도 여기에 대해서 이해해주시고, 1번 API의 데이터를 받으면, 2번을 호출하도록 구현해주셔서 보다 RESTful한 API를 구현할 수 있었다.
❎ 앱 배포와 서비스 운영 경험
서버 배포 뿐만 아니라 안드도 구글 플레이 스토어에 출시했으면 했다.
내가 만든 서비스에서 작은 트래픽이라도 좋으니, 오고 가는 것을 보고 싶었다.
아직 앱 출시는 못 했지만, 솔루션 챌린지 전까지 API 연동 마무리하고, 추가 기능을 보완한 후에 출시할 예정이다.🎉
커뮤니케이션의 중요성
서버는 혼자야
서버를 혼자 맡다보니 너무 외로워서😥, 안드팀 회의하는데 자주 참여했다.
안드팀이 아키텍쳐 정하는 과정부터 깃 플로우를 정하는 것 까지 옆에서 듣고 있는데, 나한테는 처음듣는 주제들이 많아서 재미있었다.
배운점도 많았던 시간이라, 듣고 있어도 되냐고 여쭤봤을 때 받아주셨던 갓 안드 개발자분들께 감사하다🙌
안드팀 회의에서 배운점
- 희원님께서 어떤 기능 / 기술을 해보고 싶은지 물어보시면
- 현아님께서 이런 기술 사용해봤고, 이 기능 구현했으면 좋겠다
- 한분이 이미 다뤄본 기술 / 기능이면, 안 해본 분이 그 파트를 맡는 티키타카가 아주👍
나도 다음에 서버 개발자와 협업할 때, 내가 안 해본 기능 위주로 맡아야 겠다.
그리고 내가 이미 해본 기능이면, 안 해본 분께 양보해드리고, 어려워하시면 내가 아는 선에서 최대한 도와드려야지.
- 에러가 나면, 각자 해결하는 것이 아니라 화면 공유하면서 호다닥 같이 해결해버리는 팀워크
현아님께서 브렌치 충돌이 한번 나셨는데, 희원님께서 주저하지 않으시고 바로 지금 당장 같이 해결해봐요!! 하셨는데 현아님도 바로 화면 공유해주시고, 두분에게서 또 한번 배웠다.
- 개발 속도와 실력
두분 다 신들린 개발 속도와 실력을 보여주셨다...😎
디자인은 아무나 하는거 아니야
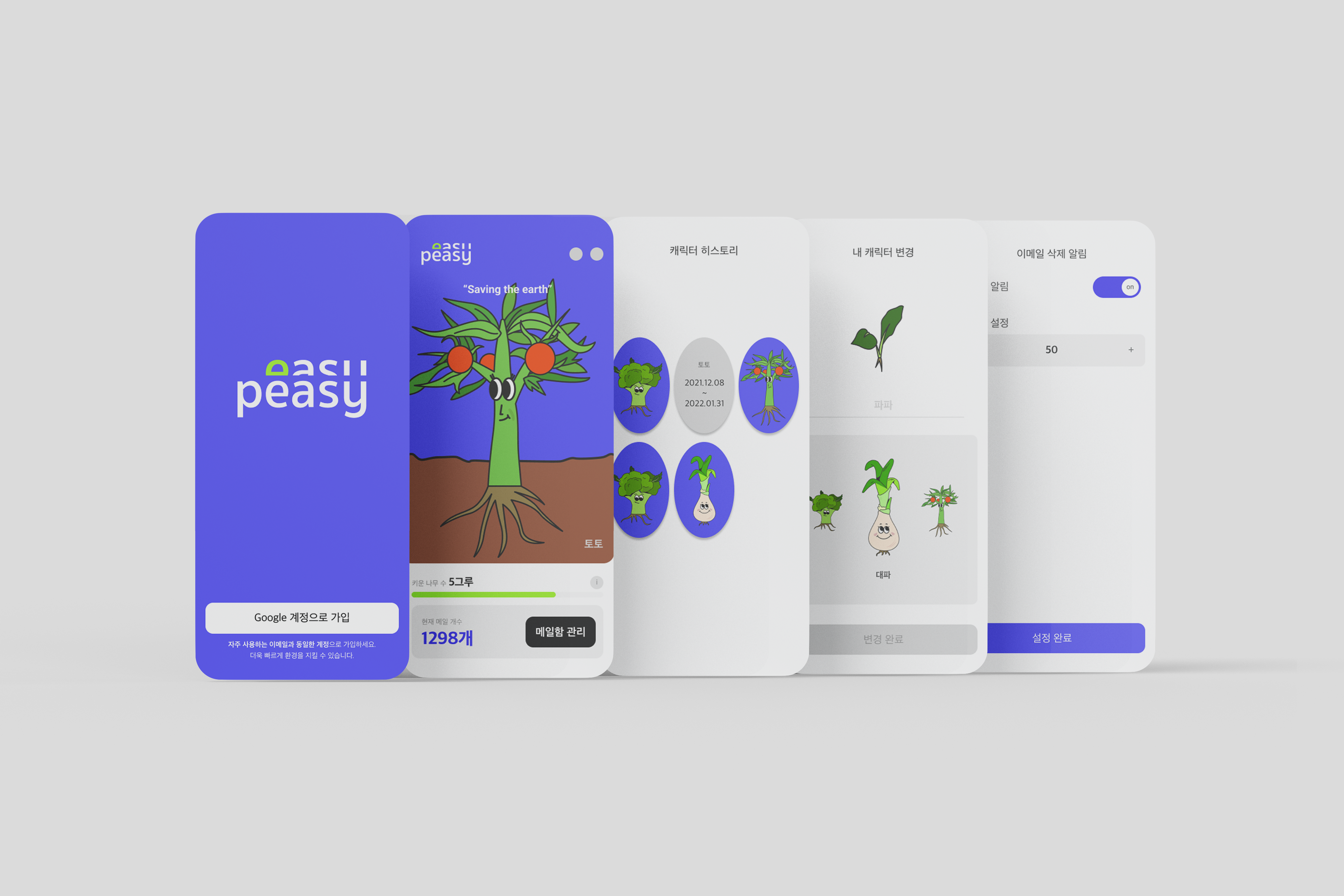
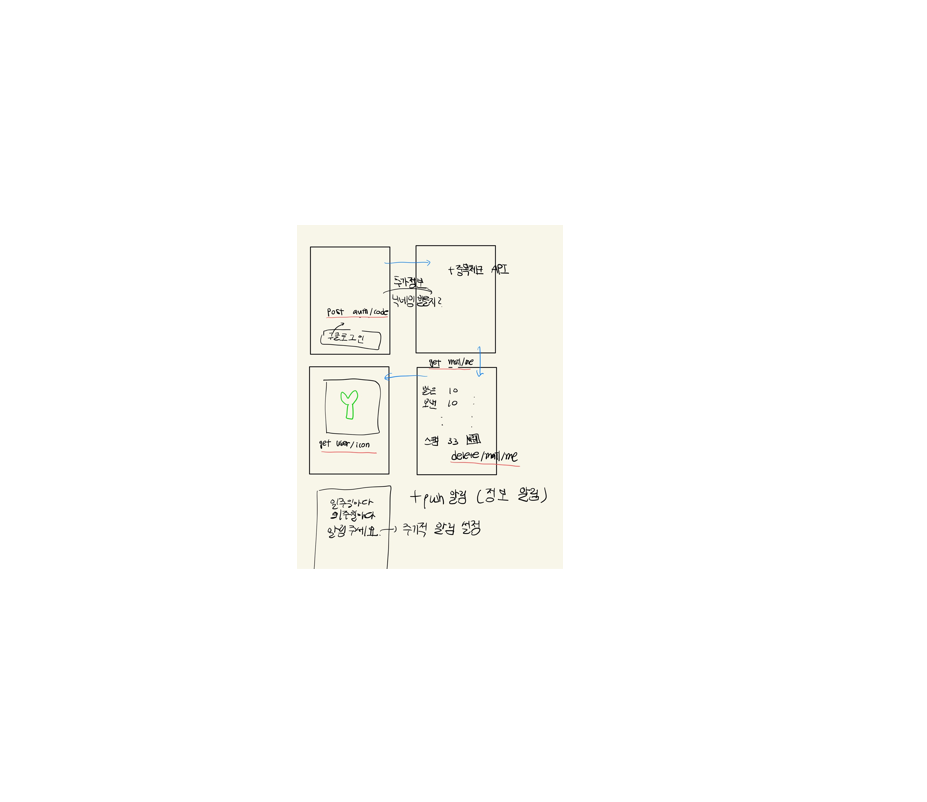
이건 나의 와이어 프레임

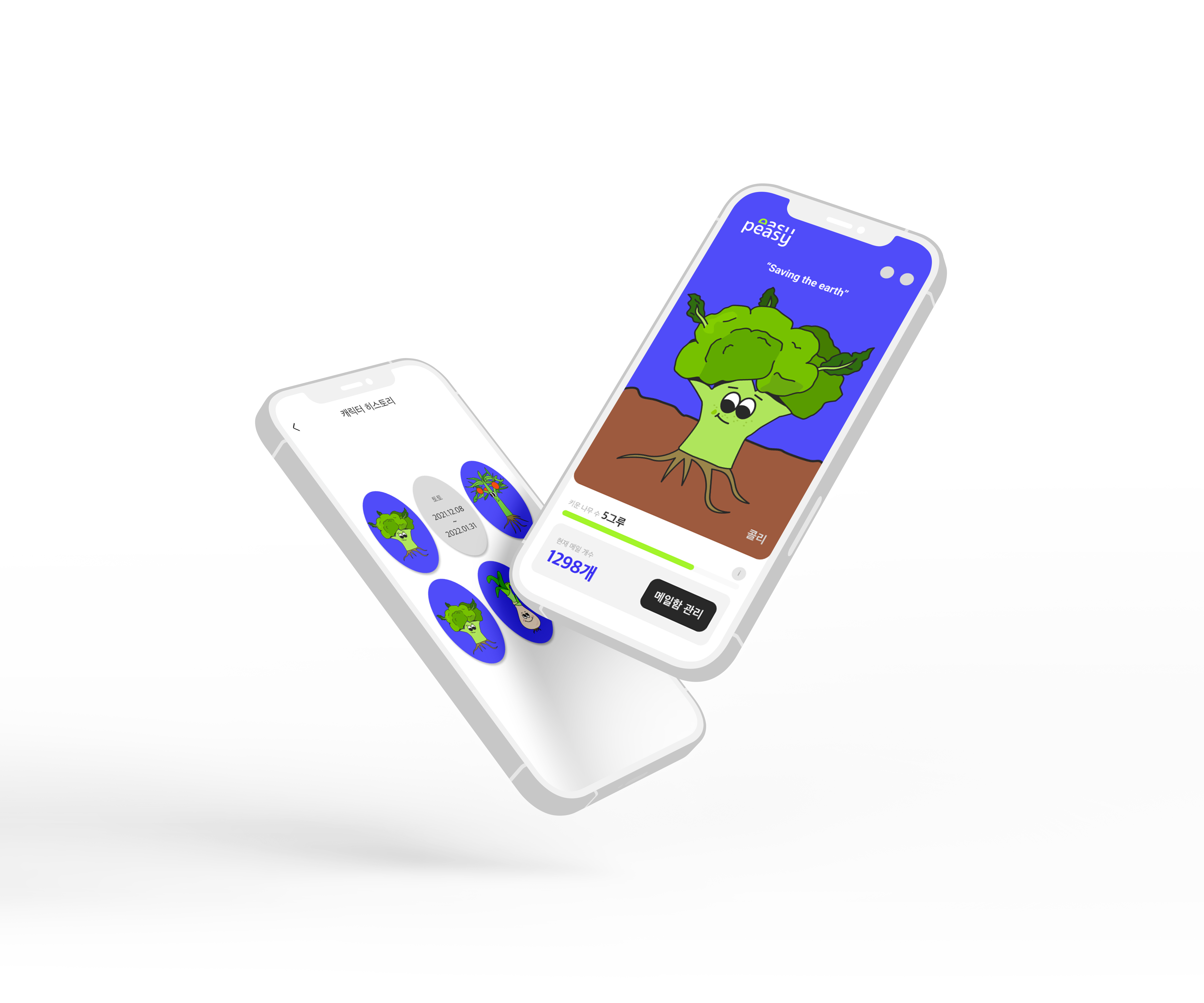
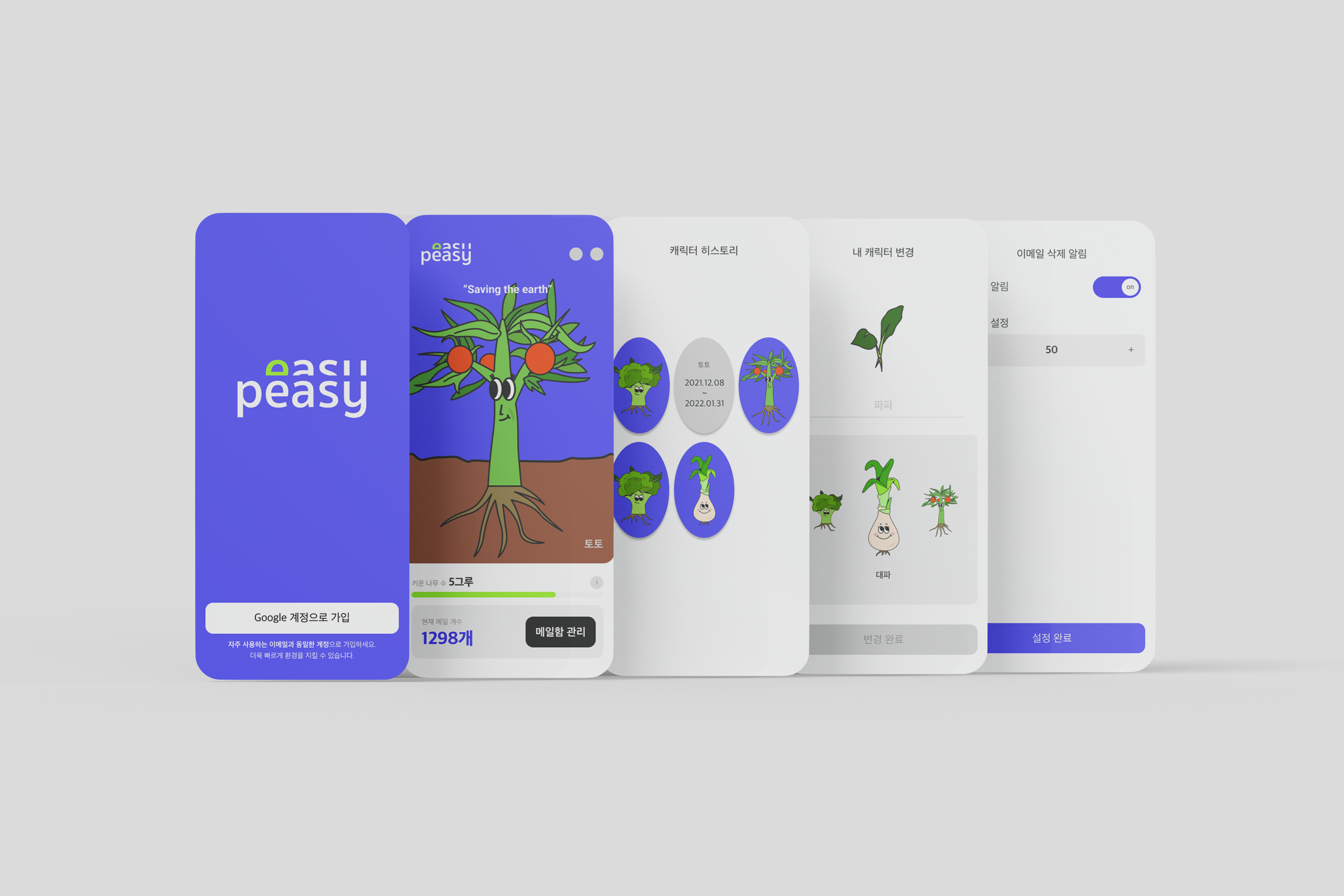
이건 갓 디자이너 소희님의 디자인
좋은 건 크게 보자


소희님에게서 배운점
전에 프로젝트 함께 진행하면서도 느낀점이지만
- 서비스가 사용자에게 어떤 의미를 전달할 수 있는지에 대해 고민하시면서 기획에 임하신다.
- 여러 인사이트를 많이 참고하신다.
- 디자인 너무 잘하신다.
나는 아직 사용자보다는 문제 해결에 집중해서 기획한다는 것을 대화하면서 깨달았다...😱
아직은 내가 개발도 잘 못해서😥 디자인을 공부하기에는 무리인 것 같지만, 언젠가는 공부하고 싶은 분야이다.
함께 해서 너무 영광이었던 팀원들의 피드백
갓 안드 개발자 현아님
선우님께서는 디스코드나 카톡 반응도 빠르신 편이었고, 작업 속도도 빠르셔서 같은 팀원으로써 너무 감사한 분이었다는 생각이 드네요..! ㅎㅎ
또 개발 이외에 회의나 발표 등등 다른 활동에서도 항상 적극적으로 이끌고 참여해주셔서 정말 감사했어요!😊
어떻게 피드백을 드려야 할 지 잘 모르겠지만 제가 이번 해커톤을 하면서 느낀 선우님에 대한 생각입니다 ㅎㅎ
결성된지 얼마 안 된 팀이었고, 개발 시간도 짧았지만 정말 열심히 해주셔서 좋은 결과 낼 수 있었던 것 같습니다. 정말 수고많으셨어요 👍👍👍
갓 안드 개발자 희원님
우선 저는 처음에 와이어프레임 보고 서버 클라가 같이 어떤식으로 구현해나가면 좋을지 얘기해볼때 제일 재밌고 좋았는데요..!! 그때 구현 가능한 여러 방법에 대해서 제시해주시고 그 방법대로 구현했을 때 발생할 수 있는 문제점에 대해서도 꼼꼼하게 짚어주셔서 좋았습니다! 덕분에 클라쪽에서도 전체적인 플로우나 개발 방식을 잡아가기가 정말 편했습니다!! 또 클라 회의에도 제 3의 멤버처럼 자주 참여해주시고 의견도 주시고 궁금증도 풀어주셔서 너무 든든했어요!! 😆🥰
또 회의 전에 노션처럼 공개적인 공간에 궁금하신 점이나 같이 얘기해보면 좋을 점들을 미리 정리해주셨는데, 사실 저같은 경우에는 회의 도중에 갑자기 질문을 받으면 빠르게 답변드려야 한다는 압박때문에 정확한 답을 드리지 못하거나 답변하는데 오랜 시간이 걸리거든요..! 그런데 노션에 미리 궁금하시거나 논의가 필요한 점들을 정리해주셔서 저도 회의 전에 해당 질문에 대한 정확한 답변을 준비해갈수 있었습니다! 덕분에 회의에서도 답변을 고민하는 시간이 어느정도 줄고, 더 많은 얘기를 나눌 수 있었던 것 같아요!
서버 api 문서도 꼼꼼하게 작성해주시고, 바로바로 스웨거에 배포해주신 덕에 짧은 시간이었지만 클라도 최대의 효율을 끌어낼 수 있었습니다! 또 화면에 따라 데이터를 뿌려주시는게 아니라, 유저/식물/메일마다 각각 데이터를 뿌려주셔서 클라쪽에서 api를 호출하는 함수의 재사용도 가능했습니다! (예시로 메인화면과 캐릭터 변경 화면 모두 사용자의 정보를 불러오는 api를 호출해야 하는데, 이때 한 함수로 재사용이 가능해서 편하게 작업했습니다!)
서버분들은 사실 해커톤 당일보다는 그 전에 훨씬 바쁘시더라고요..! 해커톤 전에 클라에서 바로 서버를 붙이기만 하면 되도록 구현해주시느라 정말 고생하셨을텐데, 해커톤 마지막까지 리드미나 다른 제출 과제들을 준비해주셔서 같은 팀원으로서 너무 죄송하고 감사하기도 했습니다..😭😭 발표도 너무 깔끔하게 잘 해주셔서 든든 듬직 저희팀이 더 멋지게 보일수 있었던 것 같습니다!! 🤩
그리고 메일 수신 이벤트가 발생할 때마다 기기에 푸쉬 알림을 보내는게 아마 저희 앱에서 가장 챌린지였던것 같은데, 이 기능을 이번 해커톤에서도 가져갈 수 있도록 열심히 구현해주셔서 너무 감사했습니다!!
저는 선우님과 협업할 수 있어서 너무 좋았습니다..!! 기회가 된다면 다음에 또 함께하고 싶을 정도로요!! 😆😆🤩 해커톤은 끝났지만 남은 api들 저희도 얼른 작업해서 멋지게 보여드리겠습니다~! 정말 고생 많으셨어요!!! 😆😆😍👍👍❤️
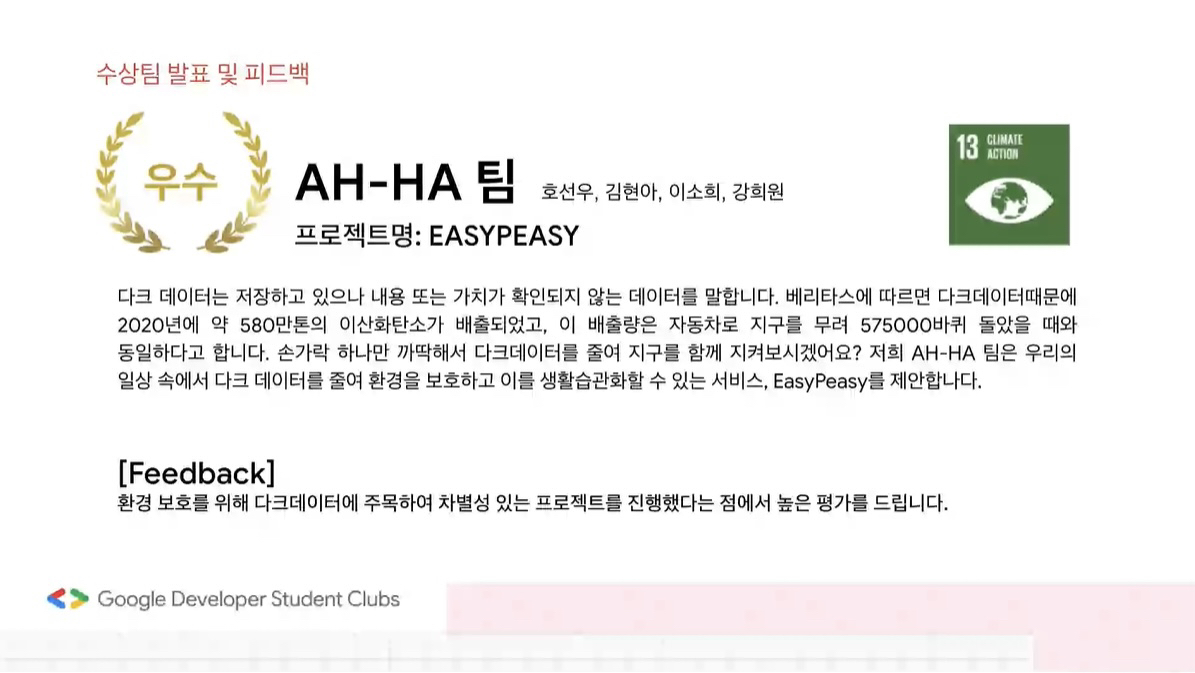
과연 AH-HA 팀의 결과는?

👏👏👏👏👏👏👏👏👏👏👏
나의 후기
획기적인 주제로 기획이 결정되어서 개발 전부터 결과물이 기대되는 프로젝트였다.
그리고 팀원들이 다 능력자라 디자인은 디자인대로, 개발은 개발대로 처음 기획했던 대로 빠짐없이 개발이 이루어졌다.
짧은 시간동안 진행되는 해커톤이라 많은 이야기를 못 나눈게 아쉬워서, 솔루션 챌린지는 만나서 조금 놀면서, 진행하고 싶다.😎