오늘 배운 것
DOM 관련 정리
1. DOM
DOM(Document Object Model)
JavaScipt를 이용해서 엘리멘트의 속성값을 얻어내거나, 변경하는 방법
- HTML 문서, JavaScript 객체 둘 다 트리 구조 -> 이를 이용해 HTML 문서의 구조와 관계를 JavaScript의 객체(Object)로 표현한 모델이 DOM이다.
- 전역 변수
document를 통해 접근 가능
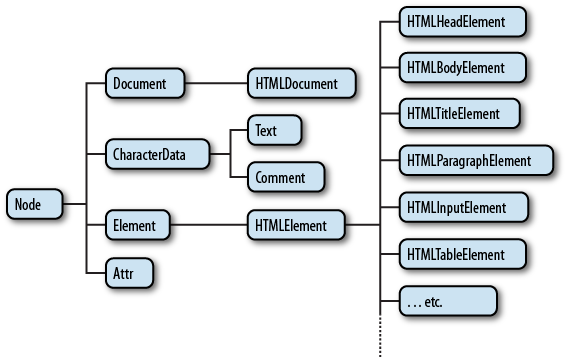
2. Node, Element

-
위와 같은 관계도를 DOM Tree라고 부른다. 관계도를 보면 가장 상위에 있는 것이 Node이다. 즉 DOM의 모든 객체들은 Node객체를 상속받는다.
<div id="practice" class="highlight red"> 여기 엘리먼트가 하나 있습니다 <span>자식도 있습니다</span> <span>자식도 여럿 있습니다</span> </div> console.log(document.querySelector("#practice").children) //HTMLCollection(2) [span, span] console.log(document.querySelector("#practice").childNodes) //NodeList(5) [text, span, text, span, text] -
.children을 했을 때는 반환 값이 HTMLElement로 나오기 때문에 text객체는 결과에서 제외되었고,.childNodes를 했을 때는 반환 값이 Node이기 때문에 HTMLElement와 Textr객체가 모두 결과에 포함되었다. -
모든 Element 객체는 Node객체의 자식이고, Text 객체는 Node의 자식이지만 Element의 자식은 아니기 때문에
.children이라는 Element API를 사용했을 때는 오로지 Element값 만이 반환되고,.childNodes라는 Node API를 사용했을 때는 그 자식인 Element와 Text가 모두 포함되는 것을 볼 수 있다. -
따라서 어떤 값을 활용하기를 원하느냐에 따라 다른 API를 사용해야한다. Text와 Element 객체를 모두 활용하기를 원한다면 Node API를, Element객체만 필요하다면 Element API를 사용하면 될 것이다.
오늘 하루
- 늦잠을 자서 그런가 멍해서 더 게으름을 피우다 저녁 먹고 간신히 운동하러 나갔는데, 뛰고나니까 머리가 개운해졌다. 무조건 쉬는게 능사는 아니구나. 좀 움직여야지!!