CSR와 SSR API 요청 시 사용자에게 보여지기까지 렌더링 속도를 알아보기 위해서 작성해보았다.
CSR의 정의
클라이언트 쪽에서 렌더링이 일어난다. 사용자로부터 요청을 받으면 서버는 클라이언트에게 HTML과 JS를 보내준다. 클라이언트는 파일을 받아 렌더링을 시작한다.
- 유저가 웹사이트에 요청을 보낸다.
- CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.
- 클라이언트는 HTML과 JS를 다운로드 받는다. (다운받는 동안 유저는 아무것도 볼 수 없다.🥱)
- 다운받은 JS가 실행되고, 데이터를 위한 API가 호출된다. (이 때 유저들은 placeholder를 보게된다.)
- 서버가 API로부터의 요청에 응답한다.
- API로부터 받아온 data를 placeholder 자리에 넣어준다.
*CDN: 콘텐츠 전송 네트워크(Content Delivery Network).
지리적 제약 없이 전 세계 사용자에게 빠르고 안전하게 콘텐츠를 전송할 수 있는 콘텐츠 전송 기술을 의미한다. 즉, ‘물리적’으로 가까운 서버에서 요청에 응답하는 방식이다.
ex) 사용자가 웹 사이트를 방문할 때 해당 웹 사이트 서버의 데이터는 사용자의 컴퓨터에 도달하기 위해 인터넷을 통해 이동해야 한다. 사용자가 해당 서버에서 멀리 떨어져 있는 경우 동영상 또는 웹 사이트 이미지와 같은 대용량 파일을 로드하는 데 시간이 오래 걸린다. 대신 웹 사이트 콘텐츠는 지리적으로 사용자와 가까운 CDN 서버에 저장되며 컴퓨터에 훨씬 빨리 도달할 수 있게 된다.
즉, 서버에서 처리 없이 클라이언트로 보내주기 때문에 자바스크립트가 모두 다운로드 되고, 실행이 끝나기 전까지 사용자는 볼 수 있는게 없다.
SSR의 정의
서버쪽에서 렌더링 준비를 끝마치고 클라이언트에게 전달하는 방식이다.
- 유저가 웹사이트에 요청을 보낸다.
- 서버에서는 요청이 들어오면 즉시 렌더링 가능한 HTML 파일을 만든다. (리소스 체크, 컴파일 후 완성된 HTML 컨텐츠로 만든다.)
- 클라이언트에게 전달하면, 이미 렌더링 준비가 된 HTML 파일이기 때문에 즉시 렌더링 된다. (그러나 JS 코드가 읽히기 전이므로, 사이트 자체의 조작은 불가능한 상태)
- 클라이언트가 자바스크립트를 다운받는다.
- 다운 받아지고 있는 사이 유저는 컨텐츠는 볼 수 있지만, 사이트를 조작할 수는 없다. 이때의 사용자 조작을 기억하고 있는다.
- 브라우저가 JavaScript 프레임워크를 실행한다.
- JS까지 성공적으로 컴파일되었기 때문에 기억하고 있던 사용자 조작이 실행되고 웹페이지는 상호작용이 가능해진다.
즉, 서버에서 이미 ‘렌더링 가능한’ 상태로 클라이언트에게 전달되기 때문에 JS가 다운로드 되는 동안 사용자는 무언가를 보고 있을 수 있다.
CSR vs. SSR
웹페이지 로딩 시간
웹페이지 로딩의 종류는 2가지로 나눌 수 있다.
웹사이트의 가장 첫 페이지를 로딩하는 것과 나머지를 로딩하는 것.
1. 첫 페이지 로딩시간
- CSR: HTML, CSS와 모든 스크립트들을 한 번에 불러온다.
- SSR: 필요한 부분의 HTML과 스크립트만 불러오게 된다.
✅ 평균적으로 SSR 이 더 빠르다.
2. 나머지 로딩시간
첫 페이지를 로딩한 후, 사이트의 다른 곳으로 이동하는 식의 동작을 가정하자.
- CSR: 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠르다.
- SSR: 첫 페이지를 로딩한 과정을 정확하게 다시 실행한다. 그래서 더 느리다.
✅ 첫 로딩 이후에는 CSR가 더 빠르다.
SEO 대응
검색 엔진은 자동화된 로봇인 ‘크롤러’로 웹사이트들을 읽는다.
- CSR: 자바스크립트를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 자바스크립트가 실행되어야 metadata가 바뀌었다. (이전 크롤러는 자바스크립트를 실행시키지 않았기에 SEO 최적화가 필수적이었다. 구글이 그 트렌드를 바꾸고 있다고 한다.)
- SSR: 서버단에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이하다.
✅ SSR이 SEO에 더 최적화되어 있다.
서버 자원 사용
✅ SSR이 서버 자원을 더 많이 사용한다. 매번 서버에 요청을 하기 때문.
어떨 때 적용하는 게 좋을까?
CSR
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때 (로딩창을 띄울 수 있는 장점)
- 메인 스크립트가 가벼울 때
- SEO 신경 안쓸 때
- 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때 (아예 렌더링 되지 않아서 사용자의 행동을 막는 것이 오히려 유리함)
SSR
- 네트워크가 느릴 때 (CSR은 한 번에 모든 것을 불러오지만, SSR은 각 페이지마다 나눠불러오기 때문)
- SEO가 필요할 때
- 최초 로딩이 빨라야하는 사이트를 개발할 때
- 메인 스크립트가 크고 로딩이 매우 느릴 때 (CSR은 메인 스크립트가 로딩이 끝나면 API로 요청을 보낸다. 하지만 SSR은 한번의 요청에 렌더가 가능한 페이지가 돌아온다.)
- 웹 사이트가 상호작용이 별로 없을 때
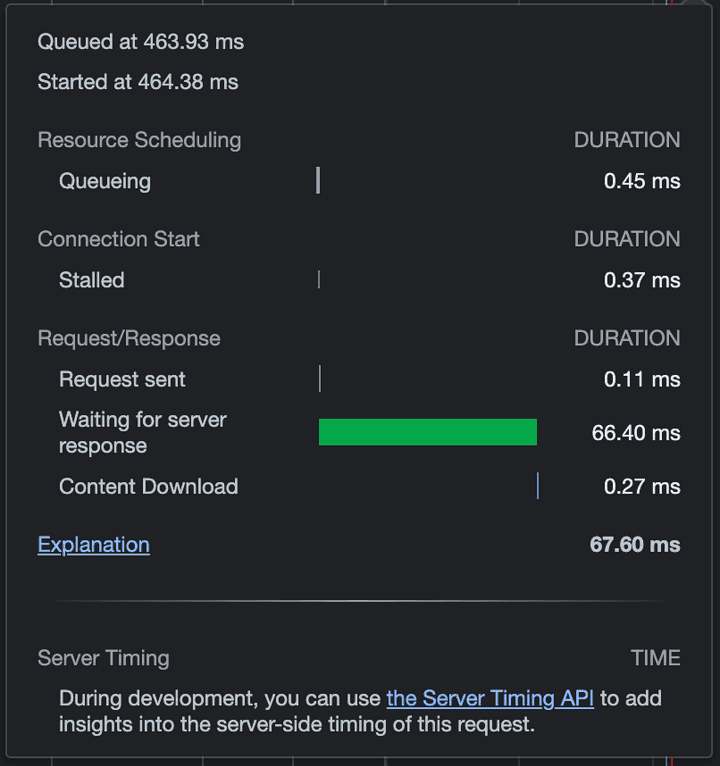
요청 시간 비교
CSR API 요청
function Posts() {
const { data: csrRequest } = useQuery('posts', getPosts);
console.log(csrRequest);
}
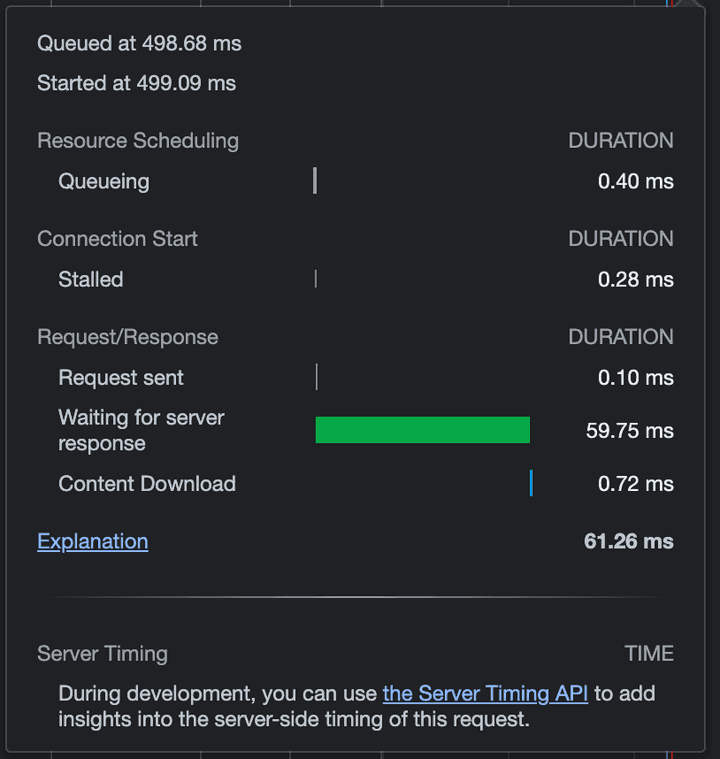
SSR API 요청
function Posts() {
const { data: prefetched } = useQuery('posts', getPosts);
console.log(prefetched);
}
export async function getSeverSideProps() {
const queryClient = new QueryClient();
await queryClient.prefetchQuery('posts', getPosts);
return {
props: {
dehydratedState: dehydrate(queryClient),
},
};
}
출처