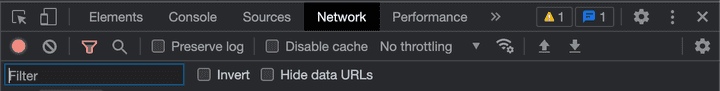
네트워크탭 도구

- 🔴 빨간점은 기록되고 있다는 뜻. 기록되는 동안 주고 받는 모든 Network 요소를 보여준다. 클릭 시 기록을 멈출 수 있으며, 오른쪽 🚫를 클릭하면 기록된 모든 요소를 지운다.
- Preserve log: 페이지가 이동되어도 로그가 사라지지 않는다.
- Disable cache: 브라우저의 캐시를 비활성화 한다.
- No throttling: Fast 3G, Slow 3G, Offline 등 다양한 환경에서의 사용 경험을 테스트할 수 있도록 해주는 도구이다. 바로 옆 More network conditions… 에서 더 다양한 환경을 테스트 할 수 있다.
- Filter: 네트워크 소스를 타입별로 볼 수 있으며 대체로 Fetch/XHR이 주로 사용된다. ex) HTTP Method가 GET인 인터페이스만 Filtering 해보고 싶다면 method: GET 이라고 입력하면 된다. Filter 텍스트 박스에 입력할 수 있는 keyword:
- domain
- has-reponse-header
- is
- larger-than
- method
- mime-type
- scheme
- set-cookie-name
- set-cookie-value
- set-cookie-domain
- status-code
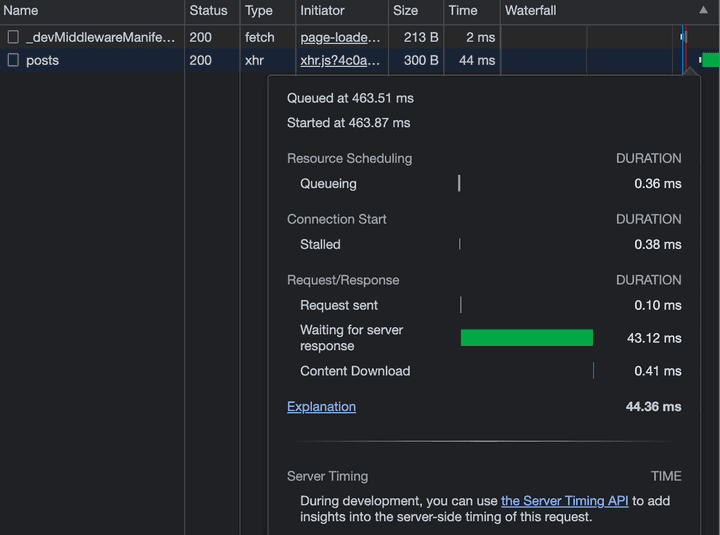
네트워크 소스
Waterfall에서 요청이 언제, 얼마만큼의 시간이 소요되며 도달하는지에 대한 정보를 확인할 수 있다.

- Queueing: 브라우저가 요청을 큐에 넣어두는데 걸리는 시간. 대기열 지속 시간으로 아래의 경우에 브라우저가 해당 요청을 대기열에 포함시킨다.
- 우선 순위가 더 높은 요청이 있는 경우
- HTTP/1.0, HTTP/1.1 프로토콜일 경우, 현재 이미 6개의 TCP 연결이 열려있는 경우
- 브라우저가 디스크에 캐시 공간을 할당하고 있는 경우 - Stalled: 큐에서 요청을 보내는 동안 정지하고 있는 시간. 대기열 등의 이유로 요청이 중단된 시간을 나타낸다.
- Request sent: 요청이 보내지는데 걸리는 시간. 요청을 보내는 중의 시간을 나타낸다.
- Waiting for server response: 요청의 첫번째 바이트가 도달하는데까지 걸리는 시간 (=TTFB: Time to first byte). 브라우저에서 서버로 실질적으로 요청이 보내지고 받는 시간. 서버가 응답을 준비하는 시간까지 포함된다.
- Content Download: 브라우저가 응답을 받아 콘텐츠를 다운로드 하기까지 기다린 시간
- Explanation: 총 소요되는 시간
출처