HTTP 쿠키란?
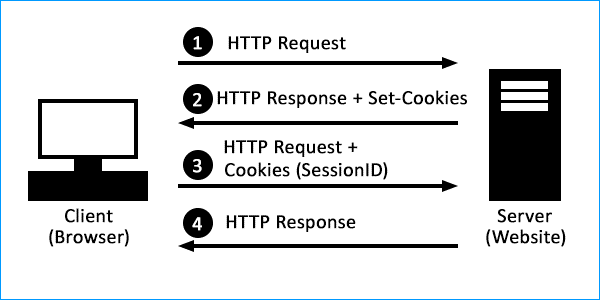
쿠키는 서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각으로, 동일한 서버에 재요청 시 저장된 데이터를 함께 전송한다.
쿠키를 이용하면 사용자의 로그인 상태를 유지할 수 있고, stateless HTTP 프로토콜에서 상태 정보를 기억시켜준다.
HTTP 쿠키는 상태가 있는 세션을 만들게 해주고 헤더 확장성을 사용해 동일한 맥락 또는 동일한 상태를 공유하기 위해 각각의 요청들에 세션을 만들도록 해준다.
또한 흔히 사용하는 캐시는 쿠키와 충돌할 수 있으므로 쿠키 내용은 캐싱하지 않는다.

문법
// key = value;
// 쿠키 만료 시점을 설정할 때, 만료 시점의 시간과 날짜는 서버의 시간이 아니라 쿠키가 저장되는 클라이언트 시간 기준
Set-Cookie: id = 홍길동; path = 경로; expires = 만료 날짜; domain = 도메인; secure; httpOnly사용 목적
1. 세션 관리
서버에 저장해야 할 로그인, 장바구니, 게임 스코어 등 정보 관리가 목적인 경우 사용하기도 한다. 다만, 최근에는 Storage API가 있기 때문에 이를 활용해 정보를 저장하는 걸 권장한다. 모든 서버 요청마다 쿠키가 전송되기 때문에 성능이 떨어지기 때문이다. 이와 관련된 이야기는 링크 걸어둔 글에서 더 자세하게 확인할 수 있다.
2. 개인화
사용자 선호, 테마 등의 세팅을 저장하기도 한다. 세션 관리와 마찬가지로 최근에는 Storage API를 더 많이 활용하는 추세다.
3. 트래킹
사용자 행동을 기록하고 분석하는 용도로, 보통 마케팅에 활용하기 위해 남겨진 쿠키를 수집한다. 점점 개인정보와 보안에 민감해지는 추세이기 때문에 처음 접속한 서비스 웹페이지에서 필수 쿠키만 전달할 건지, 마케팅을 위한 추가 쿠키도 제공할 건지 묻는 창을 자주 볼 수 있다.
특징
-
클라이언트(브라우저)에 저장되며, 키-값 쌍으로 이뤄진 데이터
-
주로 서버에서 생성해
Set-CookieHTTP Response Header에 넣어 클라이언트에게 전달하고, 클라이언트에서 직접 쿠키에 데이터를 저장 가능 -
쿠키는 사용자가 별다른 컨트롤 없이 Request 시 자동으로 브라우저가 Request Header를 넣어 서버에 전송
-
만료 기간 설정 가능(만료 기간 전에는 브라우저가 종료되어도 삭제 ❌)
쿠키 라이프타임
1. 세션 쿠키
Expires, Max-age 속성이 없는 쿠키로 현재 세션이 끝나면 삭제된다. '현재 세션이 끝나는 시간'은 브라우저가 시점을 정의하며, 어떤 브라우저는 재시작 시 세션을 복원해 세션 쿠키가 무기한 존재하도록 한다. 예를 들어 Brave 같은 브라우저는 설정을 통해서 브라우저를 종료해도 종료 전에 열어두었던 모든 탭을 다시 활성화시켜주기도 한다.
2. 영속 쿠키(Persistent)
영속적인 쿠키는 Expires 속성에 명시된 날짜에 삭제되거나, Max-Age 속성에 명시된 기간 이후에 삭제된다. 이 쿠키는 디스크에 저장되고, 브라우저가 종료되거나 심지어 컴퓨터를 재시작해도 남아있다. 사용자 로그인 유지와 같은 기능에 사용할 수 있다.
Secure & HttpOnly 쿠키
Secure 쿠키는 HTTPS 프로토콜 상에서 암호화된 요청일 경우에만 전송한다. 그러나 민감한 정보는 절대 쿠키에 저장하면 안되며, 이 플래그가 실질적인 보안을 제공하는 게 아니기 때문이다.
XSS 공격을 방지하기 위해 HttpOnly 쿠키는 JavaScirpt로 Document.cookie API에 접근할 수 없다.
쿠키 스코프
Domain과 Path 속성은 쿠키의 스코프를 정의하며, 어떤 URL을 쿠키가 보내야하는지를 정한다.
Domain은 쿠키가 전송될 호스트를 명시하고, 이 값이 없다면 현재 문서 위치의 호스트 일부를 기본값으로 가진다. 도메인이 지정되면 서브 도메인 또한 포함된다.
Path는 쿠키 헤더를 전송하기 위해 요청한 URL 내에 반드시 있어야되는 URL 경로다.

