
BOM(Browswer Object Model)을 다루면서 가볍게 짚고 넘어간 적이 있었는데 조금 더 자세히 다뤄보려고 한다.
Storage들의 필요성
사실 Local Stoarge, Session Storage 외에도 브라우저에서 저장소 역할을 하는 게 있다. 브라우저를 사용하다보면 새로운 사이트에 접속했을 때 마케팅을 위해 당신의 쿠키를 수집하겠다거나, 브라우저 기록을 삭제할 때 쿠키 항목이 있는 것을 본 적이 있을 것이다. 이 "쿠키(Cookie)"도 저장소 역할을 할 수 있다.
쿠키
쿠키는 '만료기한이 있는' 키-값 저장소로, 4kb 용량 제한이 있으며 매 서버 요청마다 서버로 쿠키가 같이 전송된다.
HTTP 요청을 보낼 때 서버는 요청 자체만으로는 요청한 사람이 누군지 알 수 없어서 응답을 보낼 수 없다. 그렇기 때문에 쿠키에 정보를 담아서 함께 서버로 보내고, 그걸 통해서 내가 누군지 파악하게 되는데('나'를 식별할 키값) 애초에 쿠키는 이 서버와 클라이언트 간의 지속적인 데이터 교환을 위해서 만들어진 기능이다.
1TB가 기본이 된 요즘 같은 시대에 4kb의 용량은 아주 우습다고 여길지 모르겠다. 그렇지만 우리가 하나의 사이트만 이용하는 건 아닌데, 매번 사이트에서 상호작용이 일어날 때마다 4kb의 데이터를 사용한다면? 굳이 서버에서 요구하지 않은 데이터들까지도 매번 보낸다면 데이터 낭비가 발생한다.
이런 불필요한 데이터를 보내지 않기 위해서 로컬 스토리지와 세션 스토리지가 필요하다.
Local Storage & Session Storage
1. Local Storage
Local Storage: https://developer.mozilla.org/ko/docs/Web/API/Window/localStorage
localStorage 읽기 전용 속성을 사용하면 Document 출처의 Storage 객체에 접근할 수 있다. 저장된 데이터는 브라우저 세션 간에 공유되나, sessionStorage와는 차이가 있다.
로컬 스토리지는 브라우저 내에서 영구적으로 데이터를 저장하는데 사용된다. 저장한 데이터는 브라우저를 종료하거나 컴퓨터를 재시작해도 유지된다. 따라서 웹 애플리케이션을 떠났다가 다시 돌아올 때 유용한 데이터를 저장할 때 유용하다.
2. Session Storage
Session Stoarge: https://developer.mozilla.org/ko/docs/Web/API/Window/sessionStorage
sessionStorage 읽기 전용 속성은 현재 세션의 Stoarge 객체에 접근한다. sessionStorage는 localStorage와 비슷하지만, 후자는 데이터는 만료되지 않고, 전자는 페이지 세션이 끝날 때 제거되는 차이가 있다.
따라서 세션 스토리지에는 잠깐동안 유지해야 하는 데이터를 저장할 때 유용하다.
3. API
같은 window 객체 아래에서 API를 공유하기 때문에 공통 메서드들이 대부분이다.
- setItem(key, value): 키-값 쌍을 보관
- getItem(key): 키에 해당하는 값을 받아옴
- removeItem(key): 키와 해당 값을 삭제
- clear(): 모든 것을 삭제
- key(idx): 인덱스에 해당하는 키를 받아옴
- length: 저장된 항목의 갯수
- Object.keys: 키 전체를 얻을 수 있음
객체 프로퍼티처럼 키에 접근할 수 있지만, 이 경우에는 storage 이벤트가 발생하지 않는다.
4. 두 스토리지 공통점
- 키와 값은 반드시 문자열
- origin(도메인·포트·프로토콜)에 묶임
- 도메인별 용량 제한이 있음
- 제한 용량은 5MB 이상인데, 브라우저에 따라 다름
- 파기되지 않음
- 모두 window 객체 안에 들어있음
- 변화를 이벤트로 감지할 수 있음
- 필요에 따라 데이터 접근 제한 가능
5. 두 스토리지 차이점
근본적인 차이점은 데이터의 영구성이다.
| LocalStorage | SessionStorage | |
|---|---|---|
| 데이터 유지 측면 | 브라우저 종료 시 데이터 보관, 재접속 시 사용 가능 | 브라우저 종료 시 데이터 삭제, 재접속시 사용 불가 |
| 데이터 범위 측면 | 도메인만 같으면 전역적으로 공유 가능 | 같은 브라우저라도 탭이 다르면 공유 불가 |
개발자도구로 확인하기
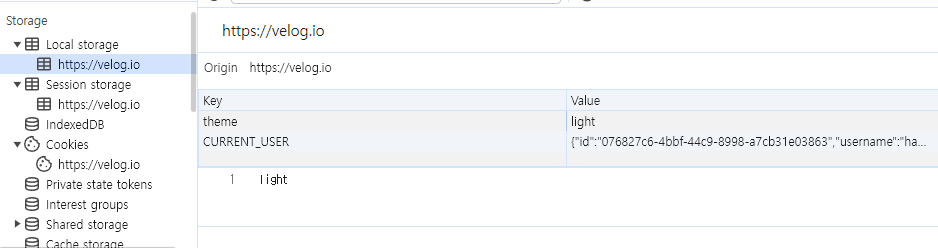
F12를 눌러 개발자 도구를 연 후에 Application 탭을 확인해보면 Storage 하위에 Local storage, Session storage가 있는 걸 확인할 수 있다.

현재 글을 작성 중인 상태에서 개발자 도구로 로컬 스토리지를 확인해보니 사용자 id, username, email 등 사용자 관련 정보와 velog 테마 설정과 관련된 값이 저장되어있는 걸 볼 수 있었다.
참고 문서
