오늘의 한 일
- 코딩테스트 연습
- 챌린지반 라이브 수업
- 중고나라 따라하기
- Favorite Countries (개인과제) 수정
- Generic type 사용
- 제일양심있주 ver.2 (사이드 프로젝트)
- typescript로 변경 중...
Generic Type 멋있게 사용하기
상황
데이터 객체의 타입을 만들어 사용하던 중 다른 컴포넌트에서 객체 속성이 추가적으로 필요한 경우 어떻게 타입을 사용해야 할까??
기존의 타입
export type SDeal = {
id: number;
title: string;
imgURL: string;
price: number;
location: string;
likesCount: number;
}방법 1.
- 새로운 객체를 생성 했으니 새로운 타입을 만든다.
export type SNewDeal = {
id: number;
title: string;
imgURL: string;
price: number;
location: string;
likesCount: number;
seller: {
avatarImgURL: string;
email: string;
};
createdAt: number;
content: string;
viewsCount: number;
}- 물론 새로운 타입을 생성했으므로 잘 작동한다.
- 그러나 SDeal과 중복되는 속성이 많은데 이를 활용하지 않는다는 단점이 존재한다.
방법 2
- 기존의 타입에 optional하게 속성들을 추가해준다.
export type SDeal = {
id: number;
title: string;
imgURL: string;
price: number;
location: string;
likesCount: number;
seller?: {
avatarImgURL: string;
email: string;
};
createdAt?: number;
content?: string;
viewsCount?: number;
}- 이번에는 동작도 잘하고, 기존의 속성도 잘 활용하였다.
- 그러나 컴포넌트에서 필수적인 속성일 때도 ?를 붙였기 때문에 사용할 때
undefined | type값으로 사용할 수 밖에 없다.
방법 3 (해결책)
- Generice type을 이용한다.
- 함수의 매개 변수처럼 Generic이 특정 값일 때 속성을 추가해준다.
export type SDeal<IsDetail extends boolean = false> = {
id: number;
title: string;
imgURL: string;
price: number;
location: string;
likesCount: number;
} & (IsDetail extends true ? {
seller: {
avatarImgURL: string;
email: string;
};
createdAt: number;
content: string;
viewsCount: number;
} : {});- 방법 1과 방법 2의 문제점을 모두 해결할 수 있다!
제일양심있주 TypeScipt로 변경하기 (1)
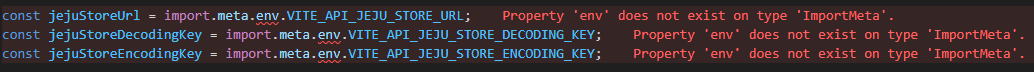
env 타입 오류
오류 상황

해결책
//tsconfig.json
{
"compilerOptions":{
"types": ["node", "vite/client"],
}
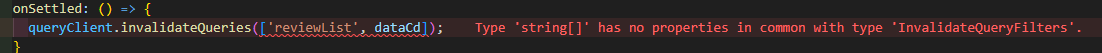
}invalidateQueries 타입 오류
오류 상황

해결책
const { mutate } = useMutation({
onSettled: () => {
queryClient.invalidateQueries({ queryKey: ['reviewList', dataCd] });
}
});오늘의 회고
기존에 자바스크립트로 짜던 코드를 타입스크립트로 변환하다 보니 어마어마한 양의 오류들이 발생했다... 그래서 새로 계획한 기획들까지 할 수 있을까 싶지만 강의에서도 보지 못했던 타입 오류들을 경험할 수 있어서 좋을 결정이었다고 생각된다.
