오늘의 목표
- 데일리 미션
- CS 핵심 쏙쏙 1주차 (6강까지)
오늘의 한 일
- 데일리 미션
- CS 핵심 쏙쏙 1주차 (4강까지)
CS 핵심 쏙쏙 3강
CS 핵심 쏙쏙 4강 - 뉴비를 위한 자바스크립트 강의 수강
- 나만의 추억 앨범 코드 리팩토링 시작
오늘의 공부
getElement* VS querySelector*
DOM 요소에 접근하는 2가지 방법을 비교해보자getElement*
element = document.getElementById(id);- 반환자: HTMLCollection
- DOM 변경 사항이 실시간으로 반영됨
- 연산이 빠르다 (약 1.3배)
querySelector*
elementList = parentNode.querySelectorAll(selectors);- 반환자: NodeList
- NodeList.prototype.forEach 메서드를 상속받아 사용 가능
- 다양한 CSS 선택자 (id, class, [data-*=""], input[name=""] 등)를 사용할 수 있다
CSS의 속성: Content
content 속성은 선택한 요소의 앞이나 뒤에 텍스트, 이미지 등을 추가한다
-
Ex) p 요소 앞에 content를 넣는 경우
p:before { content: xxx; } -
Ex) p 요소 뒤에 content를 넣는 경우
p:after { content: xxx; }
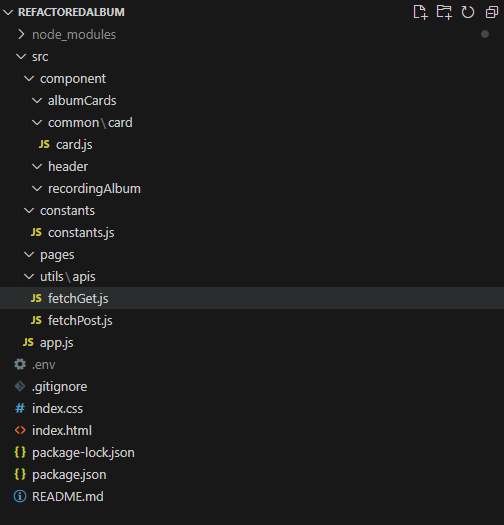
나만의 추억 앨범 코드 리팩토링 시작
CS 핵심 쏙쏙을 후순위로 미루게 되면서 생기게 된 시간 여유를 사용하여 복습 및 예습 겸 웹 개발 종합반에서 배운 나만의 추억 앨범 코드를 리팩토링 해보기로 했다.
목표
- 기능별로 디렉토리 구조 작성하기
- node.js에서 firebase 활용
- 가독성 높은 코드 작성
- 코드 간의 의존성 낮추기
현재 진행 상황

- 크게 헤더, 기록, 앨범 3개의 컴포넌트로 구성했다
- 앨범에 들어갈 카드는 재사용성을 고려하여 공통(common)폴더에 생성하였다
- constants에는 정적 데이터를 넣을 생각이다
- 싱글 페이지 프로젝트여서 pages 폴더 여부를 고민하였으나 추후 확장 가능성을 고려하여 생성하였다
- firebase를 통해 데이터를 get하는 함수와 firebase에 데이터를 post하는 함수를 구분하여 생성할 예정이다
- firebase 활용을 위해 package를 설치해야 하며 .gitignore에 용량이 큰 node_module과 firebase 정보가 담길 .env 파일을 git에 업로드 되지 않게 제한했다
- 해당 리팩토링이 성공적으로 마무리 되고 시간 여유가 있다면 리스트 뷰 페이지를 구성하여 obsever 패턴과 라우팅을 실습할 계획이다

