오늘의 목표
- 데일리 미션
- 미니 프로젝트 발표 참관
- Web 특강 (오후 7시)
- 나만의 추억 앨범 리팩토링
오늘의 배운 점
보안을 위해 API_KEY 숨기기
- 코드에 API_KEY가 git에 노출되는 것을 방지하고자 env 파일을 사용하고자 하였다.
- 먼저 env를 사용하여 API_KYE를 숨기고자 했다
-
require('dotenv')를 통해 env의 변수 전달
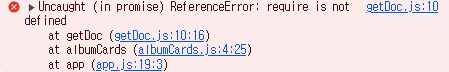
let dotenv = require('dotenv'); dotenv.config(); process.env.API_KEY;- 그러나 문제가 발생했다...

<script type="module"..을 사용했기 때문에 require 대신 import를 활용해야 했다.
- 그러나 문제가 발생했다...
-
import dotdev를 통해 env 변수 전달!
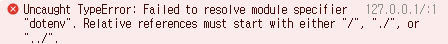
import dotenv from 'dotenv' dotenv.config(); process.env.API_KEY;- 그런데 또 문제가 발생했다...

- 그런데 또 문제가 발생했다...
- env를 통한 API_KEY 숨기기는 힘들어보였다
그렇다면 다른 방법은...?
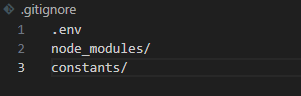
- .env 대신 다른 파일을 gitignore에 추가하여 git에 업데이트 되지 않게 하자


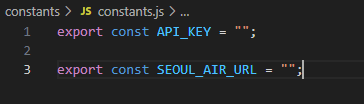
- gitignore에 constants 폴더를 추가 했고 constants 폴더에 js파일을 생성해 API_KEY를 관리 할 수 있었다.
오늘의 후기
새벽에 데일리미션을 완료한 덕에 오늘은 여유롭게 리팩토링에 집중할 수 있는 시간을 많이 가질 수 있었다. 먼저 기능별로 컴포넌트를 분리하고 파이어베이스와 서울 미세먼지 openAPI를 호출하는 함수까지 분리하는데까지 성공했다. 다만 이 과정에서 HTML 태그들을 동적으로 생성하다 보니 동적으로 생성된 input의 value값을 어떻게 파이어베이스에 저장할 지 고민에 빠졌다... 또한 해결하기는 했지만 여전히 async와 await를 사용하는 데 있어 헷갈리는 부분이 있고, env 파일도 react, vite 환경에서만 사용하다 보니 바닐라 js 환경에서는 git에 올리지 않아야 하는 변수는 어떻게 관리해야 되는지 고민이 되었다.
또 오늘은 먼저 사전 캠프를 들은 팀들의 미니 프로젝트 발표를 참관했는데 생각보다 프로젝트의 완성도가 높아서 놀라웠다. 과연 내가 팀 프로젝트에 참가했어도 오늘 본 발표 수준의 결과물이 나올 수 있었을까..? 그리고 잘하든 못하든 팀원들이랑 적극적으로 임할 수 있었을까..? 아직은 답할 수 없는 내 자신이 마음을 더 급하게 만든다...
https://github.com/jjiny0716/SPA-library (주말동안 공부해보자!)

