오늘의 한 일
- 알고리즘 강의
- 코딩테스트 연습
- 영화 검색 사이트 프로젝트
- CSS 수정
- Pagination 추가
문제: 달리기 경주
문제 설명
얀에서는 매년 달리기 경주가 열립니다. 해설진들은 선수들이 자기 바로 앞의 선수를 추월할 때 추월한 선수의 이름을 부릅니다. 예를 들어 1등부터 3등까지 "mumu", "soe", "poe" 선수들이 순서대로 달리고 있을 때, 해설진이 "soe"선수를 불렀다면 2등인 "soe" 선수가 1등인 "mumu" 선수를 추월했다는 것입니다. 즉 "soe" 선수가 1등, "mumu" 선수가 2등으로 바뀝니다.선수들의 이름이 1등부터 현재 등수 순서대로 담긴 문자열 배열 players와 해설진이 부른 이름을 담은 문자열 배열 callings가 매개변수로 주어질 때, 경주가 끝났을 때 선수들의 이름을 1등부터 등수 순서대로 배열에 담아 return 하는 solution 함수를 완성해주세요.
입출력 예
| players | callings | result |
|---|---|---|
| ["mumu", "soe", "poe", "kai", "mine"] | ["kai", "kai", "mine", "mine"] | ["mumu", "kai", "mine", "soe", "poe"] |
나의 풀이1
function solution(players, callings) {
let playersLength = players.length;
let callingsLength = callings.length;
for(let i = 0; i < callingsLength; i++){
for(let j = 0; j < playersLength; j++){
if(players[j] === callings[i]){
let front = players[j-1];
players[j-1] = players[j];
players[j] = front;
}
}
}
return players;
}- callings와 players를 돌면서 같은 이름을 발견했을때 앞사람과 순서를 바꾼다.
- for문을 2번 돌기 때문에 O(KN)의 시간 복잡도가 발생한다.
나의 풀이2
function solution(players, callings) {
let answer = [];
let playersLength = players.length;
let callingsLength = callings.length;
let playerRank = {};
let rankPlayer = {};
for(let i = 0; i < playersLength; i++){
playerRank[players[i]] = i + 1;
rankPlayer[i + 1] = players[i];
}
for(let i = 0; i < callingsLength; i++){
let curRank = parseInt(playerRank[callings[i]]);
let curPlayer = rankPlayer[curRank];
let nextRank = curRank-1;
let nextPlayer = rankPlayer[nextRank];
playerRank[curPlayer] = nextRank;
playerRank[nextPlayer] = curRank;
rankPlayer[curRank] = nextPlayer;
rankPlayer[nextRank] = curPlayer;
}
return Object.values(rankPlayer);
}- 오전에 했던 Linked List에서 힌트를 얻었다.
- 플레이어의 이름에 등수를 기록한 playerRank와 등수에 플레이어 이름을 기록한 rankPlayer, 2개의 객체를 선언하였다.
- for문을 사용하고 객체에 접근하는 계산만을 하기 때문에 O(n)의 시간 복잡도가 발생한다.
오늘의 문제 해결
빈 문자열과 Undefined
문제 발단
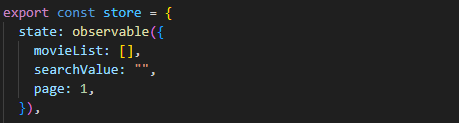
- pagination을 구현하던 중 store에 검색한 문자열을 저장할 필요를 느껴 새롭게 searchValue라는 state를 생성하였다

문제
- 분명이 searchValue가 있는데 searchValue에 아무리 값을 넣어도 아무것도 입력되지 않았다
store.setState({
movieList: data.results,
searchValue: $searchInput.value,
page: 1,
});
console.log(store.state.searchValue) // 아무것도 뜨지 않는다문제 원인
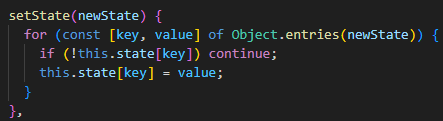
- 문제의 원인은 store의 setter의 조건에 있었다.

- 빈 문자열은 undefined로 해석되서 계속 continue 되고 있었던 것이다!
문제 해결
- 문제 해결 코드
setState(newState) {
for (const [key, value] of Object.entries(newState)) {
if (typeof this.state[key] !== "string") {
if (!this.state[key]) continue;
}
this.state[key] = value;
}
}- if문으로 value값이 문자열인지 확인하는 과정을 추가했다.
- 빈 배열도 type은 string이기 때문에 잘 동작하는 것을 확인 할 수 있었다.
오늘의 회고
프로젝트에 지저분한 css를 정리하고, 새로운 기능인 pagination을 추가 했다. 예전 같았으면 검색창에 입력한 경우와 입력하지 않은 경우와 같은 상태를 전달하는 데 어려움을 겪었을 것 같은데 이번 프로젝트에 적용한 observer패턴 덕에 비교적 쉽게 기능을 추가할 수 있었다.

