오늘의 한 일
- 알고리즘 특강 수강
- 코딩 문제 풀기
- 개인과제(영화 검색 사이트) 리팩토링
문제: 시저 암호
문제 설명
어떤 문장의 각 알파벳을 일정한 거리만큼 밀어서 다른 알파벳으로 바꾸는 암호화 방식을 시저 암호라고 합니다. 예를 들어 "AB"는 1만큼 밀면 "BC"가 되고, 3만큼 밀면 "DE"가 됩니다. "z"는 1만큼 밀면 "a"가 됩니다. 문자열 s와 거리 n을 입력받아 s를 n만큼 민 암호문을 만드는 함수, solution을 완성해 보세요.
제한 조건
- 공백은 아무리 밀어도 공백입니다.
- s는 알파벳 소문자, 대문자, 공백으로만 이루어져 있습니다.
- s의 길이는 8000이하입니다.
- n은 1 이상, 25이하인 자연수입니다.
입출력 예
| s | n | result |
|---|---|---|
| AB | 1 | "BC" |
| "z" | 1 | "a" |
| "a B z" | 4 | "e F d" |
해결책 1
function solution(s, n) {
let answer = '';
let strArr = s.split('');
for(let str of strArr){
answer += changeAlpha(str, n);
}
return answer;
}
function changeAlpha(alpha, n){
let charCode = alpha.charCodeAt();
if(charCode > 96){
let temp = (charCode + n) % 122;
alpha = charCode + n > 122 ? String.fromCharCode(96 + temp):String.fromCharCode(charCode + n);
}
else if(charCode > 64){
let temp = (charCode + n) % 90;
alpha = charCode +n > 97 ? String.fromCharCode(64 + temp):String.fromCharCode(charCode + n);
}
return alpha
}- a~z, A~Z까지 키 값이 숫자 value를 가지는객체와 번호 키 값에 알파벳을 value로 가지는 객체를 생성해 문자에 n을 더하려 하였다.
- 하지만 이미 String.fromCharCode와 charCodeAt();이라는 좋은 메서드가 존재했다.
- 테스트 케이스는 모두 성공했다.
- 그러나 채점에서 4개의 케이스를 제외하고 모두 실패했다.
- 아무래도 122로 나누어 나머지를 구하는 부분이 이상하다
해결책 2
function changeAlpha(alpha, n){
let charCode = alpha.charCodeAt();
if(charCode > 96){
let temp = (charCode + n - 97) % 26;
alpha = String.fromCharCode(97 + temp);
}
else if(charCode > 64){
let temp = (charCode + n - 65) % 26;
alpha = String.fromCharCode(65 + temp);
}
return alpha
}- n을 더해서 알파벳을 바꾸는 함수의 로직을 수정하였다.
- 가장 차이가 나는 부분은 알파벳의 개수인 26으로 나눈 나머지가 들어갈 수 있도록 수정하였다.
오늘의 문제 해결
APIKEY를 숨겨라!
문제
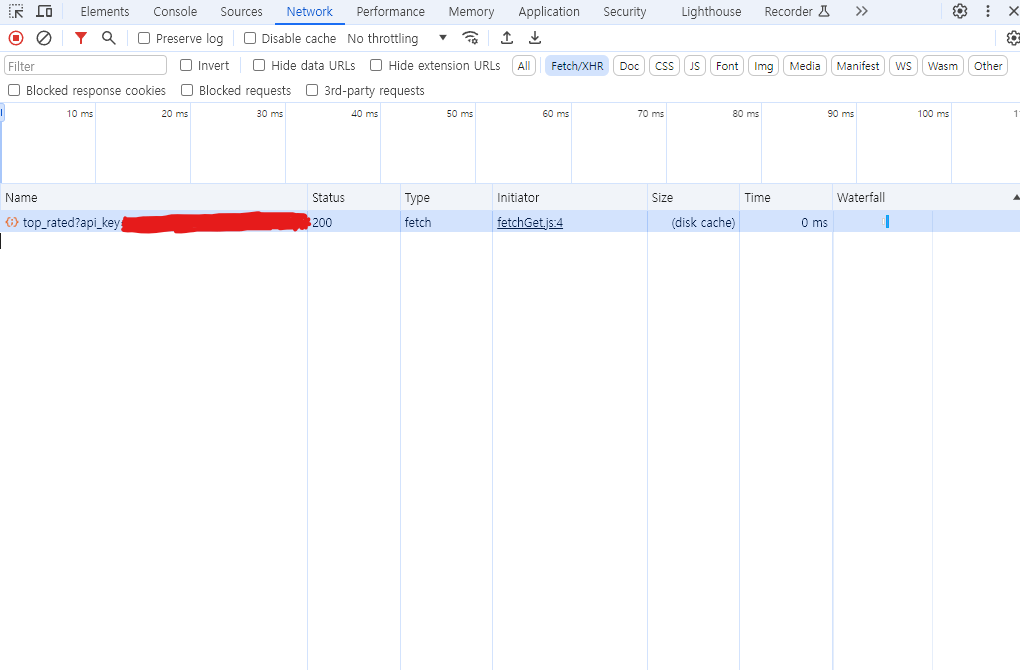
- 개인과제해설을 보던 중 Network 창을 통해서 api 요청을 확인할 수 있다는 것을 알았다. - 그래서 내가 만든 프로젝트에서 확인하던 중 숨겨둔 APIKEY가 Network 창에 너무 잘 보이는 것을 확인할 수 있었다.
- https에서 쿼리 스트링을 사용하여 전달하면 보안에 취약할 수 있다.
문제 해결
- header Parameter 사용
export const OPTIONS = {
method: "GET",
headers: {
accept: "application/json",
Authorization:
"Bearer "
}
};import { OPTIONS } from "../../../constants/constants.js";
export default function fetchGet(url) {
let APIData = fetch(url, OPTIONS)
.then((response) => {
if (response.ok) {
return response.json();
}
throw new Error("에러 발생");
})
.catch((error) => {
throw new Error(error);
});
return APIData;
}
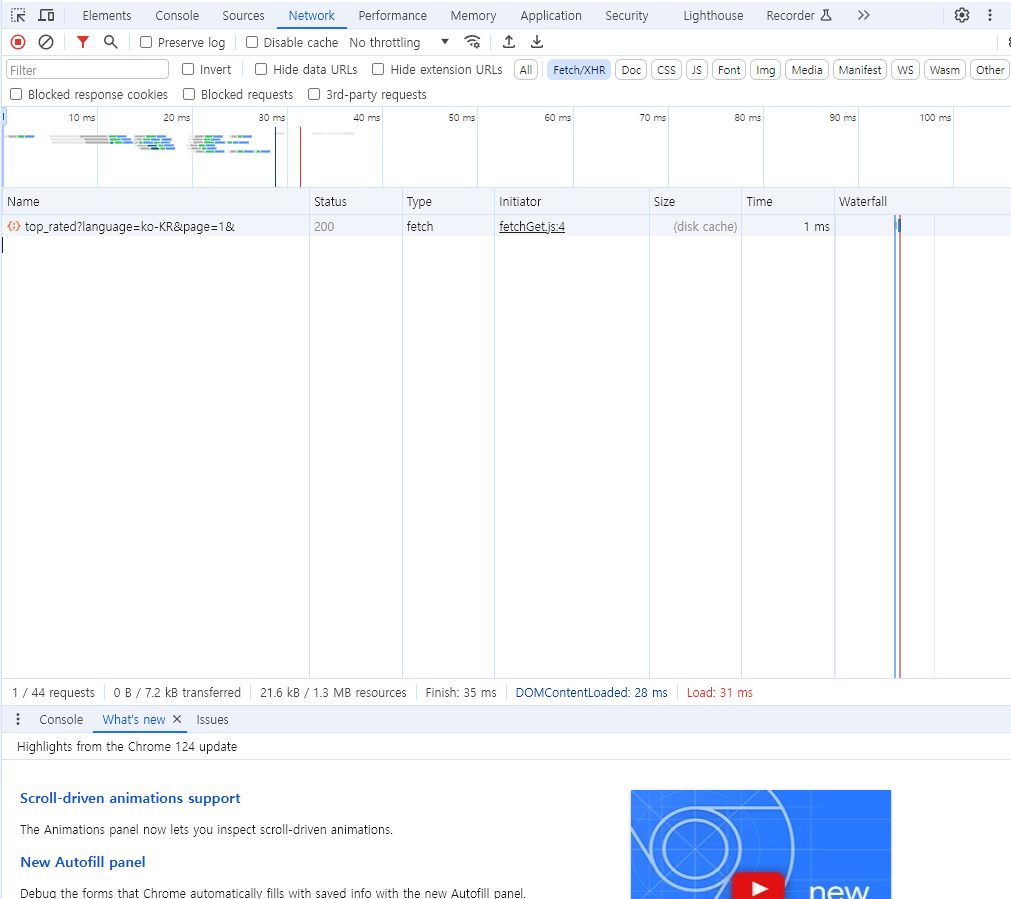
- Network 창에 더 이상 APIKEY가 뜨지 않는다.
- 왜 굳이 더 복잡한 header를 사용하지?라는 생각을 가지고 있었는데 오늘 해설 덕분에 확실하게 알았다.
- 앞으로 비밀번호, 인증 키를 api로 호출할 때 쿼리 스트링을 쓰지 않도록 더욱 주의해야겠다!

