오늘의 한 일
- 자바스크립트 문법 공부
- git 심화 특강
자바스크립트 문법
오늘의 회고
개인과제 피드백
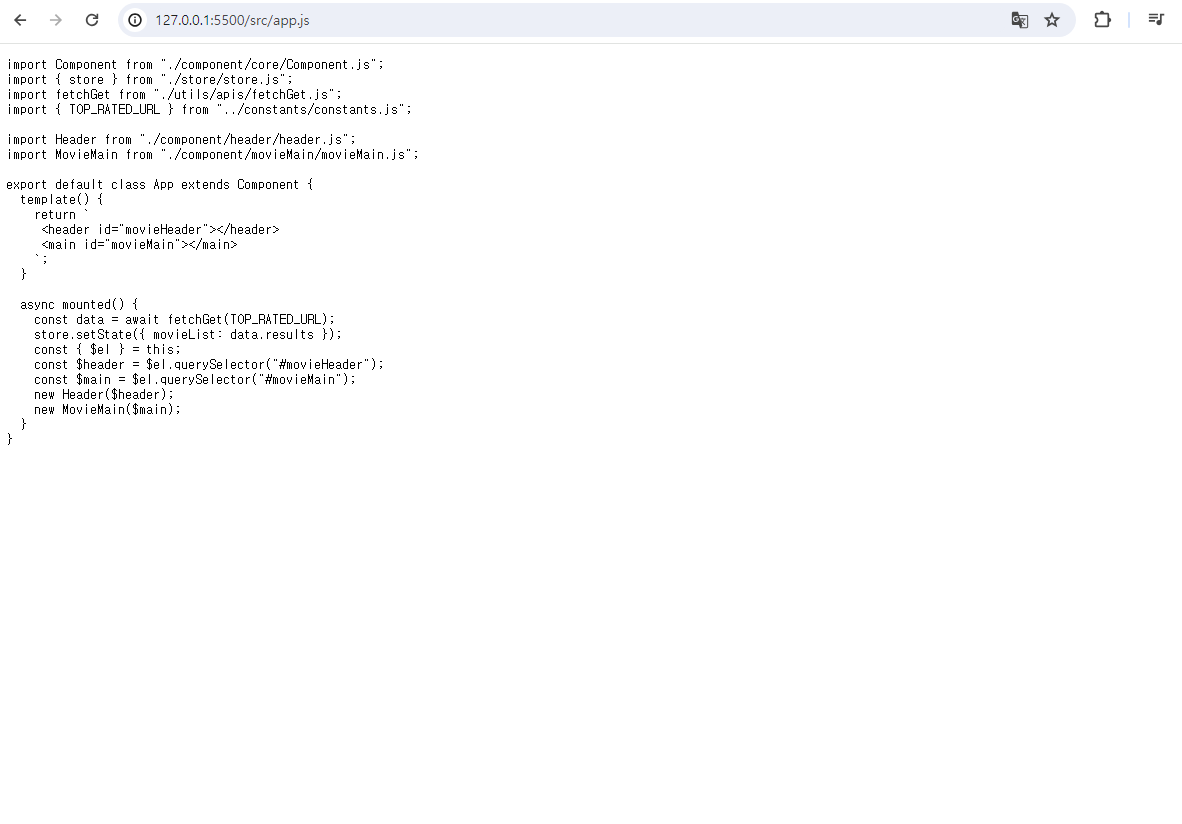
- constants.js가 git에 push 되지 않아 실행할 수 없었다.
- node.js를 기반으로 코드가 작성된 것으로 보여진다. 따라서 트랜스파일러가 필요할 것으로 생각된다.
- 과제를 너무 어렵게 생각한 것 같다.
피드백 후기
- 피드백 1번은 고의로 숨겨두긴 했지만 과제 실행을 위해서는 그럴 수 있다고 생각했다.
- 피드백 3번 역시 앞으로 더 어려워질 과제를 상정하고 연습한 것이기 때문에 이해가 되는 피드백이였다.
- 피드백 2번은 node.js라는 환경을 상정하지 않았기 때문에, 어떤 부분이 그러한 지 궁금해져서 튜터님을 찾아갔다.
튜터님과의 상담
-
피드백 2번의 경우 혼란을 겪은 부분은 "내가 작성한 자바스크립트 파일이 어느 환경에서 구동되는가?"를 정확히 확인하지 못했기 때문에 발생한 문제였다.
- React는 개발 서버가 있고, 빌드 및 컴파일 하는 과정이 있기 때문에 노드 환경에서 작성하고 빌드 후 브라우저 환경에서 실행할 수 있지만
- 내가 작성한 코드는 노드 환경을 상정하고 작성하였지만 빌드 및 컴파일 하는 과정이 없기에 브라우저 환경에서 정상적으로 작동하기 어렵다고 한다.
- 물론 로컬에서는 잘 돌아갔는데 이건 live server가 디렉터리와 파일을 있는 그대로 정적으로 호스팅 해 주었기 때문이라고 하셨다.


(liveserver와 react의 차이)
(url은 파일구조와 다르다!)
- 피드백 3번은 어떤 의도로 코드를 이렇게 작성했는지 이해를 하겠다고 하셨다.
튜터님과의 상담 이후
- 튜터님과 상담을 한 덕분에 생각하지도 못한 점을 알게 될 수 있었다.
- 문제는 파일을 가져오는 방식이 node.js의 방식이라고 하신 것 같은데 (import, export 제대로 이해한 거 맞겠지...?) 구글링을 해봐도, 모던 자바스크립트 책을 봐도 node.js의 방식이라는 것을 잘 모르겠다...
- 오늘은 prototype에 대한 문법을 정리하고 있었는데 튜터님과 상담한 내용에 빠져 계속해서 알아보려 시간을 써버렸다.. 그런데도 석연치 않아서 계속해서 알아보고 다시 튜터님께 물어봐야겠다
- prototype 문법에 대해 정리했던 페이지가 일부 날아갔다... 다시 쓸라니 막막하다 ㅠㅠ 이건 나중에 하자...

