오늘의 한 일
- 코딩테스트 연습
- 챌린지반 수업
- 자바스크립트 문법(RegExp)
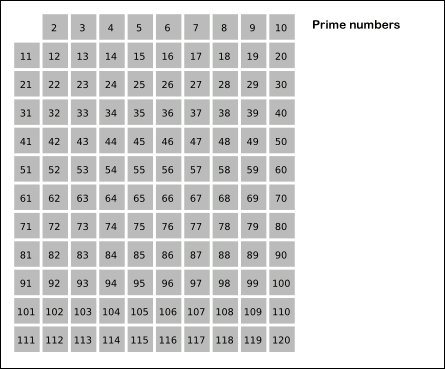
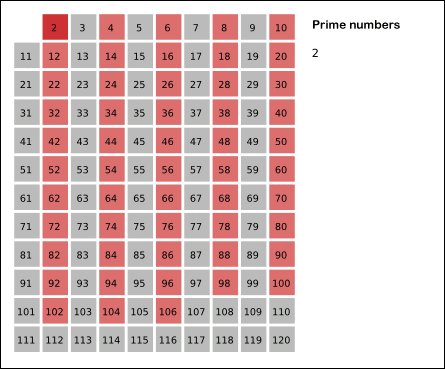
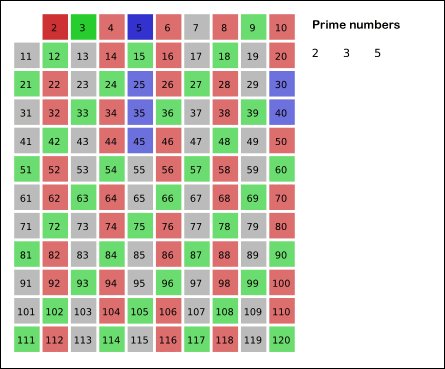
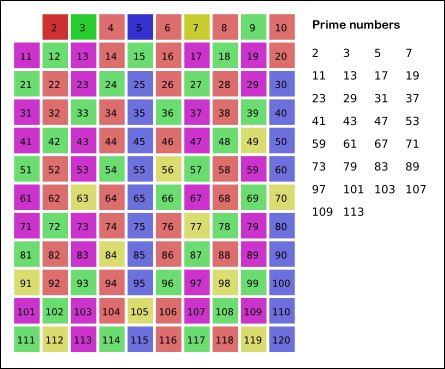
코딩테스트 연습(에라토스테네스의 체 원리)
-
소수의 배수를 모두 제거해 소수의 개수를 세는 방법

-
코드
function solution(n) { let arr = new Array(n + 1).fill(true); arr[0] = false; arr[1] = false; for(let i = 2; i * i <= n; i++){ if(arr[i]){ for(let j = i * i; j <= n; j += i){ arr[j] = false; } } } return arr.filter((flag) => flag).length; }
오늘의 문제 해결
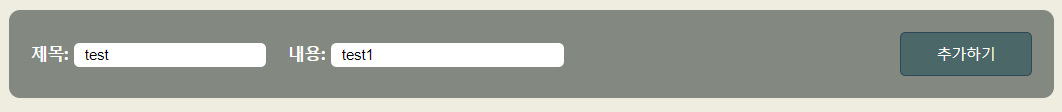
문제: 버튼 클릭후에 input에 focus를 주자!

- 추가하기 버튼을 누르고 제목 input에 focus를 주고 싶다.
해결 방법
- React의 훅인 useRef를 사용하여 focus를 준다.
- input tag안에 ref 속성을 준다.
<input ref={titleInputRef} className="todo-input-form-title-input" type="text" onChange={onTitleChange} /> - useRef를 선언한다
const titleInputRef = useRef(null); - click 이벤트에서 Ref.current에 focus 속성을 준다.
const onClickAdd = (e) => { titleInputRef.current.focus(); }

추가적인 고민
- input의 autofocus로 해결하면 안 됐을까??
- autoFocus는 페이지가 처음 로딩될 때만 적용된다.
- 리렌더링은 함수의 재실행이므로 autofocus를 적용한다고 해서 버튼을 눌렀을 때 focus를 주지 못한다.
오늘의 회고
to-do-list는 기능도 몇 개 안되고 리팩토링을 몇번이나 했는데 아직도 수정할 사항이 보인다는 게 놀랍다;; 이번에는 semantic한 tag 적용과 useRef를 사용하여 focus 속성을 적용하게 리팩토링을 하였다. 다행히도 어제 고민하고 다른 튜터님께 배운 덕분에 수정했던 부분은 수업 시간에 튜터님이 작성한 코드와 매우 유사해서 뿌듯함을 느낄 수 있었다. 앞으로도 이렇게 계속해서 좋은 코드를 공부해나가면 나도 한번에 좋은 코드를 작성할 수 있겠지...