오늘의 한 일
오늘의 문제 해결
1. 약수의 개수를 효율적으로 구하는 방법
-
코딩 테스트 문제의 핵심은 for문 안에서 약수의 개수를 얼마나 효율적으로 구할 수 있는 가 였다.
-
처음 작성한 코드
//num의 절반까지 계산한다 function countDivisor(num){ let count = 0; for(let i = 1; i <= num / 2; i++){ if(num % i === 0 ) count++; } count++; return count; }시간 복잡도가 O(n)으로 시간 초과로 인해 실패하였다 -
수정한 코드
//num의 제곱근까지 계산한다 function countDivisor(num){ let count = 0; for(let i = 1; i <= Math.sqrt(num); i++){ if(num % i === 0 ){ if(num / i === i) count += 1; else count += 2; } } return count; }num의 제곱근까지 약수의 개수를 세는 방식시간 복잡도가 O(n ^ (1/2)로 줄어들어 성공할 수 있었다.
2. 네이밍 컨벤션
- 어제 튜터님이 코드를 보고 수정했으면 하는 사항 중 하나였는데 생각보다 이름을 어떻게 지어야 할 지 막막했다..
- Naming Convetion이 어려운 이유
- 모든 사람에게 이해가능 하게 작성해야 한다
- 사용하기 심플하게해야 한다.
- 그렇다면 어떻게 네이밍을 해야 할까?

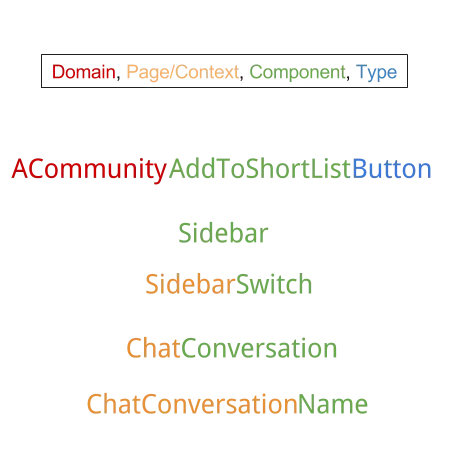
(출처: https://velog.io/@s01k1m/conventions-for-components)
(Domain, Page/Context, Type은 선택 사항이다)
Domain
- 어떤 product가 이 컴포넌트를 가지고 있는지 알려준다.
- 만약 도메인이 생략된다면 어디에서나 존재하는 컴포넌트이다.
- ex)
sidebar.js
- ex)
Page or Context
- 부모 컴포넌트가 무엇인지 알려준다.
root컴포넌트의 경우 부모가 없으므로 예상 되는 제품 페이지를 추가하기도 한다.- 컴포넌트가 여러 다른 컴포넌트에 중첩되어 있다면 중복을 피하기 위해 가장 가까운 컴포넌트만 유지한다.
Component
- 해당 컴포넌트의 책임을 나타낸다.
- "이 컴포넌트는 무엇을 하는가?"를 의미한다.
Type
- View Component: 데이터의 렌더링만 표시
- Button Component: 동작 가능한 뷰만 표시
- Connect Component: 이전에 사용된 component
- Form Component: Input, Upload 등 양식과 관련된 컴포넌트
- Hoc Component의 경우
- 하위 컴포넌트 이름에 "Component" 추가
- HoC Component는 원래 Comoponent 이름 사용
3. 로컬에서 제작한 프로젝트를 github에 올리기
refusing to merge unrelated histories오류가 뜬다면git pull origin 브렌치명 --allow-unrelated-histories
4. 데이터 불변성 유지하기
- to-do-list 코드를 작성하면서 todo 객체를 요소로 하는 배열 데이터를 만들게 되었는데, 이 데이터에 따라 화면을 보여주게 되면서 문제가 발생하였다.
- 문제가 된 코드
const newTodoList = todoList.map((todo) => {
if (todo.id === 1) todo.isDone = !todo.isDone;
return todo;
})-
튜터 님이 설명해주신 위 코드가 불변성이 지켜지지 않은 이유
const todoList = [{id: 1, isDone: false},{id: 2, isDone: false}] /* * todoList - 0x1 * * todoList[0] - 0x10 * todoList[0].id - 0x11 * todoList[0].isDone - 0x12 * * todoList[1] - 0x20 * todoList[1].id - 0x21 * todoList[1].isDone - 0x22 */ // 0x2 const newTodoList = todoList.map((todo) => { // newTodo - 0x30 // id - 0x11 // isDone - 0x50 return 1 === todo.id ? {...todo, isDone: !todo.isDone} : todo // todo - 0x10 // id - 0x11 // isDone - 0x50 -> 불변성에 위배된다. if (todo.id === 1) todo.isDone = !todo.isDone; return todo; })
불변성이란?
- 메모리 영역에서 데이터의 값이가 상태를 변경하지 않는 것
- 불변성을 지킨 예시
let str = 'data1'; // 0x1 - 'data1' str = 'data2'; // 0x2 - 'data2'- 기존 메모리 영역 0x1에 있는 'data1'은 그대로 두고,
- 메모리 영역 0x2에 'data2'를 새로 할당
- 불변성을 지키지 못한 예시
let arr = [1, 2, 3, 4] // 0x1 - [1, 2, 3, 4] array.push(5) // 0x1 - [1, 2, 3, 4, 5]- 기존 메모리 영역 0x1에 있는 [1, 2, 3, 4]에
- 원본 배열을 [1, 2, 3, ,4, 5]로 수정
불변성을 지켜야하는 이유
- 효율적인 상태 업데이트 (얕은 비교 수행)
- 리액트는 상태 값을 업데이트 할 때 객체의 프로퍼티를 하나하나 다 비교하지 않고, 객체의 참조 주소값만 변경되었는지 확인하다.
- 얕은 비교는 계산 리소스를 줄여주기에 효율적으로 상태를 업데이트 할 수 있다.
- 사이드 이펙트 방지 및 프로그래밍 구조의 단순성
오늘의 회고
오늘은 수업도 없고, 개인과제인 to-do-list의 필수적인 기능 구현은 거의 끝났기에 여유로울 것이라고 생각했다. 마지막 기능인 todoInput과 css, 챌린지스 과제인 React 개념 정리까지 하다보니 생각보다 시간이 빨리빨리 지나갔다. (특히 todoInput css는 많은 시간을 투자했는데도 마음에 들지 않는다) 그래도 마무리를 다하고 어제 튜터님이 말씀하신 내용까지 리팩토링 해서 아 이제는 완벽하게 짰구나 하고 튜터님에게 찾아가서 물어보았는데, 이럴수가?! 객체 배열을 다루는 함수에서 불변성을 고려하지 못한 함수가 딱 걸렸다. 강의에서도 한 번 이해했다 생각하고 넘어간 내용이었는데 튜터님께 설명을 듣다 보니 오히려 모르는 부분이 있음을 알게 되었다. 튜터님을 붙잡고 이해할 때까지 풀어서 설명을 들은 결과 다행히 무엇이 문제 였는지 이해를 할 수 있었고, 다만 생각보다 시간이 많이 할애 되었다. 그래도 궁금함이 풀려 속은 시원하다!

