오늘의 한 일
- 알고리즘 라이브 특강
- FixedArray 코드
- TDD
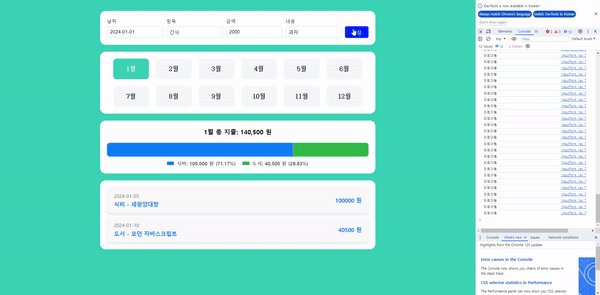
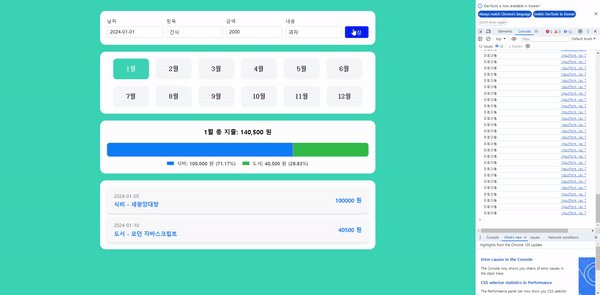
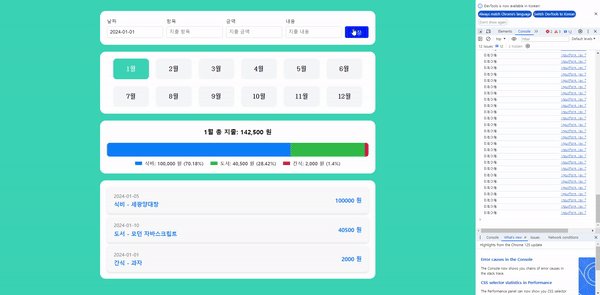
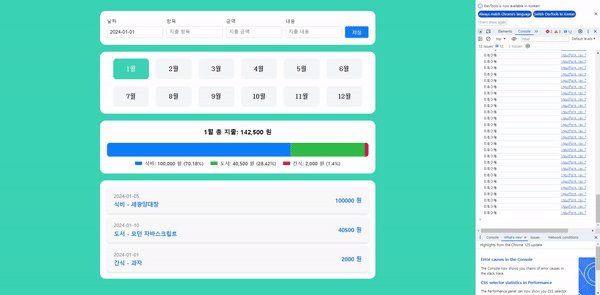
- 매모 웹 (챌린지반 과제)
- 기능 구현 완료
input Value 저장 (useState VS useRef)
- input 태그의 value 값을 저장했다 호출해야 되는 경우
useState와useRef중에 어떤 게 더 좋은 방법인지 알아보자
useState
- 장점
- input을 동적으로 변경할 수 있다.
- 예시) button을 클릭하고 input 태그들의 value를 초기화 할 수 있다.

- 단점
- 모든 input에 대해 리렌더링 된다.
- 예시) "예시"를 입력한다고 하면 "ㅇ","ㅖ","ㅅ","ㅣ" 총 4번의 리렌더링이 일어난다.
- 예시) 모든 숫자 입력에 리렌더링이 일어난다.

useRef
- 장점
- input을 입력하는 동안 리렌더링이 발생하지 않는다.
- 단점
- input을 동적으로 변경하기 힘들다.
결론
- input value값의 변화에 따라 뷰에 변화를 주고 싶다면 useState를 사용하자
- useState를 사용하면 페이지에서 불필요한 리렌더링이 계속 발생할 수 있다는 점은 유의하자!
- input value값을 사용만 하고 싶다면 useRef를 사용하자!
오늘의 회고
드디어 메모 웹까지 구현을 완료했다! 메모 객체의 상태와 메모 객체 리스트의 상태, 클릭한 메모의 ID까지 나누어서 관리하려고 하니까 너무 관리할 게 많아져 오히려 복잡해졌다. 그래서 다른 사람들은 어떻게 구현했는지 코드를 한 번씩 본 뒤에 메모 객체 리스트와, 클릭한 메모의 ID 두가지 속성을 가진 하나의 상태로 관리하도록 리팩토링을 진행했다. 하나의 상태로 리팩토링을 하니까 코드가 훨씬 간결해지고 관리하기도 더욱 쉬워졌다. 너무 어렵게만 생각한 것 같아 아쉬움이 드는 프로젝트였다.
그래도 코드를 마무리 한 김에 이틀 동안 기록만 해둔 주제에 대해서 정리하려고 봤는데, 막상 블로그에 정리할 만한 내용은 애매한 것들이 대부분이여서 간단하게 기록하고 개인 과제 추가 기능 구현을 하려고 한다.

