오늘의 한 일
- 알고리즘 특강
- FixedArray 메서드 구현
- 챌린지 반
- Memo 앱 코드 리팩토링
오늘의 문제 해결
Redux에서 new Date() 객체를 사용하는 방법
- Memo 웹에서 memo라는 객체 안에 날짜 정보를 속성으로 넣어줄 필요가 있었고 따라서 memo.date라는 속성에 new Date()라는 값을 할당하였다.
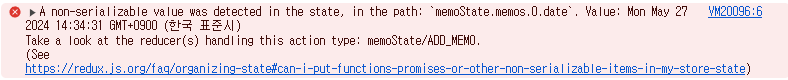
- 그런데 다음과 같은 에러가 발생하였다

원인
Storage에서 저장할 수 있는 값- 문자열
- 숫자
- boolean
- 기본적으로
redux-toolkit은redux-persist를 사용하는 데redux-persist는 값의 저장을 위해localStorage나sessionStorage와 같은Storage를 사용한다. - 그런데
Storage는 기본적으로 객체 특히 new Date()와 같은 object로 선언한 객체는 저장할 수 가 없다.
해결방법 1: middleware 활용
-
store의 기본 속성 중 하나인 middleWare의 serializableCheck 옵션을 false로 바꿔준다.
import { configureStore } from "@reduxjs/toolkit"; import memoStateReducer from "./reducers/memoState.reducer"; const store = configureStore({ reducer: { memoState: memoStateReducer, }, middleware: (getDefaultMiddleware) => getDefaultMiddleware({ serializableCheck: false, }), }); export default store; -
그러나
redux-persist를 사용하게 되면 오류가 발생할 수 있다.
해결방법 2: Date.now 활용
- 현재 날짜가 필요하면 Date 객체 전체를 전달해 줄 필요가 없다.
- Date 객체의 현재 시간을 str로 반환하는 Date.now 메서드를 사용한다.
const newMemo = { id: randomID, content: String(action.payload), date: Date.now(), // date: new Date(), };
오늘의 회고
오늘은 튜터님의 코드를 참고해서 메모 앱 코드를 리팩토링하고, 개인 지출 관리 웹의 추가 기능인 정렬 기능까지 모두 구현 완료하였다. 메모 앱의 추가 기능까지는 못해서 아쉽지만 생각보다 어려움을 느꼈던 만큼 튜터님의 코드를 꼼꼼히 보려 시간을 많이 할애했다. 내일은 여유가 있으니 추가 기능도 한번 구현해보자!
그리고 월요일이라 알고리즘, 챌린지반 특강이 있었다. 알고리즘 특강은 이제 자료구조에서 문제 풀이로 넘어간다는데 코딩테스트를 준비할 때 자료구조의 중요성을 느껴서 그런가 자료구조를 더 했었으면 아쉬움이 남기는 하는데 뭐가 더 좋은 선택인지 확신이 들지는 않는다. 그렇다면 일단은 수업에 충실히 배우면서 지금은 급하지 않으니까 부족하다고 생각들면 그 때 보충하자. 챌린지반 수업은 튜터님의 설명을 따라가는 데 아직까지는 지장은 없으나, 문제가 있다면 자꾸 잊어버리는 게 문제다... 분명 들으면 아~ 하는데 막상 대답을 하라고 할 때 떠오르지 않는 부분들이 계속해서 생기는 느낌이다... 이거는 복습 밖에 답이 없을 것 같다. 복습하기로 생각하고 기록한 부분은 계속해서 다시 보는 걸 습관화하자!

