오늘의 한 일
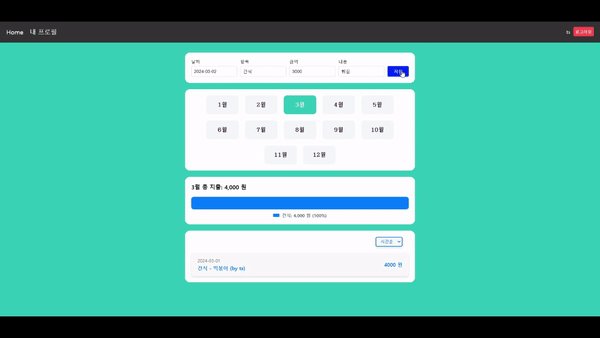
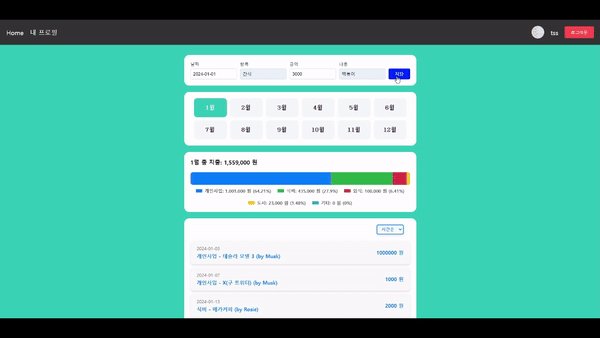
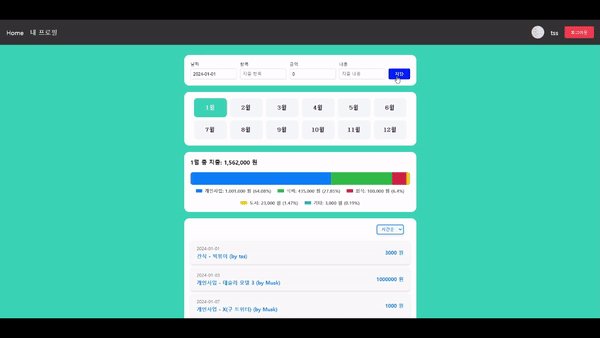
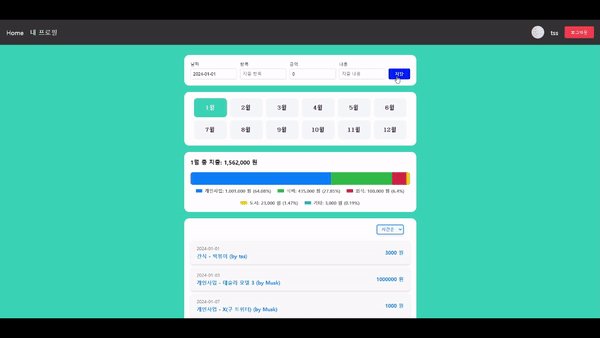
- 개인 지출 관리 앱(로그인 버전)
- tanstack-query를 활용한 api 호출
- 라이브 특강
- 우리는 왜 React를 배울까?
- 챌린지반 수업
invalidateQueries
invalidateQuries란?
- validateQueries는 특정 쿼리를 무효화하여 데이터를 다시 패칭하게 하는 함수
- 이를 통해 데이터가 항상 최신 상태로 유지될 수 있도록 도와준다.
내가 겪었던 문제

- 지출을 저장하면 db.json에는 저장이 잘 되는데 화면에는 새로 저장한 지출 내역이 나타나지 않는다...
내가 생각했던 방법
-
아! 그럼 서버 상태랑 클라이언트 상태를 따로 관리해주어야 되는구나. tanstack query로 호출한 값을 context에 저장해서 전역 관리를 하자!
예시 코드
//HomePage.jsx const initExpenditures = useLoaderData(); const { data: expenditures } = useQuery({ queryKey: ["expenditures"], queryFn: () => jsonApi.expenditures.getExpenditures(), initialData: initExpenditures, }); const { setInitExpenditures } = useContext(ExpenditureContext); setInitExpenditures(expenditures);- HomePage에서 tanstack query로 지출 목록을 호출하였고, 이 값을 전역 상태를 관리하는 context의 초깃값으로 설정하였다.
결과

- context에 초깃값으로 넘겨주기 위해서 예시코드 외에도 몇 가지 시도를 더 해보았지만 모두 error가 떴다...
서버와 상태관리가 너무 어렵다...
- 위와 같은 문제를 겪으면서 context의 초깃값 설정뿐만 아니라 서버 상태와 클라이언트 상태는 어디서 업데이트하고, 이 상태를 클라이언트 상태를 어디서 전달해주어야 하는지 고민하느라 머리가 아팠는데, "통신과 상태관리가 원래 이렇게 어려운 걸까?"라는 고민을 하게 되었다.
해결책
-
내가 고민했던 문제를 tanstack query에서 해결하기 위한 도구가 있었다.
-
invalidateQuries를 활용하여 데이터를 최신 상태로 유지시킬 수 있었다.예시 코드
const { mutateAsync: addExpenditureJson } = useMutation({ mutationFn: (expenditure) => jsonApi.expenditures.addExpenditure(expenditure), onSuccess: () => { queryClient.invalidateQueries(["expenditures"]); }, });결과

결론
- 비동기 통신으로 가져온 데이터를 사용하여 전역 상태를 관리할 때 데이터 최신화를 잊지 말자!
오늘의 회고
오늘은 개인과제 필수기능구현을 마치고 리팩토링과 추가 기능 구현을 생각하고 있다. header랑 inputForm에서 데이터 상태 관리 때문에 시간을 많이 사용하였는데 생각보다는 진행이 잘 되서 다행이다. 이제 슬슬 강의 내용이 쉽지 않아지는 만큼 복습의 중요성을 느끼고 있는데 이를 덜 느꼈던 과거보다도 시간이 부족하다는 이유로 소홀히 하고 있는 거 같다. 이번 주는 핑계거리도 없으니 열심히 복습 또 복습하자!

