오늘의 한 일
- 코딩 테스트 연습
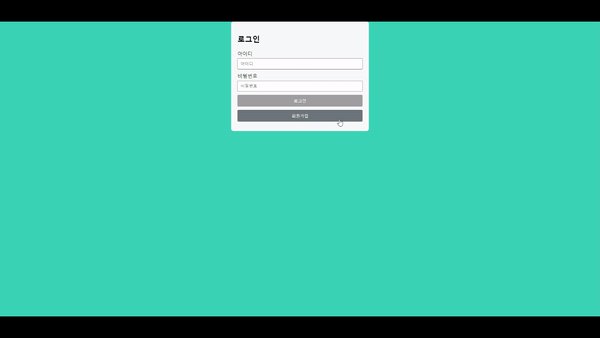
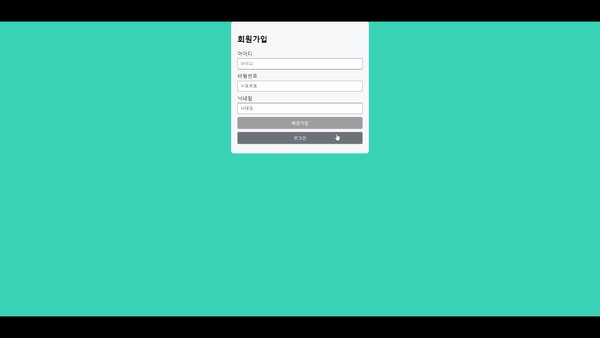
- 개인 지출 관리 어플
- 필수 기능 구현 완료
- 상태 관리에서 오류 잡는 중
Tanstack Query - enabled
enabled 란?
- 쿼리가 자동으로 실행되지 않도록 할 때 설정할 수 있다.
내가 겪었던 문제

- user와 관련되 useQuery와 useMutation을 하나의 hook으로 관리하면서 의도치 않게 원하지 않은 페이지에서 user에 대한 정보를 호출하게 되었다.
- 위의 호출로 인해 로그인 페이지와 회원 가입 페이지에서는 accessToken이 없어도 접근 가능해햐 하는데 오류 메시지가 계속해서 생성되는 문제가 발생했다.
문제를 겪었던 코드
//useuser.js
function useUser() {
const queryClient = useQueryClient();
const { data: userInfo } = useQuery({
queryKey: ["user"],
queryFn: () => api.user.getUserInfo(),
});
const { mutateAsync: signUp } = useMutation({
mutationFn: (data) => api.user.signUp(data),
});
const { mutateAsync: logIn } = useMutation({
mutationFn: (data) => api.user.logIn(data),
onSuccess: () => {
queryClient.invalidateQueries({ queryKey: ["user"] });
},
});
const { mutateAsync: updateUserInfo } = useMutation({
mutationFn: (formData) => api.user.updateUserInfo(formData),
onSuccess: () => {
queryClient.invalidateQueries({ queryKey: ["user"] });
},
});
return { userInfo, signUp, logIn, updateUserInfo };
}
export default useUser;//Login.jsx
function Login(){
...
const { logIn } = useUser();
...
}//SignUp.jsx
function SignUp(){
...
const { signUp } = useUser();
...
}해결 방법
- 첫 번째 방법
userInfo만 파일에서 분리한다.- 동작은 할 수 있으나 user와 관련된 hook을 모아둔다는 의도와는 멀어질 수 있다.
- 두 번째 방법
- Tanstack Query의 옵션을 활용하여 쿼리가 자동으로 실행되지 않게 한다
- staleTime 조정하기
- enabled에서 boolean값 변경하기
- Tanstack Query의 옵션을 활용하여 쿼리가 자동으로 실행되지 않게 한다
- 내가 원하지 않는 페이지에서 자동 실행을 막고 싶은게 목적이기 때문에 enabled를 사용하기로 했다.
문제를 해결한 코드
//useuser.js
function useUser(enabled = true) {
const queryClient = useQueryClient();
const { data: userInfo } = useQuery({
queryKey: ["user"],
queryFn: () => api.user.getUserInfo(),
enabled,
});
const { mutateAsync: signUp } = useMutation({
mutationFn: (data) => api.user.signUp(data),
});
const { mutateAsync: logIn } = useMutation({
mutationFn: (data) => api.user.logIn(data),
onSuccess: () => {
queryClient.invalidateQueries({ queryKey: ["user"] });
},
});
const { mutateAsync: updateUserInfo } = useMutation({
mutationFn: (formData) => api.user.updateUserInfo(formData),
onSuccess: () => {
queryClient.invalidateQueries({ queryKey: ["user"] });
},
});
return { userInfo, signUp, logIn, updateUserInfo };
}
export default useUser;
//Login.jsx
function Login(){
...
const { logIn } = useUser(false);
...
}//SignUp.jsx
function SignUp(){
...
const { signUp } = useUser(false);
...
}결과

- 의도하지 않았던 페이지에서 데이터 호출을 막아냈다!
오늘의 회고
api 호출과 상태 관리 절대 쉽지 않은 친구이다... 데이터를 어디서 관리해야 되는지 고민하느라 머리가 지끈거렸다... 그래도 어떻게 구현했는데 또 문제를 발견하고 수정하고 문제를 발견하고 수정하는데 시간을 다 써도 모잘랐다... 어떤게 과연 좋은 로직이였을까? 아직도 가야할 길이 멀게만 느껴진다.

