오늘의 한 일
- 제주도 착한 업소 소개 사이트 (팀프로젝트)
- 제주시 착한 업소 api 호출
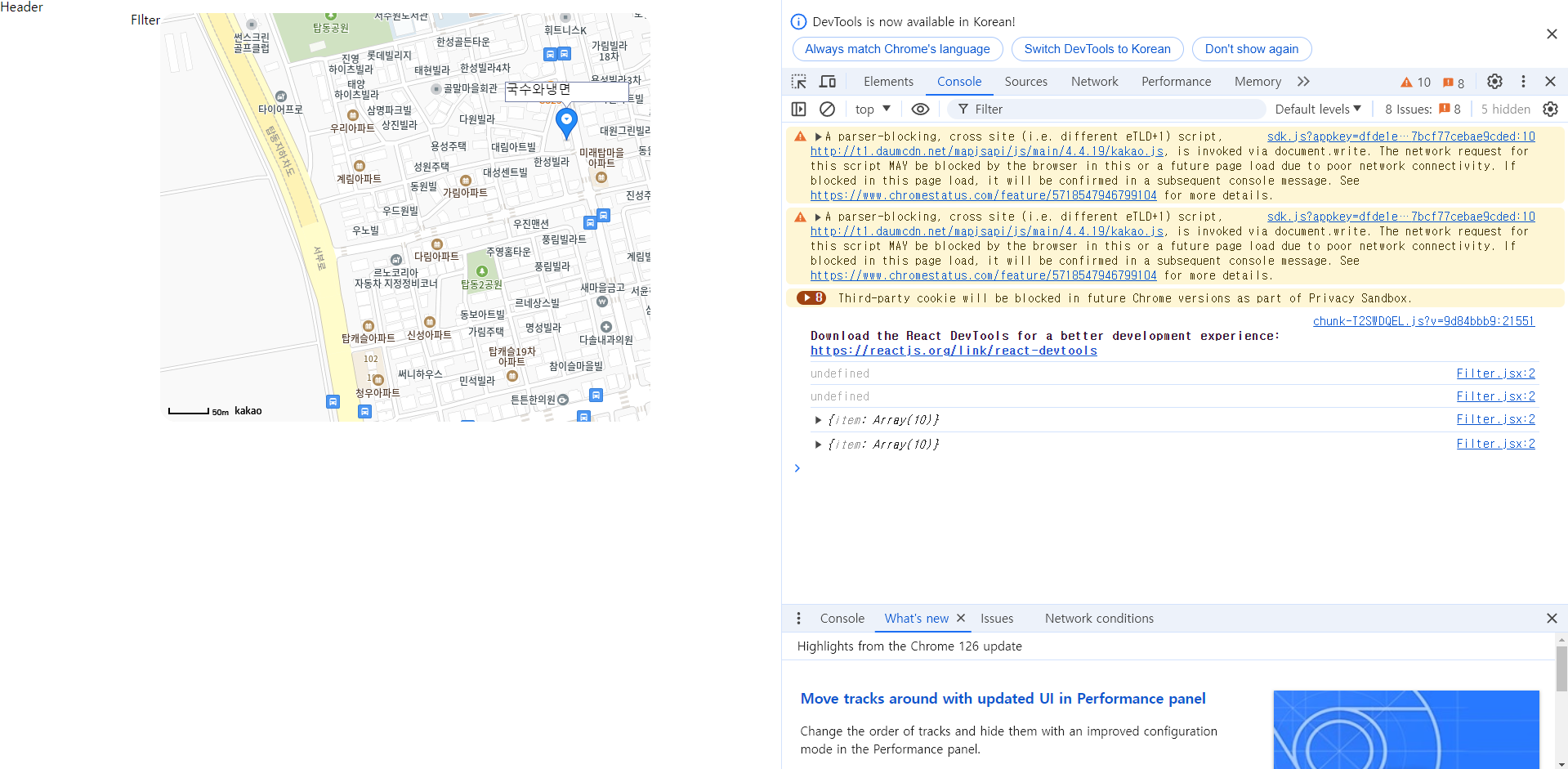
- kakao map api 호출
공공데이터 API 호출 오류 (SERVICE_KEY_IS_NOT_REGISTERED_ERROR)
내가 겪었던 문제
- axios 함수, query 함수 모두 잘 작성했고, URL과 API KEY값 까지 잘 입력했는데 데이터가 호출되었다가 안되었다가를 반복한다...

예시 코드
//api.js
const jejuStoreUrl = import.meta.env.VITE_API_JEJU_STORE_URL;
const jejuStoreKey = import.meta.env.VITE_API_JEJU_STORE_KEY;
export const jejuStoreAPI = axios.create({
baseURL: jejuStoreUrl,
params: { serviceKey: jejuStoreKey }
});//jejuStore.api.js
export async function getJejuStores(){
const path = "/getGoodPirceStoreList";
const response = await jejuStoreAPI.get(path);
const responseData = response.data?.response?.body.items;
return responseData;
}//useJejuStore.js
function useJejuStore() {
const { data: jejuStores } = useQuery({
queryKey: ['jejuStores'],
queryFn: () => getJejuStores()
});
return { jejuStores };
}
export default useJejuStore;튜터님과 찾은 방법
//api.js
const jejuStoreUrl = import.meta.env.VITE_API_JEJU_STORE_URL;
const jejuStoreKey = import.meta.env.VITE_API_JEJU_STORE_KEY;
export const jejuStoreAPI = axios.create({
baseURL: jejuStoreUrl,
params: { serviceKey: encodeURIComponent(jejuStoreKey) }
});- api key가 자동으로 encoding 되지 않는 문제가 있기에 (ex.%와 같은 문자) 발생하는 문제일 수 있다.
- 그러나 시간이 흐른 후 다시 문제가 반복되었다.
범인은 API_KEY!?

-
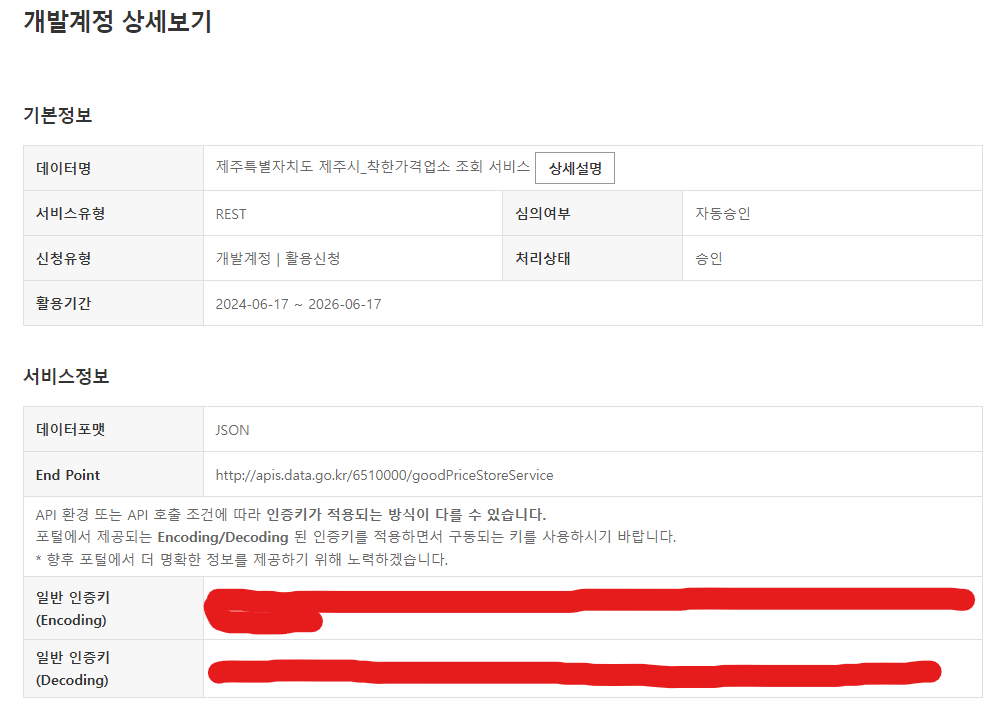
api 키를 신청한 후 받은 허가 사이트에서 API 환경 또는 API 호출 조건에 따라 인증키가 적용되는 방식이 다를 수 있다.
-
포털에서 제공되는 Encoding/Decoding 된 인증키를 적용하면서 구동되는 키를 사용해야 한다.
-
그래서 기존에 사용하던 Encoing 인증키 대신 Decoding 인증키를 사용하였다.
-
결과적으로 문제해결!

-
그러나 왜 이런 현상이 발생하는지는 튜터님도 모른다고 하신다... (오로지 api 제작자만 알 수 있다고 한다.)
-
또한 git에 merge한 후 다른 사람이 사용할 때는 또 일부 사람들은 Encoding 키가 일부 사람들은 Decoding 키를 넣었을 때 api를 호출되었다...
-
그렇다면 어떻게 이 문제를 해결할 수 있을까?
- 아쉽게도 오늘은 결론을 내리지 못하고 더 좋은 방법을 찾고 있다...
오늘의 회고
의도치 않게 공공 데이터를 호출하면서 생긴 여러가지 문제들을 해결하는데 오늘 하루를 대부분 사용하였다. 공공 데이터는 개발자가 쉽게 접근할 수 있는 대신 유지보수가 잘 되어있는 데이터를 찾기가 어렵다는 것이 단점인 것 같다... 이래서 백엔드 개발자의 역할이 중요하구나 다시 느끼는 하루 였다. 그래도 문제를 해결하기 위해 최선을 다해보고 대신 프로젝트를 진행해야 하니 너무 이 문제에 얶메이지는 말자!
