오늘의 한 일
- 프로필 편집 페이지 디자인 반영
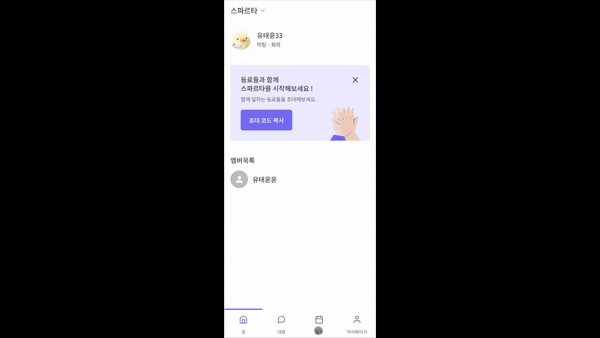
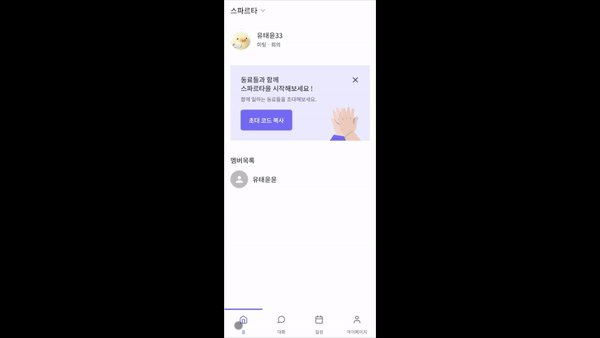
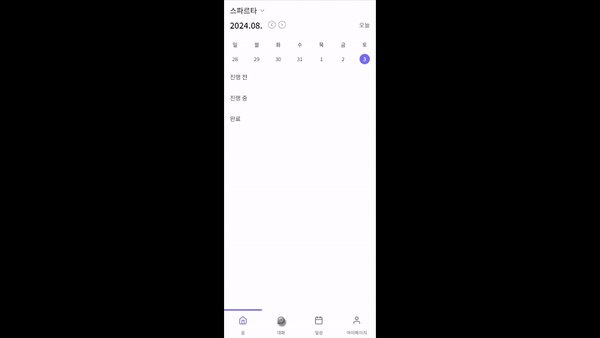
- 홈페이지 로직 수정
tanstackQuery를 활용하여 접속 속도 높이기
- 홈페이지에서 전역 상태로 관리하는 정보를 활용하여 api를 호출하고, 호출한 데이터를 다시 전역 상태로 관리하는 로직을 구현하다 보니, 홈페이지로 이동할 때마다 화면 로딩 속도가 너무 느리다는 단점이 존재하였다.
- tanstackQuery의 캐싱 기능을 활용하여 전역 상태로 관리하는 정보가 변하지 않았을 때에는 홈페이지의 접속 속도를 높여보자!
코드
const useWorkspaceList = (workspaceId: number, userId: string | null) => {
const setWorkspaceData = useUserStore((state) => state.setWorkspaceData);
const {
data: workspaceInfo,
isPending,
isError
} = useQuery({
queryKey: ['workspaceList'],
queryFn: () => {
if (!userId) return;
return api.workspaceList.getWorkspaceList(workspaceId, userId);
},
enabled: !!userId
});
useEffect(() => {
if (workspaceInfo) {
const workspaceUserId = workspaceInfo.userData[0].id;
const workspaceList = workspaceInfo.workspaceListData;
setWorkspaceData(workspaceUserId, workspaceList);
}
}, [workspaceInfo]);
return { workspaceInfo, isPending, isError };
};
export default useWorkspaceList;
- 홈페이지가 아닌 홈페이지에서 사용하는 query문에 useEffect를 적용하였다.
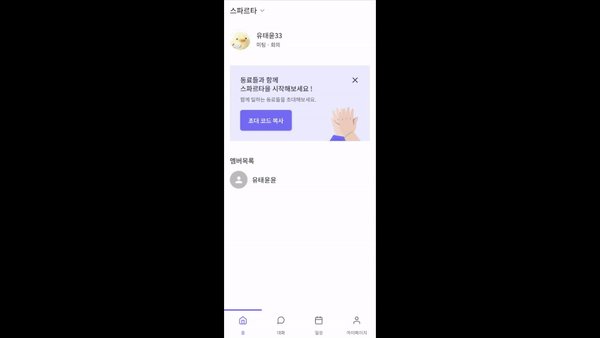
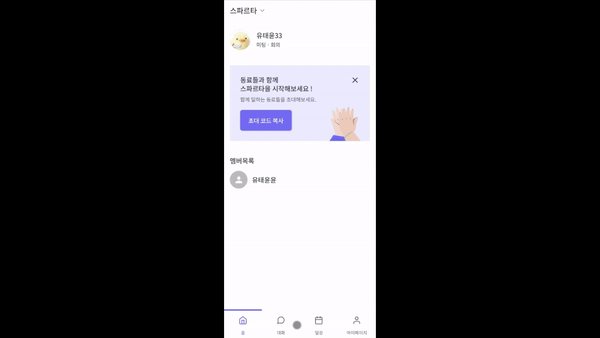
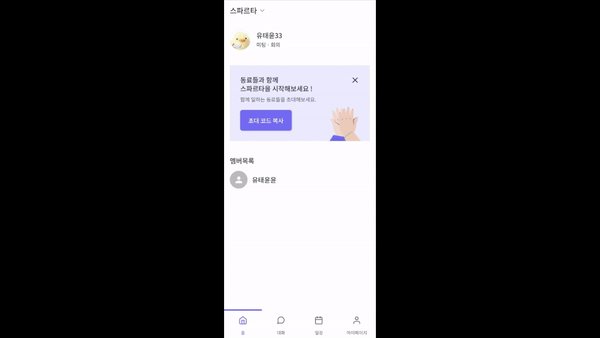
- workspaceInfo 값이 변할 때에는 기존과 같이 통신을 하기에 여전히 느릴 수 있지만, 값이 변하지 않으면 query의 캐싱 기능 덕에 화면에 빠르게 생성되는 것을 볼 수 있다.
결과(useEffect를 사용할 때)

결과(query를 사용할 때)