오늘의 한 일
향후 일정
- 리팩토링 및 최적화 작업
- PC 디자인 반영
- todolist 기능 확장 - 그룹별 캘린더
tanstackQuery를 활용한 기능 향상2
- 어제 작업했던 tanstackQuery의 query Key 값으로 구분자를 추가하였다.
코드
const useWorkspaceList = (workspaceId: number, userId: string | null) => {
const setWorkspaceData = useUserStore((state) => state.setWorkspaceData);
const {
data: workspaceInfo,
isPending,
isError
} = useQuery({
queryKey: [`workspaceList${workspaceId}${userId}`],
queryFn: () => {
if (!userId) return;
return api.workspaceList.getWorkspaceList(workspaceId, userId);
},
enabled: !!userId
});
useEffect(() => {
if (workspaceInfo) {
const workspaceUserId = workspaceInfo.userData[0].id;
const workspaceList = workspaceInfo.workspaceListData;
setWorkspaceData(workspaceUserId, workspaceList);
}
}, [workspaceInfo]);
return { workspaceInfo, isPending, isError };
};
export default useWorkspaceList;
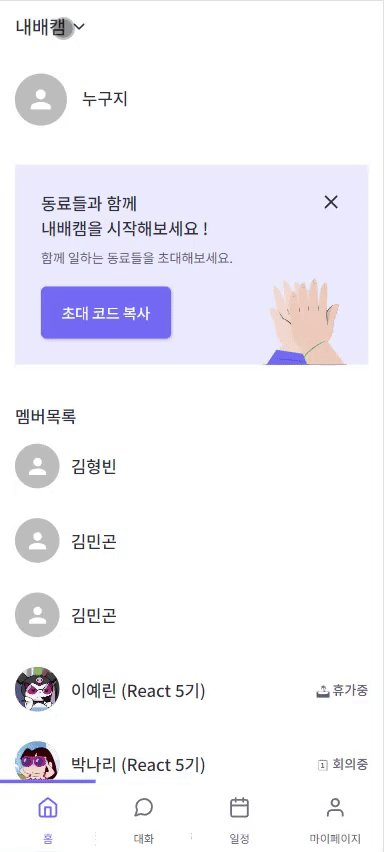
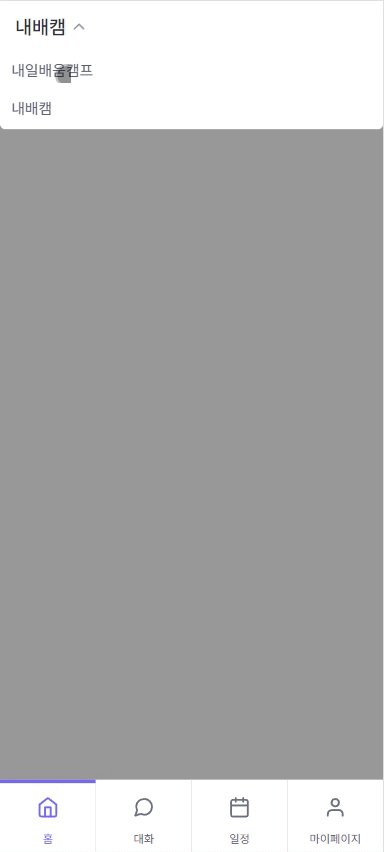
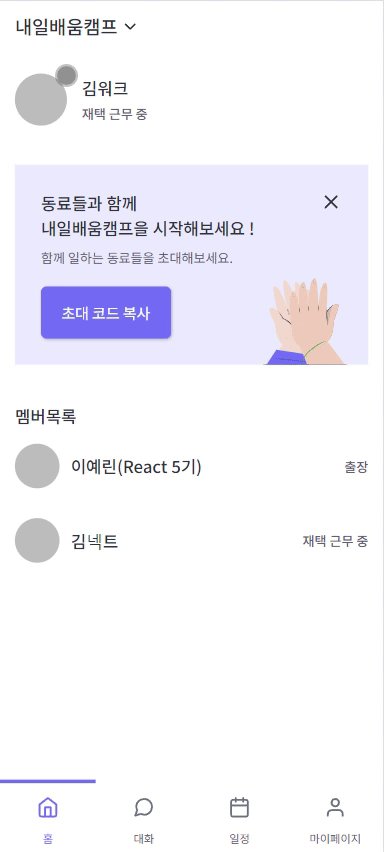
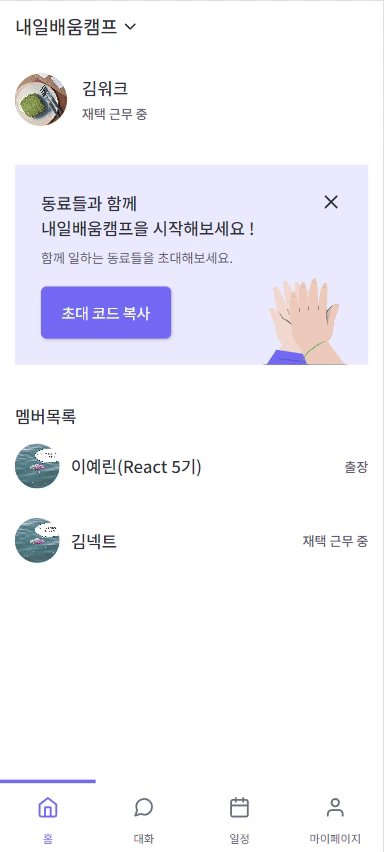
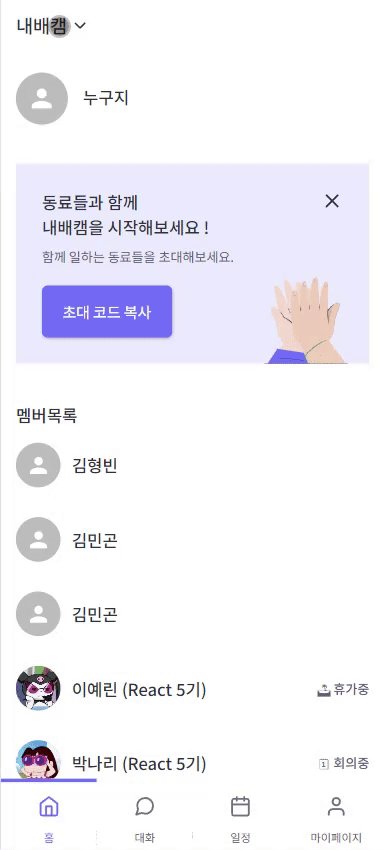
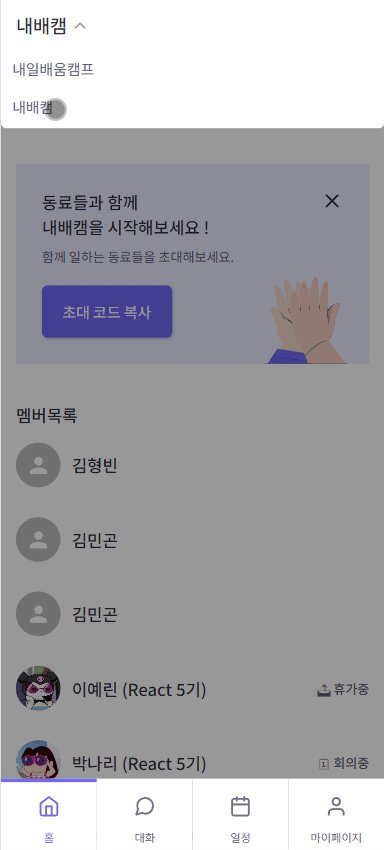
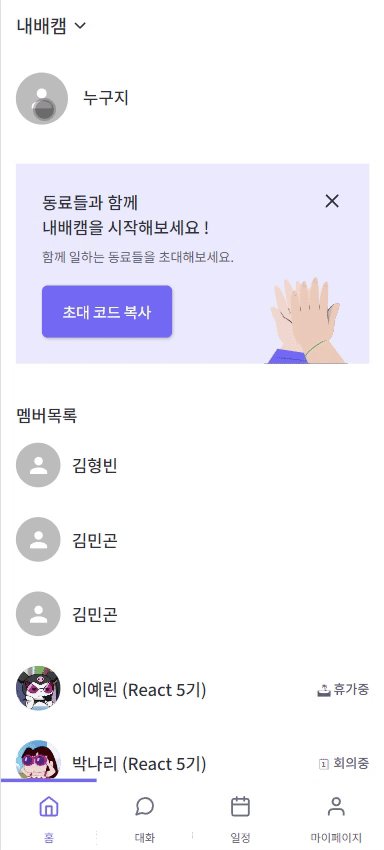
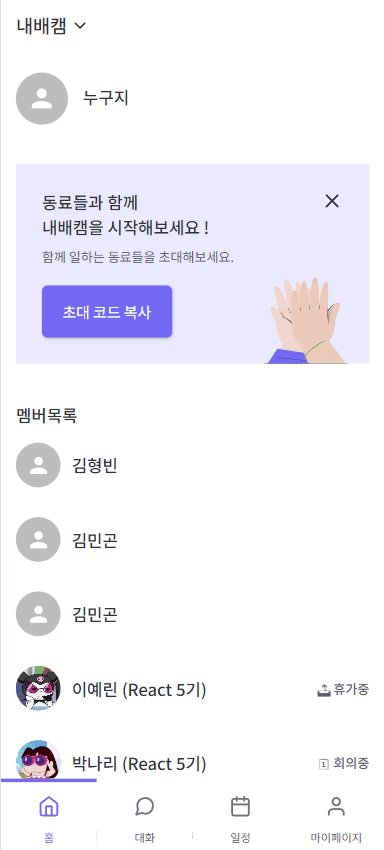
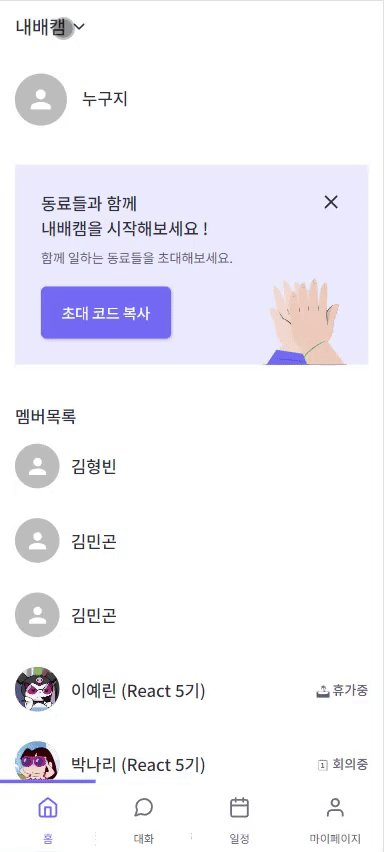
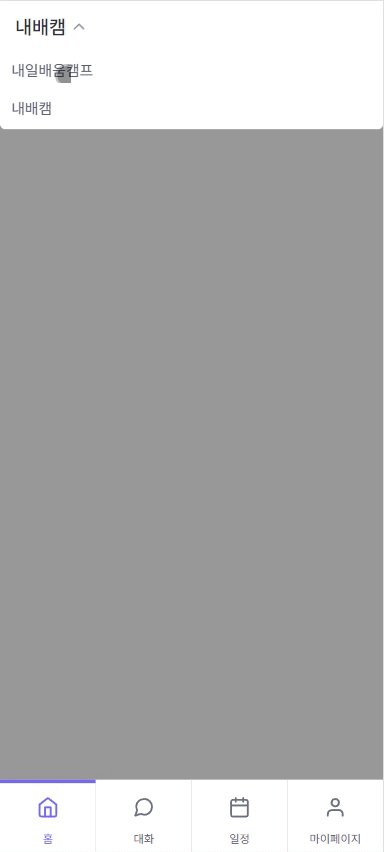
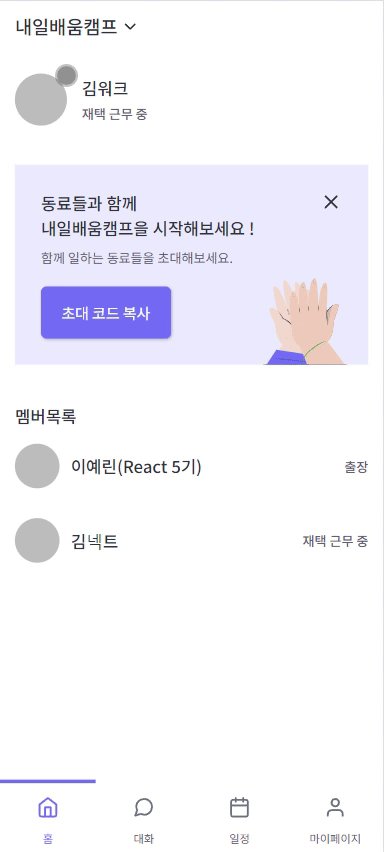
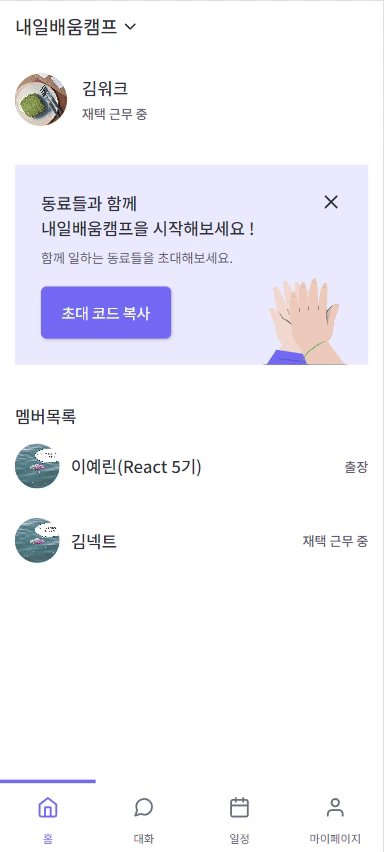
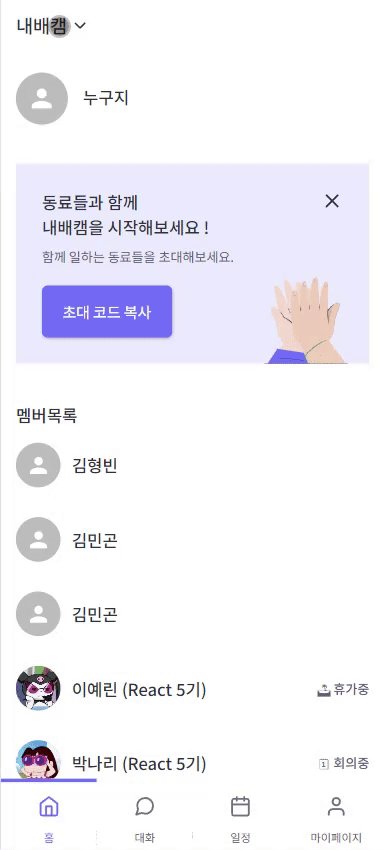
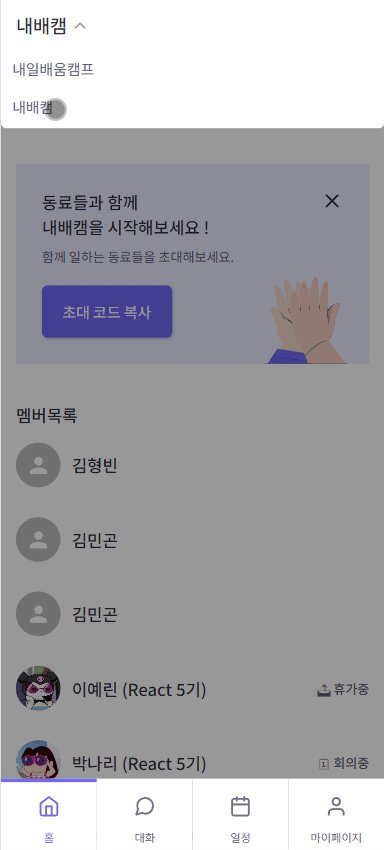
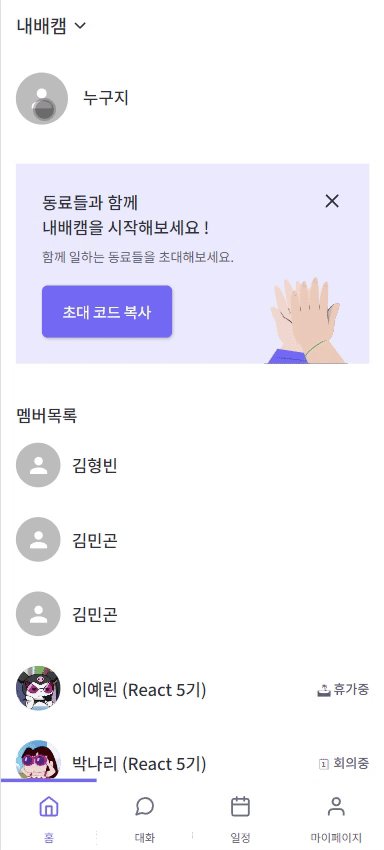
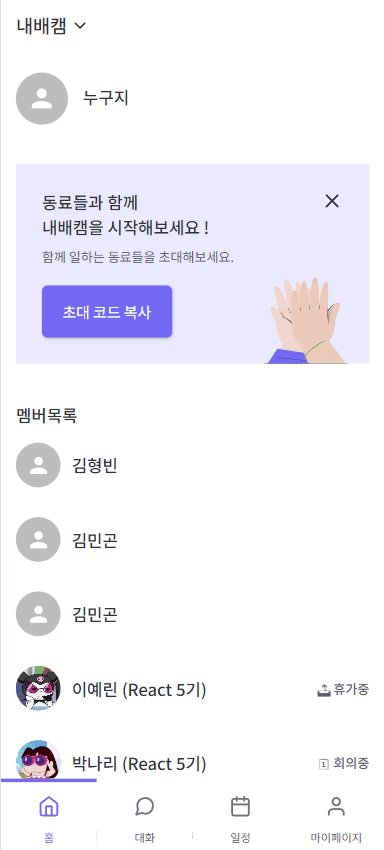
결과


결론
- 여전히 처음 접속 속도는 느리지만 캐싱 기능을 더 많은 상황에 적용할 수 있게 되었다.
- querykey를 데이터 종류에 따라 수정하는 것 만으로도 이 정도 성능차이를 낼 수 있으니 반드시 tanstackQuery를 사용할 때 유념하자!